最近项目上有个需求,需要实现:录音、回放录音、实现音频可视化效果、上传wav格式的录音等功能。于是乎,我就顺便调研了下如何在浏览器中处理音频,发现 HTML5 中有专门的API用来处理音频。
一个MediaStream是一个媒体内容的流。一个流中可能包含几个轨道:比如若干视频轨道和若干音频轨道。可以把它想象成这样:
或者,更形象点: 
MediaRecorder是MediaStream Recording API的核心接口,用来进行媒体录制。我们可以形象地把它想象成录音机:
new MediaRecorder(stream, options) ==> 
这里的 stream 就是一个 MediaStream。 它表示将要录制的流。它可以是:用户麦克风产生的数据流,或者来自<audio>, <video>, <canvas>的数据流等。
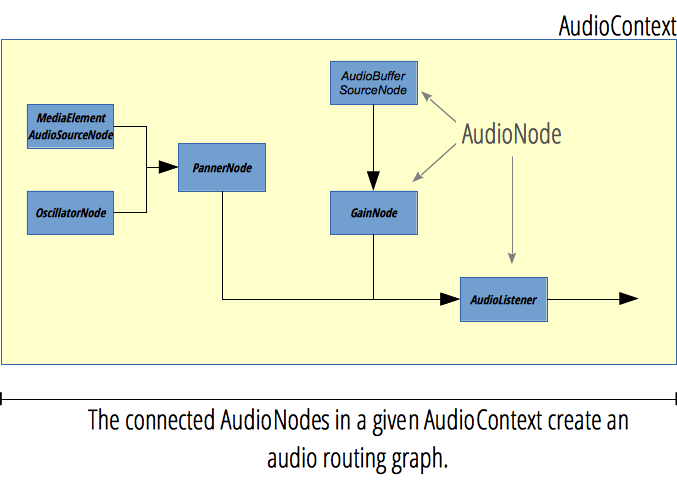
使用Web Audio API相关接口前,你必需创建一个AudioContext。一切操作都在这个环境里进行。一个AudioContext是一张图(Graph),里面有若干节点(Node),被有向线段连接,就像这样:

为了方便理解,我们可以把它想象成演唱会上的调音师:
它会把歌手和现场乐队的声音经过混合和加工,最终输出到扬声器里。
首先,我们可以使用getUserMedia向浏览器申请权限: 
navigator.mediaDevices.getUserMedia({ audio: true }).then((stream: MediaStream) => {
/*...*/
})
复制然后就可以从麦克风拿到MediaStream。
const mediaRecorder = new MediaRecorder(stream, options);
mediaRecorder.start();
mediaRecorder.ondataavailable = ...
复制