通过前边两篇的学习,想必大家已经对iframe有了一定的认识和了解,今天这一篇主要是对iframe做一个总结,主要从iframe的操作(输入框、点击等等)和定位两个方面进行总结。
iframe 简单来说就是一个 html 嵌套了另外一个 html。在页面元素上最简单的识别方法,就是看你需要定位的元素外层有没有iframe的标签名称。
iframe就是我们常用的iframe标签:<iframe>。iframe标签是框架的一种形式,也比较常用到,iframe一般用来包含别的页面,例如我们可以在我们自己的网站页面加载别人网站或者本站其他页面的内容。iframe标签的最大作用就是让页面变得美观。iframe标签的用法有很多,主要区别在于对iframe标签定义的形式不同,例如定义iframe的长宽高。简单的一句话概括就是:iframe 就是HTML 中,用于网页嵌套网页的。 一个网页可以嵌套到另一个网页中,可以嵌套很多层。和俄罗斯套娃差不多吧。
定位iframe 对象,总的来说有四种方法
page.frame_locator(selector) #通过page对象直接定位iframe 对象,传selector 选择器参数 page.locator(selector).frame_locator(selector) #通过page对象定位某个父元素,通过locator定位frame_locator(selector) page.frame(name,url) #通过page对象直接定位iframe 对象,传name 或者url参数 page.query_selector(selector).content_frame() #通过query_selector方式,定位到元素,转成frame 对象复制
page 对象还有2个跟frame 相关的方法
page.frames #获取page对象全部iframes,包含page本身的frame对象 page.main_frame #获取page的main_frame (page对象本身也是一个frame对象)复制
官网上写了个示例,可以快速查看iframe的层级结构,如下图所示:

仿照官方的示例,宏哥分别来查看一下QQ邮箱和163邮箱的frame的层级结构。
# coding=utf-8🔥 # 1.先设置编码,utf-8可支持中英文,如上,一般放在第一行 # 2.注释:包括记录创建时间,创建人,项目名称。 ''' Created on 2023-07-23 @author: 北京-宏哥 QQ交流群:705269076 公众号:北京宏哥 Project: 《最新出炉》系列初窥篇-Python+Playwright自动化测试-13-playwright操作iframe ''' # 3.导入模块 from playwright.sync_api import sync_playwright def dump_frame_tree(frame, indent): print(indent + frame.name + '@' + frame.url) for child in frame.child_frames: dump_frame_tree(child, indent + " ") with sync_playwright() as p: browser = p.chromium.launch(headless=False) page = browser.new_page() page.goto("https://mail.qq.com/") dump_frame_tree(page.main_frame, "") browser.close()复制
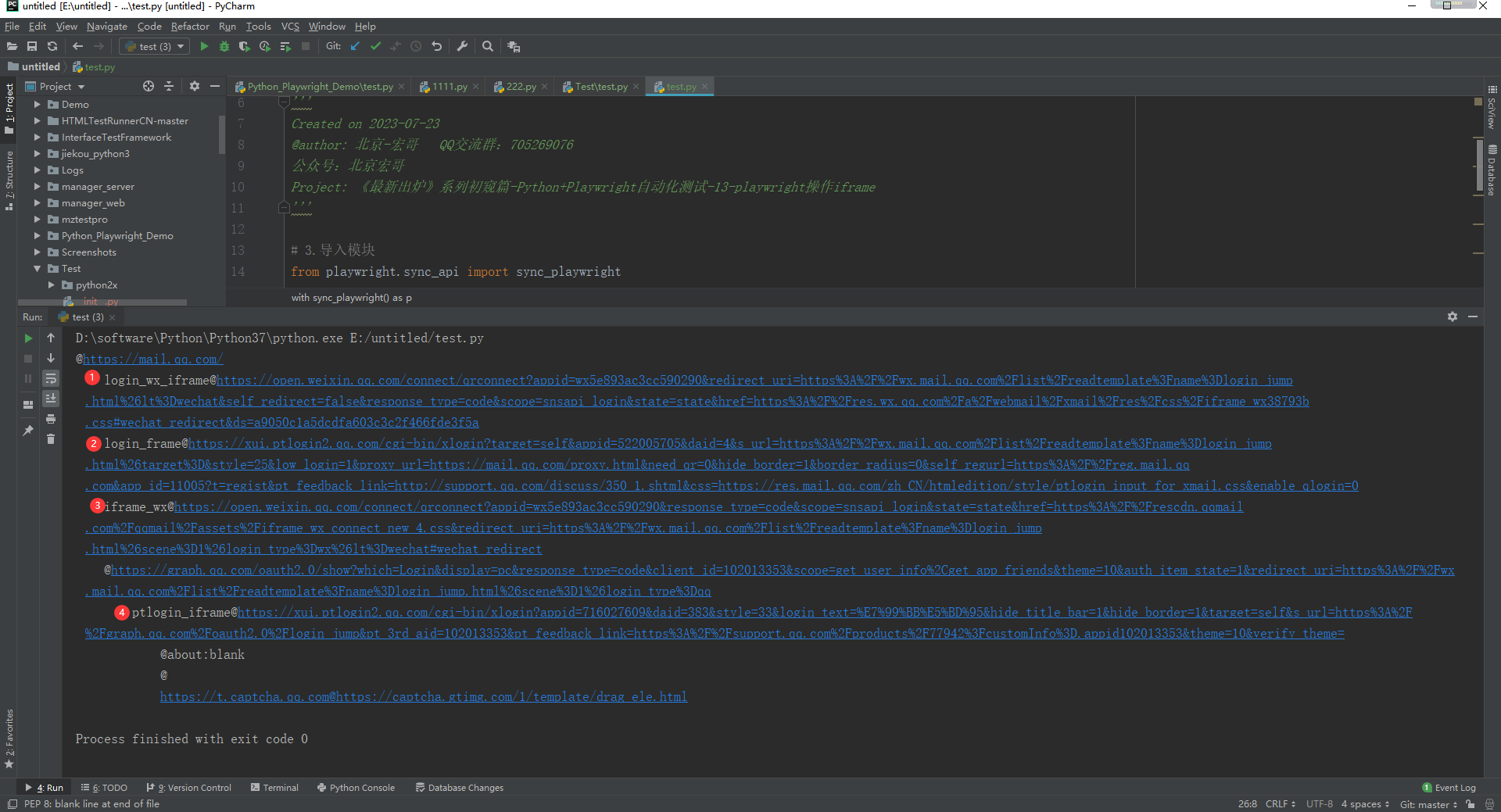
运行代码后,可以看到QQ邮箱登录页面的frame层级结构如下:

从控制台的输出结果可以看出:QQ邮箱主页面(主页面其实也可以看成一个iframe 对象)下有3个iframe,其中最后一个iframe下又嵌套了一层iframe。(可能是由于宏哥登录QQ缘故吧)
# coding=utf-8🔥 # 1.先设置编码,utf-8可支持中英文,如上,一般放在第一行 # 2.注释:包括记录创建时间,创建人,项目名称。 ''' Created on 2023-07-23 @author: 北京-宏哥 QQ交流群:705269076 公众号:北京宏哥 Project: 《最新出炉》系列初窥篇-Python+Playwright自动化测试-13-playwright操作iframe ''' # 3.导入模块 from playwright.sync_api import sync_playwright def dump_frame_tree(frame, indent): print(indent + frame.name + '@' + frame.url) for child in frame.child_frames: dump_frame_tree(child, indent + " ") with sync_playwright() as p: browser = p.chromium.launch(headless=False) page = browser.new_page() page.goto("https://mail.163.com") dump_frame_tree(page.main_frame, "") browser.close()复制
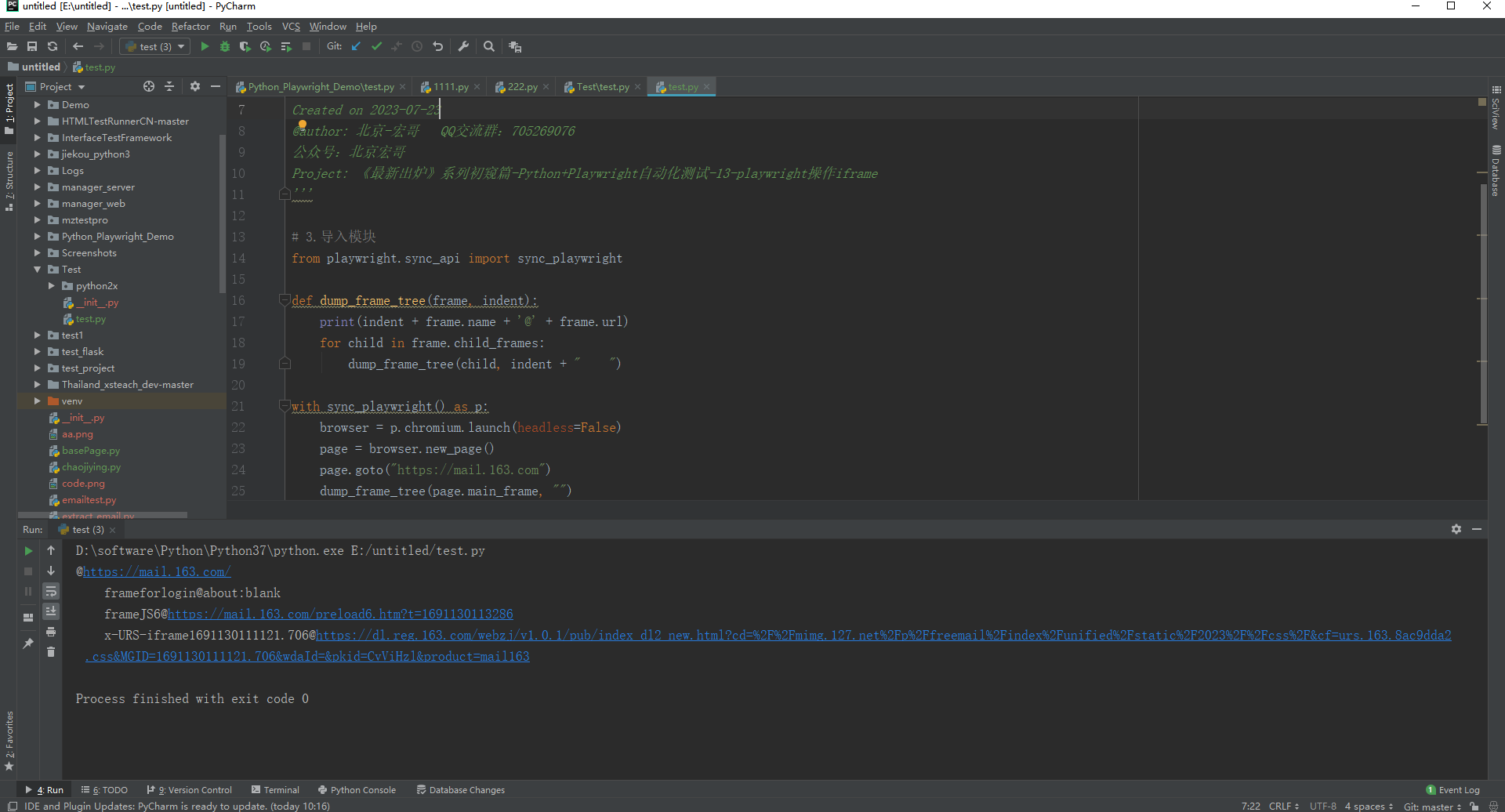
运行代码后,可以看到163邮箱登录页面的frame层级结构如下:

获取page对象的frame用到了以下3个基本方法
page.main_frame #获取page对象本身的 frame 对象 page.frames #获取page对象全部frames 包含page本身的frame对象 frame.child_frames #获取frame下的全部子 frame 对象复制
宏哥这里以163邮箱举例说明。

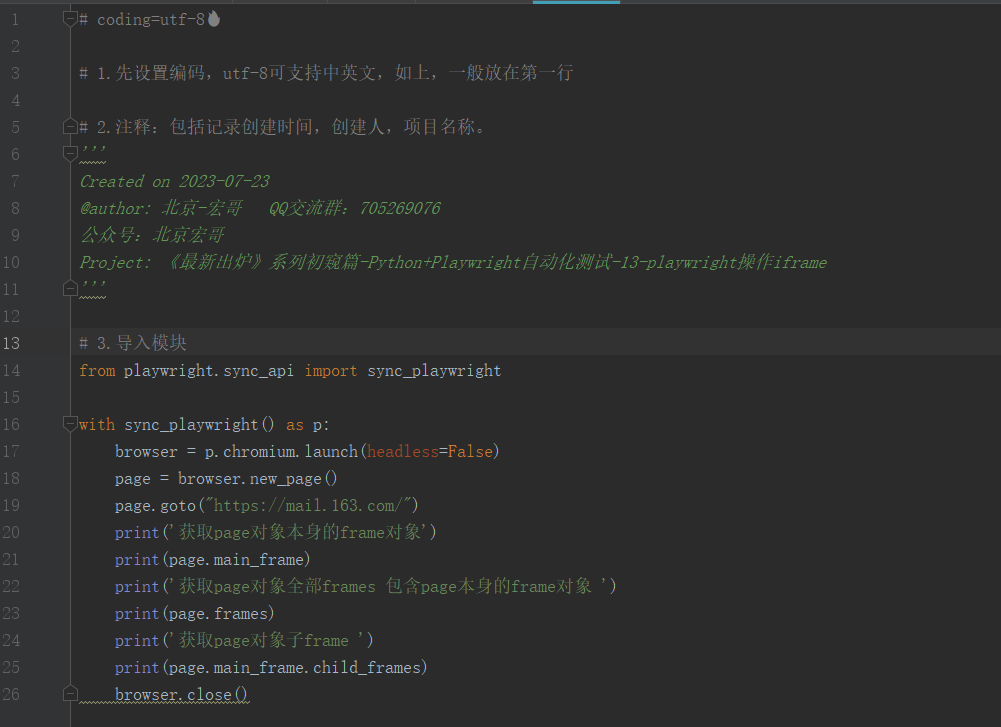
# coding=utf-8🔥 # 1.先设置编码,utf-8可支持中英文,如上,一般放在第一行 # 2.注释:包括记录创建时间,创建人,项目名称。 ''' Created on 2023-07-23 @author: 北京-宏哥 QQ交流群:705269076 公众号:北京宏哥 Project: 《最新出炉》系列初窥篇-Python+Playwright自动化测试-13-playwright操作iframe ''' # 3.导入模块 from playwright.sync_api import sync_playwright with sync_playwright() as p: browser = p.chromium.launch(headless=False) page = browser.new_page() page.goto("https://mail.163.com/") print('获取page对象本身的frame对象') print(page.main_frame) print('获取page对象全部frames 包含page本身的frame对象 ') print(page.frames) print('获取page对象子frame ') print(page.main_frame.child_frames) browser.close()复制
1.运行代码,右键Run'Test',控制台输出,如下图所示:

从以上控制台的运行结果可以看出,iframe 对象有2个重要的属性name和url, 可以直接打印出来看看
# coding=utf-8🔥 # 1.先设置编码,utf-8可支持中英文,如上,一般放在第一行 # 2.注释:包括记录创建时间,创建人,项目名称。 ''' Created on 2023-07-23 @author: 北京-宏哥 QQ交流群:705269076 公众号:北京宏哥 Project: 《最新出炉》系列初窥篇-Python+Playwright自动化测试-13-playwright操作iframe ''' # 3.导入模块 from playwright.sync_api import sync_playwright with sync_playwright() as p: browser = p.chromium.launch(headless=False) page = browser.new_page() page.goto("https://mail.163.com/") for frame in page.frames: print("name:"+frame.name+"| url:"+frame.url) browser.close()复制
运行代码,右键Run'Test',控制台输出,如下图所示:

从以上控制台打印结果可以看出。iframe 元素的name和url属性,都会被作为那么属性打印出来,如果2个属性都没有,那么获取的name属性为空字符。
page.frame 和 page.frame_locator 使用差异
page.frame_locator('') #返回的对象只能用locator() 方法定位元素然后click()等操作元素复制
page.frame() 返回的对象能直接使用fill() 和 click() 方法
page.frame(name,url) #方法可以使用frame的name属性或url属性定位到frame对象复制
定位iframe的name属性可以是iframe元素的name 或id属性。name 属性不能模糊匹配,只能绝对匹配字符串。
(1)使用name属性定位示例。
a.宏哥偶然发现一个在线的免费的demo网址:https://sahitest.com/demo 很好用,今天就使用它来讲解定位frame。如下图所示:

b.参考代码,如下:
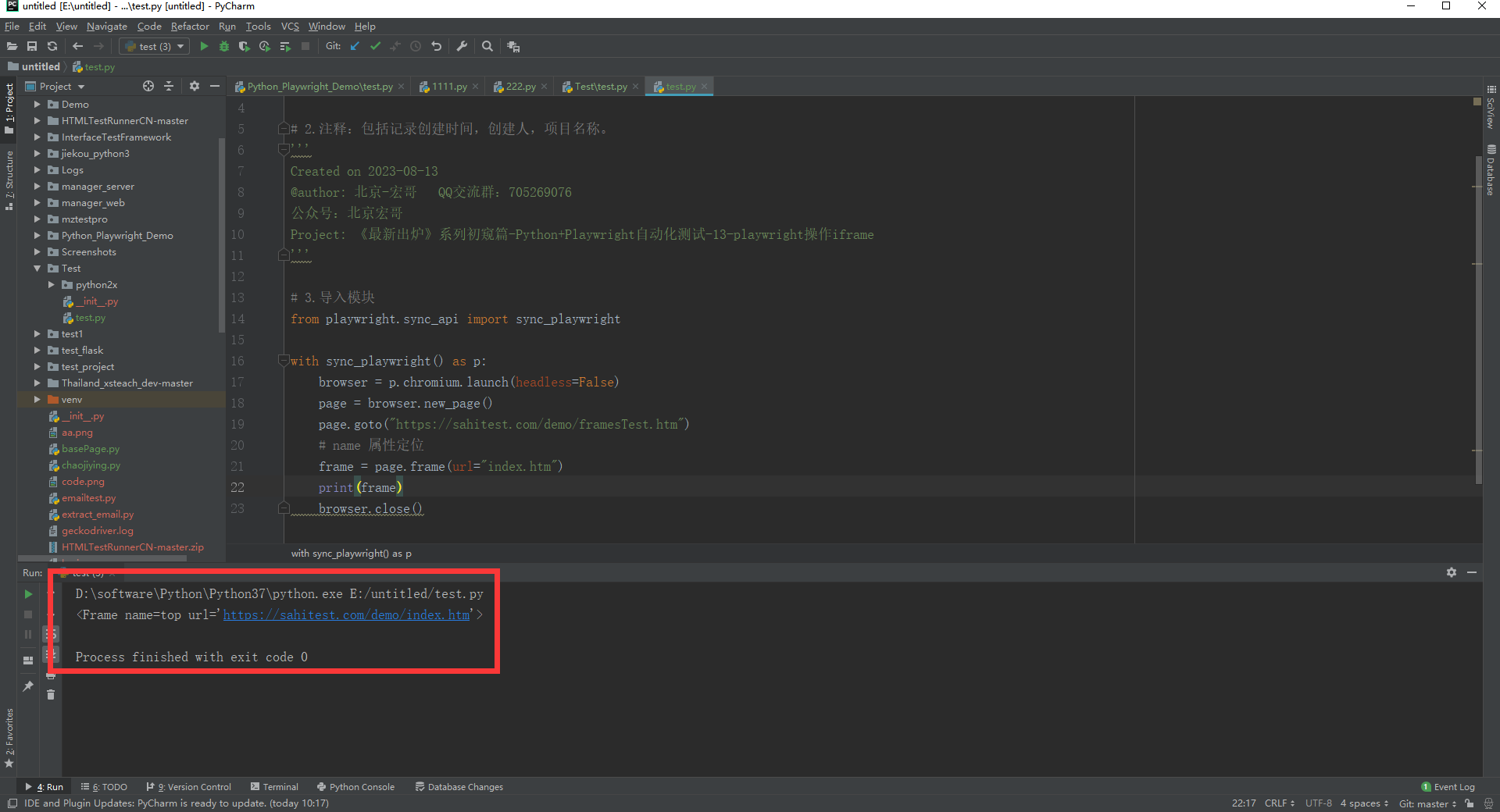
# coding=utf-8🔥 # 1.先设置编码,utf-8可支持中英文,如上,一般放在第一行 # 2.注释:包括记录创建时间,创建人,项目名称。 ''' Created on 2023-08-13 @author: 北京-宏哥 QQ交流群:705269076 公众号:北京宏哥 Project: 《最新出炉》系列初窥篇-Python+Playwright自动化测试-13-playwright操作iframe ''' # 3.导入模块 from playwright.sync_api import sync_playwright with sync_playwright() as p: browser = p.chromium.launch(headless=False) page = browser.new_page() page.goto("https://sahitest.com/demo/framesTest.htm") # name 属性定位 frame = page.frame(name="top") print(frame) browser.close()复制
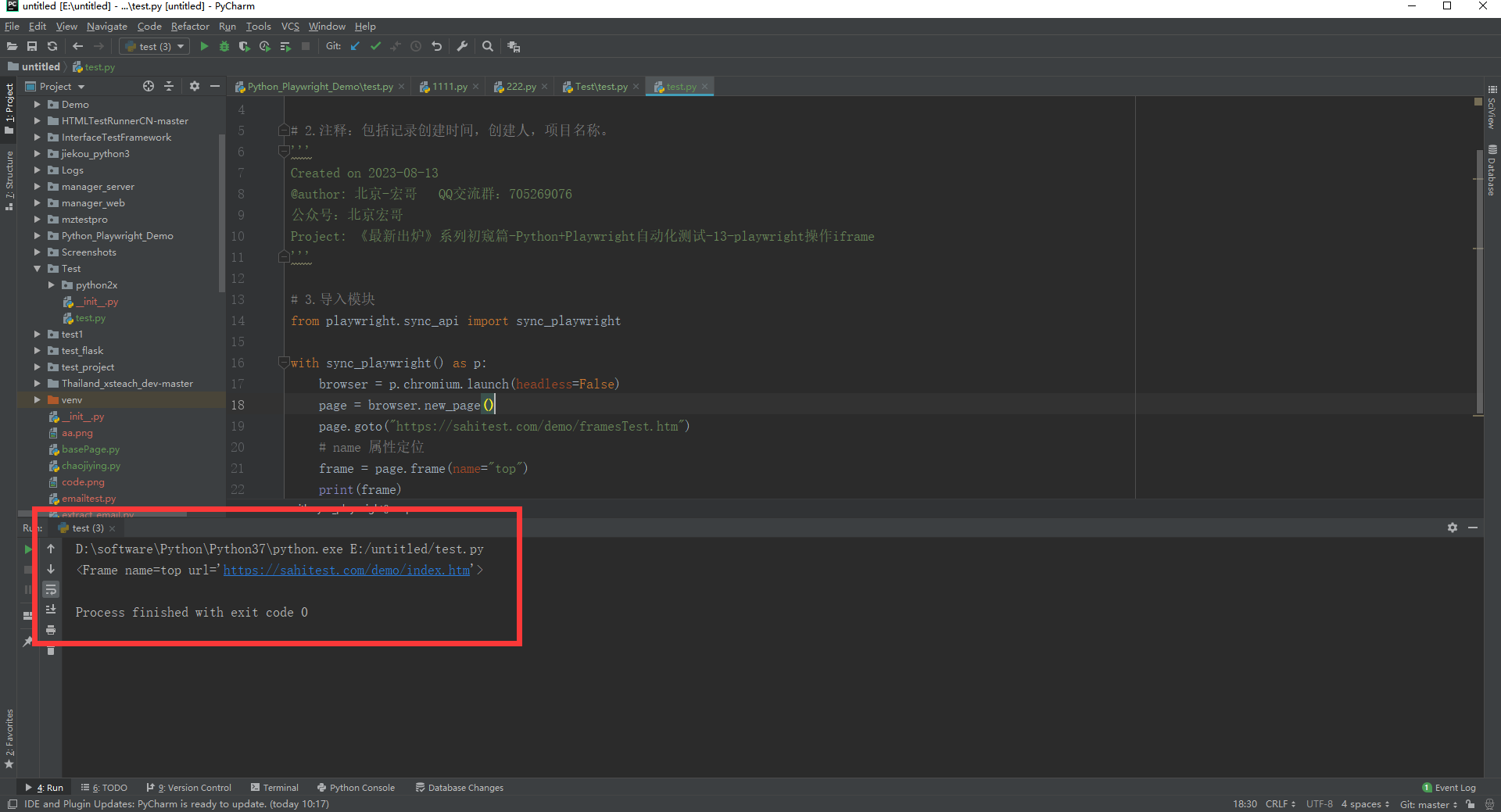
c.运行代码控制台输出,如下图所示:

(2)iframe元素没有name属性,有id属性,也可以用来定位的
a.宏哥这里还用之前的html页面,进行演示。如下图所示:

b.参考代码,如下:
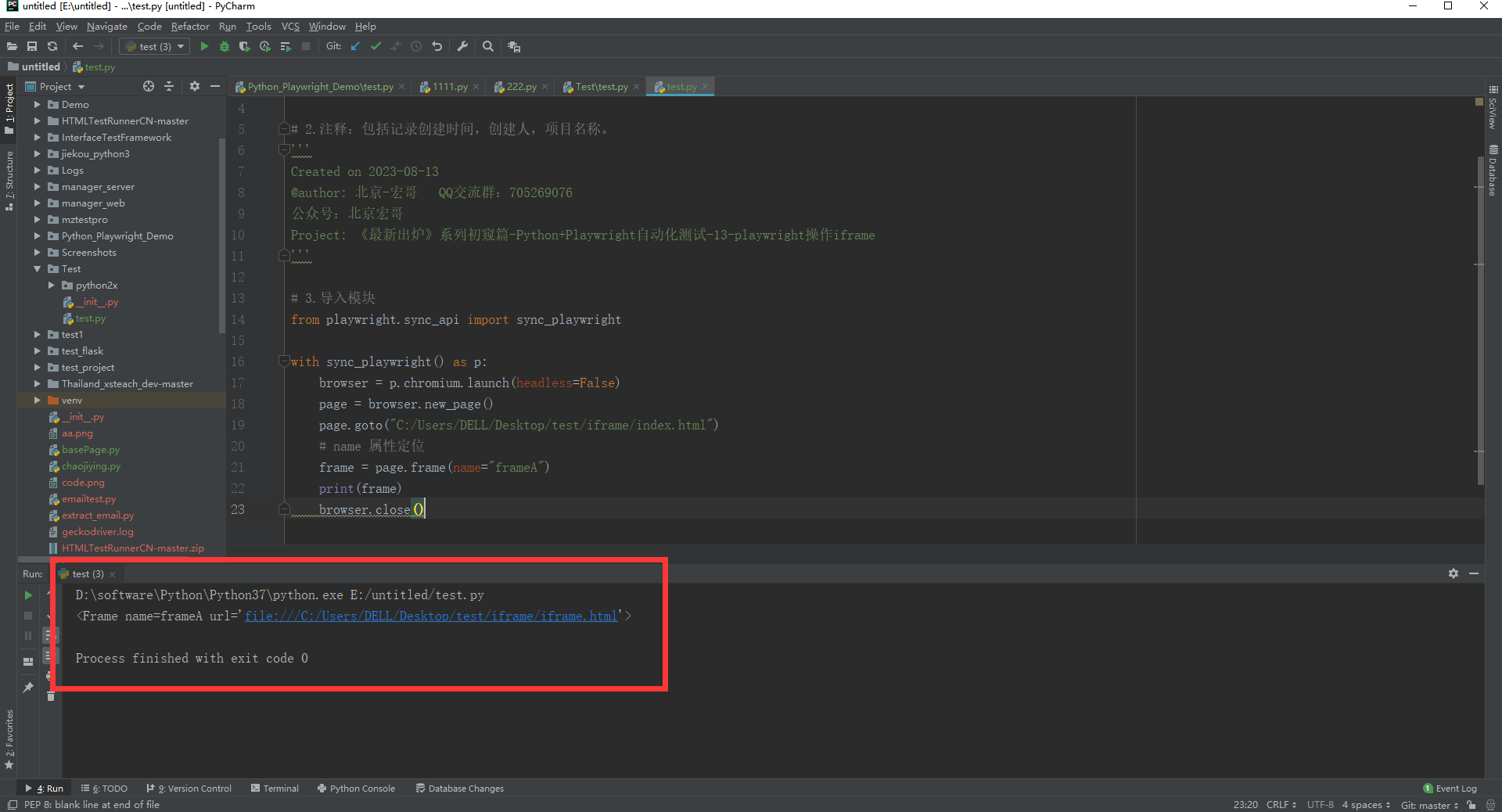
# coding=utf-8🔥 # 1.先设置编码,utf-8可支持中英文,如上,一般放在第一行 # 2.注释:包括记录创建时间,创建人,项目名称。 ''' Created on 2023-08-13 @author: 北京-宏哥 QQ交流群:705269076 公众号:北京宏哥 Project: 《最新出炉》系列初窥篇-Python+Playwright自动化测试-13-playwright操作iframe ''' # 3.导入模块 from playwright.sync_api import sync_playwright with sync_playwright() as p: browser = p.chromium.launch(headless=False) page = browser.new_page() page.goto("C:/Users/DELL/Desktop/test/iframe/index.html") # name 属性定位 frame = page.frame(name="frameA") print(frame) browser.close()复制
c.运行代码控制台输出,如下图所示:

url属性的值,就是我们看到页面上的src属性,可以支持模糊匹配。
a.宏哥偶然发现一个在线的免费的demo网址:https://sahitest.com/demo 很好用,今天就使用它来讲解定位frame。如下图所示:

b.参考代码,如下:
# coding=utf-8🔥 # 1.先设置编码,utf-8可支持中英文,如上,一般放在第一行 # 2.注释:包括记录创建时间,创建人,项目名称。 ''' Created on 2023-08-13 @author: 北京-宏哥 QQ交流群:705269076 公众号:北京宏哥 Project: 《最新出炉》系列初窥篇-Python+Playwright自动化测试-13-playwright操作iframe ''' # 3.导入模块 from playwright.sync_api import sync_playwright with sync_playwright() as p: browser = p.chromium.launch(headless=False) page = browser.new_page() page.goto("https://sahitest.com/demo/framesTest.htm") # name 属性定位 frame = page.frame(url="index.htm") print(frame) browser.close()复制
c.运行代码控制台输出,如下图所示:

这个前边已经详细介绍过了,宏哥就是在这里总结一下,具体使用方法可以查看前边的iframe文章。
page.frame_locator(selector)复制
1.使用示例,可以直接定位到frame对象,继续定位元素操作
# 直接定位输入 page.frame_locator('[name="top"]').locator("#username").fill('北京-宏哥') page.frame_locator('[name="top"]').locator("#password").fill('123456')复制
2.或者先定位到iframe对象,再通过frame对象操作,只需要定位到frame 对象,后面的元素定位操作都基本一样了。
# frame 对象操作 frame = page.frame_locator('[name="top"]') frame.locator("#username").fill('北京-宏哥') frame.locator("#password").fill('123456')复制
3.也可以通过先定位外层的元素,再定位到frame对象,使用基本语法
page.locator(selector).frame_locator(selector)复制
page.query_selector(selector).content_frame() 方法 是一个不太常用的方法,使用page.query_selector(selector)元素句柄的方式定位到iframe,然后使用content_frame() 方法切换到iframe对象上
语法规则:
page.query_selector(selector).content_frame()复制
# query_selector 方法 iframe = page.query_selector('[src="down.html"]').content_frame() print(iframe)复制
今天主要是对前边的iframe的相关知识做了一个总结以便更好地使用和学习。 好了,时间不早了,关于标签操作宏哥就今天就分享到这里。感谢你耐心地阅读。