我们在日常工作中,会经常遇到弹出警告框的问题,弹框无法绕过,必须处理才可以执行后续的测试,所以弹框处理也是我们必须掌握的一个知识。宏哥在java+selenium系列文章中介绍过这部分内容。那么,playwright对于弹框的处理是怎样的?是否比selenium更加简单呢?下面我们就来介绍一下playwright对于弹框的处理。
弹框通常分为3种,分别为alert,confirm,promot。
accept()当对话框被接收时返回。
dialog.accept() dialog.accept(**kwargs)复制
参数 prompt_text(可选), 要在提示中输入的文本。如果对话框 type 没有提示,则不会产生任何影响.
default_value, 如果对话框是提示的,则返回默认提示值。否则,返回空字符串。
dialog.default_value复制
dismiss 关闭对话框
dialog.dismiss()复制
message 获取对话框中显示的消息
dialog.message复制
type返回对话框的类型,可以是alert, beforeunload, confirm或 prompt其中一个
dialog.type复制
playwright 框架可以监听dialog事件,不管你alert 什么时候弹出来,监听到事件就自动处理了。
当出现 JavaScript 对话框时发出,例如alert、prompt。监听器必须dialog.accept()或dialog.dismiss()对话框 - 否则页面将冻结等待对话框,并且单击等操作将永远不会完成。
#弹窗中确认 page.on("dialog", lambda dialog: dialog.accept()) page.locator("button").click() #弹窗中取消 page.on("dialog", lambda dialog: dialog.dismiss()) page.locator("button").click()复制
注:当没有page.on("dialog")侦听器存在时,所有对话框都会自动关闭。
语法如下:
page.on("dialog", handler)复制
模态对话框(Modal Dialogue Box,又叫做模式对话框),是指在用户想要对对话框以外的应用程序进行操作时,必须首先对该对话框进行响应。如单击【确定】或【取消】按钮等将该对话框关闭。一般来说,Windows应用程序中,对话框分为模态对话框和非模态对话框两种。二者的区别在于当对话框打开时,是否允许用户进行其他对象的操作。
警告框经常用于确保用户可以得到某些信息。
当警告框出现后,用户需要点击确定按钮才能继续进行操作。
语法:
alert("文本")复制
确认框用于使用户可以验证或者接受某些信息。
当确认框出现后,用户需要点击确定或者取消按钮才能继续进行操作。
如果用户点击确认,那么返回值为 true。如果用户点击取消,那么返回值为 false。
语法:
confirm("文本")复制
提示框经常用于提示用户在进入页面前输入某个值。
当提示框出现后,用户需要输入某个值,然后点击确认或取消按钮才能继续操纵。
如果用户点击确认,那么返回值为输入的值。如果用户点击取消,那么返回值为 null。
语法:
prompt("文本","默认值")复制
ModalDialogueBox.html页面参考代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>模态框</title>
</head>
<script type="text/javascript">
window.onload = function(){
document.getElementById("input_1").onclick = function(){
alert("您关注了‘北京宏哥’微信公众号!");
};
document.getElementById("input_2").onclick = function(){
confirm("确定关注微信公众号:北京宏哥?")
};
document.getElementById("input_3").onclick = function(){
prompt("请输入微信公众号:","北京宏哥");
};
}
</script>
<style>
.button1 {
background-color: #f44336;
border: none;
color: white;
padding: 15px 32px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 28px;
margin-bottom: 100px;
text-decoration:none;
color: white;
}
.button {
background-color: #4CAF50;
border: none;
color: white;
padding: 15px 32px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
margin: 4px 2px;
cursor: pointer;
}
#myAnchor
{
text-decoration:none;
color: white;
}
</style>
<body>
<div style=" text-align:center;">
<div style="height: 100px;margin-top: 200px;">
<button class="button1"><a id="myAnchor" href="https://www.cnblogs.com/du-hong/">北京-宏哥</a></button></br>
测试练习模态框的处理:<br><br>
1.警告框
<input class="button" type="button" id="input_1" value="点击弹出警告框"><br><br>
2.确认框
<input class="button" type="button" id="input_2" value="点击弹出确认框"><br><br>
3.提示框
<input class="button" type="button" id="input_3" value="点击弹出提示框"><br><br>
</div>
</div
</body>
</html>复制
浏览器打开页面如下图所示:

下边宏哥就利用上边准备好的模态框例子进行一下演示。首先演示当监听器存在时,我们如何处理。
监听器存在

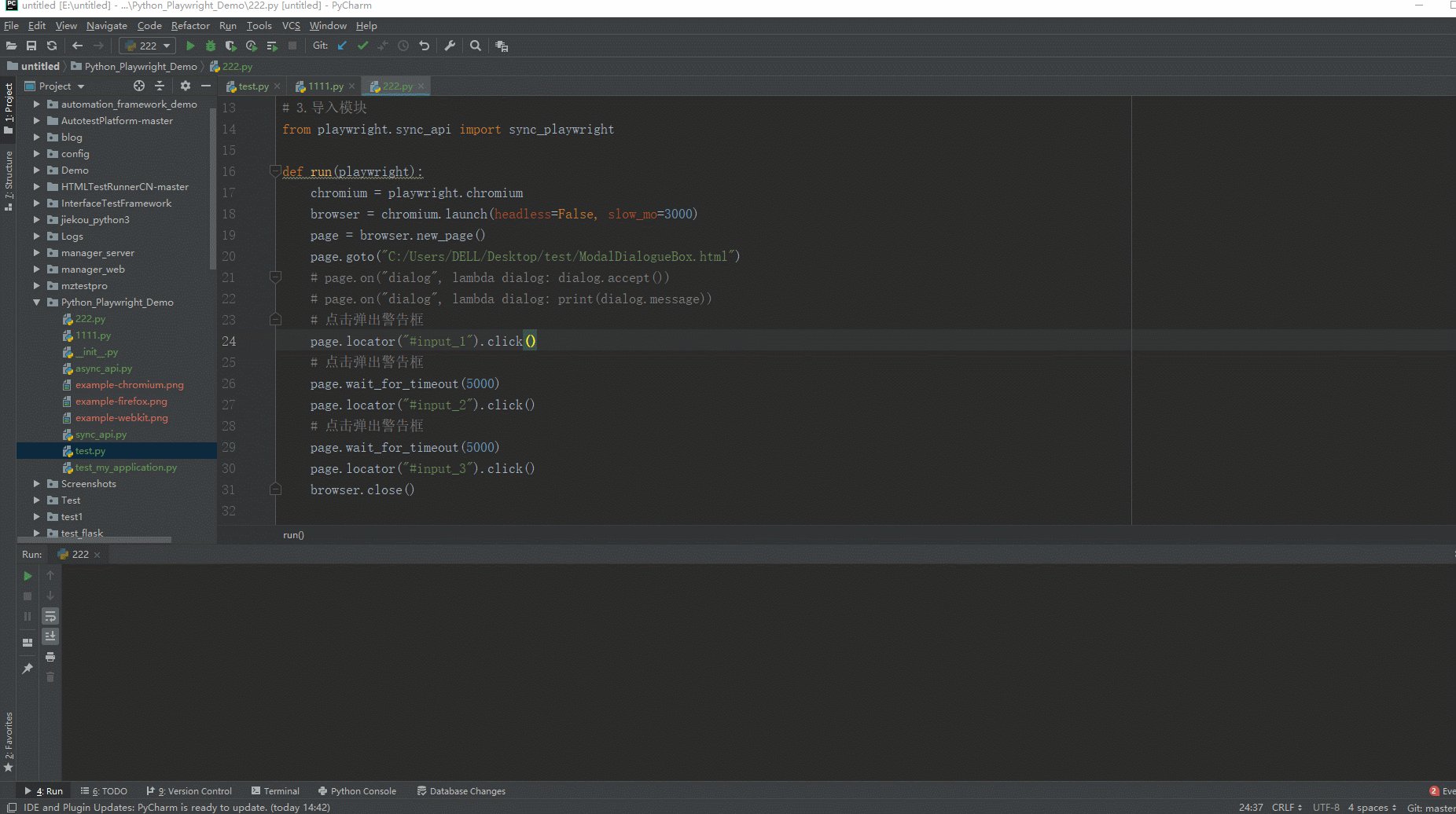
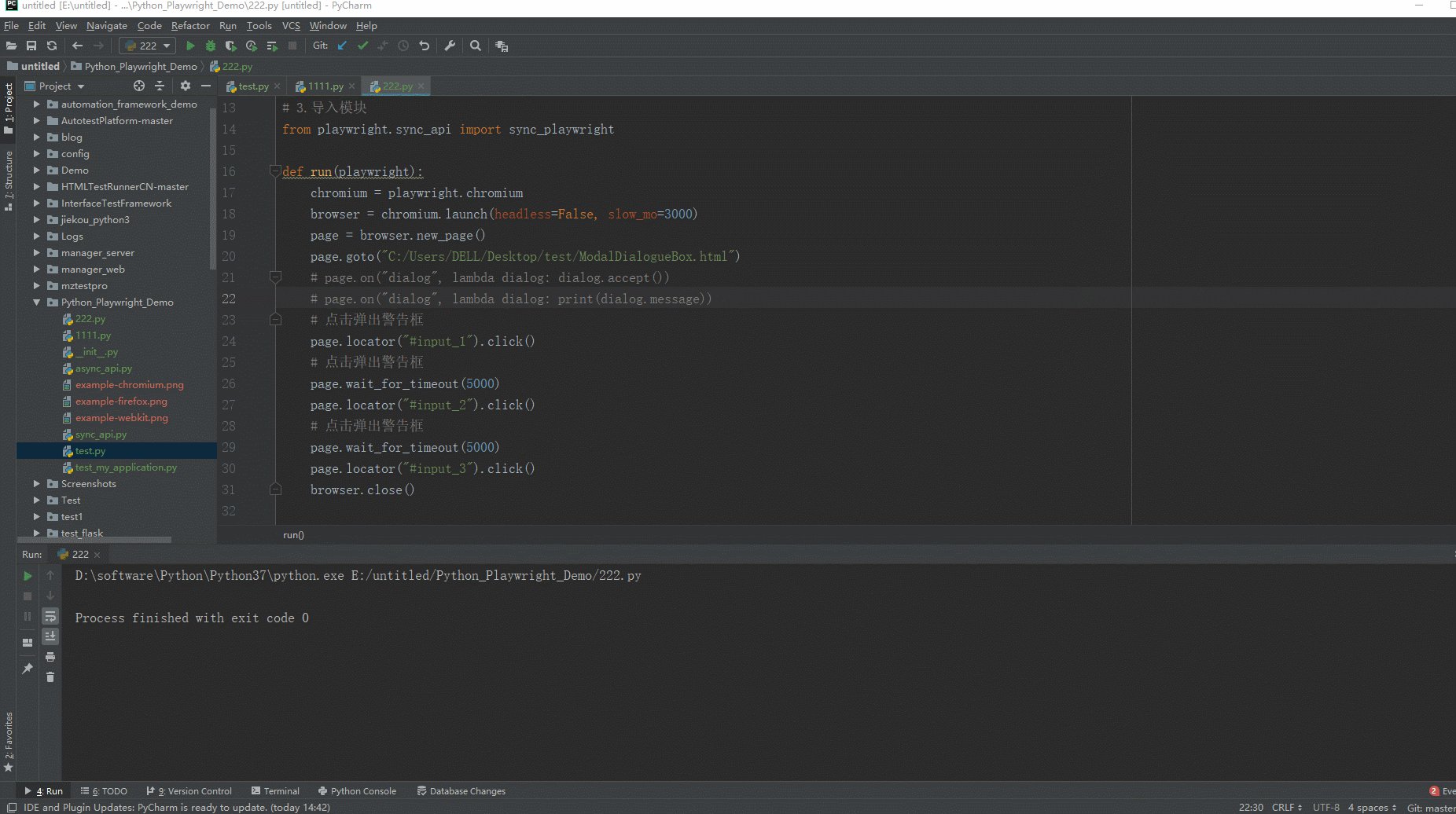
# coding=utf-8🔥 # 1.先设置编码,utf-8可支持中英文,如上,一般放在第一行 # 2.注释:包括记录创建时间,创建人,项目名称。 ''' Created on 2023-07-14 @author: 北京-宏哥 QQ交流群:705269076 公众号:北京宏哥 Project: 《最新出炉》系列初窥篇-Python+Playwright自动化测试-15-处理模态对话框弹窗 ''' # 3.导入模块 from playwright.sync_api import sync_playwright def run(playwright): chromium = playwright.chromium browser = chromium.launch(headless=False, slow_mo=3000) page = browser.new_page() page.goto("C:/Users/DELL/Desktop/test/ModalDialogueBox.html") page.on("dialog", lambda dialog: dialog.accept()) page.on("dialog", lambda dialog: print(dialog.message)) # 点击弹出警告框 page.locator("#input_1").click() # 点击弹出警告框 page.wait_for_timeout(5000) page.locator("#input_2").click() # 点击弹出警告框 page.wait_for_timeout(5000) page.locator("#input_3").click() browser.close() with sync_playwright() as playwright: run(playwright)复制
1.运行代码,右键Run'Test',控制台输出,如下图所示:

2.运行代码后电脑端的浏览器的动作。如下图所示:

监听器不存在

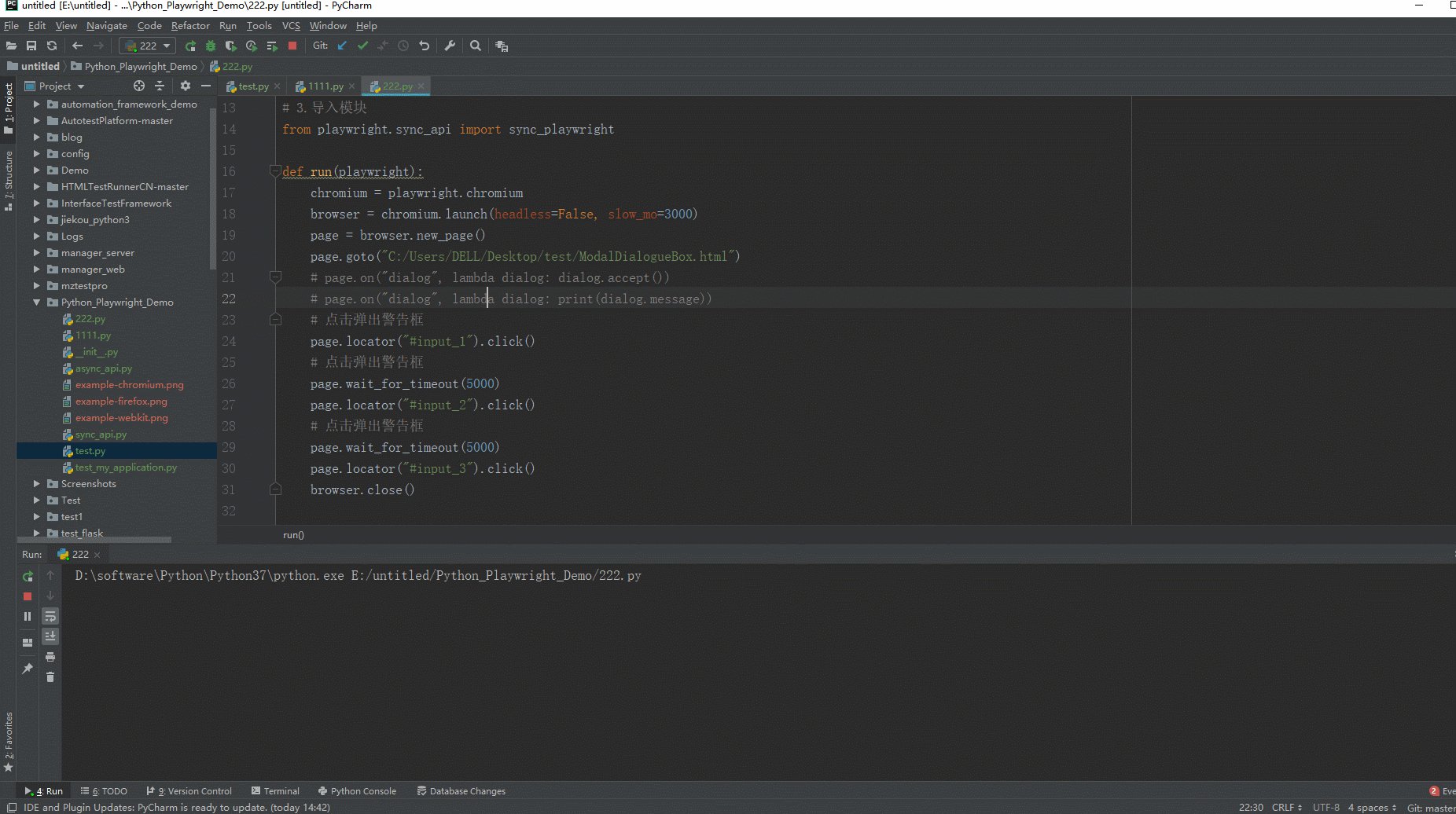
# coding=utf-8🔥 # 1.先设置编码,utf-8可支持中英文,如上,一般放在第一行 # 2.注释:包括记录创建时间,创建人,项目名称。 ''' Created on 2023-07-14 @author: 北京-宏哥 QQ交流群:705269076 公众号:北京宏哥 Project: 《最新出炉》系列初窥篇-Python+Playwright自动化测试-15-处理模态对话框弹窗 ''' # 3.导入模块 from playwright.sync_api import sync_playwright def run(playwright): chromium = playwright.chromium browser = chromium.launch(headless=False, slow_mo=3000) page = browser.new_page() page.goto("C:/Users/DELL/Desktop/test/ModalDialogueBox.html") # page.on("dialog", lambda dialog: dialog.accept()) # page.on("dialog", lambda dialog: print(dialog.message)) # 点击弹出警告框 page.locator("#input_1").click() # 点击弹出警告框 page.wait_for_timeout(5000) page.locator("#input_2").click() # 点击弹出警告框 page.wait_for_timeout(5000) page.locator("#input_3").click() browser.close() with sync_playwright() as playwright: run(playwright)复制
1.运行代码,右键Run'Test',控制台输出,如下图所示:

2.运行代码后电脑端的浏览器的动作。如下图所示:

宏哥继续用java+selenium中的一个alert例子(http://news.cyol.com/node_60799.htm),只有点击确定这个按钮,alert框才会消失。
# coding=utf-8🔥 # 1.先设置编码,utf-8可支持中英文,如上,一般放在第一行 # 2.注释:包括记录创建时间,创建人,项目名称。 ''' Created on 2023-07-14 @author: 北京-宏哥 QQ交流群:705269076 公众号:北京宏哥 Project: 《最新出炉》系列初窥篇-Python+Playwright自动化测试-15-处理模态对话框弹窗 ''' # 3.导入模块 from playwright.sync_api import sync_playwright def run(playwright): chromium = playwright.chromium browser = chromium.launch(headless=False, slow_mo=3000) page = browser.new_page() page.on("dialog", lambda dialog: dialog.accept()) page.on("dialog", lambda dialog: print(dialog.message)) page.goto("http://news.cyol.com/node_60799.htm") browser.close() with sync_playwright() as playwright: run(playwright)复制
1.运行代码,右键Run'Test',控制台输出,如下图所示:

2.运行代码后电脑端的浏览器的动作。如下图所示:

page.on(“dialog”)监听器必须处理该对话框。否则您的操作将停止,无论是 locator.click() 还是其他内容。这是因为Web中的对话框是模态,因此在处理它们之前会阻止进一步的页面执行。
例如下边宏哥演示的是:只打印message,而没有处理就会一直卡在那个弹出框不继续往下操作了。宏哥就是将处理代码注释,打印代码留下。不过这种情况你手动点击“确定”,代码也是可以向下执行的。
# page.on("dialog", lambda dialog: dialog.accept()) page.on("dialog", lambda dialog: print(dialog.message))复制
运行代码后电脑端的浏览器的动作(可以看到卡主不动了,也就是代码不向下执行了)。如下图所示:

好了,今天时间也不早了,宏哥就讲解和分享到这里,感谢您耐心的阅读,希望对您有所帮助。