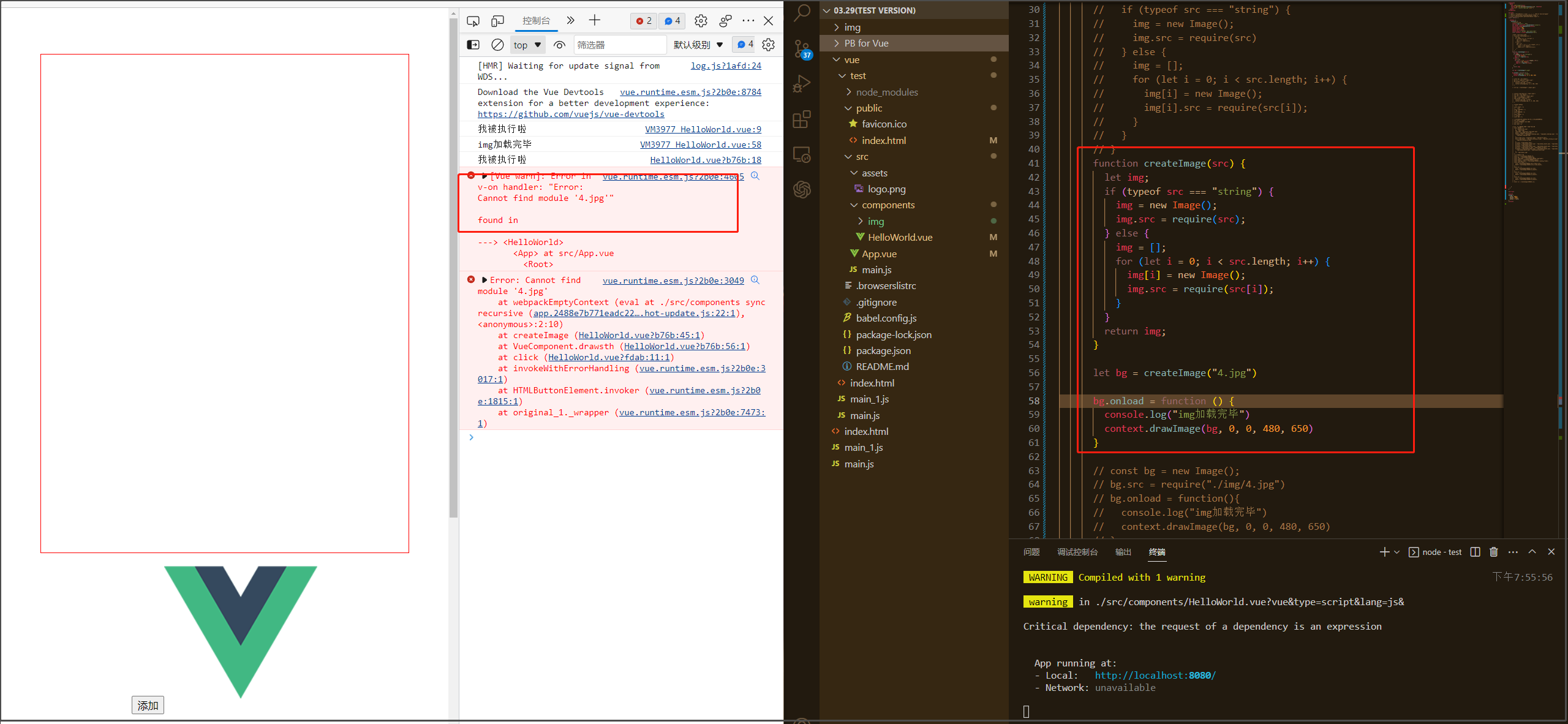
好家伙,问题一堆
先开一个测试页模拟游戏模块的运行
原先的图片初始化方法失效了,(vue里面自然是用不了这种方法的)
function createImage(src) {
let img;
if (typeof src === "string") {
img = new Image();
img.src = src;
} else {
img = [];
for (let i = 0; i < src.length; i++) {
img[i] = new Image();
img[i].src = src[i];
}
}
return img;
}
const IMAGES = {
bg: "img/4.jpg",
}
const bg = createImage(IMAGES.bg);
我们来改一下:
function createImage(src) {
let img;
if (typeof src === "string") {
img = new Image();
img.src = require(src);
} else {
img = [];
for (let i = 0; i < src.length; i++) {
img[i] = new Image();
img.src = require(src[i]);
}
}
return img;
}
let bg = createImage("4.jpg")
bg.onload = function () {
console.log("img加载完毕")
context.drawImage(bg, 0, 0, 480, 650)
}

嗯,报错了
搜一下报错
"Error: Cannot find module '4.jpg'"
自然是,百度一下,删删改改
此处,

require()不可
以
src = "./xxx/xxx"
let a = require(src)
的方式调用外部资源
function createImage(src) {
let img;
if (typeof src === "string") {
img = new Image();
img.src = require('./img/' + src);
} else {
img = [];
for (let i = 0; i < src.length; i++) {
img[i] = new Image();
img.src = require('./img/' + src[i]);
}
}
return img;
}
let bg = createImage("4.jpg")
bg.onload = function () {
console.log("img加载完毕")
context.drawImage(bg, 0, 0, 480, 650)
}
图片初始化成功!!

ok了
最后将我们所有的图片资源完成初始化
测试页.vue文件完整代码如下:
<template>
<div>
<div ref="stage"></div>
<button @click="drawsth()">添加</button>
<img src="../assets/logo.png" alt="">
</div>
</template>
<script>
// import { PlaneBattle } from "../../../../PB for Vue/startgame"
// console.log(document.getElementById('stage'))
// plane.create(document.getElementById('stage'));
export default {
methods: {
drawsth() {
//canvas初始化
console.log("我被执行啦")
let canvas = document.createElement('canvas');
this.$refs.stage.appendChild(canvas);
canvas.width = 480;
canvas.height = 650;
canvas.ref = canvas;
canvas.style = "border: 1px solid red;"
const context = canvas.getContext("2d");
//图片初始化方法
function createImage(src) {
let img;
if (typeof src === "string") {
img = new Image();
img.src = require('./img/' + src);
} else {
img = [];
for (let i = 0; i < src.length; i++) {
img[i] = new Image();
img.src = require('./img/' + src[i]);
}
}
return img;
}
//createImage()方法测试样例
// let bg = createImage("4.jpg")
// bg.onload = function () {
// console.log("img加载完毕")
// context.drawImage(bg, 0, 0, 480, 650)
// }
const IMAGES = {
b: "bullet1.png",
bg: "4.jpg",
copyright: "shoot_copyright.png",
pause: "game_pause.png",
loading_frame: ["game_loading1.png", "game_loading2.png", "game_loading3.png",
"game_loading4.png"
],
hero_frame_live: ["hero1.png", "hero2.png"],
hero_frame_death: ["hero_blowup_n1.png", "hero_blowup_n2.png", "hero_blowup_n3.png",
"hero_blowup_n4.png"
],
e1_live: ["enemy1.png"],
e1_death: ["enemy1_down1.png", "enemy1_down2.png", "enemy1_down3.png", "enemy1_down4.png"],
e2_live: ["enemy2.png"],
e2_death: ["enemy2_down1.png", "enemy2_down2.png", "enemy2_down3.png", "enemy2_down4.png"],
e3_live: ["enemy3_n1.png", "enemy3_n2.png"],
e3_death: ["enemy3_down1.png", "enemy3_down2.png", "enemy3_down3.png", "enemy3_down4.png",
"enemy3_down5.png", "enemy3_down6.png"
],
c1: "lanqiu.jpg"
};
//初始化各个图片
const b = createImage(IMAGES.b);
const bg = createImage(IMAGES.bg);
const copyright = createImage(IMAGES.copyright);
const pause = createImage(IMAGES.pause);
const loading_frame = createImage(IMAGES.loading_frame);
const hero_frame = {
live: createImage(IMAGES.hero_frame_live),
death: createImage(IMAGES.hero_frame_death),
};
const e1 = {
live: createImage(IMAGES.e1_live),
death: createImage(IMAGES.e1_death),
};
const e2 = {
live: createImage(IMAGES.e2_live),
death: createImage(IMAGES.e2_death),
};
const e3 = {
live: createImage(IMAGES.e3_live),
death: createImage(IMAGES.e3_death),
};
const c1 = createImage(IMAGES.c1);
console.log(c1)
}
}
}
</script>
<style>
#stage {
width: 480px;
height: 650px;
margin: 0 auto;
}
</style>
好家伙, 现在,我想要把我的飞机大战塞到我的主页里去,想办法把文件导入 然后,直接死在第一步,图片渲染都成问题 先用vue写一个测试文件 来测试canvas的绘制