| 字号 | word point | pixel (96dpi) | 毫米 |
|---|
| 初号 |
42pt |
56px |
14.82mm |
| 小初 |
36pt |
48px |
12.70mm |
| 一号 |
26pt |
34.7px |
9.17mm |
| 小一 |
24pt |
32px |
8.47mm |
| 二号 |
22pt |
29.3px |
7.76mm |
| 小二 |
18pt |
24px |
6.35mm |
| 三号 |
16pt |
21.3px |
5.64mm |
| 小三 |
15pt |
20px |
5.29mm |
| 四号 |
14pt |
18.7px |
4.94mm |
| 小四 |
12pt |
16px |
4.23mm |
| 五号 |
10.5pt |
14px |
3.70mm |
| 小五 |
9pt |
12px |
3.18mm |
| 六号 |
7.5pt |
10px |
2.56mm |
| 小六 |
6.5pt |
8.7px |
2.29mm |
| 七号 |
5.5pt |
7.3px |
1.94mm |
| 八号 |
5pt |
6.7px |
1.76mm |
1. 概念辨析
- pt (point):
- 印刷制品
1pt = 1inche/72 = 127/360 mm
- ios 系统
1pt = 1inche/163[1]
- px (pixel):
1px = 1pt * DPI / 72
- dp/sp :
1px = 1dp/sp * DPI / 160
- sp 常用于字体,可以调整初始值,手机里的字号就是调整 sp 的初始值
- 在 OOXML 中,默认单位是 dxa,是 point 的 20 倍,也被称为二十分之一点[2]
- PPI (Pixels Per Inch) 每英寸像素
- DPI (Dots Per Inch) 每英寸点数,常用于打印
- 打印时,DPI 需要大于 PPI
- 此处的点数不是字号中的点数,而是打印机的输出点数
- 如果都是在显示器上,DPI PPI 可以混用
- word point : word 中,point 必须是 0.5pt 的倍数,所以部分字号如 七号,原本应该为 5.25pt,但在 word point 中定为 5.5pt[3]
2. 疑点解析
印刷制品和 ios 系统中的 pt 是不同的概念。
1pt(print) 是 英寸的 72 分之一,是个固定值;1dp/1sp/1pt(ios) 是虚拟像素单位[3],也是固定值。
1px 是个相对值,会随着 dpi 的变化而变化,即不同的设备,即使 px 相同,显示大小也存在差异
为了便于开发者适配不同的屏幕,同时为了给不同的使用者更佳的体验,不同的系统采用了不同的策略,如 Windows 可以 自定义屏幕缩放,Android 使用 dp 和 sp 定义尺寸[4]所以创作者可以使用常见的字号,不必为了不同的设备而大幅调整字号。
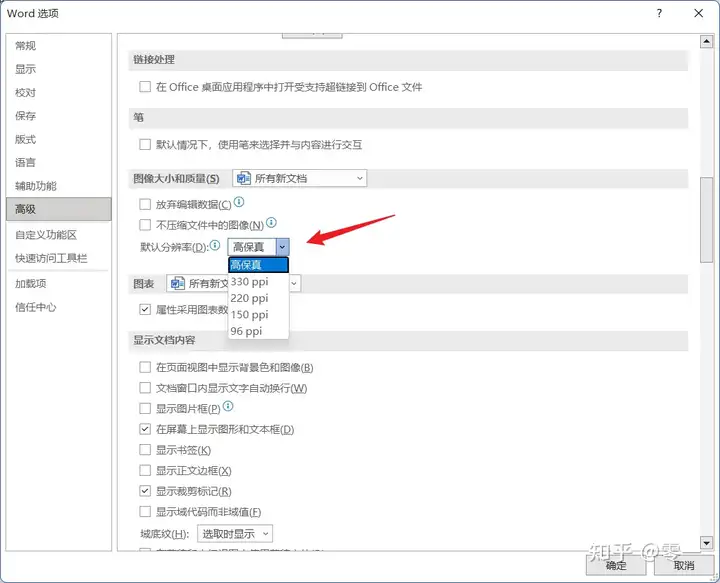
市面上常用的 px 字体大小,大多使用 96dpi,暂时也没有找到可靠的源头,唯一的线索是 word 中有一个 96dpi 的选项
word 96dpi
3. 扩展资料
- 模板:印刷术语 - 维基百科,自由的百科全书: https://zh.wikipedia.org/zh-cn/Template:%E5%8D%B0%E5%88%B7%E6%9C%AF%E8%AF%AD
- 字号 (印刷) - 维基百科,自由的百科全书: https://zh.wikipedia.org/zh-cn/%E5%AD%97%E5%8F%B7_(%E5%8D%B0%E5%88%B7)
- 像素 - 维基百科,自由的百科全书: https://zh.wikipedia.org/zh-cn/%E5%83%8F%E7%B4%A0
- [译]Points、inches和EMUs:Office Open XML中的度量单位 - 知乎: https://zhuanlan.zhihu.com/p/78307080
- ISO - ISO/IEC 29500-1:2016: https://www.iso.org/standard/71691.html
- ECMA-376 - Ecma International: https://www.ecma-international.org/publications-and-standards/standards/ecma-376/
- Word排版之字体字号规范 - 豆奶特: https://www.dounaite.com/article/62d50765f4ab41be48840158.html
这篇文章来源于一个很简单的片段。今天在电脑上编辑 word 文档,采用常规的四号字体,但在手机上浏览时,发现字号太大了。就想到了,公众号编辑时,常推荐的 14px,就开始探索 word point 和 px 这些单位之间的关系。
理了一下午,感觉这方面的资料并不太多,维基上介绍也很少,而且还有些显而易见的错误,所以也只能尽可能的汇总,有些地方可能无法严谨的考据,还望大家见谅,希望可以给大家带来些帮助。
因为最初的目的是 word 文档在电脑和手机上的跨端浏览,所以关于 dp sp 的概念没有深入讨论。(TODO 立个小小的 flag 之后客户端开发的时候,详细介绍一下 dp sp pt)同时如果收集到更多关于排版印刷中字体字号相关的资料,我会在这篇文章中继续补充。如果大家有相关的经验或知识,欢迎分享吖!
ps: 害,虽然是不太好用,但是知乎这编辑器完全不支持 markdown 注释语法。。。好麻烦呀,头疼!
参考
- ^徹底理解 UI 及 Web 的尺寸單位:基本觀念. iOS 的 pt、CSS 的 pt、Android 的… | by Taylor | UXabc | Medium https://medium.com/uxabc/understanding-ui-units-8acdc0575388
- ^Office Open XML 的测量单位 https://blog.lindexi.com/post/Office-Open-XML-%E7%9A%84%E6%B5%8B%E9%87%8F%E5%8D%95%E4%BD%8D.html
- ^ab点 (印刷) - 维基百科,自由的百科全书 https://zh.wikipedia.org/zh-cn/%E9%BB%9E_(%E5%8D%B0%E5%88%B7)
- ^支持不同的像素密度 | Android 开发者 | Android Developers https://developer.android.com/training/multiscreen/screendensities?hl=zh-cn