Known是基于C#和Blazor开发的前后端分离快速开发框架,开箱即用,跨平台,一处代码,多处运行。
如果对您有帮助,点击⭐Star⭐关注 ,感谢支持开源!
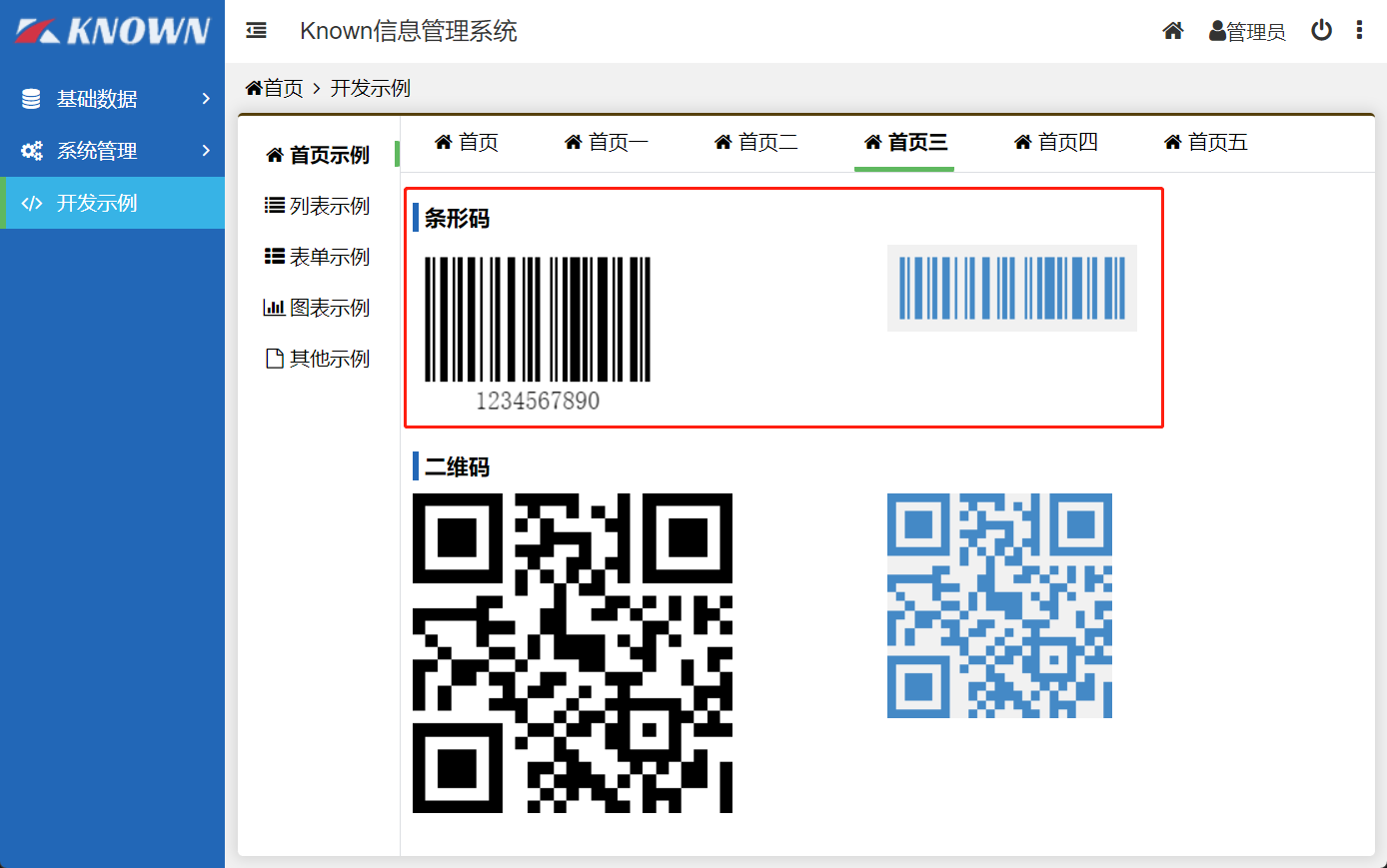
1. Barcode组件
//默认选项
builder.Component<Barcode>().Id("barcode1")
.Set(c => c.Value, "1234567890")
.Build();
//自定义选项
builder.Component<Barcode>().Id("barcode2")
.Set(c => c.Value, "1234567890")
.Set(c => c.Option, new
{
Height = 50, //高度
DisplayValue = false, //是否显示条码内容
Background = "#f1f1f1", //背景颜色
LineColor = "#4188c8" //线条颜色
})
.Build();
复制
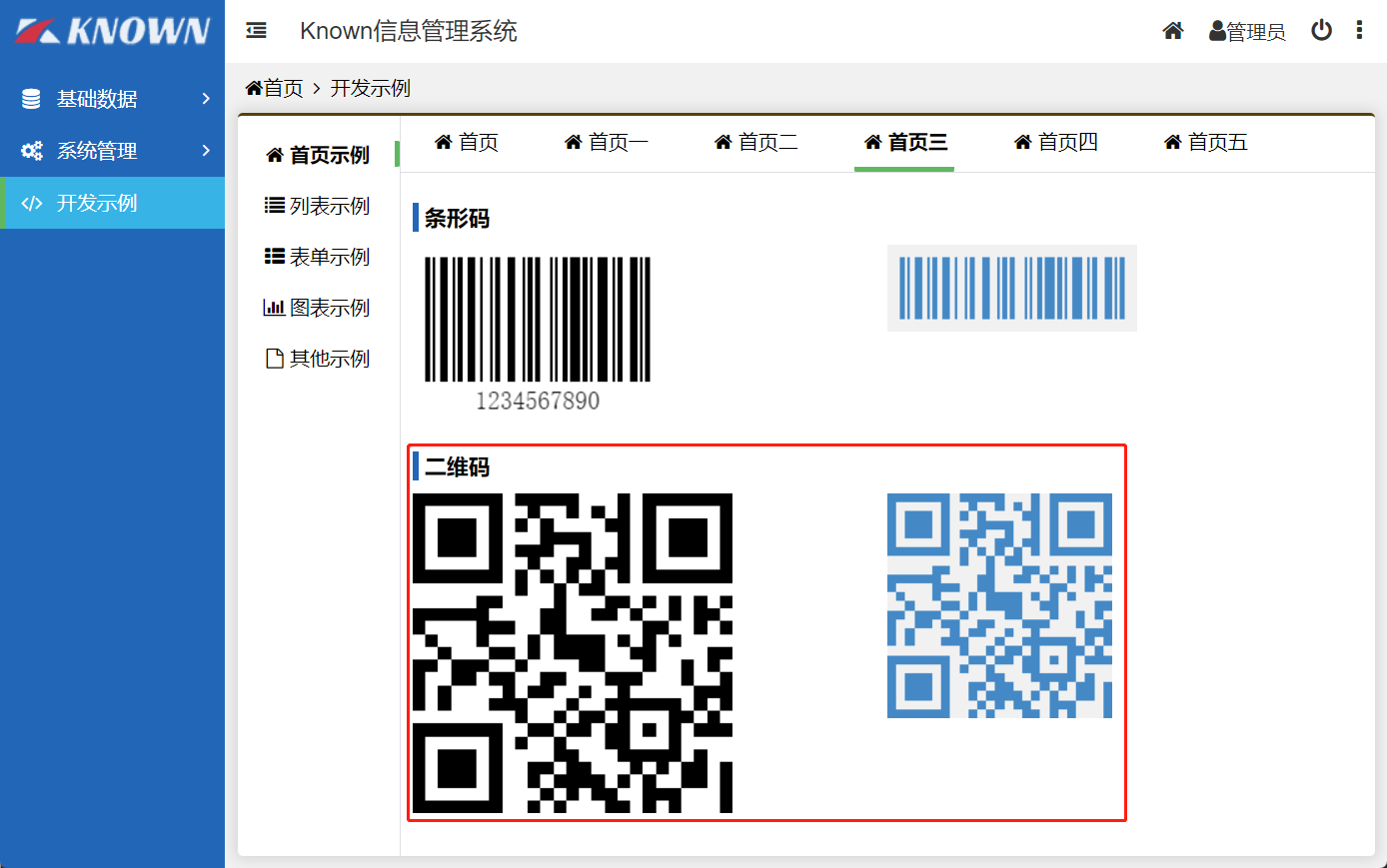
2. QRCode组件
//默认选项
builder.Component<QRCode>().Id("qrcode1")
.Set(c => c.Option, new { Text = "1234567890" })
.Build();
//自定义选项
builder.Component<QRCode>().Id("qrcode2")
.Set(c => c.Option, new
{
Text = "1234567890", //二维码内容
Width = 180, //宽度
Height = 180, //高度
Background = "#f1f1f1", //背景颜色
Foreground = "#4188c8" //前景颜色
})
.Build();
复制
3. 复制到剪切板
UI.CopyToClipboard("这里是复制的内容");
复制4. 点击按钮添加页签功能
Context.Navigate方法添加页签protected override void BuildRenderTree(RenderTreeBuilder builder)
{
//构建按钮
builder.Button("添加页签", Callback(OnAddTab), StyleType.Primary);
}
private void OnAddTab()
{
Context.Navigate<DemoForm1>("表单一", "fa fa-table");
}
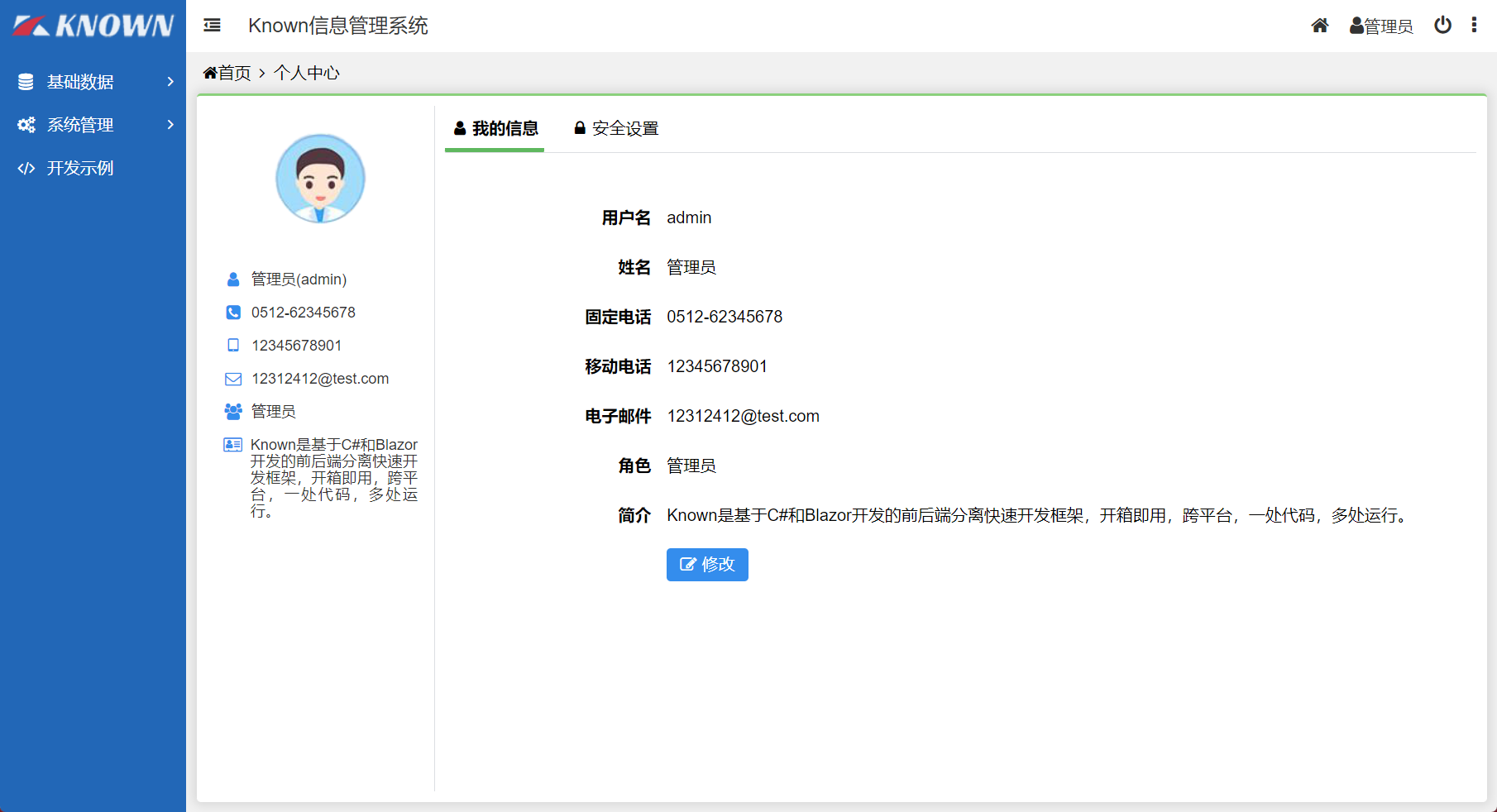
复制5. 用户中心

6. Cascading扩展方法
class ParentComponent : BaseComponent
{
protected override void BuildRenderTree(RenderTreeBuilder builder)
{
//使用级联将父组件对象this传递给子组件
builder.Cascading(this, b =>
{
b.Div("child", attr => BuildChild1(b));
b.Div("child", attr => BuildChild2(b));
});
}
internal void UpdateSomething() {}
}
class ChildComponent : BaseComponent
{
//使用CascadingParameter指定父组件实例
[CascadingParameter] private ParentComponent Parent { get; set; }
//子组件在任何位置均可访问父组件方法
private void Test()
{
Parent.UpdateSomething();
}
}
复制7. 标签页

8. 列表弹性布局