Known是基于C#和Blazor开发的前后端分离快速开发框架,开箱即用,跨平台,一处代码,多处运行。
如果对您有帮助,点击⭐Star⭐关注 ,感谢支持开源!
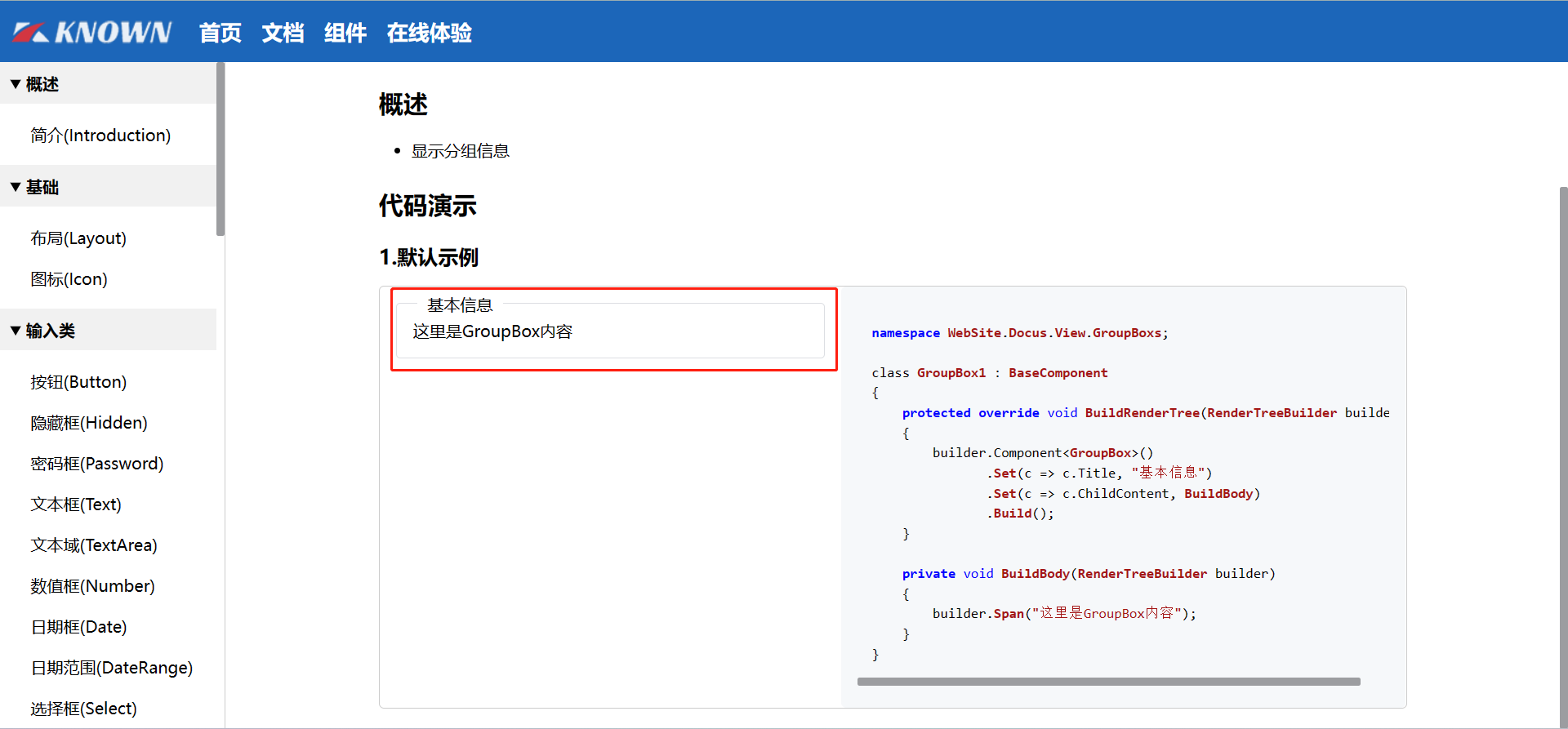
1. GroupBox组件
protected override void BuildRenderTree(RenderTreeBuilder builder)
{
builder.Component<GroupBox>()
.Set(c => c.Title, "基本信息")
.Set(c => c.ChildContent, BuildBody) //建造组内容
.Build();
}

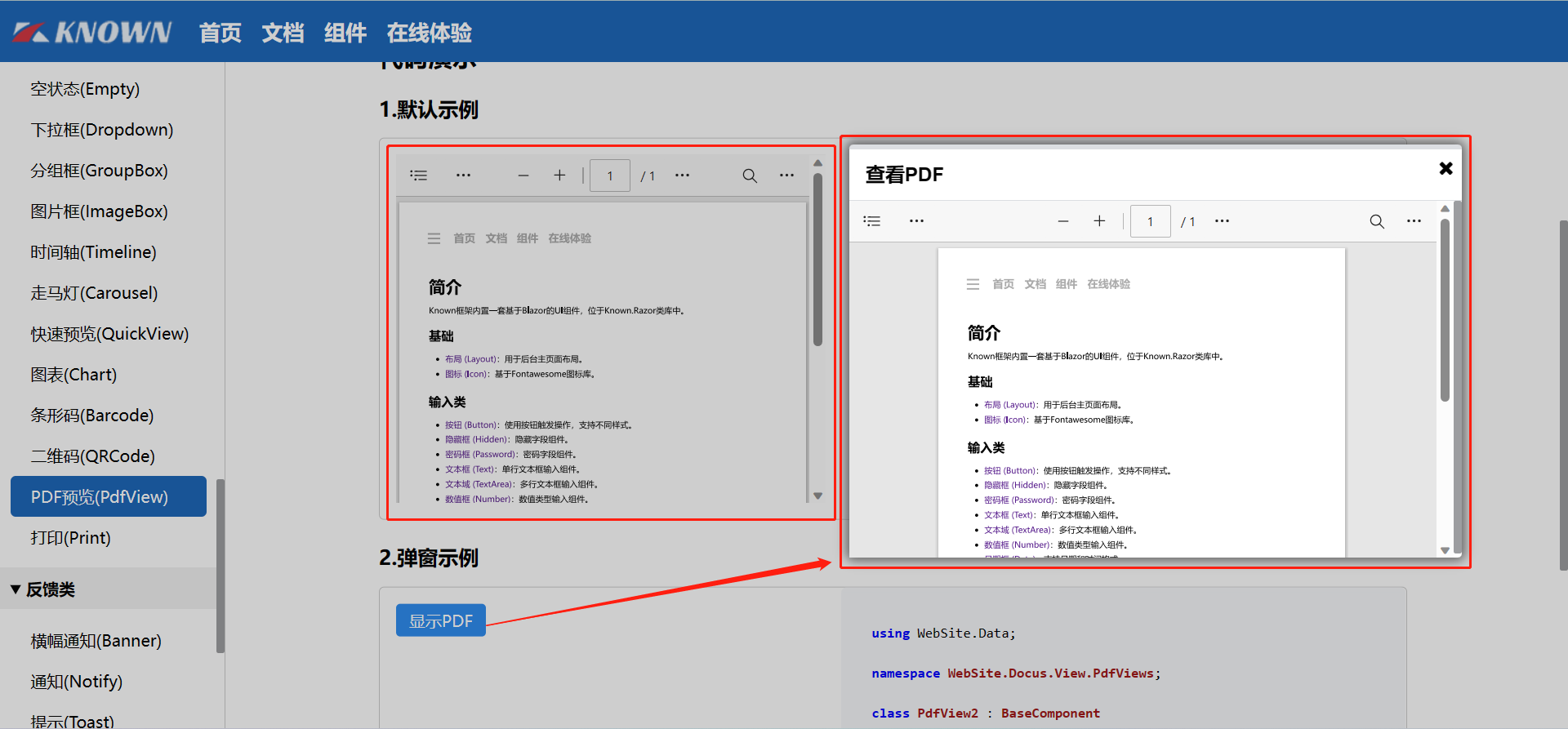
2. PDF预览组件
//嵌入页面显示PDF
protected override void BuildRenderTree(RenderTreeBuilder builder)
{
var stream = FileService.GetPdfStream();
builder.Component<PdfView>("pdfView")
.Set(c => c.Style, "demo-pdf")
.Set(c => c.Stream, stream)
.Build();
}
//点击按钮弹窗显示PDF
private void OnShowPDF()
{
var stream = FileService.GetPdfStream();
UI.ShowPdf("查看PDF", 600, 400, stream);
}

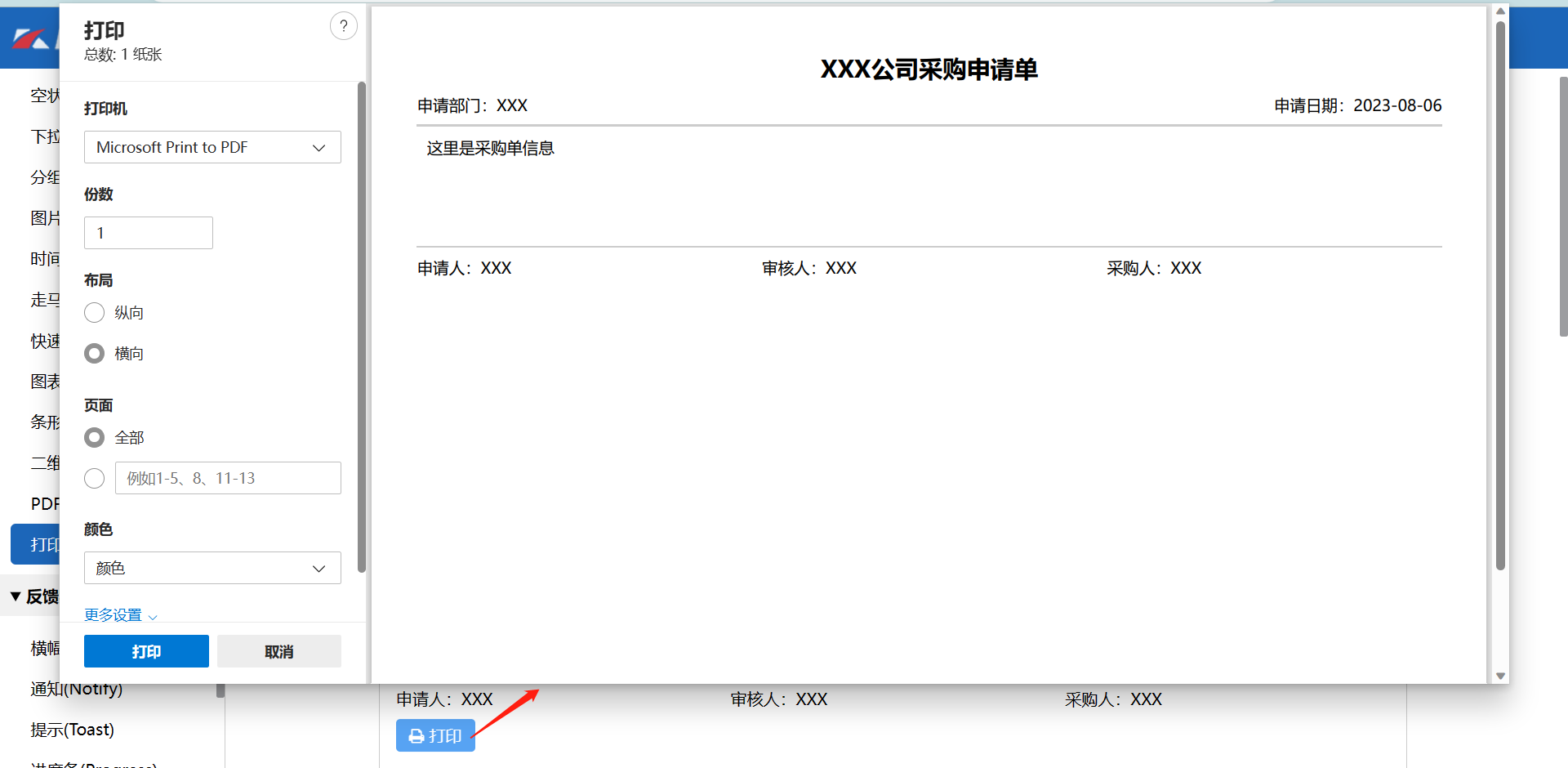
3. 打印组件
private void OnPrint()
{
//PrintForm为打印表单组件
UI.Print<PrintForm>(form => form.Set(c => c.IsPrint, true));
}

4. 正则表达式验证
//实体类
public class SysUser : EntityBase
{
[Column("固定电话", "", false, "1", "50")]
[Regex(RegexPattern.Phone, "固定电话格式不正确!")]
public string Phone { get; set; }
[Column("移动电话", "", false, "1", "50")]
[Regex(RegexPattern.Mobile, "移动电话格式不正确!")]
public string Mobile { get; set; }
[Column("电子邮件", "", false, "1", "50")]
[Regex(RegexPattern.Email, "电子邮件格式不正确!")]
public string Email { get; set; }
}