Known是基于C#和Blazor开发的前后端分离快速开发框架,开箱即用,跨平台,一处代码,多处运行。
如果对您有帮助,点击⭐Star⭐关注 ,感谢支持开源!
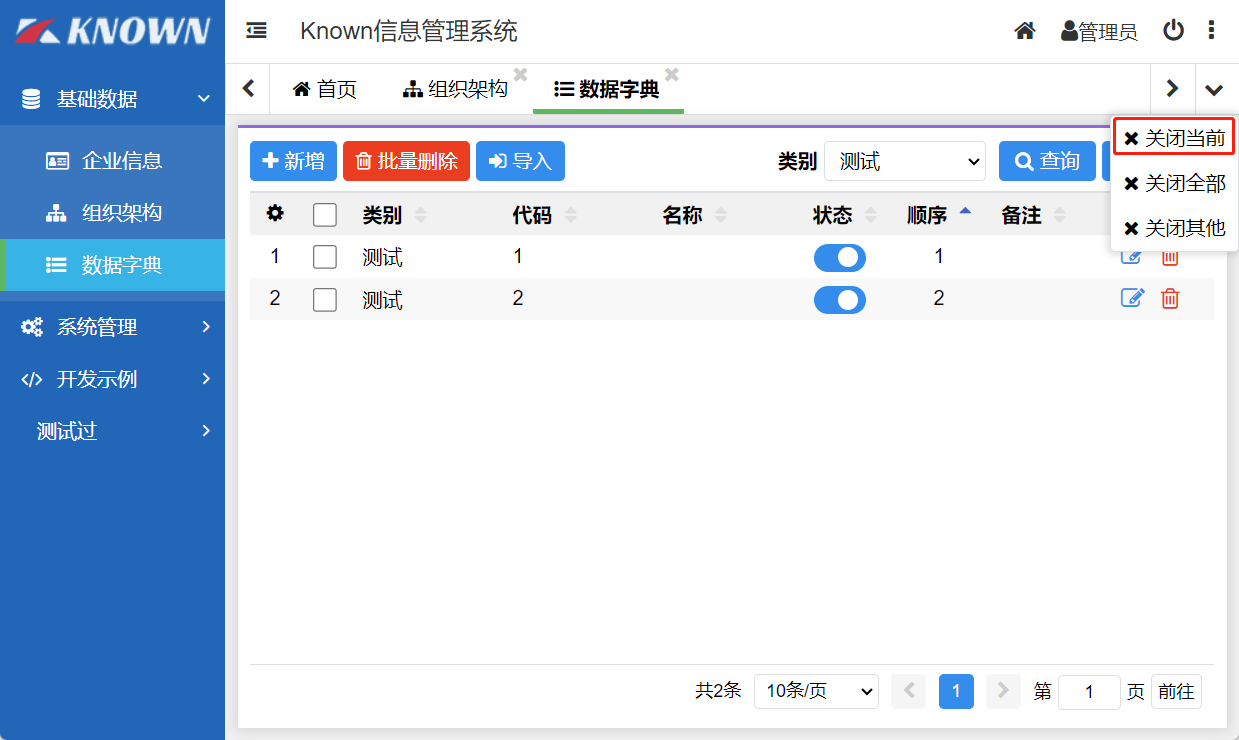
1. 页签增加关闭当前操作

2. Toolbar组件
private Toolbar toolbar; //组件实例,通过Build赋值
private void BuildButtons(RenderTreeBuilder builder)
{
//定义工具按钮,也可从配置文件加载
var tools = new List<ButtonInfo>
{
new ButtonInfo("Load", "加载", "fa fa-refresh", StyleType.Default),
new ButtonInfo("View", "只读", "fa fa-file-text-o", StyleType.Warning),
new ButtonInfo("Edit", "编辑", "fa fa-file-o", StyleType.Success),
new ButtonInfo("Check", "验证", "fa fa-check", StyleType.Info),
new ButtonInfo("Save", "保存", "fa fa-save", StyleType.Primary),
new ButtonInfo("Clear", "清空", "fa fa-trash-o", StyleType.Danger),
new ButtonInfo("Clear", "禁用", "fa fa-trash-o", StyleType.Primary) { Enabled = false }
};
//构建工具条组件
builder.Component<Toolbar>()
.Set(c => c.Style, "demo") //工具条样式
.Set(c => c.Tools, tools) //按钮列表
.Set(c => c.OnAction, OnAction) //工具条操作
.Build(value => toolbar = value); //赋值组件实例
}
//工具条按钮方法,方法名称与按钮Code一致,通过OnAction反射调用
public virtual void Load() { }
public void View() => SetReadOnly(true);
public void Edit() => SetReadOnly(false);
public void Check() => Validate();
public virtual void Save() => Submit(data => formData = Utils.ToJson(data));
//工具条操作方法
private void OnAction(ButtonInfo info)
{
var method = GetType().GetMethod(info.Id);
if (method == null)
UI.Toast($"{info.Name}方法不存在!");
else
method.Invoke(this, null);
StateChanged();
}
//操作按钮可见
//方法原型,itemIds为按钮Code
public void SetItemVisible(bool visible, params string[] itemIds)
//操作示例
toolbar.SetItemVisible(false, "Edit", "Check");
//操作按钮禁用
//方法原型,itemIds为按钮Code
public void SetItemEnabled(bool enabled, params string[] itemIds)
//操作示例
toolbar.SetItemEnabled(false, "Edit", "Check");
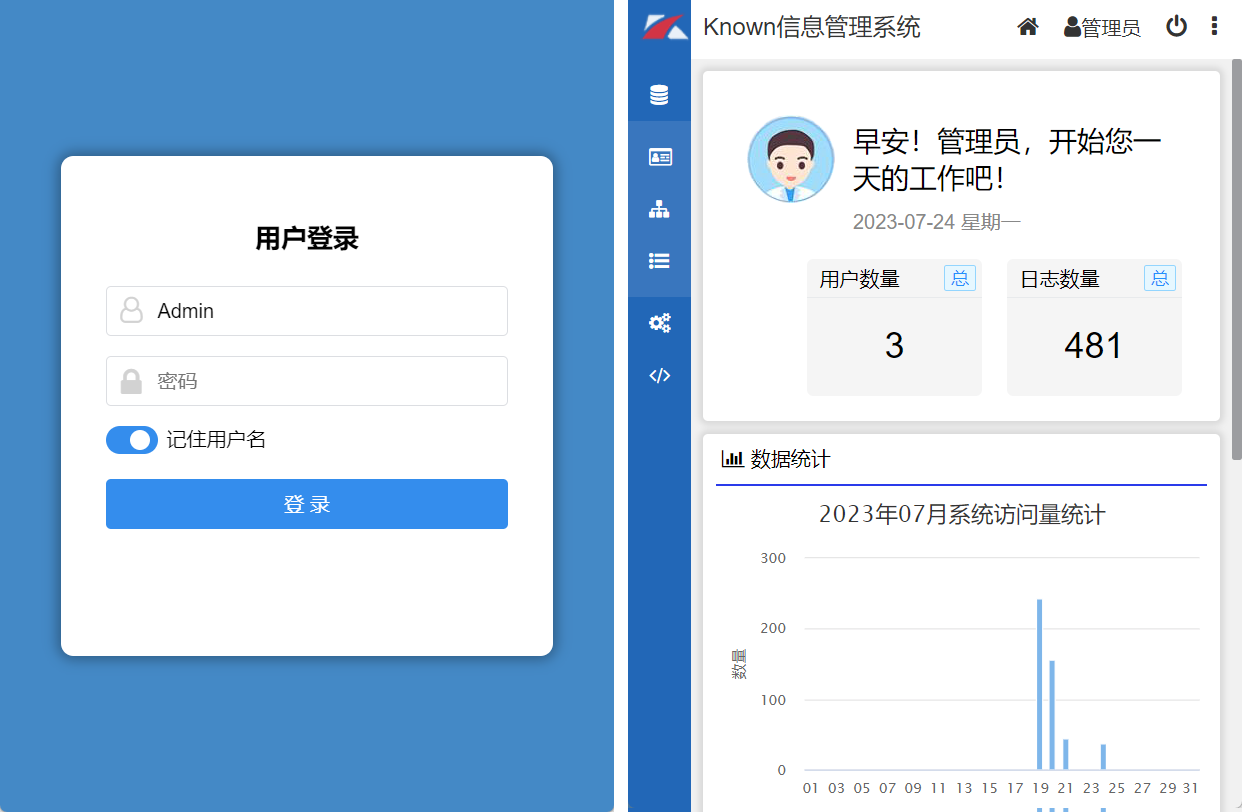
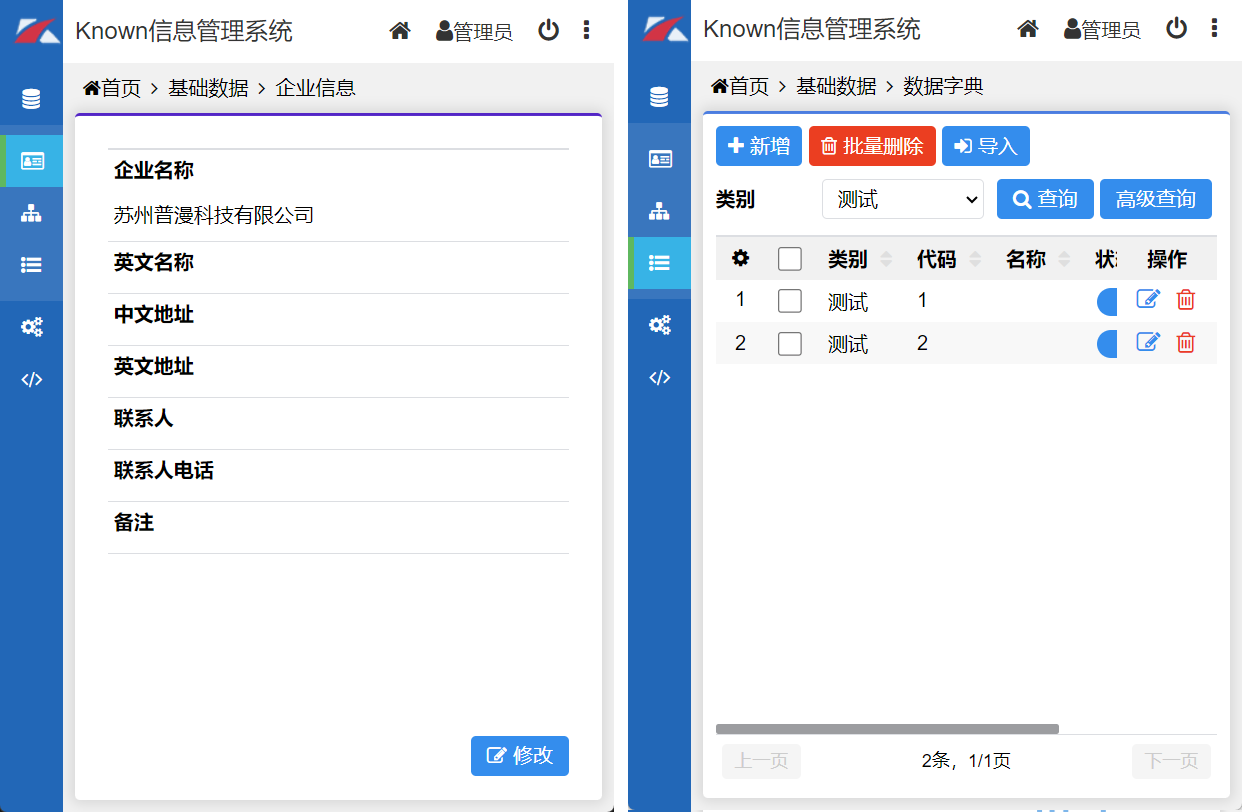
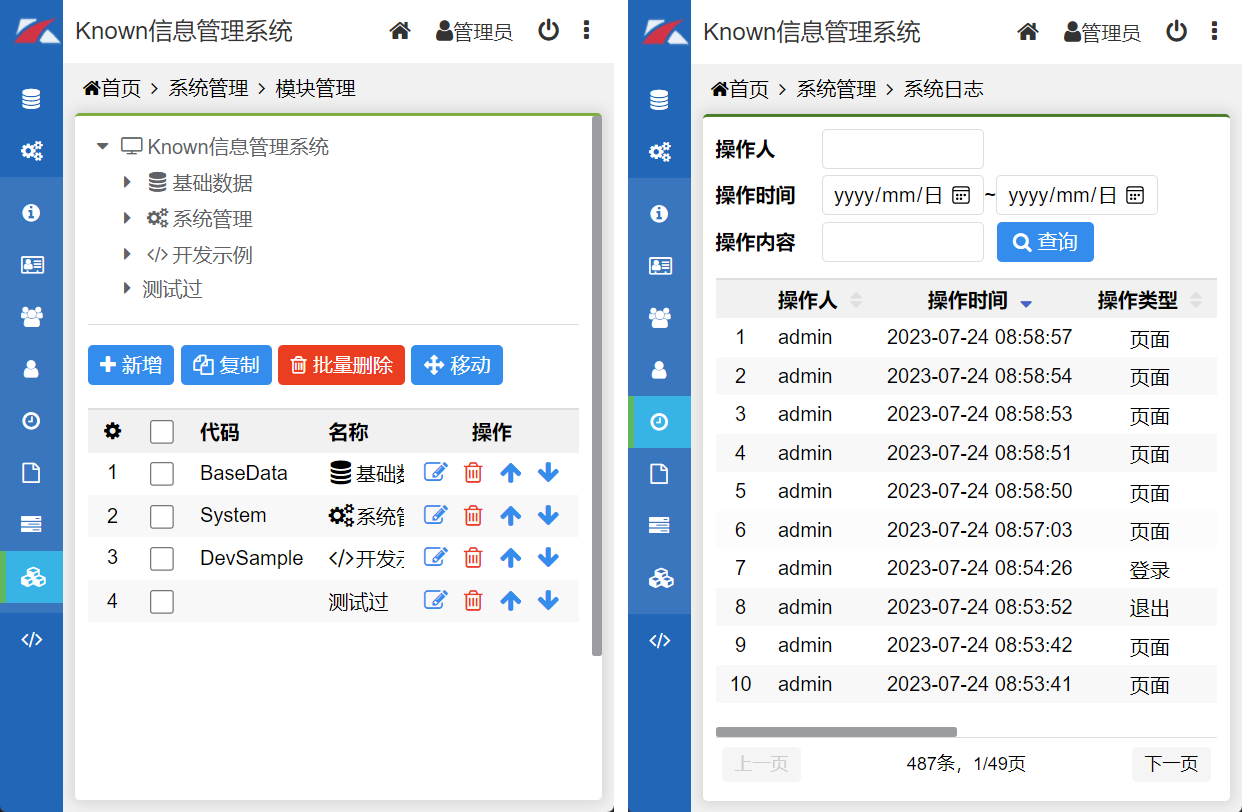
复制3. 自适应移动端



4. Date组件
//H5日期组件
table.Field<Date>("日期", "Date").Build();
//H5月份组件
table.Field<Date>("月份", "Month").Set(f => f.DateType, DateType.Month).Build();
//H5日期和时间组件
table.Field<Date>("日期时间", "DateTime").Set(f => f.DateType, DateType.DateTime).Build();
//H5周别组件
table.Field<Date>("星期", "Week").Set(f => f.DateType, DateType.Week).Build();
//H5时间组件
table.Field<Date>("时间", "Time").Set(f => f.DateType, DateType.Time).Build();
复制5. Input组件
//拾色器组件
table.Field<Input>("颜色", "Color").Set(f => f.Type, InputType.Color).Build();
//Email组件
table.Field<Input>("邮箱", "Email").Set(f => f.Type, InputType.Email).Build();
//slider组件
table.Field<Input>("Range", "Range").Set(f => f.Type, InputType.Range).Build();
//搜索文本组件
table.Field<Input>("搜索", "Search").Set(f => f.Type, InputType.Search).Build();
//电话号码组件
table.Field<Input>("电话号码", "Tel").Set(f => f.Type, InputType.Tel).Build();
//URL组件
table.Field<Input>("URL", "Url").Set(f => f.Type, InputType.Url).Build();
复制6. 列表页面按钮导航功能
ShowForm和View方法//新增
public void New() => ShowForm(null, false);
//编辑
public void Edit(DmTest row) => ShowForm(row, false);
//查看
private void OnView(DmTest row)
{
builder.Link(row.Title, Callback(e => View(row, false)));
}
复制