Known是基于C#和Blazor开发的前后端分离快速开发框架,开箱即用,跨平台,一处代码,多处运行。
如果对您有帮助,点击⭐Star⭐关注 ,感谢支持开源!
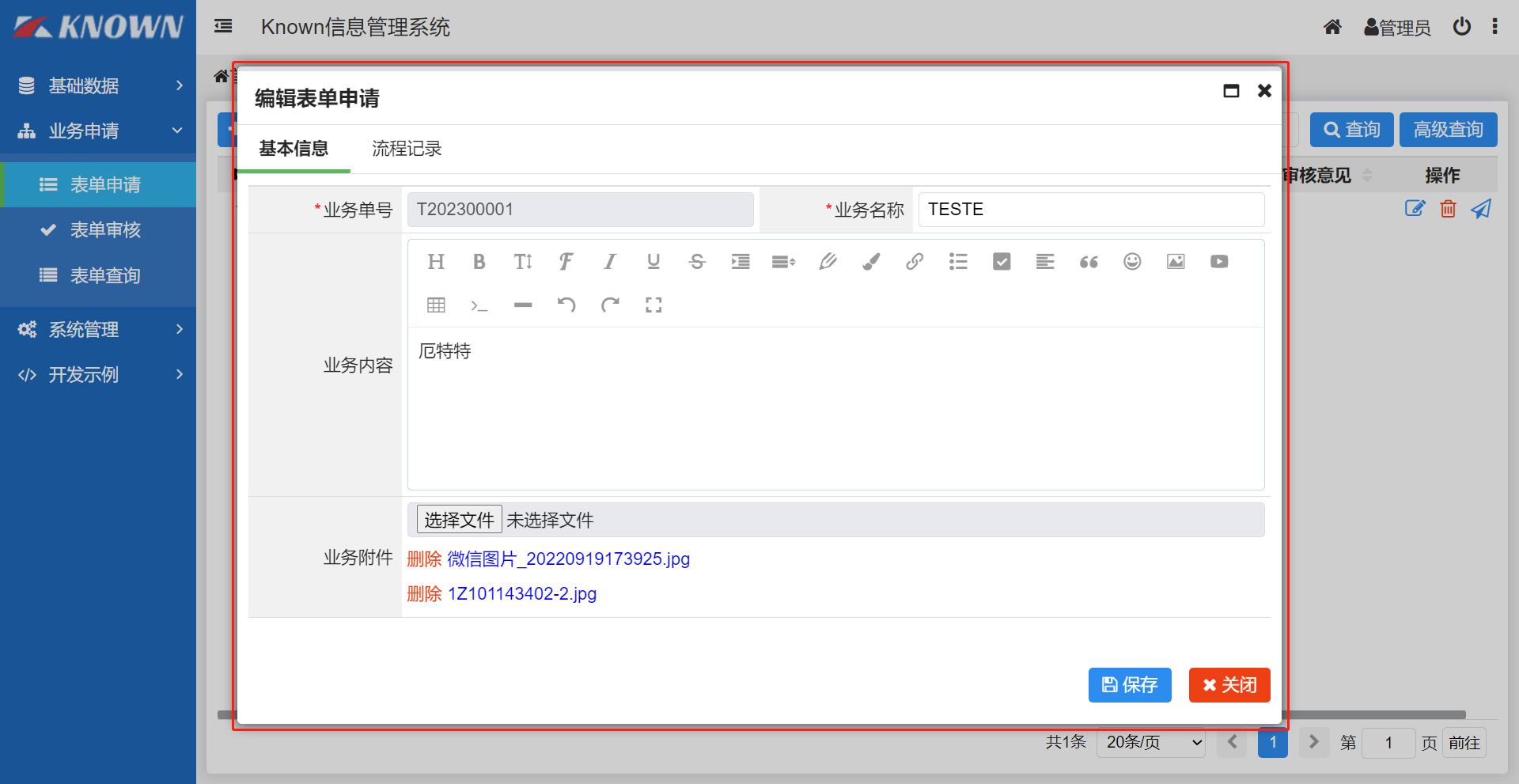
1. 选项卡表单
class TestForm : WebForm<TbTest>
{
public TestForm()
{
//设置选项卡菜单
TabItems = new List<MenuItem>
{
new MenuItem("BaseInfo", "基本信息"),
new MenuItem("FlowLog", "流程记录")
};
}
//建造其他选项卡内容
protected override void BuildTabBody(RenderTreeBuilder builder, MenuItem item)
{
if (item.Name == "流程记录")
{
builder.Component<FlowLogGrid>()
.Set(c => c.BizId, model?.Id)
.Build();
}
}
}

2. StatusTag
protected override void BuildRenderTree(RenderTreeBuilder builder)
{
builder.StatusTag("暂存");
builder.StatusTag("待审核");
builder.StatusTag("审核通过");
builder.StatusTag("审核退回");
}
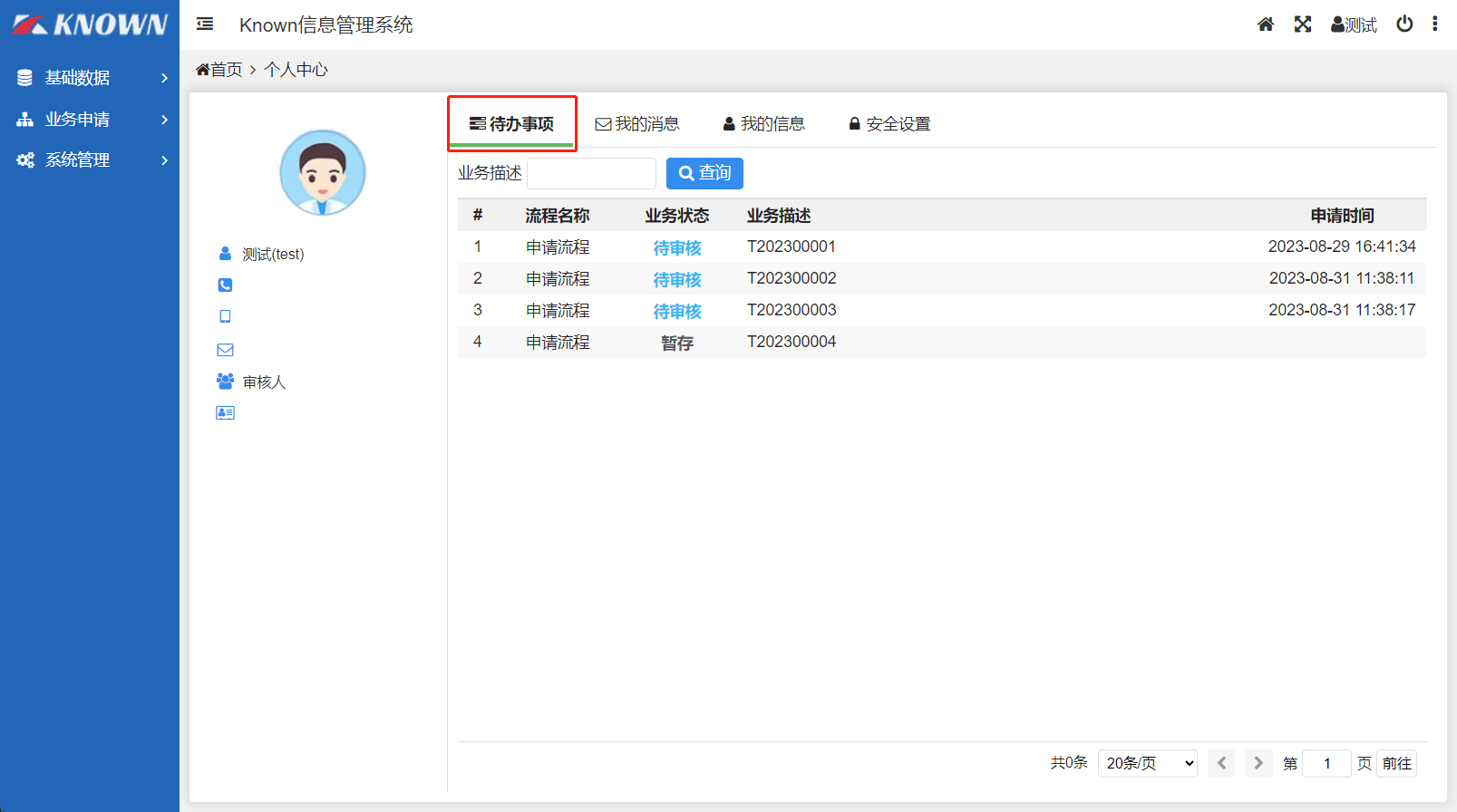
3. 待办事项
public sealed class AppRazor
{
public static void Initialize(bool isWeb = true)
{
...
//注册待办事项显示流程表单
KRConfig.ShowMyFlow = flow =>
{
if (flow.Flow.FlowCode == AppFlow.Apply.Code)
ApplyForm.ShowMyFlow(flow);
};
}
}