Charles和Fiddler一样也有个强大的功能,可以修改发送到服务器的数据包,但是修改前需要拦截,即设置断点。设置断点后,开始拦截接下来所有网页,直到取消断点。这个功能可以在数据包发送之前,修改请求参数;在收到应答包,在js解析和浏览器渲染之前,修改返回结果。有了这个功能,开发者就可以修改不同参数测试server,同时也可以修改返回包测试自己的js函数,或测试页面渲染。那么怎样进行Charles断点操作呢?下面宏哥将为大家讲解一下。
Charles设置断点的具体操作步骤如下:
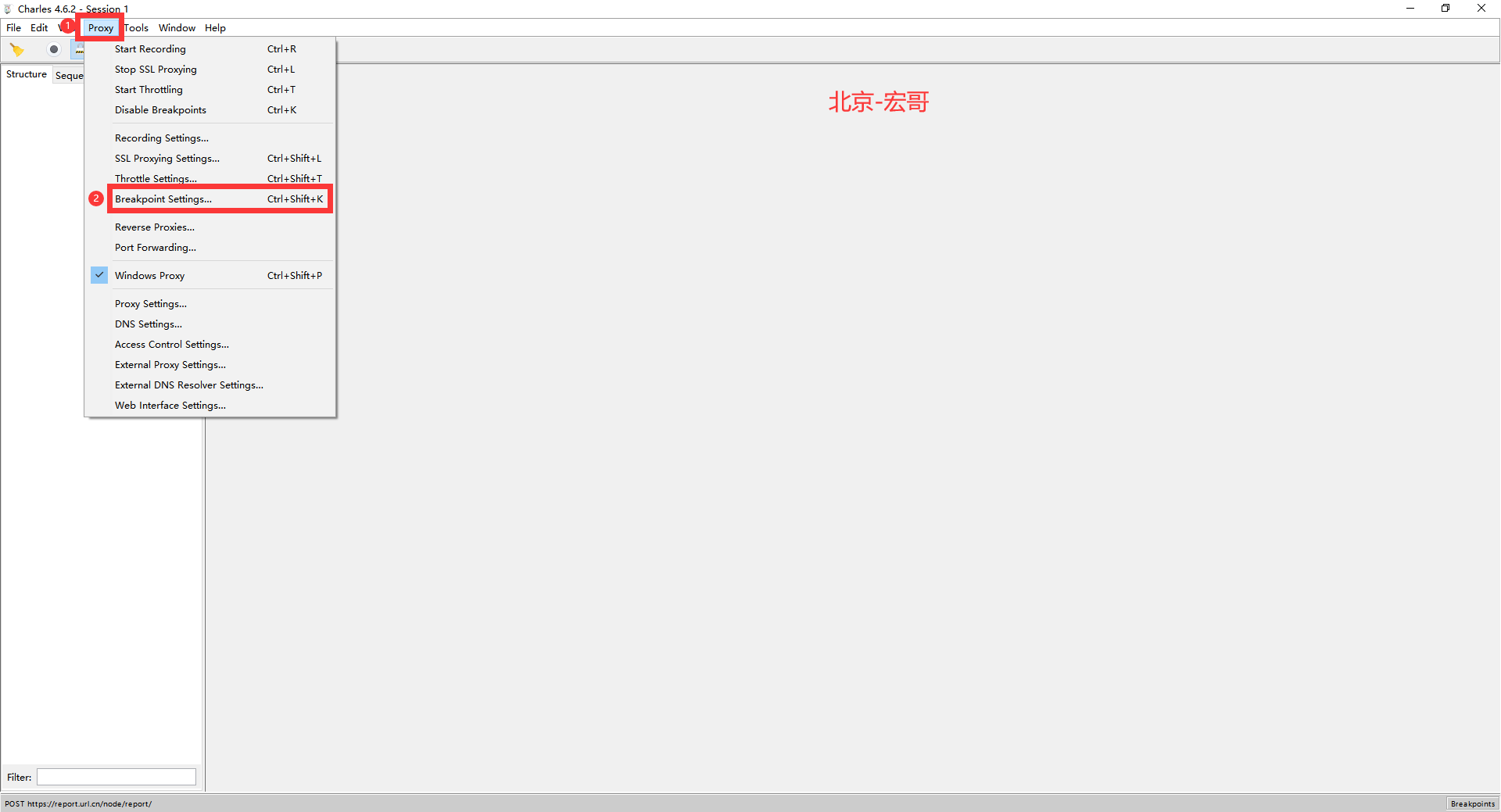
1.启动Charles后,点击Proxy -> Breakpoint Settings... ,如下图所示:

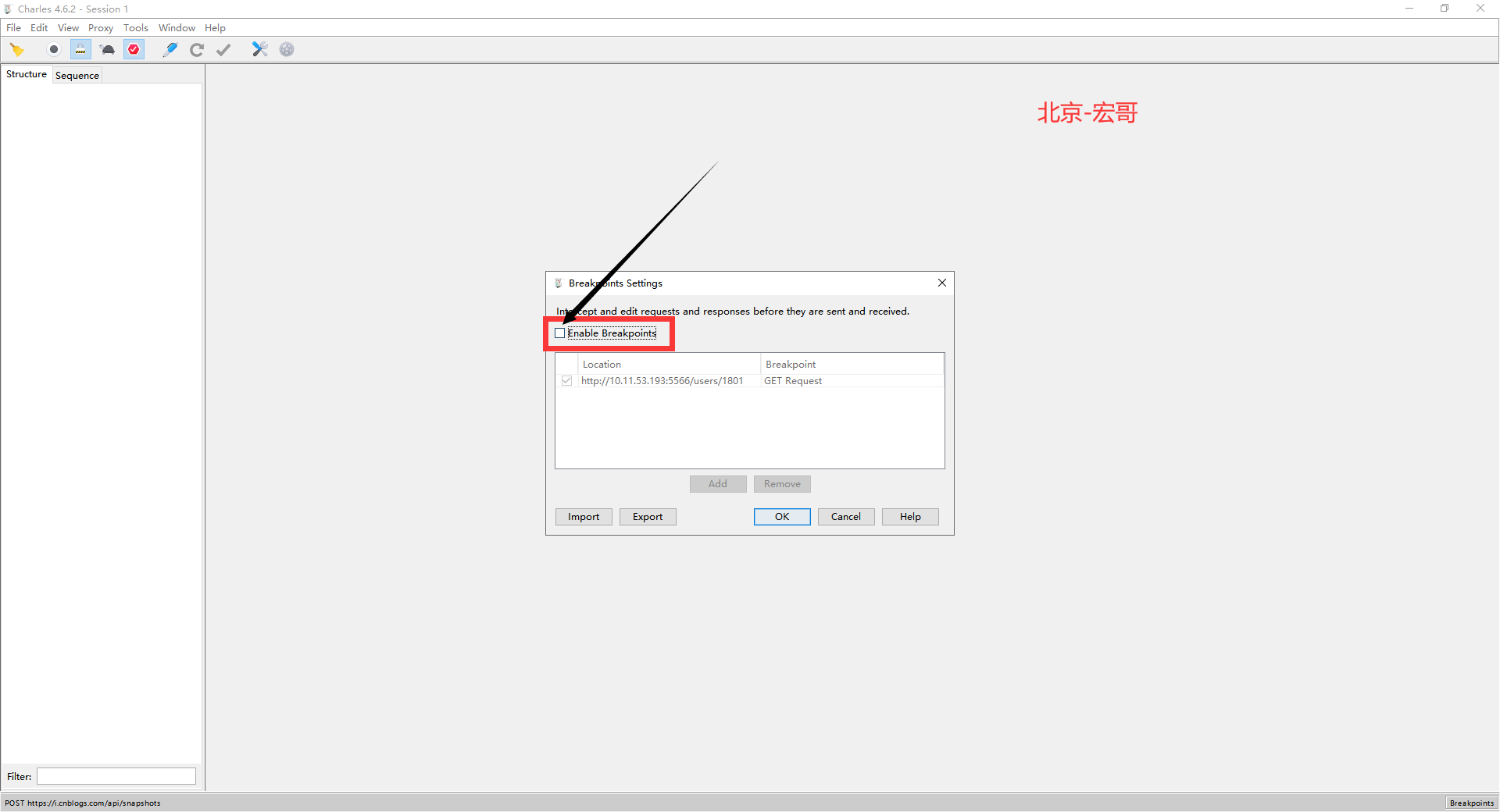
2.勾选 Enable Breakpoints ,如下图所示:

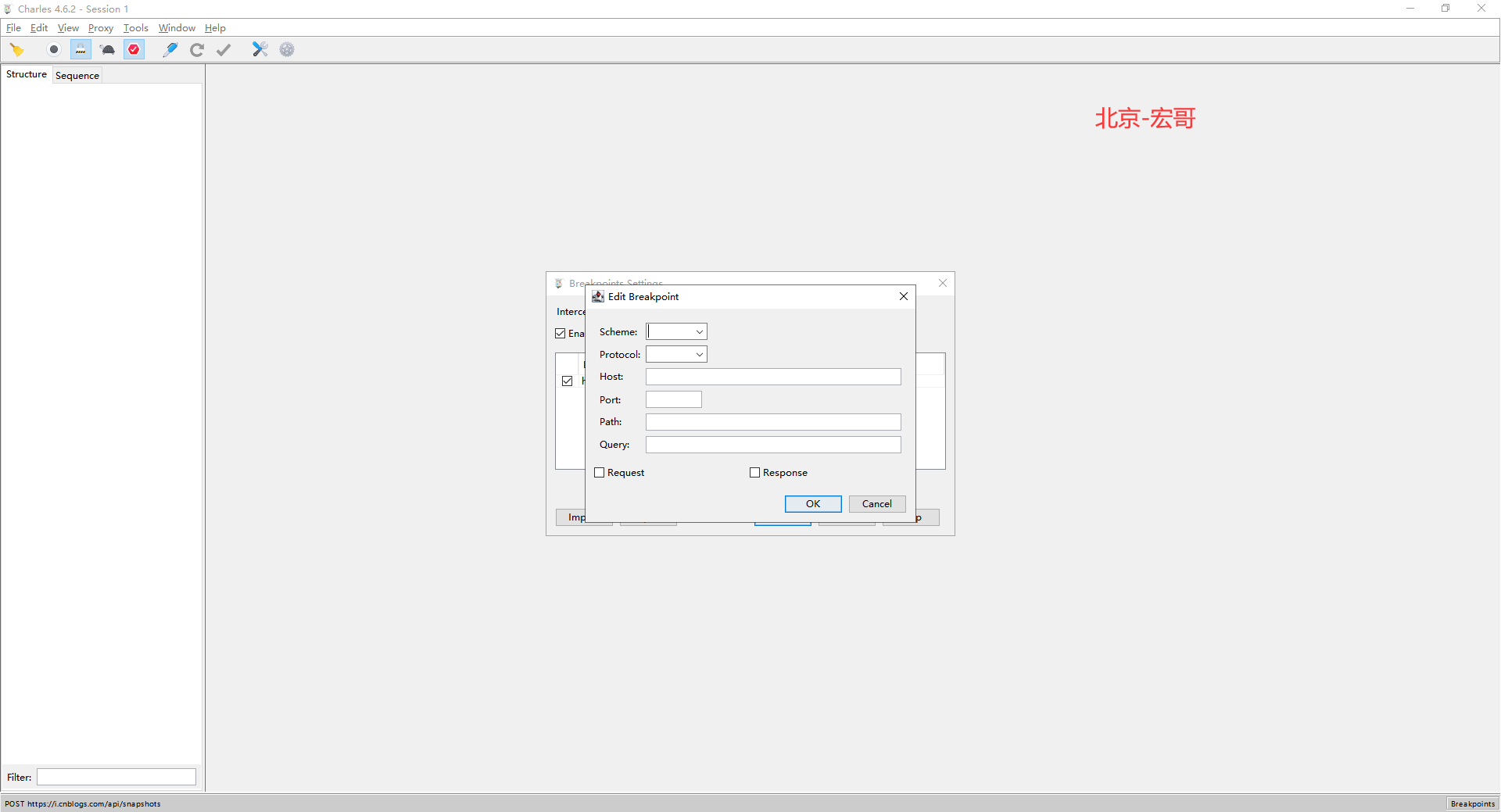
3.点击Add ,新增 断点规则 ,如下图所示 :

断点规则字段说明:
Scheme : 拦截进行断点的接口方法,选项有 GET 和 POST
Protocol: 协议,选项有HTTP 和 HTTPS
HOST : 域名,或者IP地址
Path : 路径
Query:URL 中 ? 后面拼接的查询参数
Request : 在发送请求的时候打断点,可以修改请求内容,之后再把请求转发送给服务器
Response:在请求响应回来的时候打断点,可以修改响应内容,之后再把响应结果转发给客户端
【敲黑板知识点】
以上字段支持通配符,比如说Path ,填写 /test/api1 ,只支持拦截/test/api1 这一个接口,是全匹配,比如无法匹配 /test/api1/apis ;如果填写/test/* ,就能够匹配以/test/开头的所有接口,比如 /test/api1 、/test/api1/apis
所有的字段都是选填,如同我们常规理解的筛选条件一样,但是为了规则的有效性,Request 和 Response 必须二选一。
1.接口处 鼠标右击,选择breakpoints(允许本接口使用breakpionts功能),如下图所示:

2.进入Breakpoint Settings...里,我们看到配置也添加到这里,双击配置规则,看到部分已经填好了,我们补充剩下的即可。request和response两个都勾选上了,如下图所示:

找了半天没有免费的接口来演示实践,索性自己用python简单写一个mock接口算了。有时候测试需要调用第三方接口进行测试,但是第三方接口没有提供时,我们可以通过mock接口模拟第三方接口。
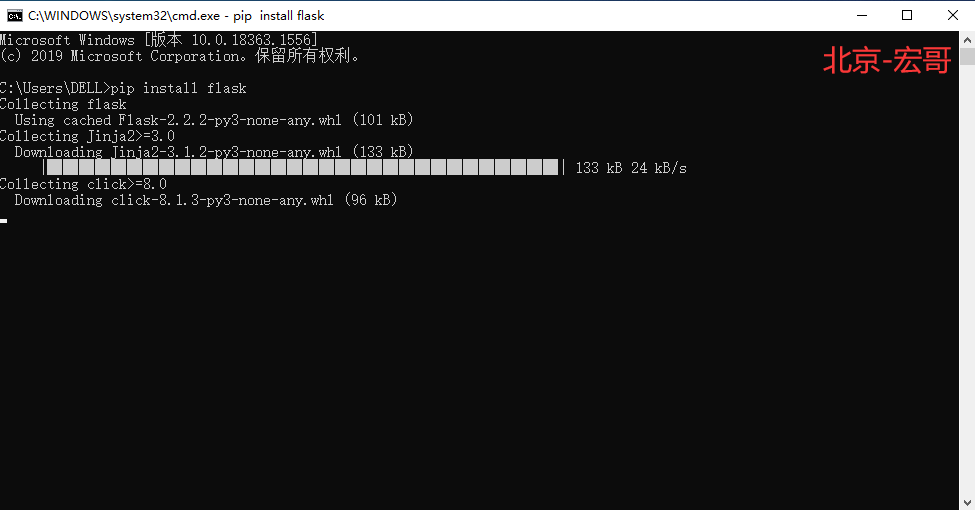
通过pip install flask安装(flask是一个轻量级的web开发框架)。如下图所示:

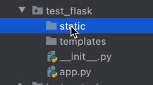
flask模块有如图四个部分,static是静态文件,存放js脚本、CSS、图片之类的文件;templates存放HTML文件,app.py存放接口。

app.run代表通过默认方式来访问,即通过127.0.0.1:端口号:接口路径来访问。
# coding=utf-8🔥 # 1.先设置编码,utf-8可支持中英文,如上,一般放在第一行 # 2.注释:包括记录创建时间,创建人,项目名称。 ''' Created on 2023-02-09 @author: 北京-宏哥 QQ交流群:705269076 Project: 《爆肝整理》保姆级系列教程-玩转Charles抓包神器教程(8)-Charles如何进行断点调试 ''' # 3.导入模块 from flask import Flask app = Flask(__name__) # 创建对象 # 编写路由,用@app.route修饰把函数变接口,指定接口路径和方法 @app.route('/users',methods = ["GET"]) def users(): return '''姓名 电话<br/> 张三  : 17788889999<br/> 李四  : 17788887777''' if __name__ == '__main__': # app.run() #使用默认方式启动项目 app.run(host='0.0.0.0',port=5566,debug=True) #以调试模式启动项目 # host='0.0.0.0’,表示可以使用127.0.0.1、1ocahost、ip(192.168.18.3)访问接口

在浏览器输入相应网址后显示如下图所示:

动态路由就是输入不同的URL,会有不同的内容返回。静态路由是永远一个接口对应着一个固定的URL,上面代码中的路由就是静态路由。
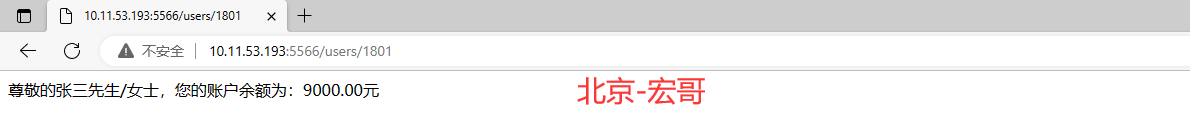
# coding=utf-8🔥 # 1.先设置编码,utf-8可支持中英文,如上,一般放在第一行 # 2.注释:包括记录创建时间,创建人,项目名称。 ''' Created on 2023-02-09 @author: 北京-宏哥 QQ交流群:705269076 Project: 《爆肝整理》保姆级系列教程-玩转Charles抓包神器教程(8)-Charles如何进行断点调试 ''' # 3.导入模块 from flask import Flask app = Flask(__name__) # 创建对象 users_info ={ '1801': ['123456','张三',9000], '1802': ['123456','李四',9000], '1803': ['123456', '王五',9000], } # 编写路由 @app.route("/users/<string:account>", methods=["GET"]) # 动态路由 def get_user(account): if account in users_info: info = users_info[account] return f'尊敬的{info[1]}先生/女士,您的账户余额为:{info[2]:.2f}元' else: return "账号不存在" if __name__ == '__main__': # app.run() #使用默认方式启动项目 app.run(host='0.0.0.0',port=5566,debug=True) #以调试模式启动项目 # host='0.0.0.0’,表示可以使用127.0.0.1、1ocahost、ip(192.168.18.3)访问接口

在浏览器输入相应网址后显示如下图所示:

模块:jsonfy
使接口返回json格式的数据,json格式的数据也更方便后期的处理。
# coding=utf-8🔥 # 1.先设置编码,utf-8可支持中英文,如上,一般放在第一行 # 2.注释:包括记录创建时间,创建人,项目名称。 ''' Created on 2023-02-09 @author: 北京-宏哥 QQ交流群:705269076 Project: 《爆肝整理》保姆级系列教程-玩转Charles抓包神器教程(8)-Charles如何进行断点调试 ''' # 3.导入模块 from flask import Flask from flask import jsonify app = Flask(__name__) # 创建对象 users_info ={ '1801': ['123456','张三',9000], '1802': ['123456','李四',9000], '1803': ['123456', '王五',9000], } #编写路由,并返回json格式的数据 @app.route("/users/<string:account>",methods=["GET"]) #动态路由 def get_user(account): if account in users_info: info = users_info[account] return jsonify({"code":10000,"message":"success","data": {"name":info[1],"balance":info[-1]}}) else: return jsonify({"code":10001,"message":"account does not exist"}) if __name__ == '__main__': # app.run() #使用默认方式启动项目 app.run(host='0.0.0.0',port=5566,debug=True) #以调试模式启动项目 # host='0.0.0.0’,表示可以使用127.0.0.1、1ocahost、ip(192.168.18.3)访问接口

在浏览器输入相应网址后显示如下图所示:

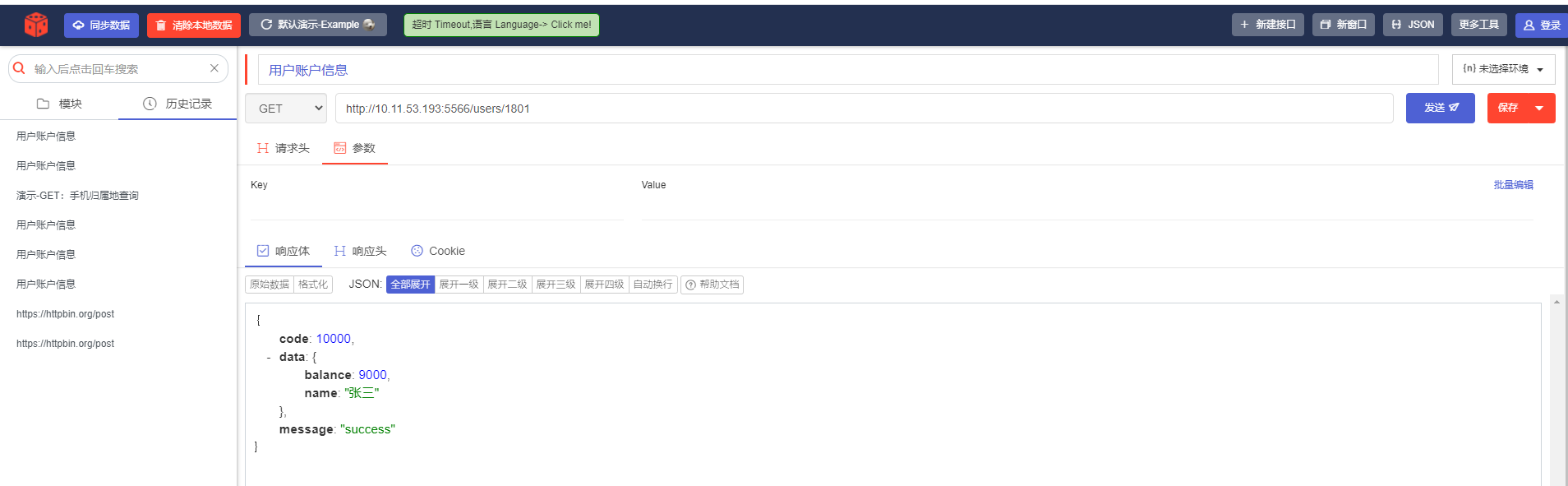
1.上边的本地接口:GET方法也已经写好了,主要是:输入不同的用户编码,显示不同账户的信息。然后我们就利用上边写好的接口,进行一下Charles断点实战。先用谷歌浏览器的PostWoman Http插件测试一下接口是否正常工作(你也可以用其他的接口测试工具)。如下图所示:

1.按照前边的步骤进行请求的断点设置,在发送请求时,进行请求的断点拦截,将1801修改成1802,预期响应结果为返回:李四的账户信息。如下图所示:

2.在发送请求时,拦截到接口,如下图所示:

3.进入 Edit Request 页面,将1801修改成1802,点击Execute 将接口放行转发给服务器。如下图所示:

4.预期结果和实际结果一致,断点修改成功。如下图所示:

【敲黑板知识点】
需要注意的是,使用 Breakpoints 功能将网络请求截获并修改过程中,整个网络请求的计时并不会暂停,所以长时间的暂停可能导致客户端的请求超时。
1.按照前边的步骤进行响应的断点设置,在接到服务器的响应之后,进行响应的断点拦截,将响应结果:张三 修改成 北京-宏哥,预期响应结果为返回:北京-宏哥 的账户信息。如下图所示:

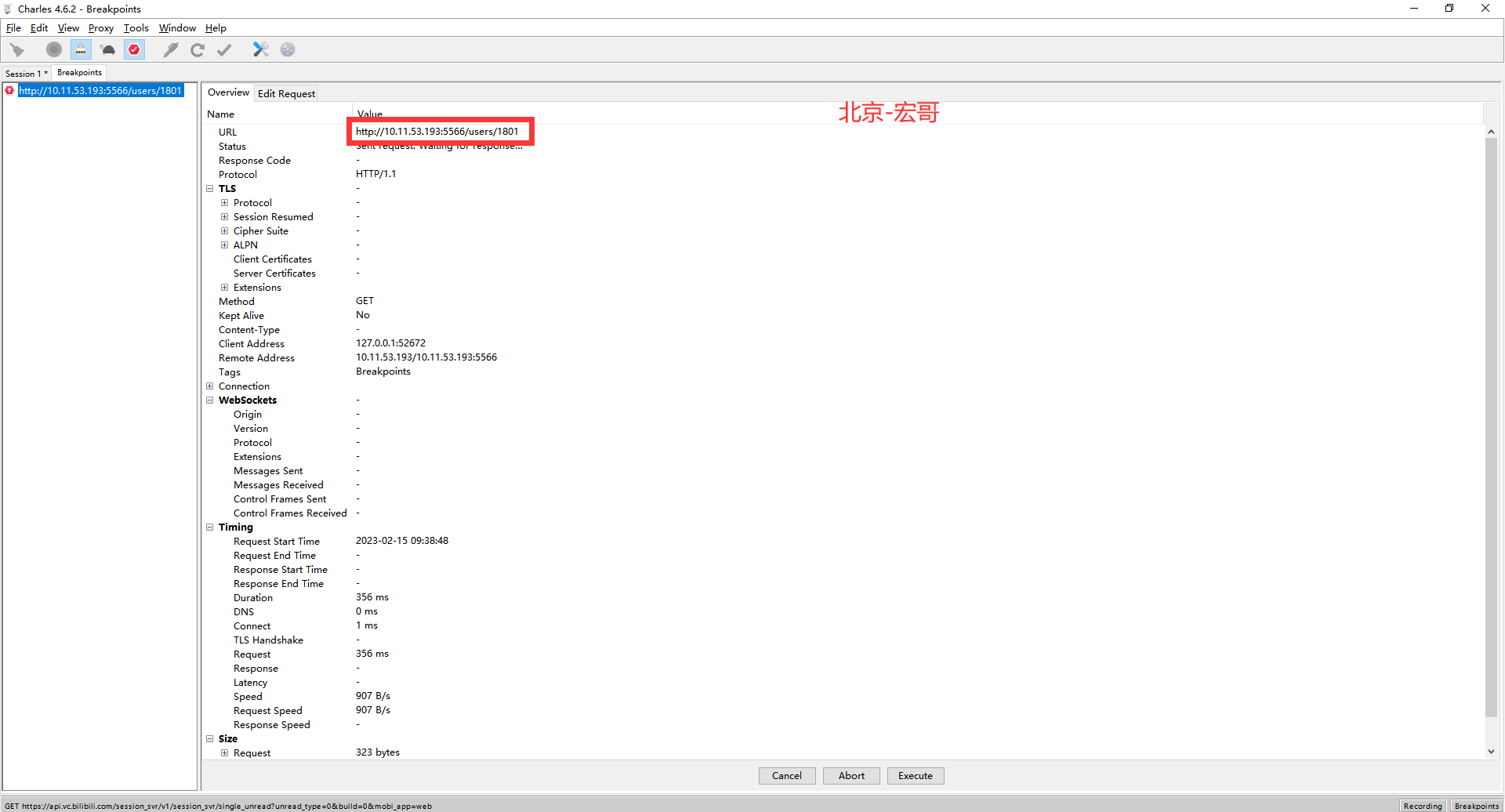
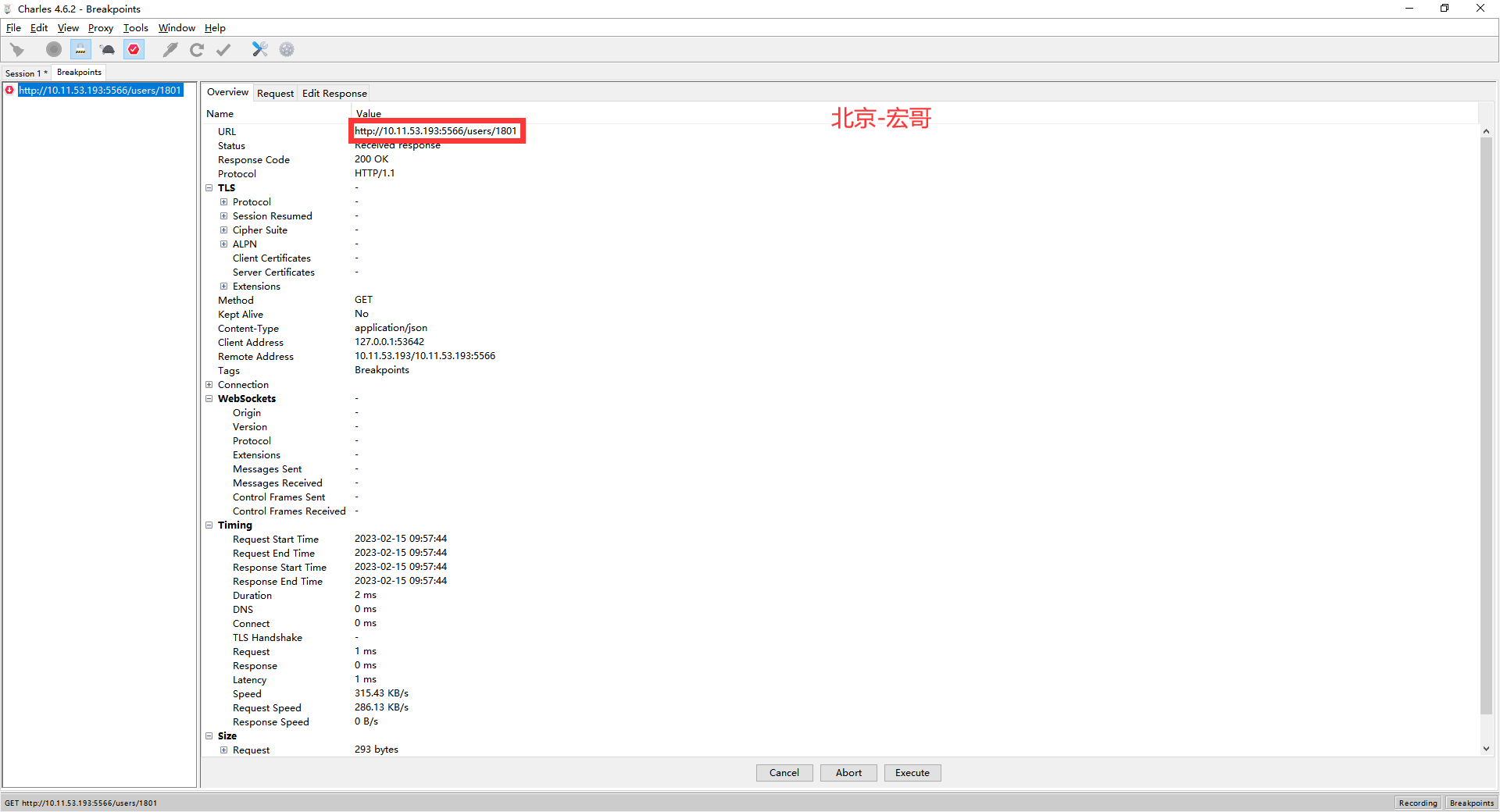
2.在接收响应数据时,拦截到接口,如下图所示:

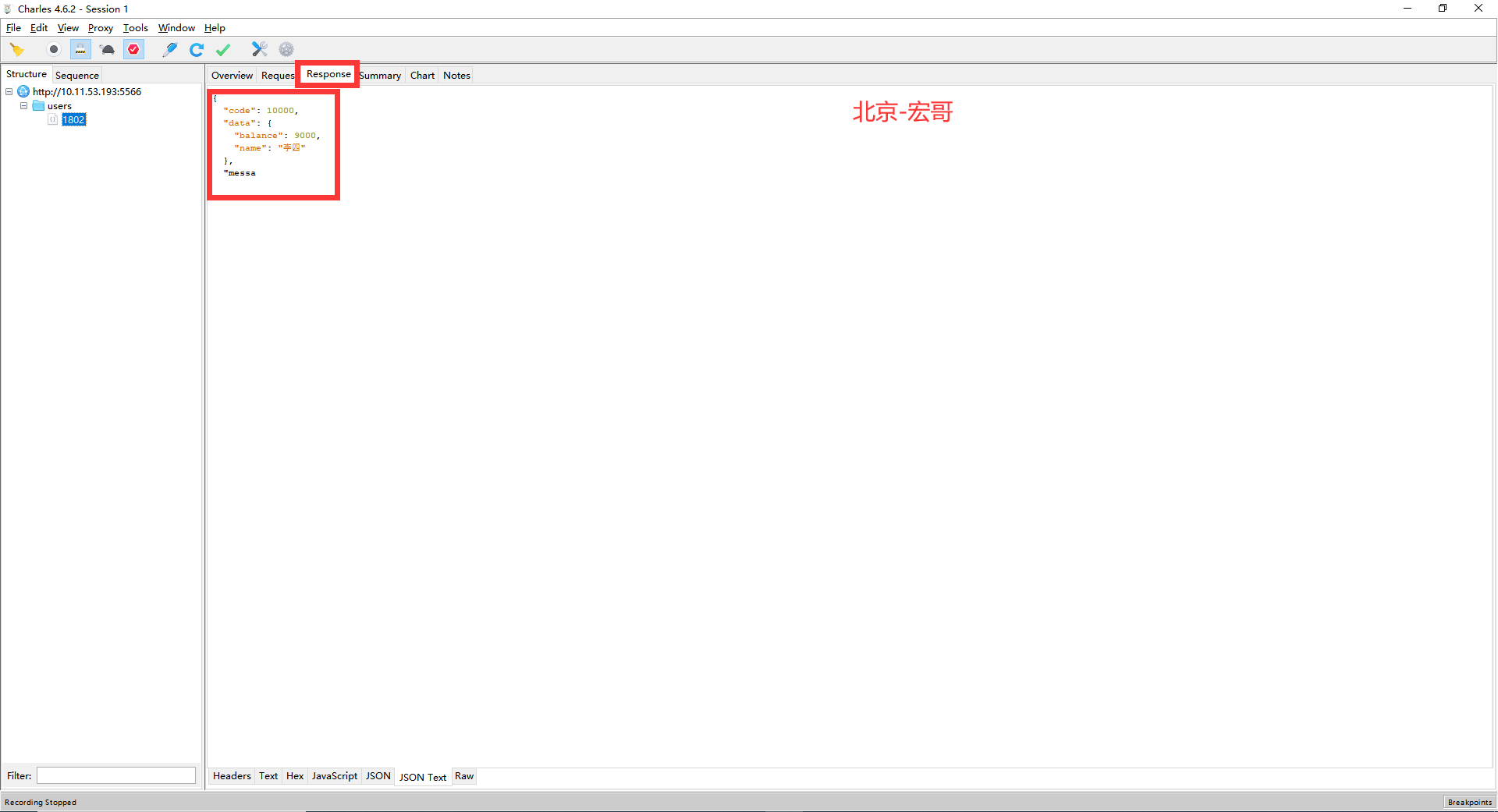
3.进入 Edit Response 页面,将张三 修改成 北京-宏哥,点击Execute 将接口放行转发给客户端。如下图所示:

4.预期结果和实际结果一致,断点修改成功。如下图所示:

【敲黑板知识点】
Tips: 有一点需要特别强调,这样打断点修改数据的方式特别考验手速,以及每次操作的准确性。如果修改的时间过长,超出了客户端的 超时时间 ,那么本次的请求就会失效,哪怕最后请求响应成功,客户端也不认了,因为晚了。
同理可以设置拦截post接口,宏哥在这里就不再赘述。
打断点的意义:1.对request打断点:修改 请求参数,绕过前端,将修改过的参数传给服务端,看响应数据是否异常 2.对respones打断点:修改 响应数据,篡改服务端返回数据,查看前端处理是否异常。在实际工作中经常会遇到。
细心的小伙伴或者童鞋们会发现之前宏哥浏览器访问接口时json中含有的中文变成乱码。解决办法也相当简单只需要一行代码。
app.config['JSON_AS_ASCII'] = False
# coding=utf-8🔥 # 1.先设置编码,utf-8可支持中英文,如上,一般放在第一行 # 2.注释:包括记录创建时间,创建人,项目名称。 ''' Created on 2023-02-09 @author: 北京-宏哥 QQ交流群:705269076 Project: 《爆肝整理》保姆级系列教程-玩转Charles抓包神器教程(8)-Charles如何进行断点调试 ''' # 3.导入模块 from flask import Flask from flask import jsonify app = Flask(__name__) # 创建对象 users_info ={ '1801': ['123456','张三',9000], '1802': ['123456','李四',9000], '1803': ['123456', '王五',9000], } #编写路由,并返回json格式的数据 @app.route("/users/<string:account>",methods=["GET"]) #动态路由 def get_user(account): if account in users_info: info = users_info[account] return jsonify({"code":10000,"message":"success","data": {"name":info[1],"balance":info[-1]}}) else: return jsonify({"code":10001,"message":"account does not exist"}) if __name__ == '__main__': # app.run() #使用默认方式启动项目 app.config['JSON_AS_ASCII'] = False #json中文乱码 app.run(host='0.0.0.0',port=5566,debug=True) #以调试模式启动项目 # host='0.0.0.0’,表示可以使用127.0.0.1、1ocahost、ip(192.168.18.3)访问接口
修改后,再次访问接口,就不会出现乱码了,如下图所示:
