其实前边的文章中也提到过Context,只不过是 一笔带过,但是宏哥觉得在playwright中挺重要的,所以宏哥今天单独将其拎出来讲解和分享一下,希望对您有所帮助或者参考。
Playwright为每个测试创建一个浏览器上下文,即BrowserContext,浏览器上下文相当于一个全新的浏览器配置文件,提供了完全的测试隔离,并且零开销。创建一个新的浏览器上下文只需要几毫秒,每个上下文都有自己的Cookie、浏览器存储和浏览历史记录。浏览器上下文允许同时打开多个页面并与之交互,每个页面都有自己单独的状态,一个 BrowserContext 可以包含多个 Page。一个BrowserContex就像是一个独立的匿名模式会话(session),非常轻量,但是又完全隔离。
每个browser实例可有多个BrowserContex,且完全隔离。比如可以在两个BrowserContext中登录两个不同的账号,也可以在两个 context 中使用不同的代理。
context还可用于模拟涉及移动设备、权限、区域设置和配色方案的多页面场景。
使用 Playwright 编写的测试在称为浏览器上下文的隔离的全新环境中执行。这种隔离模型提高了可重复性并防止级联测试失败。
测试隔离是指每个测试与另一个测试完全隔离。每个测试都独立于任何其他测试运行。这意味着每个测试都有自己的本地存储、会话存储、cookie 等。Playwright 使用BrowserContext实现了这一点,这相当于隐身式配置文件。它们的创建速度快、成本低,并且完全隔离,即使在单个浏览器中运行也是如此。Playwright 为每个测试创建一个上下文,并在该上下文中提供一个默认页面。
测试隔离有两种不同的策略:从头开始或在两者之间进行清理。在测试之间清理的问题是很容易忘记清理,有些东西是不可能清理的,比如“访问过的链接”。来自一个测试的状态可能会泄漏到下一个测试中,这可能会导致您的测试失败并使调试变得更加困难,因为问题来自另一个测试。从头开始意味着一切都是新的,因此如果测试失败,您只需查看该测试即可进行调试。
Playwright 使用浏览器上下文来实现测试隔离。每个测试都有自己的浏览器上下文。每次运行测试都会创建一个新的浏览器上下文。使用 Playwright 作为测试运行程序时,默认情况下会创建浏览器上下文。否则,您可以手动创建浏览器上下文。
browser = playwright.chromium.launch() context = browser.new_context() page = context.new_page()复制
浏览器上下文还可用于模拟涉及移动设备、权限、区域设置和配色方案的多页面场景。
Playwright 可以在一个场景中创建多个浏览器上下文。当您想测试多用户功能(如聊天)时,这很有用。
复制
# coding=utf-8🔥
# 1.先设置编码,utf-8可支持中英文,如上,一般放在第一行
# 2.注释:包括记录创建时间,创建人,项目名称。
'''
Created on 2023-07-10
@author: 北京-宏哥 QQ交流群:705269076
公众号:北京宏哥
Project: 《最新出炉》系列入门篇-Python+Playwright自动化测试-8-上下文(Context)
'''
# 3.导入模块复制
from playwright.sync_api import sync_playwright def run(playwright): # create a chromium browser instance chromium = playwright.chromium browser = chromium.launch() # create two isolated browser contexts user_context = browser.new_context() admin_context = browser.new_context() # create pages and interact with contexts independently with sync_playwright() as playwright: run(playwright)复制
browser.new_context() 创建一个新的浏览器上下文。它不会与其他浏览器上下文共享 cookies/缓存。
使用browser.new_context() 创建context对象,context之间是相互隔离的,可以理解为轻量级的浏览器实例.如需要不同用户登录同一个网页,不需要创建多个浏览器实例,只需要创建多个context即可。
playwright支持创建多个Browser contexts,相当于是打开浏览器后,可以创建多个页面上下文,每个上下文做的操作可以不同。我们可以将打开浏览器的操作放在一批用例的前置操作中,然后通过多个页面上下文来控制每个用例中的操作。
第一场景:以下是在一个浏览器实例上打开2个标签页。

# coding=utf-8🔥 # 1.先设置编码,utf-8可支持中英文,如上,一般放在第一行 # 2.注释:包括记录创建时间,创建人,项目名称。 ''' Created on 2023-07-10 @author: 北京-宏哥 QQ交流群:705269076 公众号:北京宏哥 Project: 《最新出炉》系列入门篇-Python+Playwright自动化测试-8-上下文(Context) ''' # 3.导入模块 from playwright.sync_api import sync_playwright #打开两个浏览器上下文 with sync_playwright() as p: browser = p.chromium.launch(headless=False,slow_mo=100) #打开浏览器 context1 = browser.new_context() #创建浏览器上下文,支持创建多个上下文 page1 = context1.new_page()#新打开一个浏览器标签页 page1.goto("https://www.cnblogs.com/du-hong/") context2 = browser.new_context() # 创建浏览器上下文,支持创建多个上下文 page2 = context2.new_page()#新打开一个浏览器标签页 page2.goto("https://www.bilibili.com") browser.close()复制
1.运行代码,右键Run'Test',控制台输出,如下图所示:

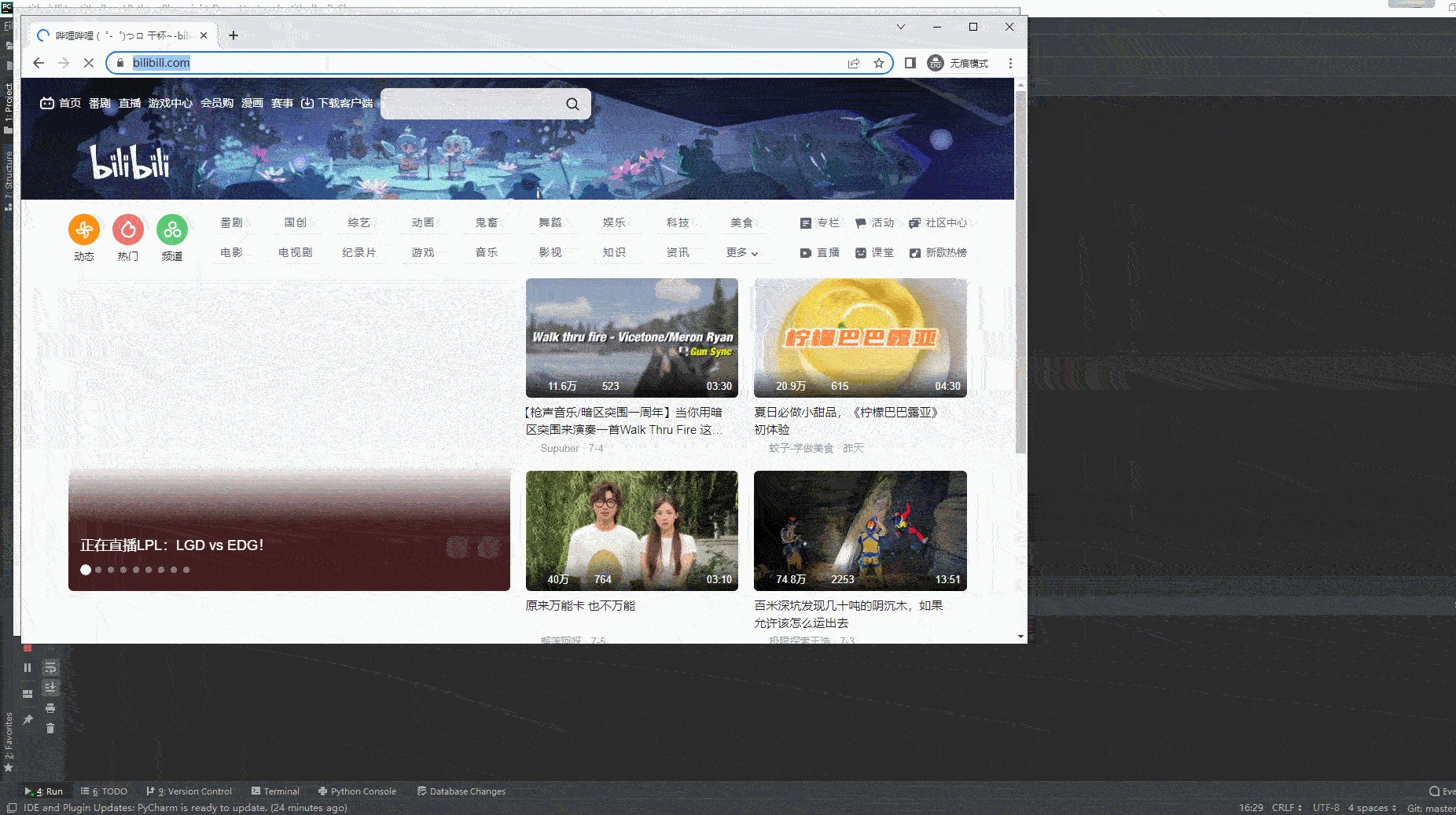
2.运行代码后电脑端的浏览器的动作。如下图所示:

第二场景:也可以通过context 上下文操作多个浏览器实例,它不会与其他浏览器上下文共享 cookies/缓存, 适用于多用户同时登陆的场景。

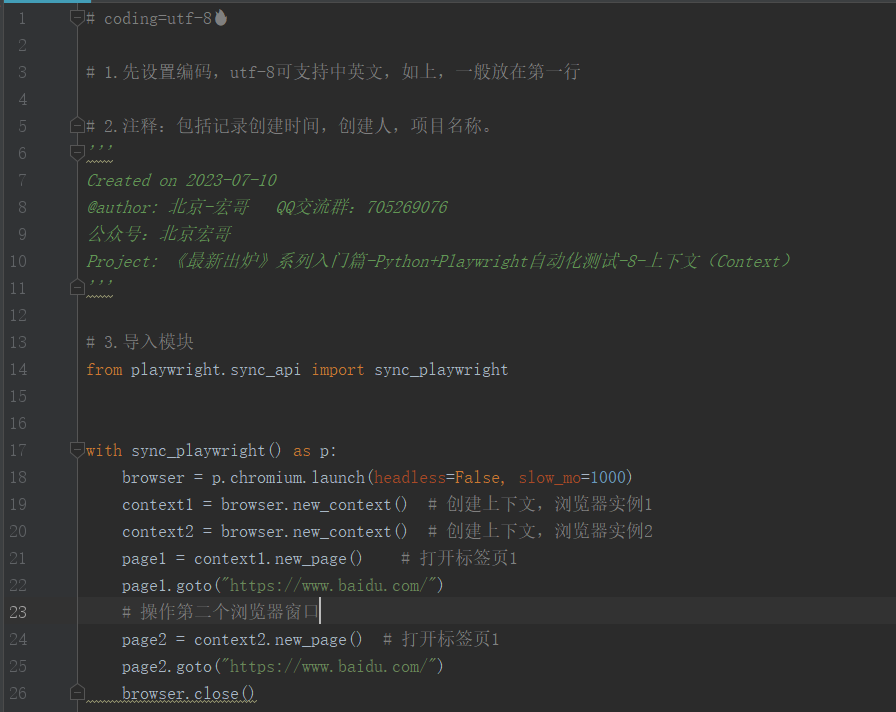
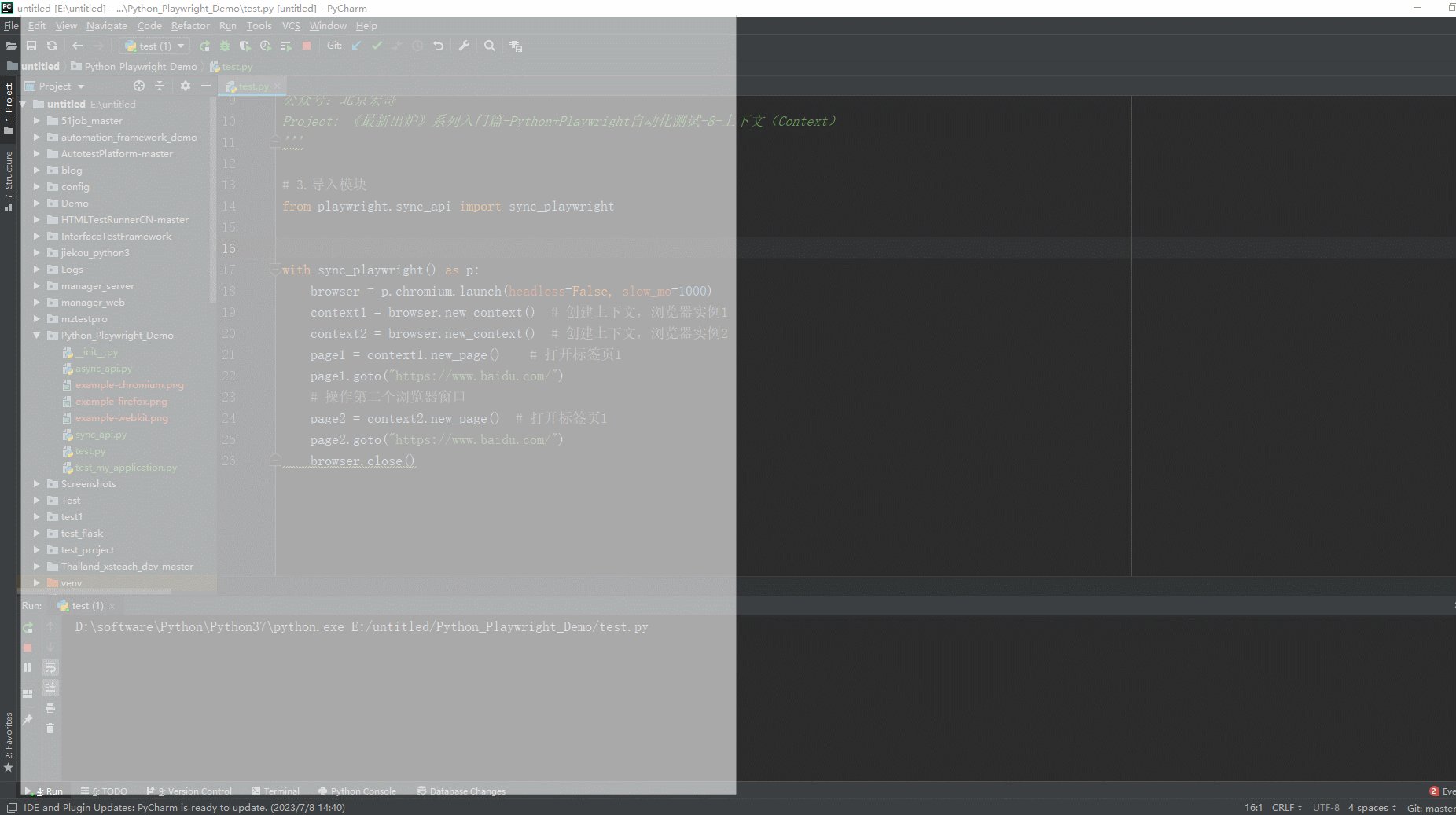
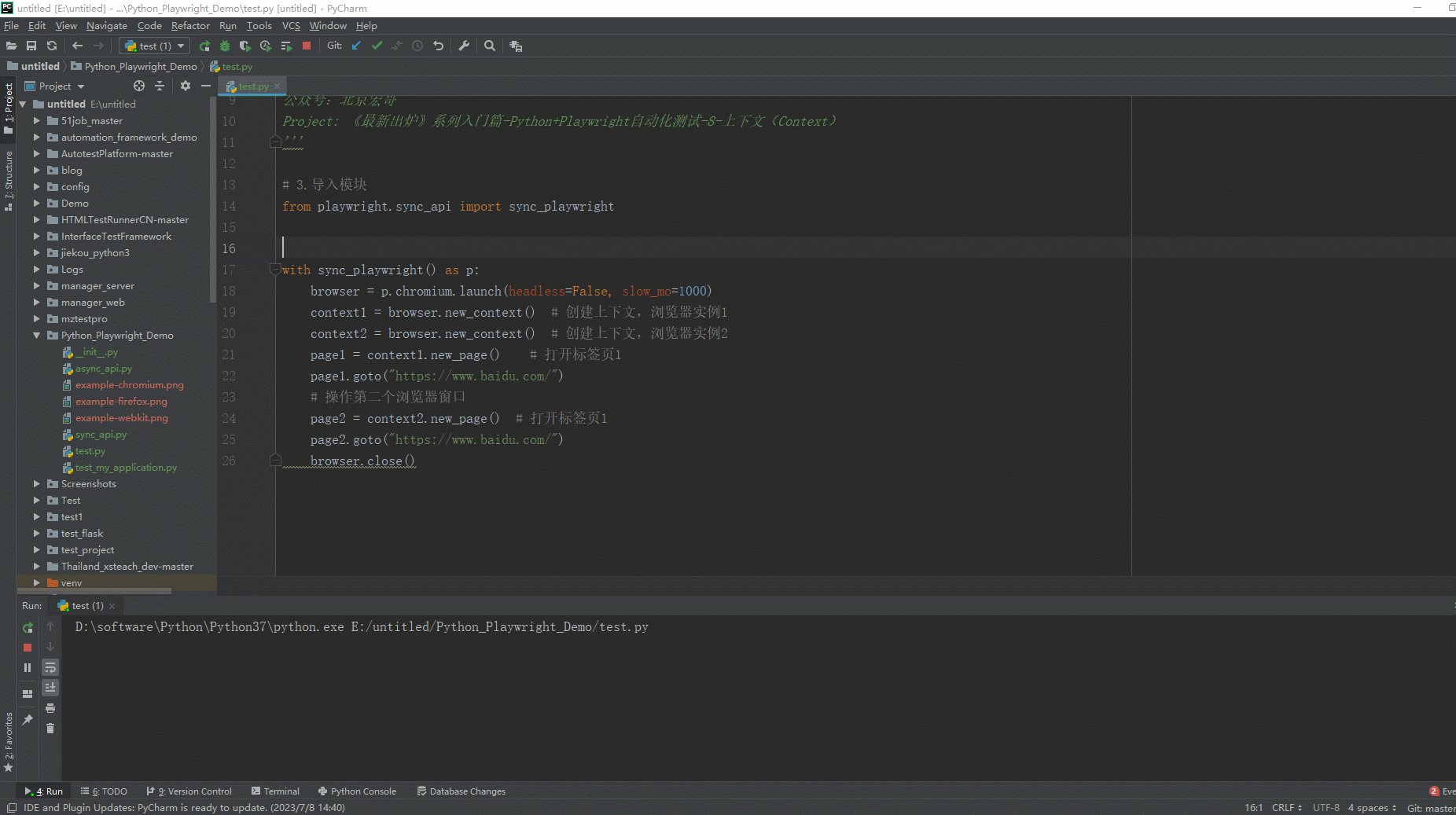
# coding=utf-8🔥 # 1.先设置编码,utf-8可支持中英文,如上,一般放在第一行 # 2.注释:包括记录创建时间,创建人,项目名称。 ''' Created on 2023-07-10 @author: 北京-宏哥 QQ交流群:705269076 公众号:北京宏哥 Project: 《最新出炉》系列入门篇-Python+Playwright自动化测试-8-上下文(Context) ''' # 3.导入模块 from playwright.sync_api import sync_playwright with sync_playwright() as p: browser = p.chromium.launch(headless=False, slow_mo=1000) context1 = browser.new_context() # 创建上下文,浏览器实例1 context2 = browser.new_context() # 创建上下文,浏览器实例2 page1 = context1.new_page() # 打开标签页1 page1.goto("https://www.baidu.com/") # 操作第二个浏览器窗口 page2 = context2.new_page() # 打开标签页1 page2.goto("https://www.baidu.com/") browser.close()复制
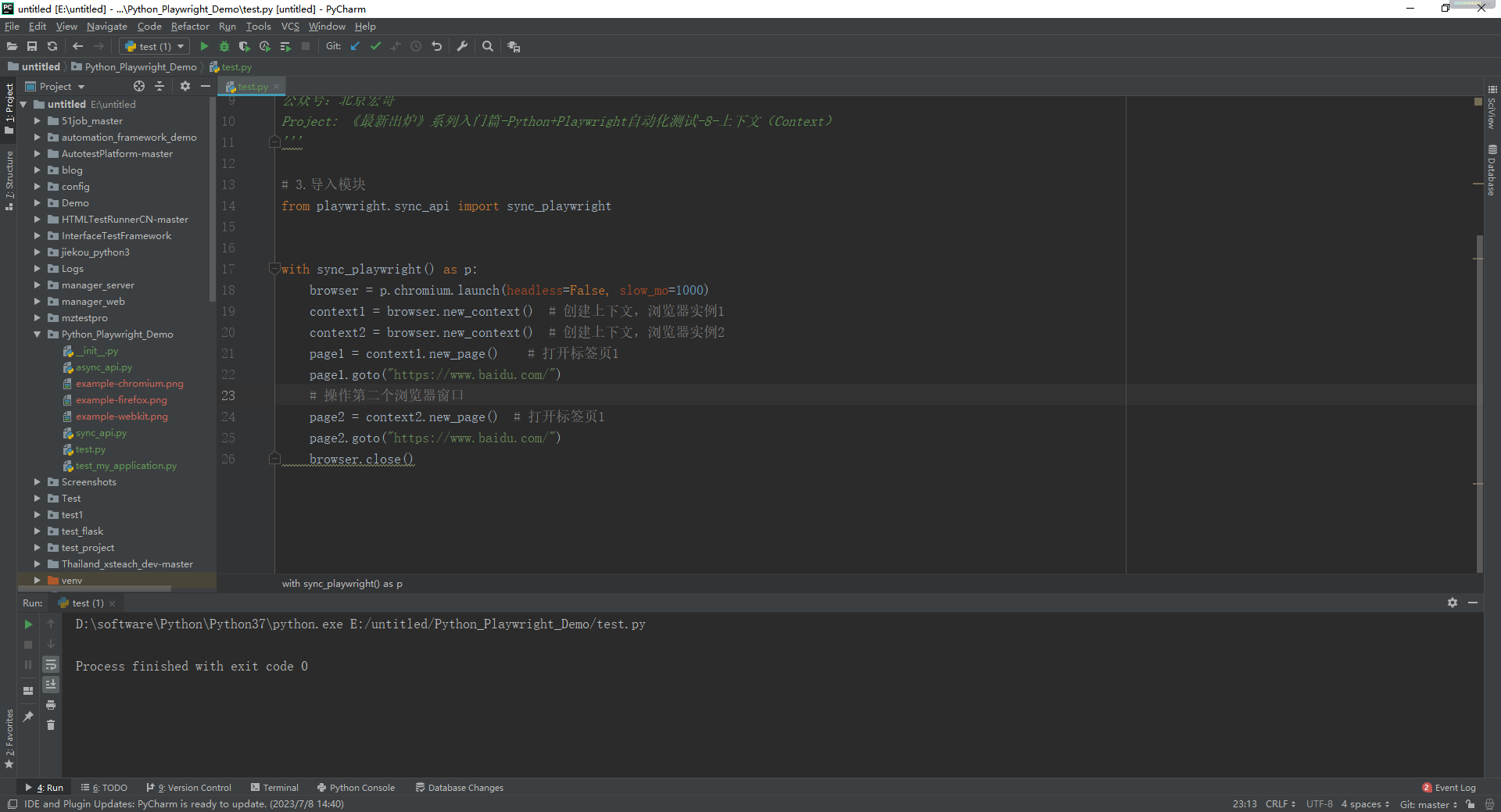
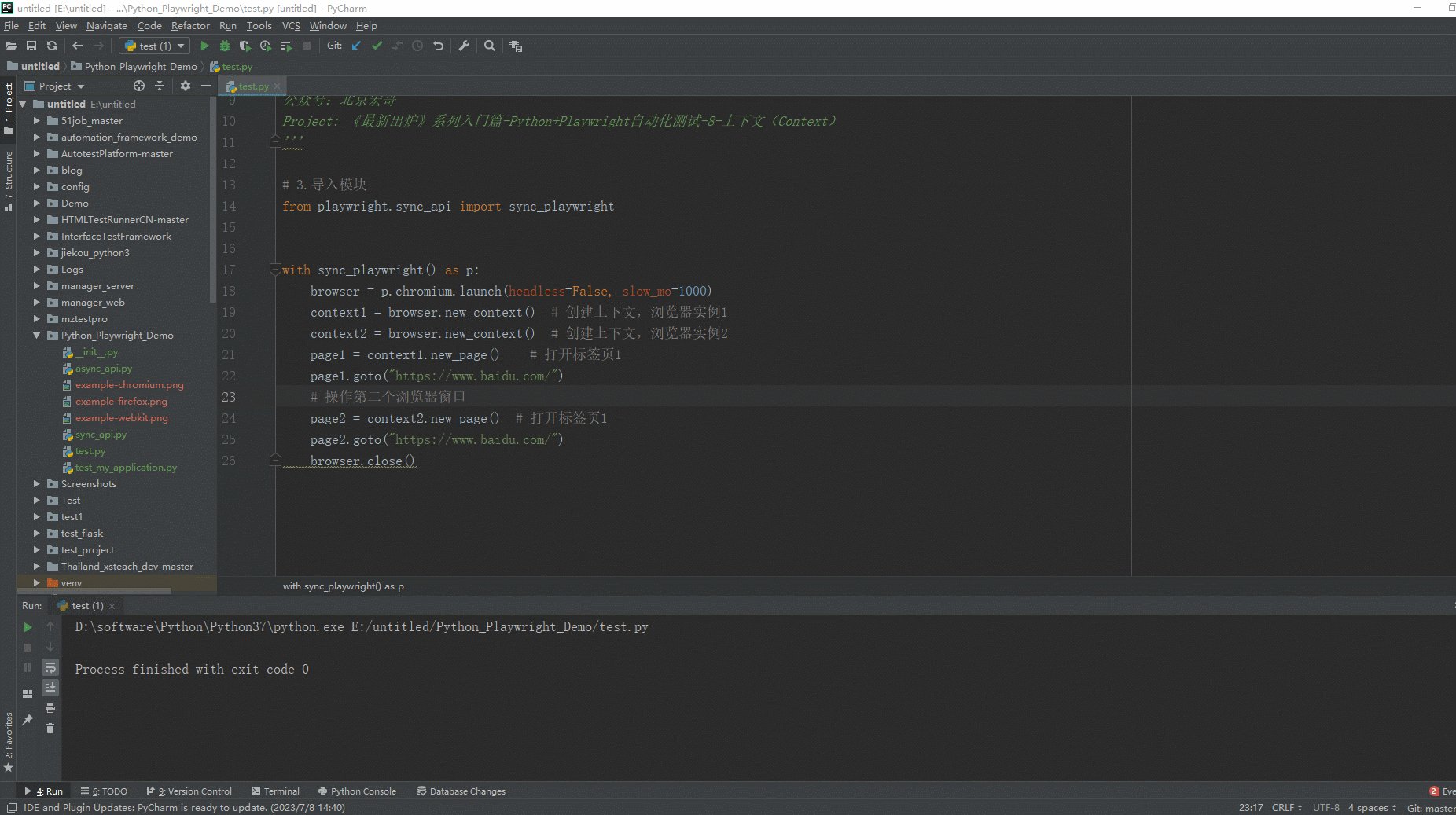
1.运行代码,右键Run'Test',控制台输出,如下图所示:

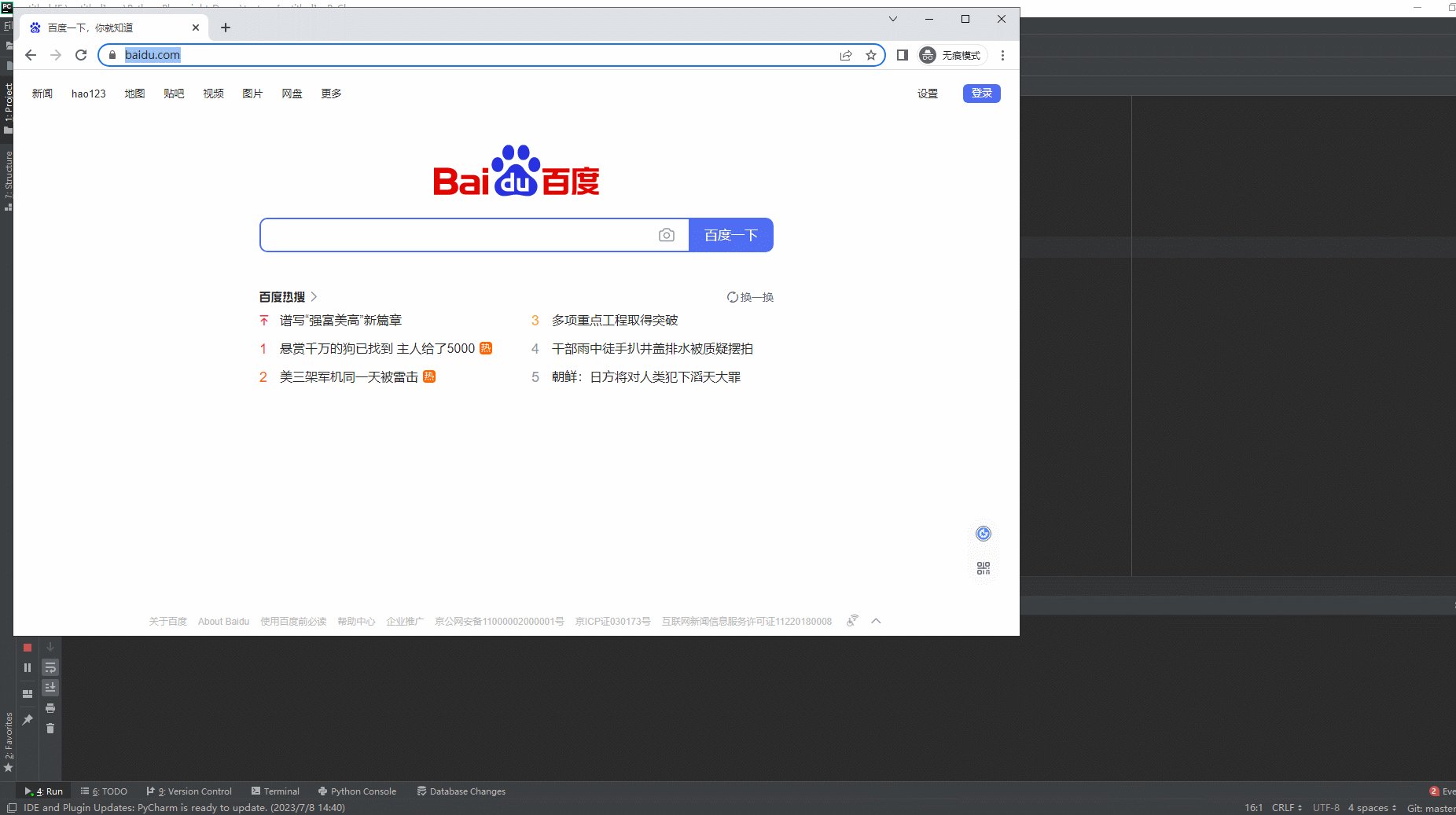
2.运行代码后电脑端的浏览器的动作。如下图所示:

第三场景:浏览器和上下文都可以使用new_page()方法打开一个新的浏览器标签页(选项卡)
browser = p.chromium.launch(headless=False) page = browser.new_page()复制
当我们通过点击某些按钮/超链接打开一个新的浏览器标签页时,还需要继续在这个浏览器标签页上继续操作时,那么可以使用以下方式

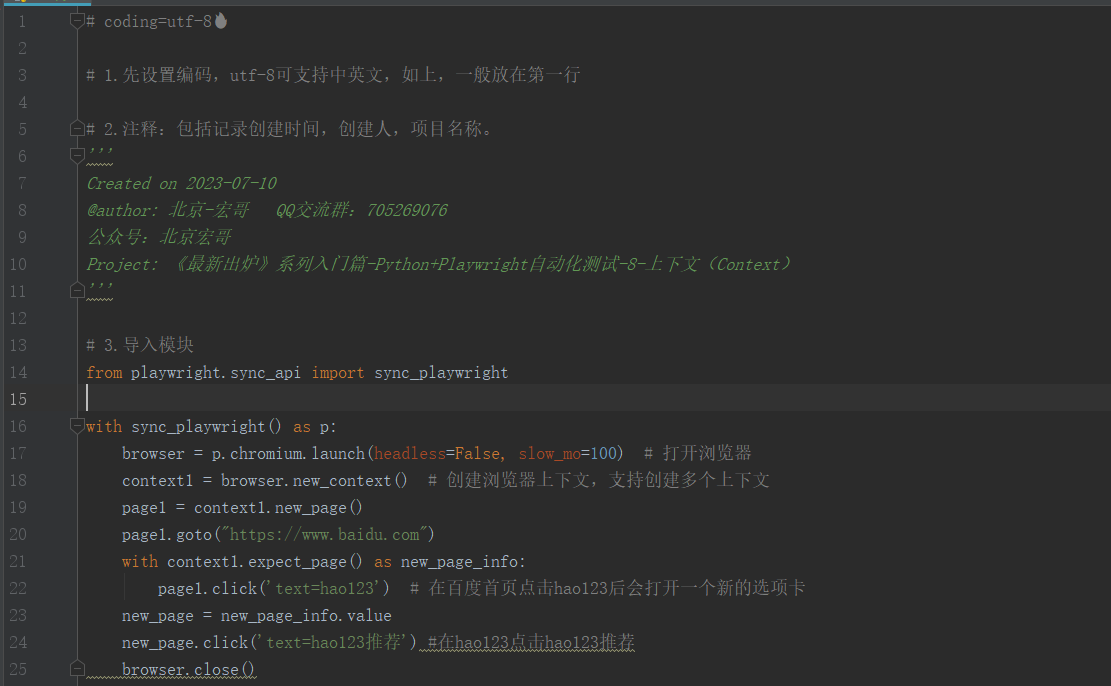
# coding=utf-8🔥 # 1.先设置编码,utf-8可支持中英文,如上,一般放在第一行 # 2.注释:包括记录创建时间,创建人,项目名称。 ''' Created on 2023-07-10 @author: 北京-宏哥 QQ交流群:705269076 公众号:北京宏哥 Project: 《最新出炉》系列入门篇-Python+Playwright自动化测试-8-上下文(Context) ''' # 3.导入模块 from playwright.sync_api import sync_playwright with sync_playwright() as p: browser = p.chromium.launch(headless=False, slow_mo=100) # 打开浏览器 context1 = browser.new_context() # 创建浏览器上下文,支持创建多个上下文 page1 = context1.new_page() page1.goto("https://www.baidu.com") with context1.expect_page() as new_page_info: page1.click('text=hao123') # 在百度首页点击hao123后会打开一个新的选项卡 new_page = new_page_info.value new_page.click('text=hao123推荐') #在hao123点击hao123推荐 browser.close()复制
1.运行代码,右键Run'Test',控制台输出,如下图所示:

2.运行代码后电脑端的浏览器的动作。如下图所示:

浏览器上下文是浏览器实例中一个隔离的类似隐身会话。浏览器上下文的创建速度既快又方便。浏览器上下文可用于并行化隔离的测试执行。它能够在单个浏览器实例中提供相互隔离的执行环境。特别是在同时测试多个页面时,这个特性是非常有用的,很方便的实现网页频繁切换。每个页面在各自的 Context 中执行,页面之间不会产生干扰,包括 Cookies 等信息都是隔离的。
好了,今天时间也不早了,宏哥就讲解和分享到这里,感谢您耐心的阅读,希望对您有所帮助。