好家伙,本篇为MDN文档数组方法的学习笔记
Array.prototype.reduce() - JavaScript | MDN (mozilla.org)
数组方法这块的知识缺了,补一下
map() 方法创建一个新数组,这个新数组由原数组中的每个元素都调用一次提供的函数后的返回值组成。
const array1 = [1, 4, 9, 16]; const array2 = array1.map(Math.sqrt); console.log(array2);复制

const array1 = [1, 3, 5, 9]; const array2 = array1.map((x) => x * 2 ); console.log(array2);复制

map() 方法是一个迭代方法。它为数组中的每个元素调用一次提供的 callbackFn 函数,并用结果构建一个新数组。
这个必须要注意一下,不同于其他的数组方法,这里返回的是一个新的数组,而不是对原来的数组进行操作
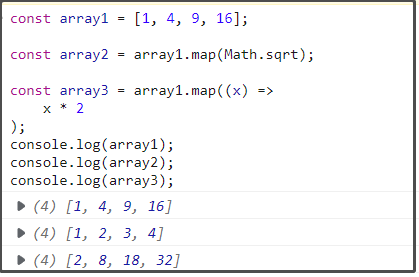
const array1 = [1, 4, 9, 16]; const array2 = array1.map(Math.sqrt); const array3 = array1.map((x) => x * 2 ); console.log(array1); console.log(array2); console.log(array3);复制

forEach() 方法对数组的每个元素执行一次给定的函数。
const array1 = [1, 4, 9,16]; array1.forEach((x) => console.log(x));复制

2.2.区别与于map()方法,forEach方法是对原先的数组的每一项调用方法,不产生新的数组
const array1 = [1, 4, 9, 16]; let array2 = array1.forEach((x) => console.log(x)); console.log(array2);复制

2.3.给定函数的参数

2.4.forEach() 期望的是一个同步函数,它不会等待 Promise。
reduce() 方法对数组中的每个元素按序执行一个由您提供的 reducer 函数,每一次运行 reducer 会将先前元素的计算结果作为参数传入,最后将其结果汇总为单个返回值。
这个方法唯一比较难记的就是参数了
callbackFn
一个“reducer”函数,包含四个参数:
previousValue:上一次调用 callbackFn 时的返回值。在第一次调用时,若指定了初始值 initialValue,其值则为 initialValue,否则为数组索引为 0 的元素 array[0]。currentValue:数组中正在处理的元素。在第一次调用时,若指定了初始值 initialValue,其值则为数组索引为 0 的元素 array[0],否则为 array[1]。currentIndex:数组中正在处理的元素的索引。若指定了初始值 initialValue,则起始索引号为 0,否则从索引 1 起始。array:用于遍历的数组。initialValue 可选
作为第一次调用 callback 函数时参数 previousValue 的值。若指定了初始值 initialValue,则 currentValue 则将使用数组第一个元素;
否则 previousValue 将使用数组第一个元素,而 currentValue 将使用数组第二个元素。

(MDN文档真是太贴心了)
let sum = [0, 1, 2, 3].reduce(function (previousValue, currentValue) { return previousValue + currentValue }, 0) console.log(sum)复制