好家伙,
问题描述如下:
小程序主界面,选择快速上传会议记录


选择快速
其中,没有2022-2023第二学期,所以,新的会议记录无法上传
于是,我自愿修复这个bug
由于我们没有产品文档
我只能由已知,推未知
亲爱的学长告诉我,这是一个使用了uni-app开发的微信小程序
开搞,

微信开发者工具下载地址:微信开发者工具下载地址与更新日志 | 微信开放文档 (qq.com)
HBuilderX下载地址:HBuilderX-高效极客技巧 (dcloud.io)


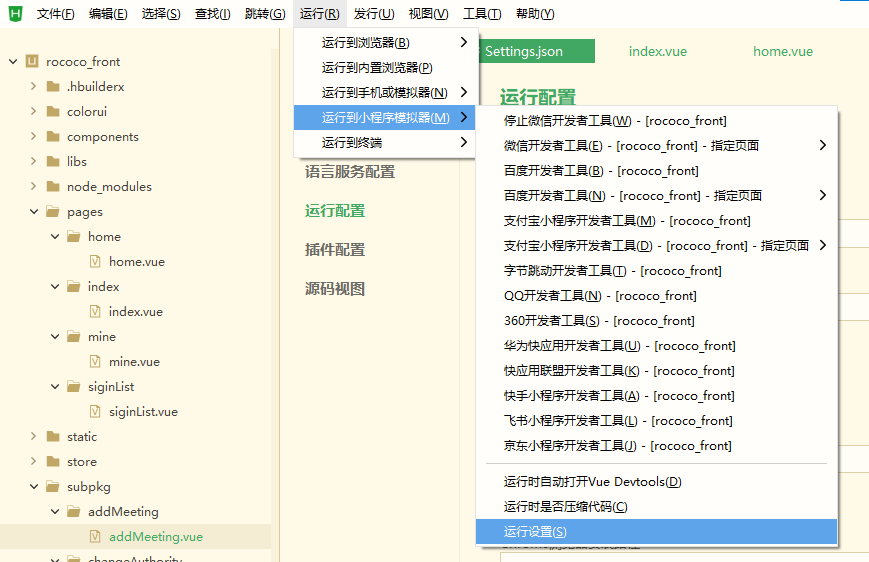
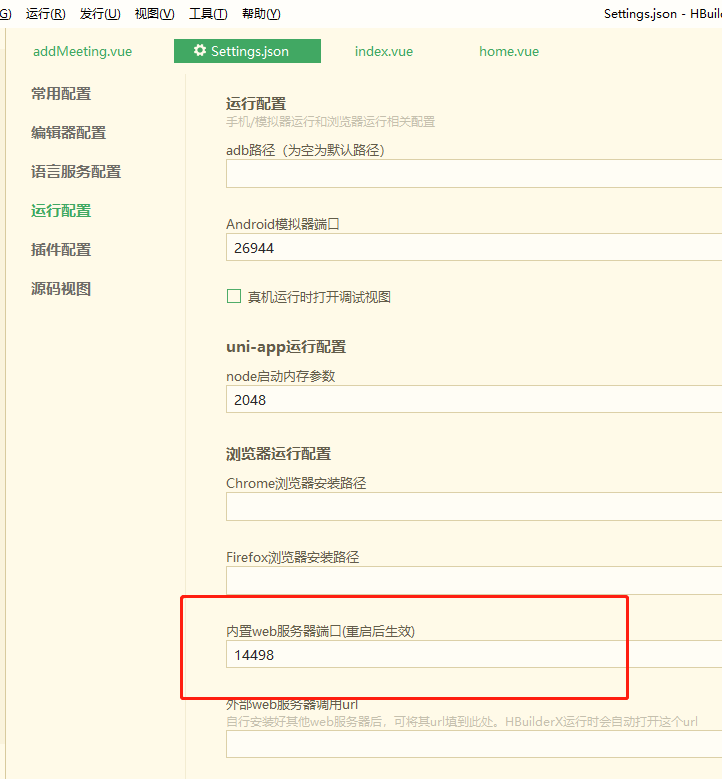
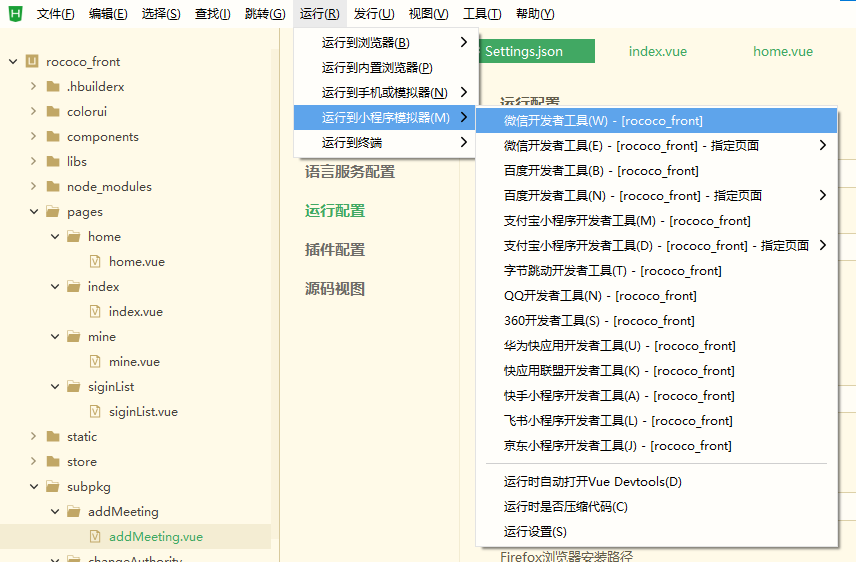
点击运行设置
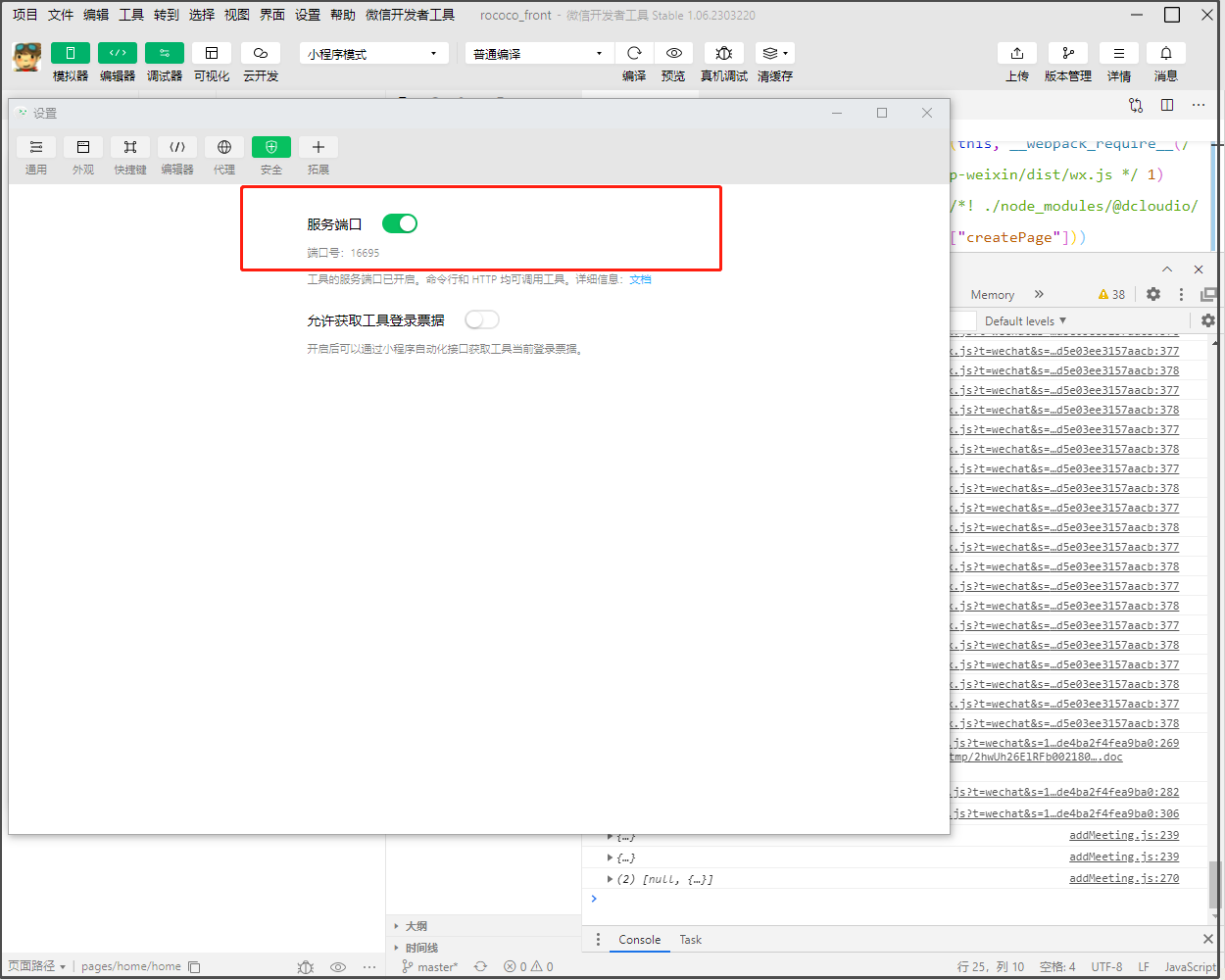
配置服务端口

使用HBuilder X 打开项目,随后使用微信开发者工具运行

记得配置小程序的路径

不可直接使用微信开发者工具打开项目
(Hbuilder X将.vue文件编译为微信小程序对应格式的文件)

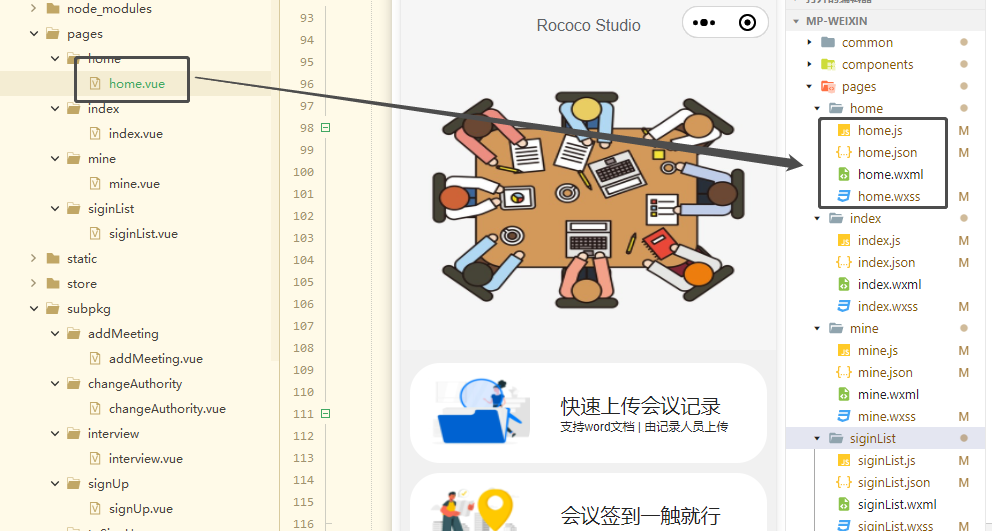
开始运行
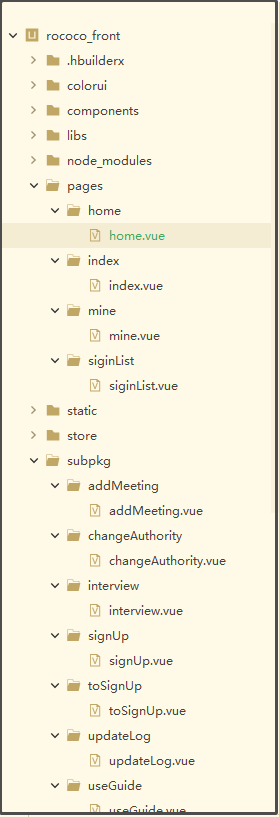
看看项目目录:

哦,用vue写的
找到"添加会议记录"对应的页面相关代码
addMeeting.vue文件代码如下:
<template> <view> <view class="hiddenTitle"> </view> <view class="cu-bar bg-white"> <view class="action" @tap="backIndex"> <text class="cuIcon-back text-gray"></text> 返回 </view> <view class="content text-blod"> 添加会议记录 </view> </view> <view class="grid col-2 "> <view class="padding cu-form-group Block"> <view class="title">学期:</view> <picker @change="TermChange" :value="termIndex" :range="term"> <view class="picker" required="required"> {{termIndex>-1?term[termIndex]:'选择学期'}} </view> </picker> </view> <view class="padding cu-form-group Block"> <view class="title">时间:</view> <picker mode="date" :value="date" start="2020-09-01" end="2023-09-01" @change="DateChange"> <view class="picker"> {{meetingObj.date}} </view> </picker> </view> <view class="padding cu-form-group"> <view class="title">周数:</view> <input name="input" type="text" v-model="meetingObj.week"></input> </view> <view class="padding cu-form-group"> <view class="title">地点:</view> <picker @change="PlaceChange" :range="place"> <view class="picker"> {{meetingObj.place}} </view> </picker> </view> <view class="padding cu-form-group"> <view class="title">会议主持:</view> <input name="input" type="text" v-model="meetingObj.meetingHost"></input> </view> <view class="padding cu-form-group"> <view class="title">会议记录:</view> <input name="input" type="text" v-model="meetingObj.recorder"></input> </view> </view> <view class="grid col-1 Block"> <view class="padding cu-form-group"> <view class="title">请假人员:</view> <input name="input" type="text" v-model="meetingObj.leavingPerson"></input> </view> <view class="padding cu-form-group"> <view class="title">迟到人员:</view> <input name="input" v-model="meetingObj.latePerson"></input> </view> </view> <view class="cu-form-group margin-top Block meetingInfo "> <textarea class="text" maxlength="-1" :disabled="modalName!=null" placeholder="会议内容" @input="textareaInput" v-model="meetingObj.content"></textarea> </view> <view class="padding flex flex-direction"> <button class="cu-btn bg-gradual-green lg margin-xs" @click="commit">上传</button> </view> </view> </template> <script> export default { data() { return { serverUrl: this.$globalUrl, termIndex: -1, placeIndex: -1, term: ['2021-2022 第一学期', '2021-2022 第二学期', '2022-2023 第一学期'], place: ['B1-415'], date: '2021-09-01', meetingObj: {}, isSelectedTerm: false } }, methods: { backIndex() { uni.switchTab({ url: "../../pages/index/index" }) }, TermChange(e) { this.termIndex = e.detail.value this.isSelectedTerm = true this.$set(this.meetingObj, 'term', this.term[this.termIndex]) console.log(this.meetingObj) }, PlaceChange(e) { this.placeIndex = e.detail.value this.$set(this.meetingObj, 'place', this.place[this.placeIndex]) }, DateChange(e) { this.date = e.detail.value this.$set(this.meetingObj, 'date', this.date) }, textareaInput(e) { this.textareaAValue = e.detail.value this.$set(this.meetingObj, 'content', this.textareaAValue) }, commit() { let that = this if (!that.isSelectedTerm) { uni.showToast({ icon: "error", title: "别忘了选学期鸭~", duration: 2000 }) } uni.request({ url: that.serverUrl + '/meet/insertMeeting', data: that.meetingObj, header: { "Authorization": uni.getStorageSync('tokenHead') + ' ' + uni.getStorageSync('token') }, method: 'POST' }).then(data => { console.log(data) var [error, res] = data; if (res.data.code == 200) { wx.showToast({ title: '添加成功', icon: 'success', duration: 2000, }) setTimeout(() => { uni.navigateBack() }, 2200) } if (res.data.code == 400) { wx.showToast({ title: '记录已存在', icon: 'error', duration: 2000, }) } }) }, onLoad(option) { let getItem = JSON.parse(decodeURIComponent(option.item)) this.meetingObj = getItem } } } </script> <style lang="scss"> .Block { border-top: 1rpx solid #eee; } .meetingInfo { height: 40vh; width: 100%; .text { height: 90%; font-size: 30rpx; } } .hiddenTitle { height: 40px; background-color: #FFFFFF; } </style>复制
定位到关键代码
<view class="padding cu-form-group Block"> <view class="title">学期:</view> <picker @change="TermChange" :value="termIndex" :range="term"> <view class="picker" required="required"> {{termIndex>-1?term[termIndex]:'选择学期'}} </view> </picker> </view>复制
诶,tern数组,那大概率是这个数组出问题了
这条给他加上
term: ['2021-2022 第一学期', '2021-2022 第二学期', '2022-2023 第一学期','2022-2023 第二学期'],复制
ok

ok,搞定了