npm模块全局安装后无法使用解决方案
npm,模块,全局,安装,无法,使用,解决方案
·
浏览次数 : 426
小编点评
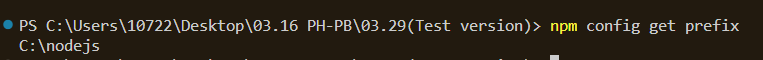
**步骤 1:获取全局包安装位置**
```
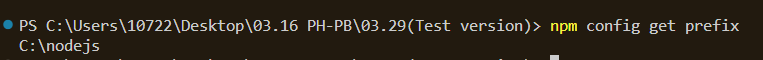
npm config get prefix
```
**步骤 2:打开文件系统属性**
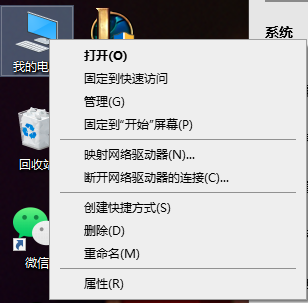
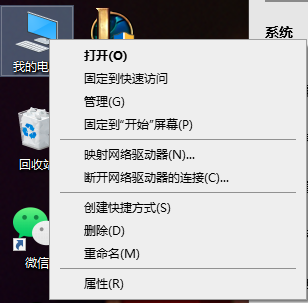
* 右键 "我的电脑"
* 选择 "属性"
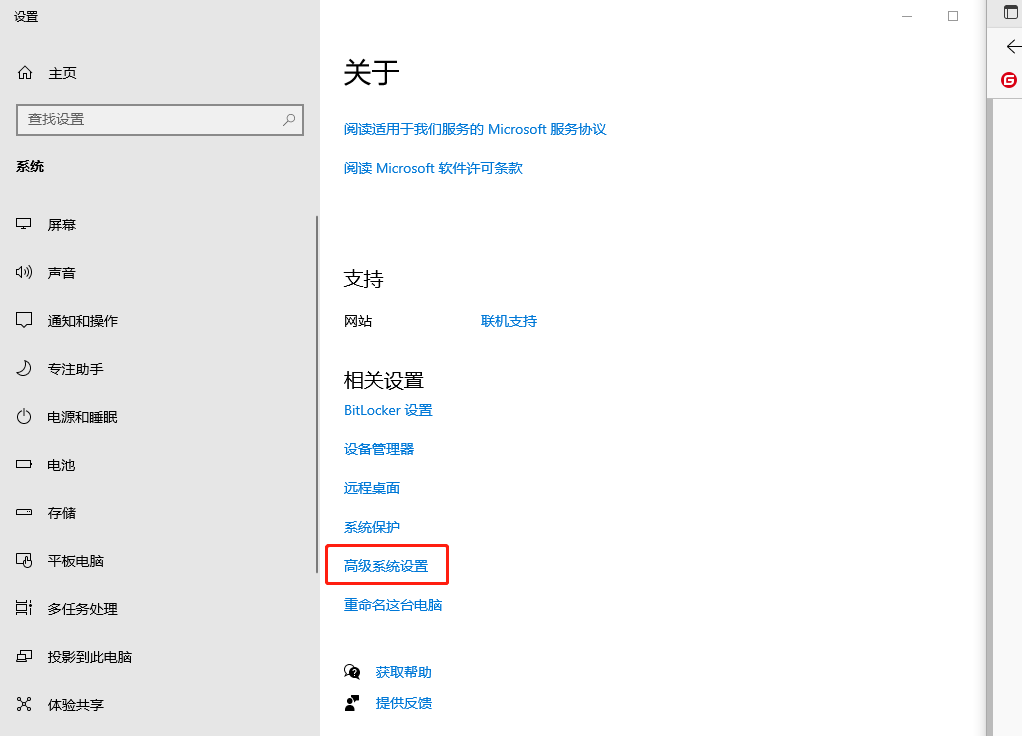
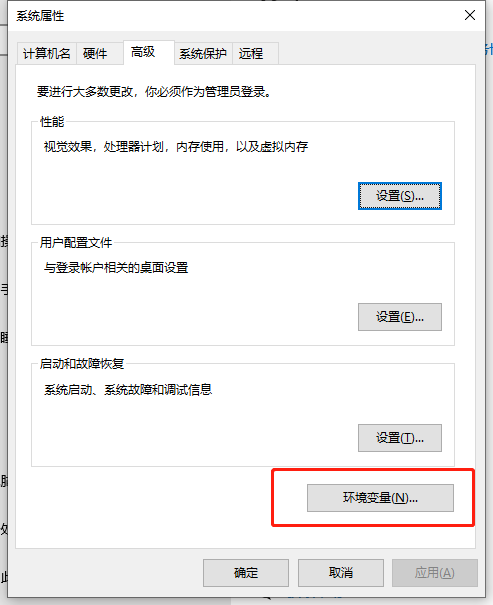
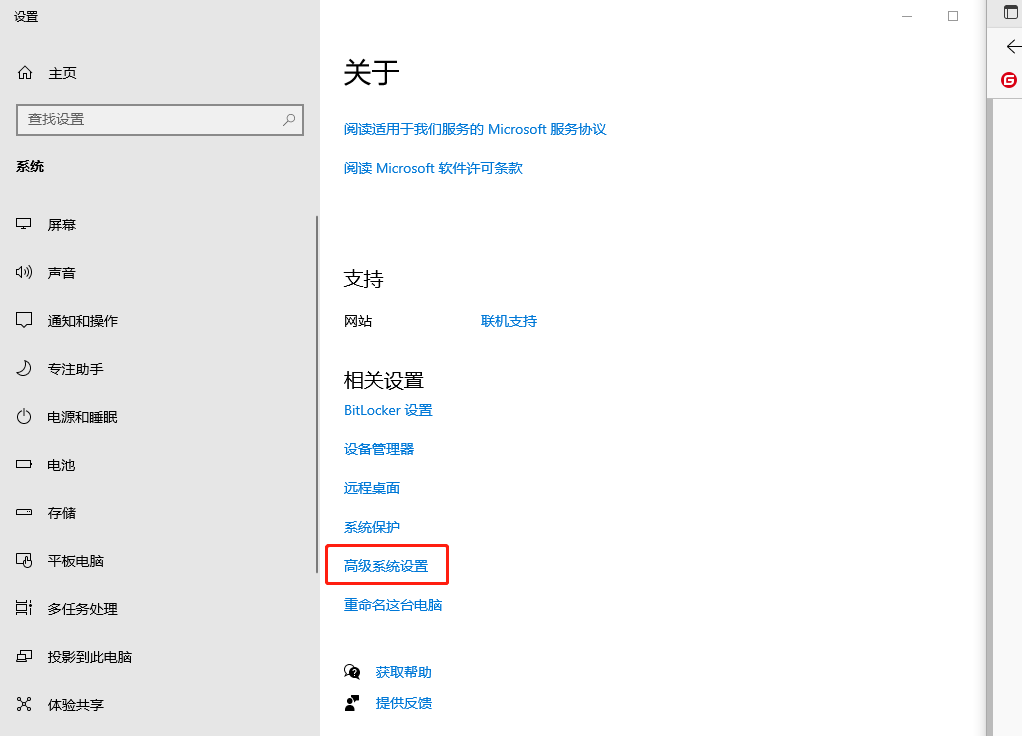
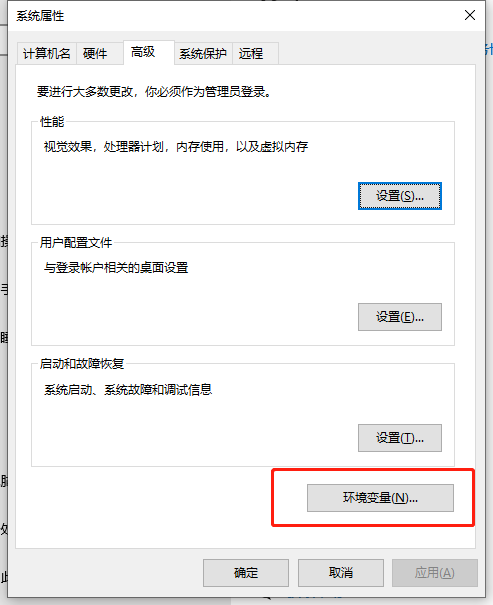
* 点击 "高级系统设置"
**步骤 3:查找环境变量**
* 在高级系统设置中找到 "环境变量"
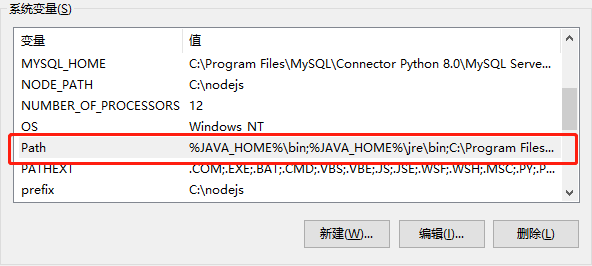
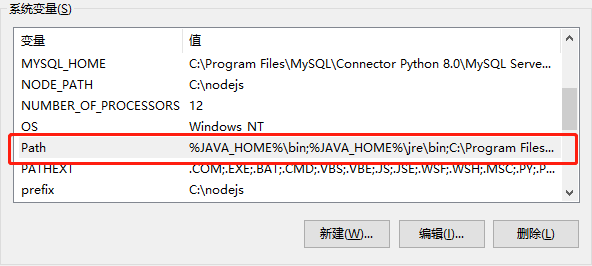
* 在 "系统变量"中找到 "PATH"
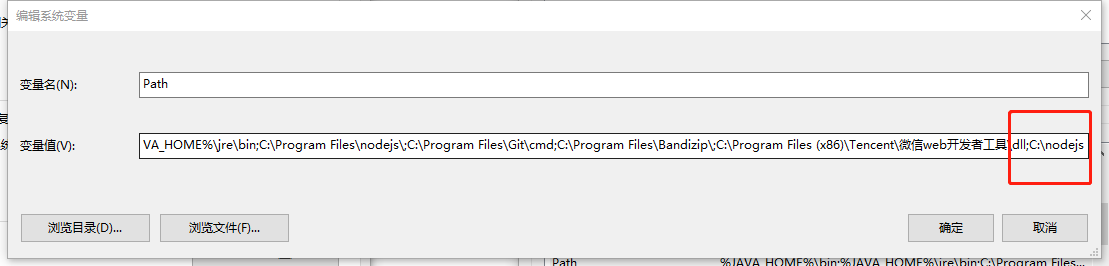
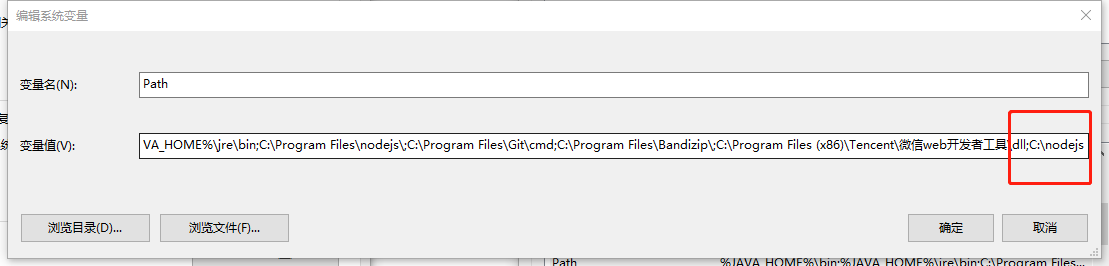
**步骤 4:添加 npm 全局包安装地址**
* 在 PATH 中添加前面找到的 npm 全局包安装地址,以空格隔开。例如:`C:\Users\your_username\node_modules\.bin`
**步骤 5:保存并重启计算机**
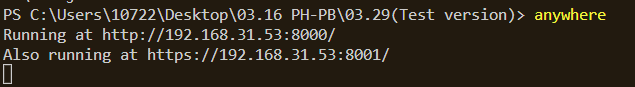
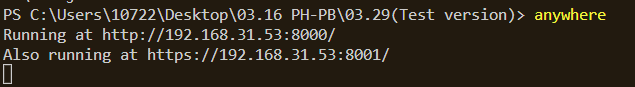
**步骤 6:验证环境变量已正确设置**
* 在命令行中输入 `echo %PATH%`,如果输出包含 npm 的全局安装地址,则环境变量已正确设置。
正文
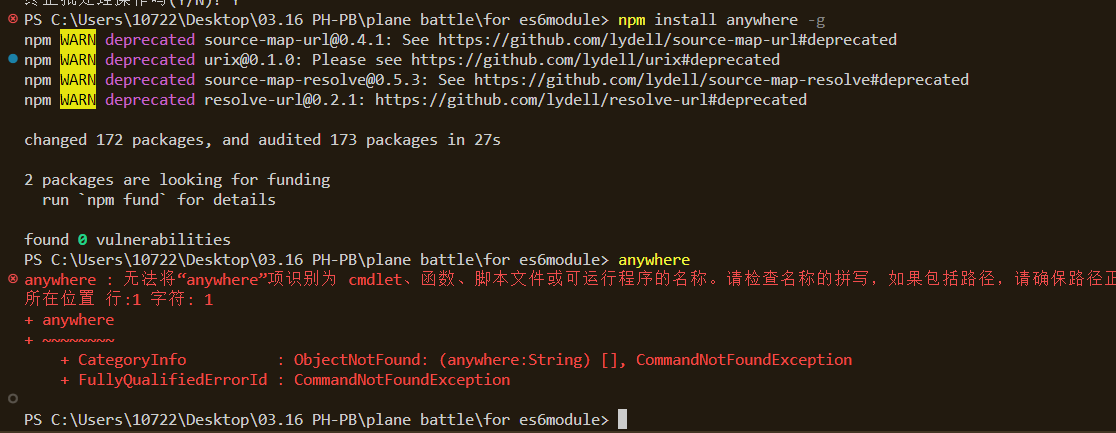
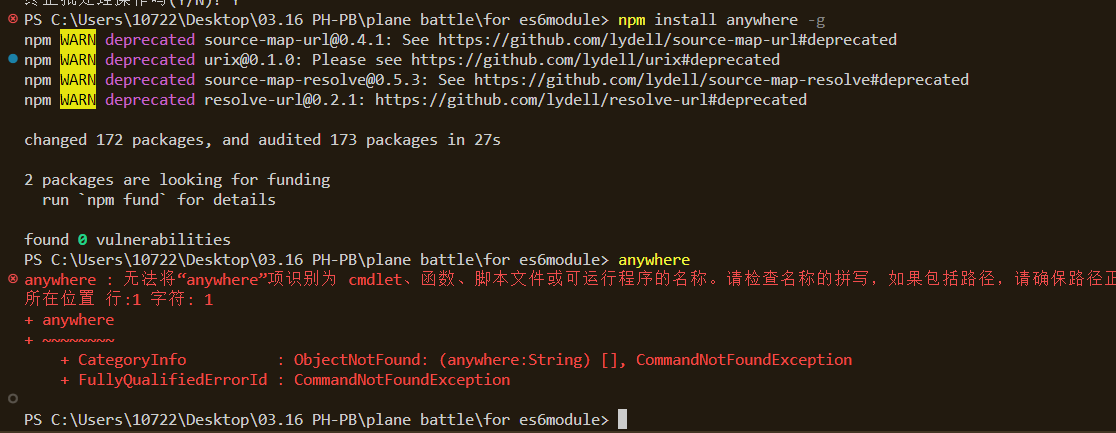
好家伙
npm模块全局安装后无法使用

估计是少配了环境变量
1.使用命令:
找到全局包的安装位置

2.随后我们右键"我的电脑"打开 "属性"

3.拉到最下打开
找到高级系统设置

4.找到环境变量

5.找到PATH

6.在最后添加前面找到的npm全局包安装地址
与前一地址用";"隔开

搞定

与npm模块全局安装后无法使用解决方案相似的内容: