在上一章节中,介绍了Jmeter基本的组成组件,那么我们如何使用这些组件去完成测试呢,以下将通过创建一个简单的HTTP(S)测试进行说明,另外,除JDBC请求外,Jmeter进行测试构建的步骤大同小异,所以不再一一赘述。
3.1 添加线程组
每个JMeter测试计划进行的第一步是添加一个线程组。线程组告诉JMeter要模拟的用户数量,用户应多久发送一次请求以及应发送多少次请求。
单击鼠标右键以获得“添加”菜单,然后选择“添加”→“线程(用户)” →“线程组”。

现在,应该在“测试计划”下看到“线程组”元素。如果没有看到该元素,则通过单击“测试计划”元素来“扩展”测试计划树。

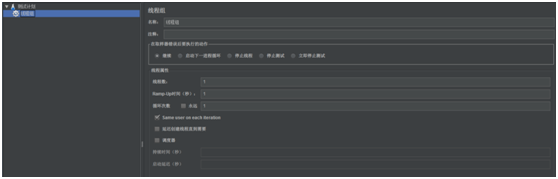
接下来,需要修改默认属性。点击线程组,即可看到线程组信息编辑界面。
首先为我们的线程组提供一个更具描述性的名称。在名称字段中,输入JMeter Test。
接下来,线程数增加到5(5个用户)。
在下一个字段“ramp-Up”中,设置为2秒。此属性告诉JMeter启动所有线程需要多少时间。如果将此值设置为0,那么JMeter将立即启动所有线程。
最后,在“循环计数”字段中输入值2。此属性告诉JMeter重复运行几次测试。如果输入的循环计数值为1,则JMeter将仅运行一次测试。要让JMeter一直重复运行的测试计划,选择永远复选框。

3.2 添加HTTP请求默认值
现在我们已经定义了用户,是时候定义他们将要执行的任务了。在本部分中,将为HTTP请求指定默认设置。然后,在后面的讲解中将添加HTTP Request元素,这些元素使用在此处指定的某些默认设置。
首先选择“ JMeter用户(线程组)”元素。单击鼠标右键获得“添加”菜单,然后选择“添加”→“配置元件”→“ HTTP请求默认值”。然后选择此新元素以查看其控制面板

像大多数JMeter元素一样,“ HTTP请求默认值”控制面板具有一个可以修改的名称字段。在此示例中,将此字段保留为默认值。
“ HTTP请求默认值”中可以指定默认请求协议、服务器地址、端口、路径、编码、请求方式、超时、代理等信息,此处设定指定服务器地址jmeter.apache.org及协议https

3.3 添加cookie支持
几乎所有的Web测试都应使用cookie支持,除非要测试的目标程序明确不使用cookie。要添加cookie支持,只需将HTTP Cookie Manager添加 到测试计划中的每个线程组。这将确保每个线程都有自己的cookie,但会在线程组内所有HTTP Request对象之间共享。
要添加HTTP Cookie管理器,只需选择“ 线程组”,然后从“编辑”菜单或右键单击弹出菜单中选择“添加”→“配置元素”→“ HTTP Cookie管理器”。

3.4 添加信息头管理器
HTTP信息头管理器可以让你定制HTTP请求头信息发送。
HTTP信息头管理器,像HTTP Cookie管理器,应该在线程组级别添加,除非出于某种原因,希望为不同的请求指定不同的请求头信息。

3.5 添加http请求
在我们的测试计划中,我们需要发出两个HTTP请求。第一个用于JMeter主页http://jmeter.apache.org/,
第二个用于登录页面http://jmeter.apache.org/login.html/ (示例地址,实际操作时换做要测试的地址)
首先将第一个HTTP请求添加 到JMeter Users元素(添加→取样器→HTTP请求)。然后,在树中选择HTTP Request元素并编辑以下属性
将名称字段更改为“Home Page”。
将路径字段设置为“ /”。记住,由于已经在“HTTP请求默认值”中指定了此值,因此不必设置服务器名称字段。

接下来,添加第二个HTTP请求并编辑以下属性
将名称字段更改为“login”。
将路径字段设置为“ /login.html”,并添加请求参数 username、password

3.6 添加一个监听器
需要添加到测试计划中的最后一个元素是 监听器。该元素负责将HTTP请求的所有结果存储在文件中,并提供数据的可视模型。
选择JMeter Users元素并添加一个监听器(添加→监听器→查看结果树),至此,一个简单的测试计划就完成了。点击运行,即可在查看结果树中看到请求结果了


