有些小伙伴或者童鞋们私信留言说自己是在公司局域网办公,或者公司为了安全对网络管控比较严格(尤其是一些大的国企、央企),总之就是一句话无法连到外网去在线下载,宏哥刚看到留言时觉得这问题还留言问啊,你找个有网的电脑下载好安装包然后安装就可以用了。(第一种情况及解决办法:带要搭建环境的电脑到有网的地方在线安装即可。第二种情况及解决办法:如果电脑无法带到有网的地方进行在线安装,那就用别的电脑下载好安装包,用U盘将安装包拷贝到要搭建的电脑安装即可。),相信绝大多数遇到的都是第二种情况。第一种情况就不问宏哥了。后来宏哥就按第二种情况的思路实践了一下,为了避免小伙伴或者童鞋们走宏哥的老路踩坑,于是就觉得水一篇教大家在本地局域网部署好playwright 环境的我文章。
1.第二种情况:要搭建的电脑无法访问外网,也不能将电脑带到有网络的地方进行在线安装playwright环境。那就只能找个可以访问外网的电脑进行下载playwright,但是要注意:不要去pypi库单独下载这一个包,因为它在安装过程中还会下载其他依赖包。但是如果你只下载一个playwright-1.32.1-py3-none-win_amd64.whl,然后使用pip安装肯定会失败。那么宏哥说一下正确的方法:通过 pip download playwright 下载安装包。
下载单个离线包:下载单个离线包: pip download <package_name> -d 文件夹名或者路径
pip download playwright -d ./down复制
其中 -d 参数是指定下载安装到本地down目录。
说到参数宏哥又想起一件让人恼火的的事,就是大周末专门注册了一个园子的账号然后就评论宏哥文章并且带有脏话,可能事后觉得也不对或者不妥,自己又把评论删了,但是也不知园子的邮箱哪天怎么就好使了,评论的邮件竟然推给我了。宏哥说一下,想看就看看,不想看也不勉强,白嫖还有理了,宏哥不欠你的。自己不清楚不明白自己查去,宏哥自知能力有限,不可能面面俱到照顾到每个人(每个人基础、知识面有差异)。但是等宏哥扳开嘴喂你,做梦了吧。

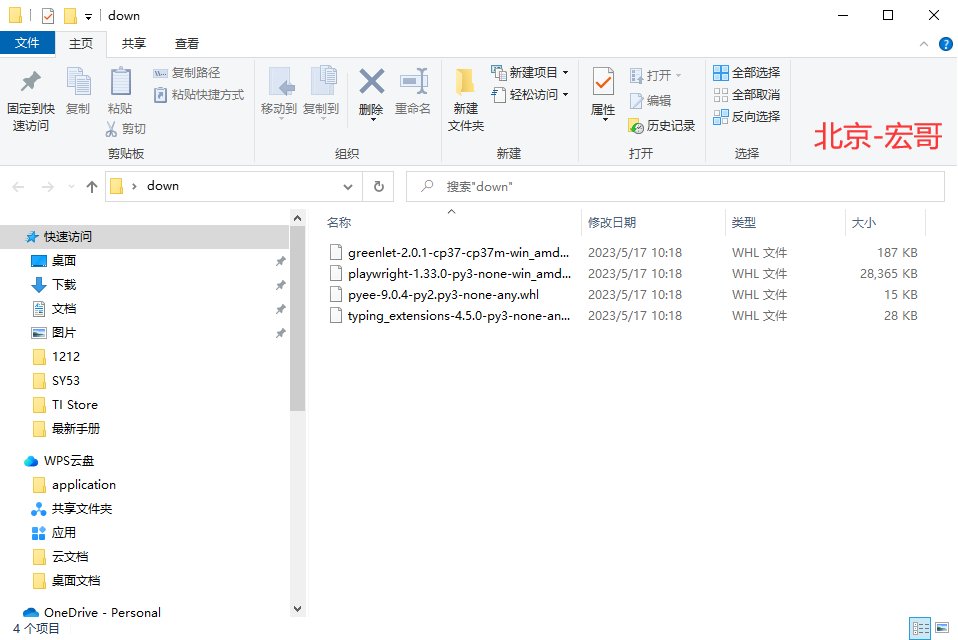
2.正常情况下会下载以下四个包,如下图所示:


3.如果你还需要有其他的包需要下载,也可以按上面方式下载,比如pytest,allure-pytest 等包。
确认依赖包名与版本:在其他环境中找到要安装的依赖包名及版本并导出:pip freeze > requirements.txt,requirements.txt中即为要的包信息。就以上边的playwright包为例。本地已经安装了一些依赖包了,可以通过pip freeze > requirements.txt, 导出本地的全部依赖包到requirements.txt文件。
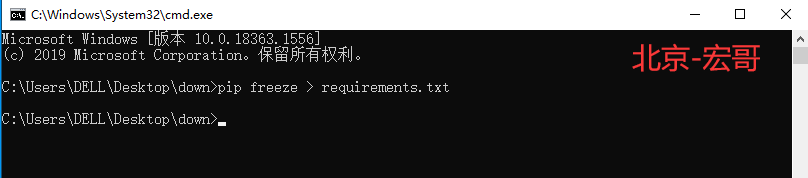
1.进入依赖包的文件夹中,输入命令: pip freeze > requirements.txt 。 如下图所示:

2.进入文件夹查看 requirements.txt 文件内容如下:
greenlet==2.0.1 playwright==1.33.0 pyee==9.0.4 typing-extensions==4.5.0复制
或许有的小伙伴或者童鞋们导出和宏哥不一样,比宏哥多好多,没有关系的,因为这个命令导出的本地的全部依赖包,也许你之前安装过其他依赖包,因此会和宏哥不一样,而且比宏哥的多。
3.再通过download命令下载全部
pip download -r requirements.txt -d ./down复制

安装单个离线包: pip install --no-index --find-links=/资源文件夹/ <package_name>
1.把前面下载的down文件下全部包上传到你局域网的电脑上。本地离线单个安装依赖包
pip install --no-index --find-links=D:\software\Python\Python37\Lib\site-packages -r greenlet-2.0.1-cp37-cp37m-win_amd64.whl复制
2.按照上边的命令将4个包,一一安装即可。

批量安装离线包:pip install --no-index --find-links=/资源文件夹/ -r requirements.txt
1.把前面下载的down文件下全部包,以及requirements.txt文件上传到你局域网的电脑上。本地离线批量安装依赖包
pip install --no-index --find-links=D:\software\Python\Python37\Lib\site-packages -r requirements.txt复制
2.只要你 requirements.txt 文件的包和下载的包是一一对应的,上面的安装就不会报错了。

到这一步playwright 的基本环境就已经安装完成了。
如果你有安装chromium,firefox 和 webkit 这3个官方提供的内置浏览器的需求,我们先看去哪里下载到这3个浏览器, 在终端执行以下命令
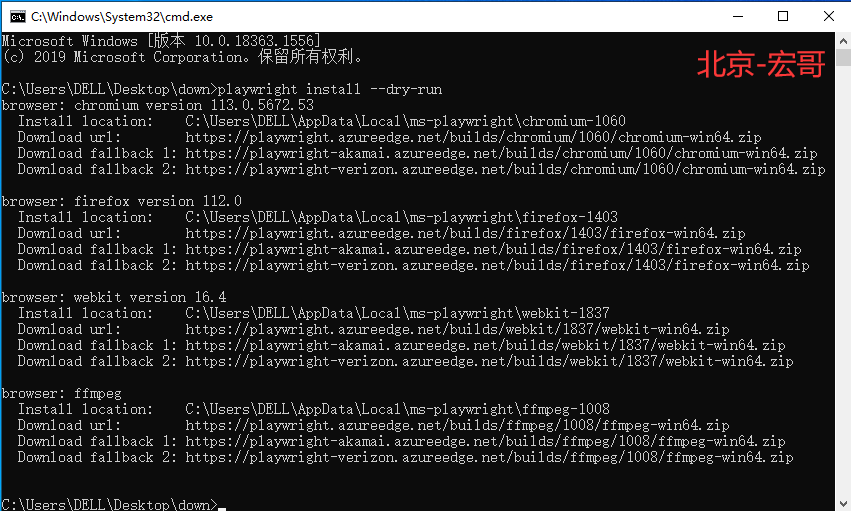
playwright install --dry-run复制
它会根据你当前安装的playwright (我当前版本是1.33.0)版本,给出对应的浏览器最近匹配版本,以及下载地址

这个和在线安装一样,就是下载对应的安装包,然后安装到在线安装浏览器的那个路径下即可。
1.以 chromium 安装为例,从上边的docs命令窗口我们可以清楚的看到chromium的Download url: https://playwright.azureedge.net/builds/chromium/1060/chromium-win64.zip
2.先下载: https://playwright.azureedge.net/builds/chromium/1060/chromium-win64.zip
3.下载后是一个chromium-win64.zip压缩包。
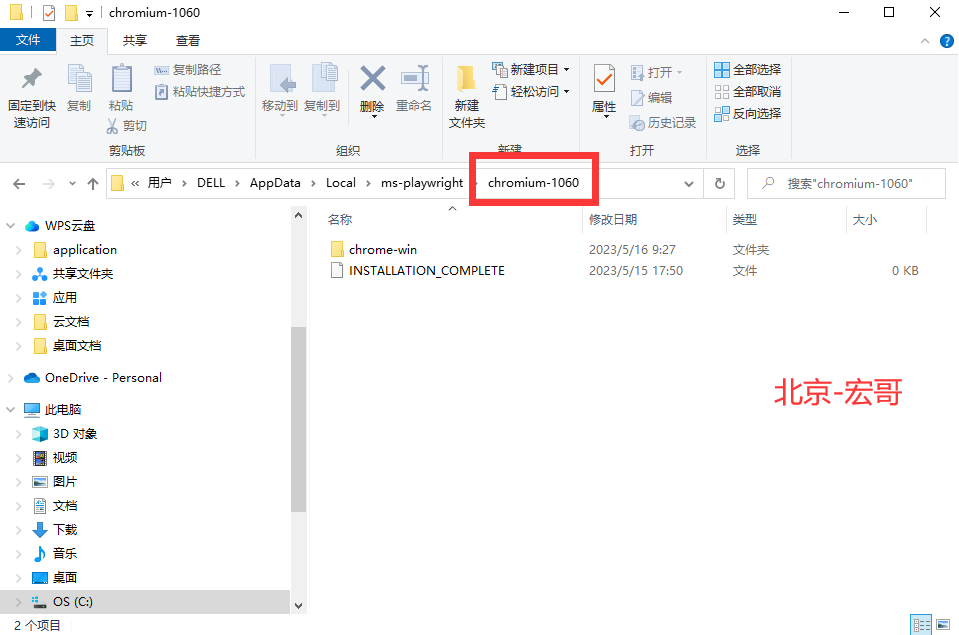
4.接着看Install location 安装位置:C:\Users\DELL\AppData\Local\ms-playwright\chromium-1060按照这个路径依次创建文件夹,把压缩包放到chromium-1060下解压即可

5.还有个 ffmpeg 包也需要按上面的路径正确解压,此包跟录制视频有关。
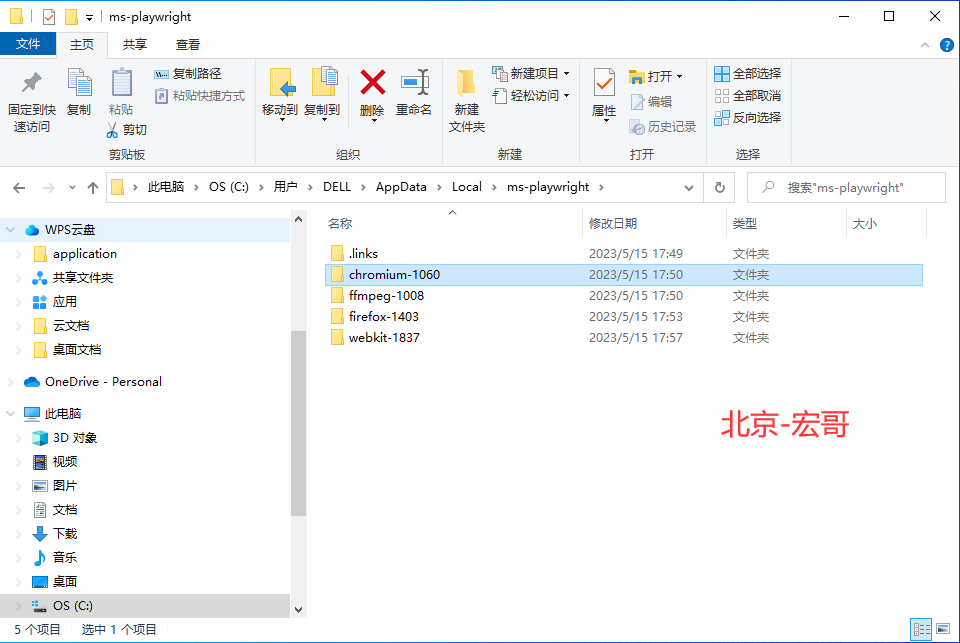
6.这样你本地就有了对应的chromium,firefox 和 webkit 环境。在ms-playwright 目录下有以下四个文件

有些小伙伴或者是童鞋们,觉得太麻烦想使用本地安装的浏览器也是可以的。以Chrome为例。
1.首先你确保在你自己本机电脑上安装了chrome浏览器,并且安装是按默认的安装路径。
2.那么在启动的时候,只需指定channel='chrome' 就可以启动本地chrome 浏览器了。
# coding=utf-8🔥 # 1.先设置编码,utf-8可支持中英文,如上,一般放在第一行 # 2.注释:包括记录创建时间,创建人,项目名称。 ''' Created on 2023-05-18 @author: 北京-宏哥 QQ交流群:705269076 Project: 《最新出炉》系列初窥篇-Python+Playwright自动化测试-3-离线搭建playwright环境 ''' # 3.导入模块 from playwright.sync_api import sync_playwright with sync_playwright() as p: '''默认为无头浏览器方式启动 ''' browser = p.chromium.launch(channel='chrome', headless=False) # 启动 chrome 浏览器 page = browser.new_page() # 打开一个标签页 page.goto("https://www.baidu.com") # 打开百度地址 print(page.title()) # 打印当前页面title page.click("input[name=\"wd\"]") # 点击输入框 page.fill("input[name=\"wd\"]", "webkit") # 在输入框输入浏览器名字 # page.screenshot(path=f'example-{p.webkit.name}.png') #使用浏览器名字命名截图 browser.close() # 关闭浏览器对象复制
如果在启动Chrome时遇到以下报错,说明你浏览器没正确安装,重新安装一次chrome浏览器,按默认的路径安装即可。
playwright._impl._api_types.Error: Chromium distribution 'chrome' is not found at C:\Users\dell\AppData\Local\Google\Chrome\Application\chrome.exe Run "playwright install chrome"
好了,今天时间也不早了,宏哥就讲解和分享到这里,感谢您耐心的阅读,希望对您有所帮助。