通过前边三篇的学习,想必大家已经对iframe有了一定的认识和了解,今天这一篇主要是对iframe的一些特殊情况的介绍和讲解,主要从iframe的定位、监听事件和执行js脚本三个方面进行展开介绍。
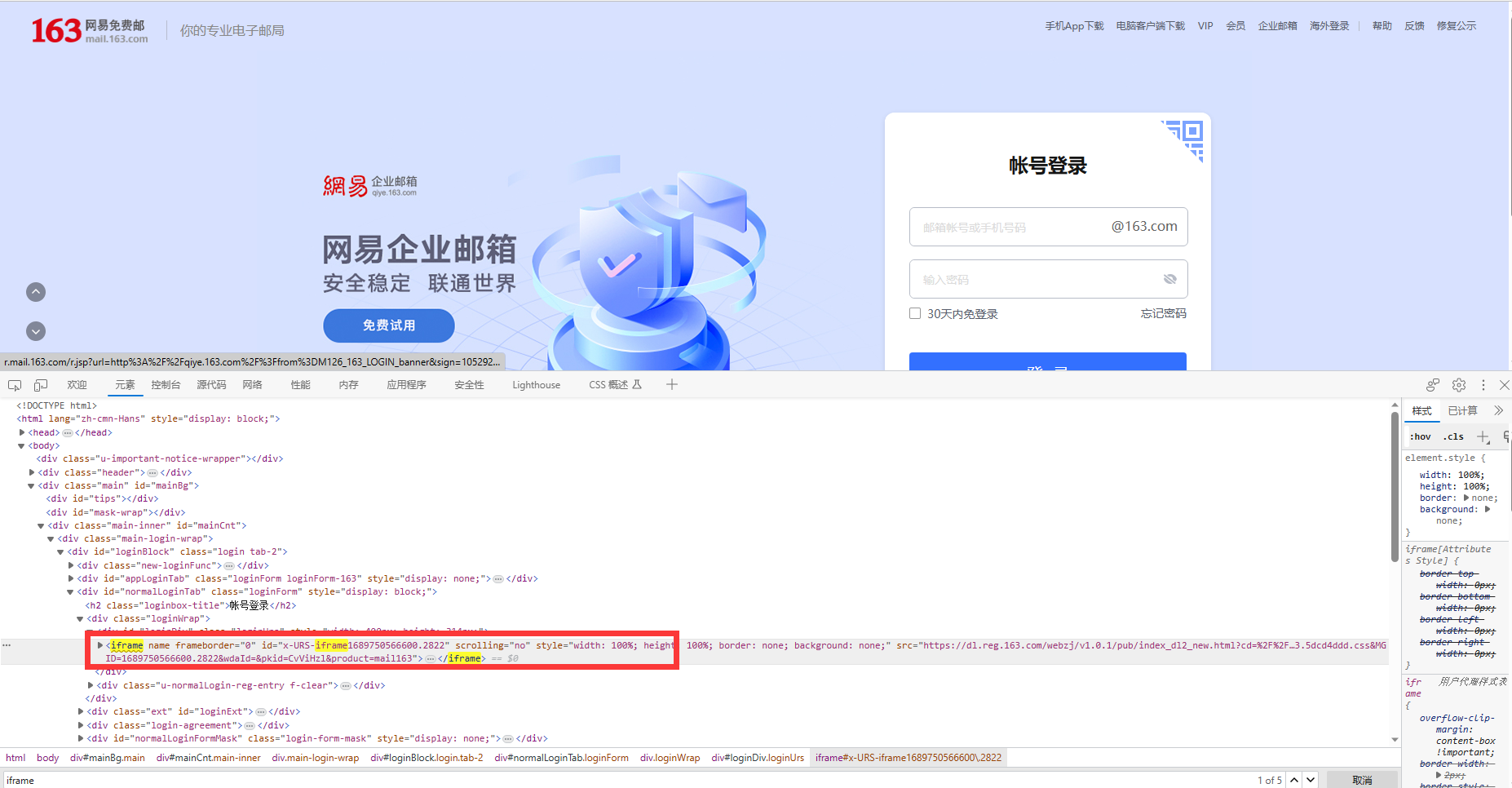
有时候,我们可能看到的iframe 的id不是固定的,是动态的一个id, 每次刷新,它的值都不一样(一般前面一部分是固定的),而且它的刚好又没有name属性。例如:宏哥前边讲解的163邮箱的iframe的id就是动态的。如下图所示:

像上图所示的这种动态的id,如何定位了,宏哥在这里讲解两种比较常用的方法,当然了可能有比宏哥更好的方法,欢迎留言讨论。
可以用css的正则匹配元素属性
|
语法 |
描述 |
|
|
匹配 name 以 value 开头的元素 |
|
|
匹配 name 以 end 结尾的元素 |
|
|
匹配class属性包含text的元素 |
参考代码:
# css 正则匹配属性 frame = page.frame_locator('[id^="x-URS-iframe"]') print(frame) frame.locator('#username').fill('北京-宏哥')复制
使用xpath的contains 包含属性。参考代码:
# xpath的contains 包含属性 frame = page.frame_locator('//*[contains(@id, "x-URS-iframe")]') print(frame) frame.locator('#username').fill('北京-宏哥')复制
两层iframe,顾名思义是:iframe下嵌套另外一个iframe。解决办法没什么技巧,一层一层定位即可。多层也是类似的方法。例如:宏哥前边讲解的QQ邮箱的iframe就有个2层的iframe。如下图所示:
#一层一层定位定位frame frame = page.frame_locator('[class="QQMailSdkTool_login_loginBox_qq_iframe"]').frame_locator("#ptlogin_iframe") #点击密码登录 frame.locator("#switcher_plogin").click() frame.locator('#u').fill('北京-宏哥') frame.locator('#p').fill("123456") frame.locator('#login_button').click()复制
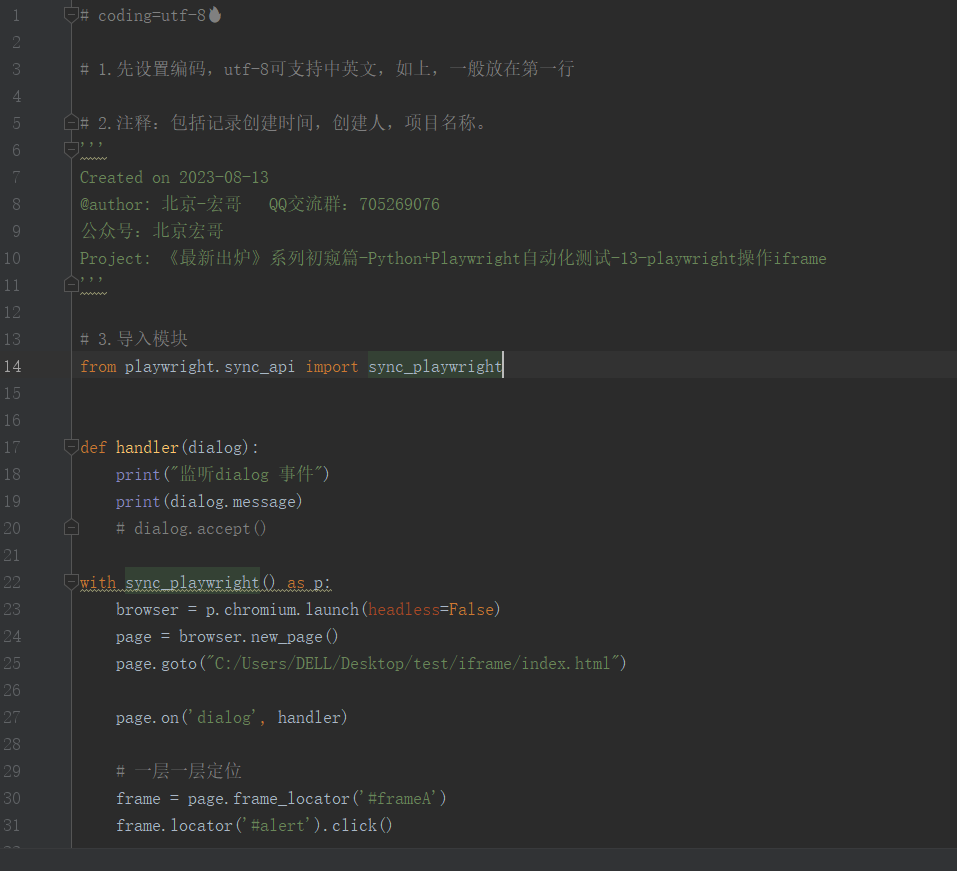
iframe的事件可以通过page对象直接监听到。如下图所示:

其它的下载事件,文件上传监听方法都类似一样。

# coding=utf-8🔥 # 1.先设置编码,utf-8可支持中英文,如上,一般放在第一行 # 2.注释:包括记录创建时间,创建人,项目名称。 ''' Created on 2023-08-13 @author: 北京-宏哥 QQ交流群:705269076 公众号:北京宏哥 Project: 《最新出炉》系列初窥篇-Python+Playwright自动化测试-13-playwright操作iframe ''' # 3.导入模块 from playwright.sync_api import sync_playwright def handler(dialog): print("监听dialog 事件") print(dialog.message) # dialog.accept() with sync_playwright() as p: browser = p.chromium.launch(headless=False) page = browser.new_page() page.goto("C:/Users/DELL/Desktop/test/iframe/index.html") page.on('dialog', handler) # 一层一层定位 frame = page.frame_locator('#frameA') frame.locator('#alert').click() #page.pause() browser.close()复制
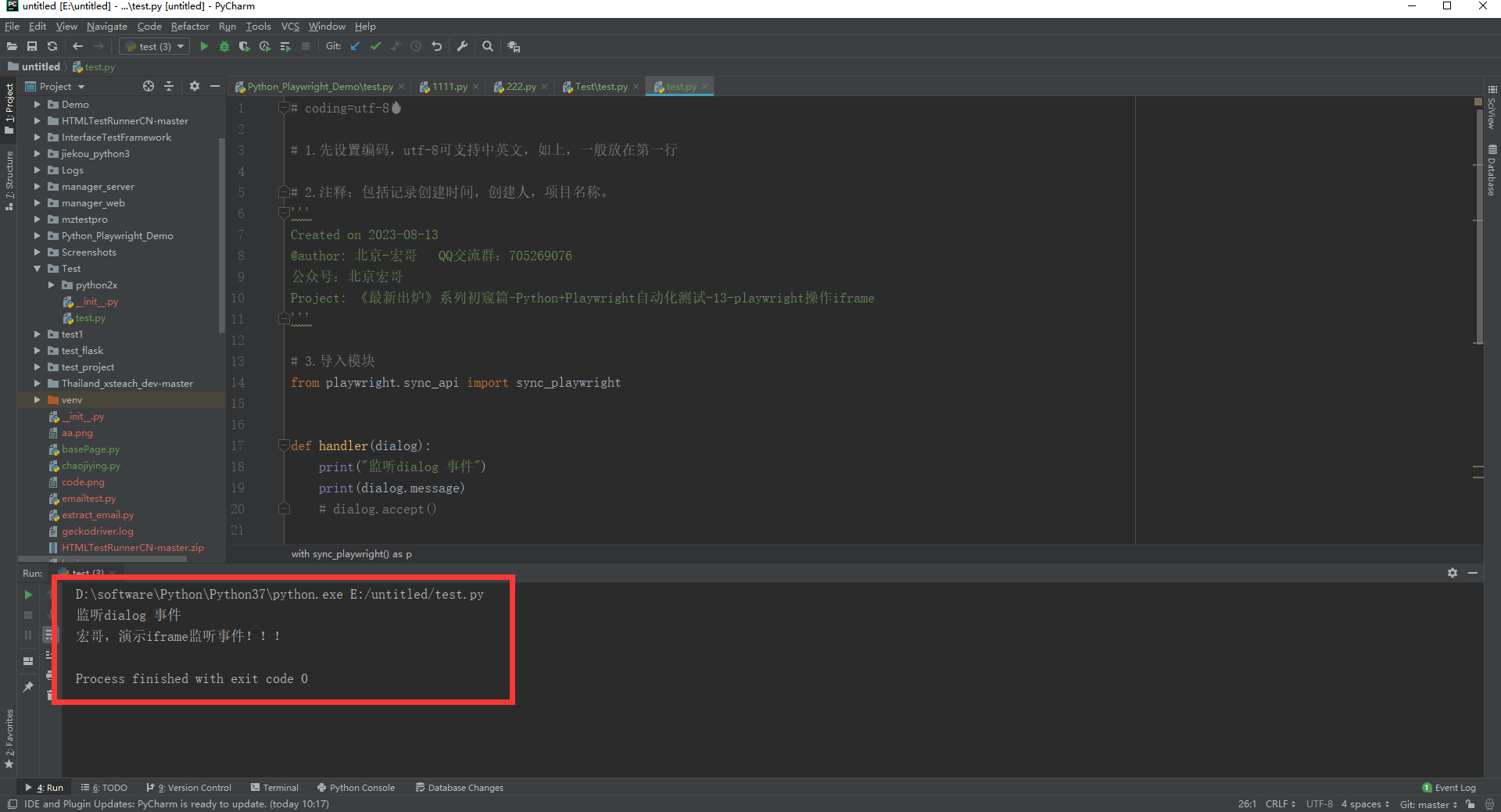
1.运行代码,右键Run'Test',控制台输出,如下图所示:

2.运行代码后电脑端的浏览器的动作。如下图所示:

使用page.evaluate(js代码)方法可以直接在page对象上执行JavasScript 代码。

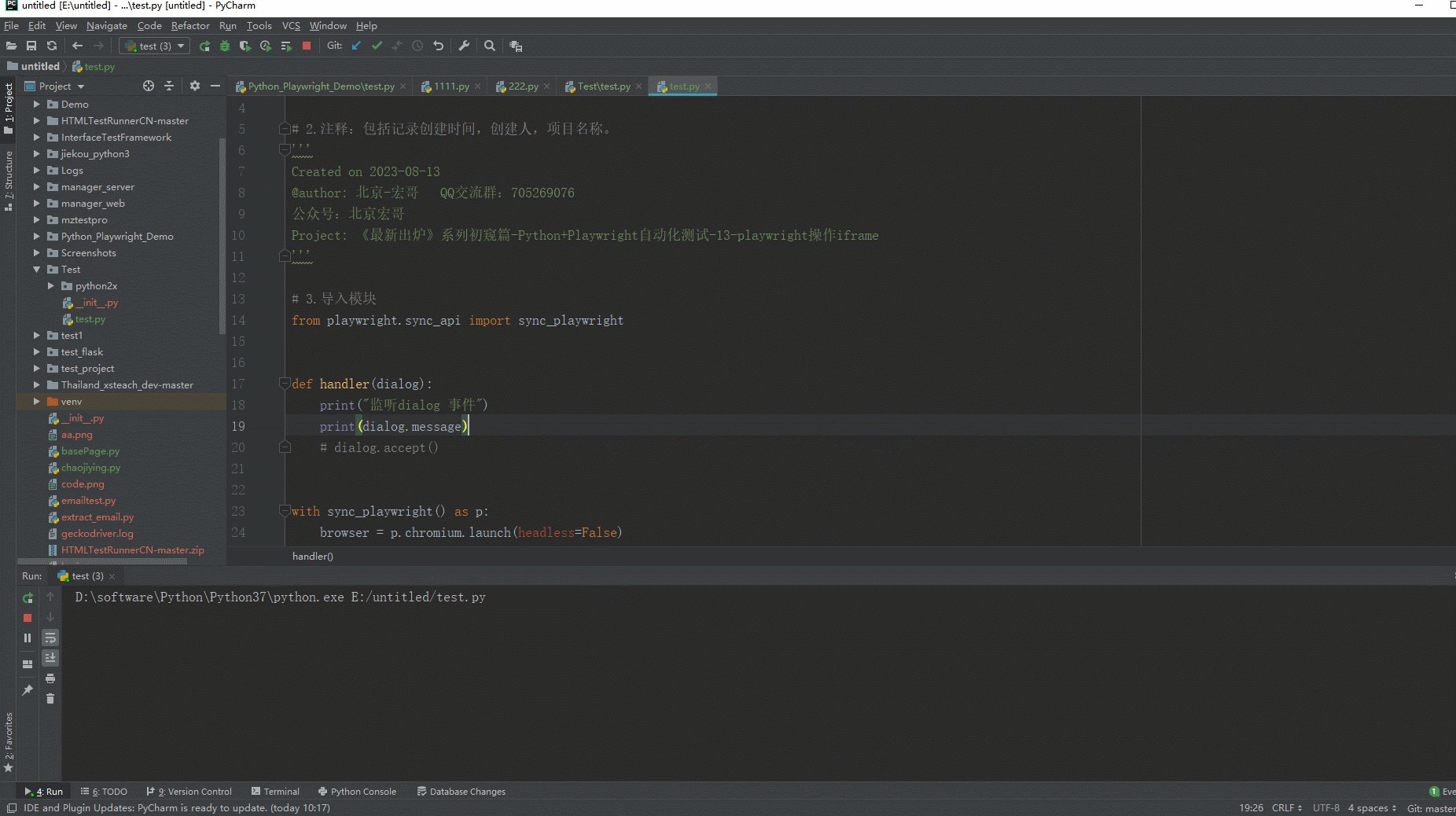
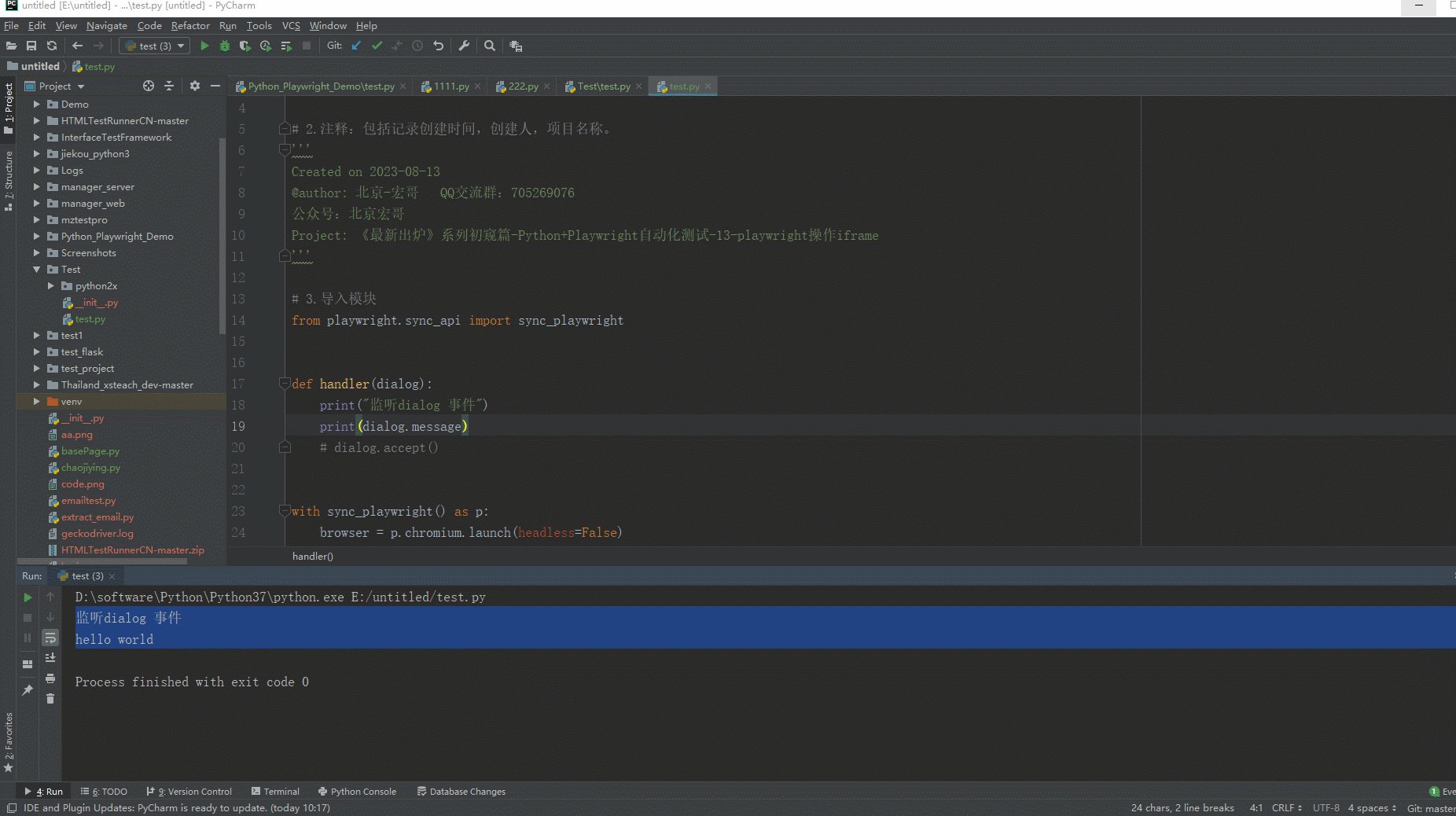
# coding=utf-8🔥 # 1.先设置编码,utf-8可支持中英文,如上,一般放在第一行 # 2.注释:包括记录创建时间,创建人,项目名称。 ''' Created on 2023-08-13 @author: 北京-宏哥 QQ交流群:705269076 公众号:北京宏哥 Project: 《最新出炉》系列初窥篇-Python+Playwright自动化测试-13-playwright操作iframe ''' # 3.导入模块 from playwright.sync_api import sync_playwright def handler(dialog): print("监听dialog 事件") print(dialog.message) # dialog.accept() with sync_playwright() as p: browser = p.chromium.launch(headless=False) page = browser.new_page() page.goto("https://sahitest.com/") page.on("dialog", handler) # 执行JavaScript page.evaluate("alert('hello world')") #page.pause() browser.close()复制
1.运行代码,右键Run'Test',控制台输出,如下图所示:

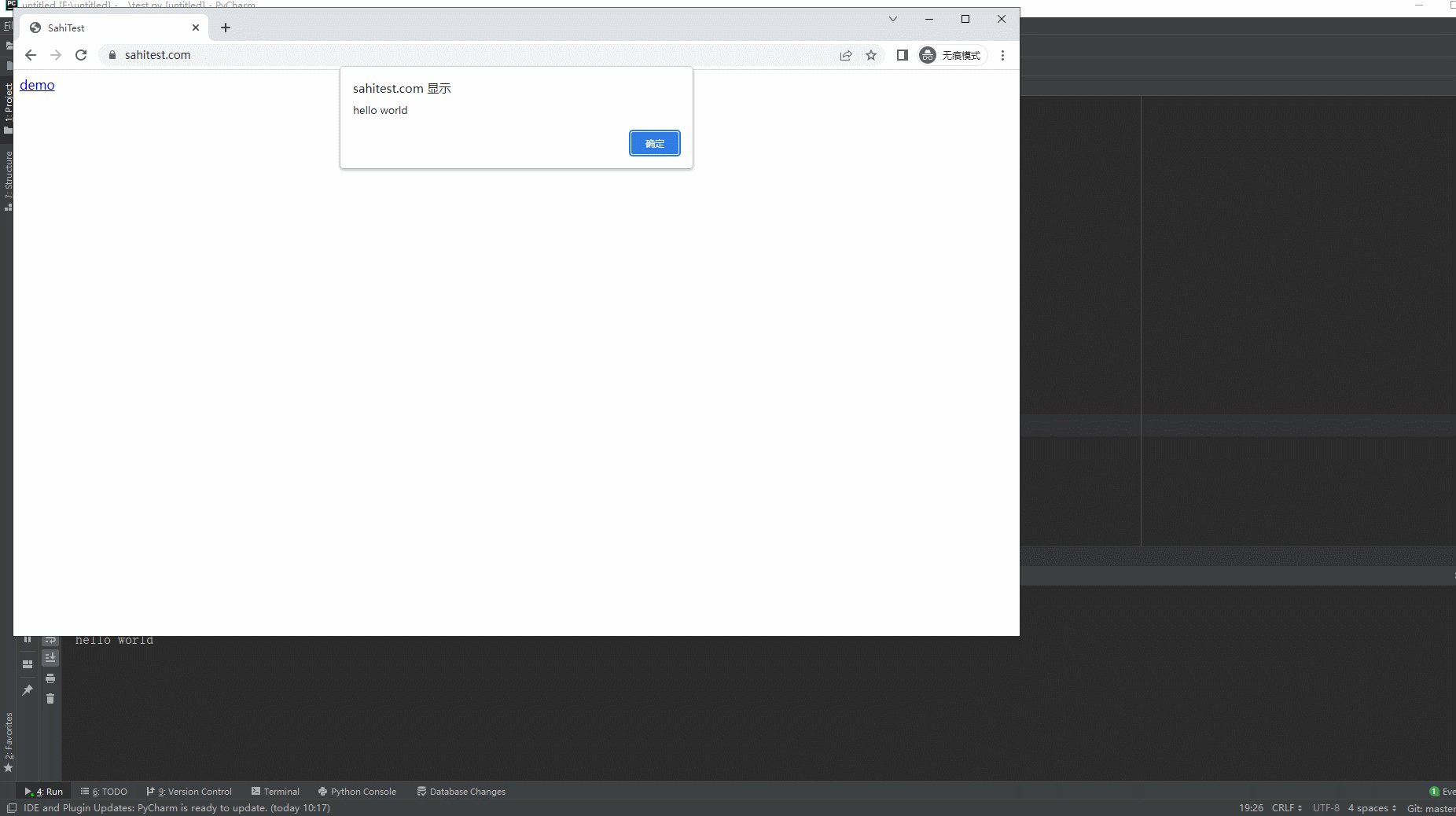
2.运行代码后电脑端的浏览器的动作。如下图所示:

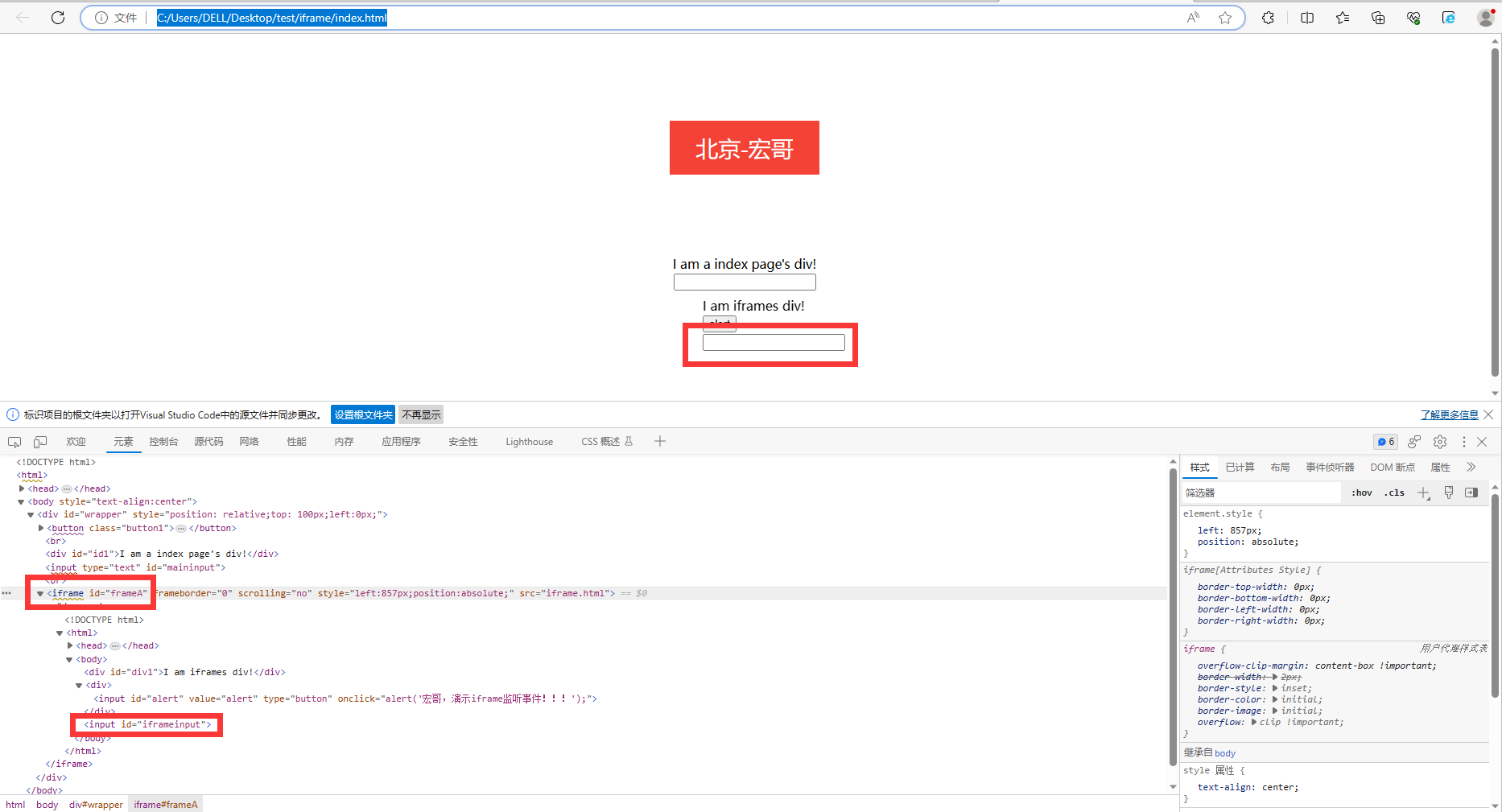
在iframe上执行JavaScript代码,需在iframe对象上执行。例如:在iframe的input中输入“北京-宏哥”,如下图所示:


# coding=utf-8🔥 # 1.先设置编码,utf-8可支持中英文,如上,一般放在第一行 # 2.注释:包括记录创建时间,创建人,项目名称。 ''' Created on 2023-08-13 @author: 北京-宏哥 QQ交流群:705269076 公众号:北京宏哥 Project: 《最新出炉》系列初窥篇-Python+Playwright自动化测试-13-playwright操作iframe ''' # 3.导入模块 from playwright.sync_api import sync_playwright with sync_playwright() as p: browser = p.chromium.launch(headless=False) page = browser.new_page() page.goto("C:/Users/DELL/Desktop/test/iframe/index.html") iframe = page.frame(name='frameA') # 执行js 给输入框输入内容 js = "document.getElementById('iframeinput').value='北京-宏哥';" iframe.evaluate(js) page.pause() browser.close()复制
1.运行代码,右键Run'Test',控制台输出,如下图所示:

2.运行代码后电脑端的浏览器的动作。如下图所示:

今天主要讲解和分享了一下iframe在一些特殊情况下如何定位,以及iframe的监听事件和执行js脚本。好了,时间不早了,今天就分享到这里,感谢您耐心的阅读!!!