2017 年 1 月 9 日凌晨,万众期待的微信小程序正式上线,前有跳一跳等爆圈小游戏的带动,后有特殊时期下各类健康码小程序的加持,小程序成为了国内技术圈独树一帜的存在。但随着小程序的迅猛发展,其实在小程序发展的过程中,关于小程序的架构就层出不穷,小程序架构的后面也会绑定一个专属 DSL,如类 React 或者类 Vue。
这其中,又有一个受到广大开发者认可和开源的框架,不用过多的介绍,可能大部分都知道这个就是 Taro 。
Taro 是一个开放式跨端跨框架解决方案,支持使用 React/Vue/Nerv 等框架来开发 微信 / 京东 / 百度 / 支付宝 / 字节跳动 / QQ / 飞书/ FinClip 小程序 / H5 / RN 等应用。
现如今市面上端的形态多种多样,Web、React Native、微信小程序等各种端大行其道。当业务要求同时在不同的端都要求有所表现的时候,针对不同的端去编写多套代码的成本显然非常高,这时候只编写一套代码就能够适配到多端的能力就显得极为需要。
在非常强调效率的时代下,Taro 3 可以支持转换到 H5、ReactNative 以及任意小程序平台,就可以大大的避免在多个平台重复的进行开发。
如果再回溯的更深一些,我们可以引用京东官方的说法:
团队人力资源捉襟见肘,与此同时,以上的业务都或多或少存在多端的需求,比如 微信小程序、H5、React Native (京东的主流 APP 基本都内置了 React Native 渲染引擎),而且可以预见的是,以后很有可能需要适配更多的小程序平台,而每个端开发一套代码又不现实,会导致:研发成本上升,代码维护困难。
当时我们团队自研了一款 类 React 框架:Nervjs, 整个团队的技术栈因此全部转向了 React ,而当时市面上又没有一款遵循 React 语法的小程序框架,因此,我们开发了 Taro,希望能够使用 React 语法写小程序的同时,通过「Write once Run anywhere」来实现跨端的。
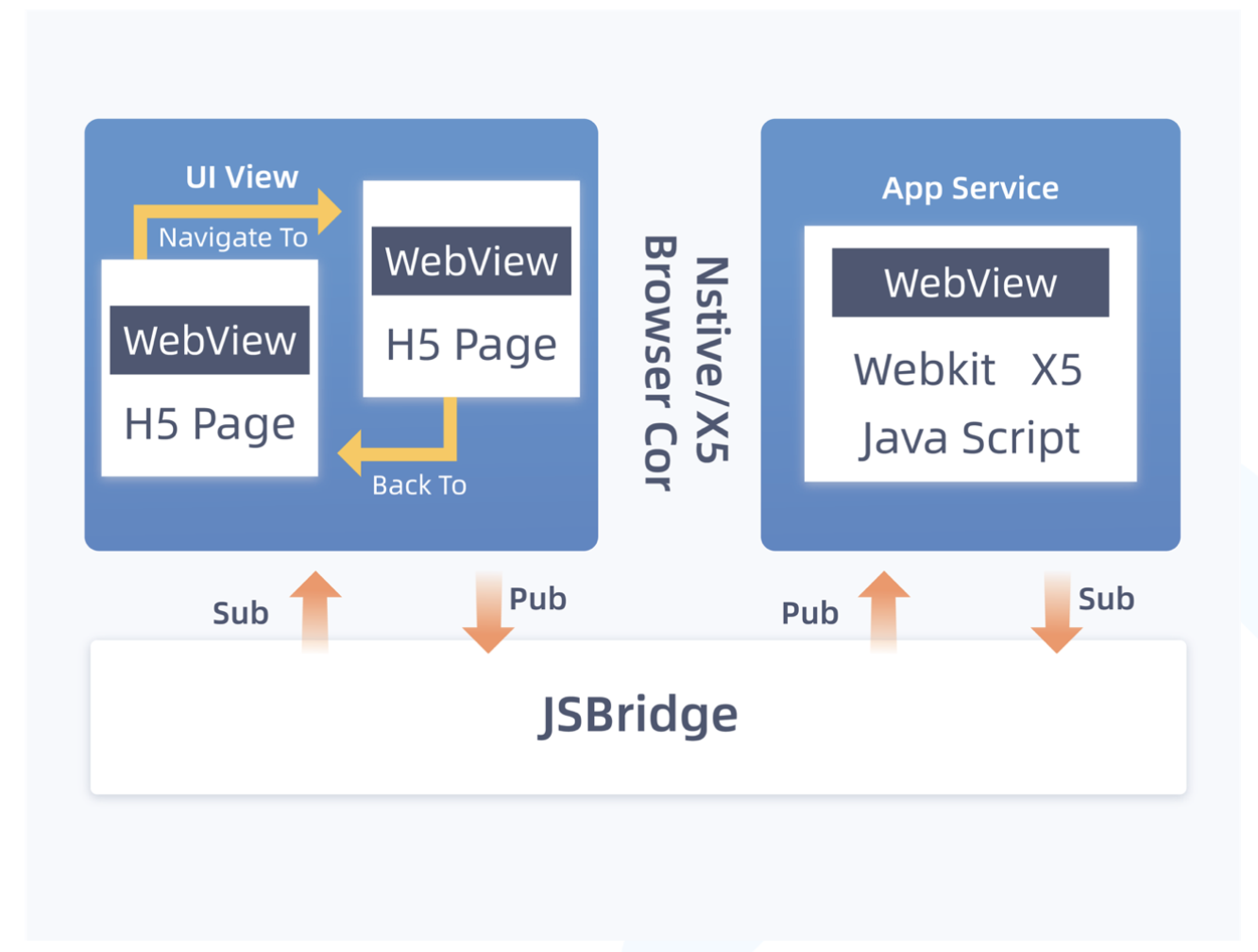
小程序的架构都很清楚了,主要分为逻辑层是视图层两部分,逻辑层主要负责 JS 运行,视图层主要负责页面的渲染,它们之间主要通过 Event 和 Data 进行通信,同时通过 JSBridge 调用原生的 API。

再来看看 Taro 的架构,Taro 当前的架构主要分为:编译时 和 运行时。其中编译时主要是将 Taro 代码通过 Babel 转换成 小程序的代码,如:JS、WXML、WXSS、JSON。运行时主要是进行一些:生命周期、事件、data 等部分的处理和对接。

归纳起来,整个 Taro 架构有三大特点:
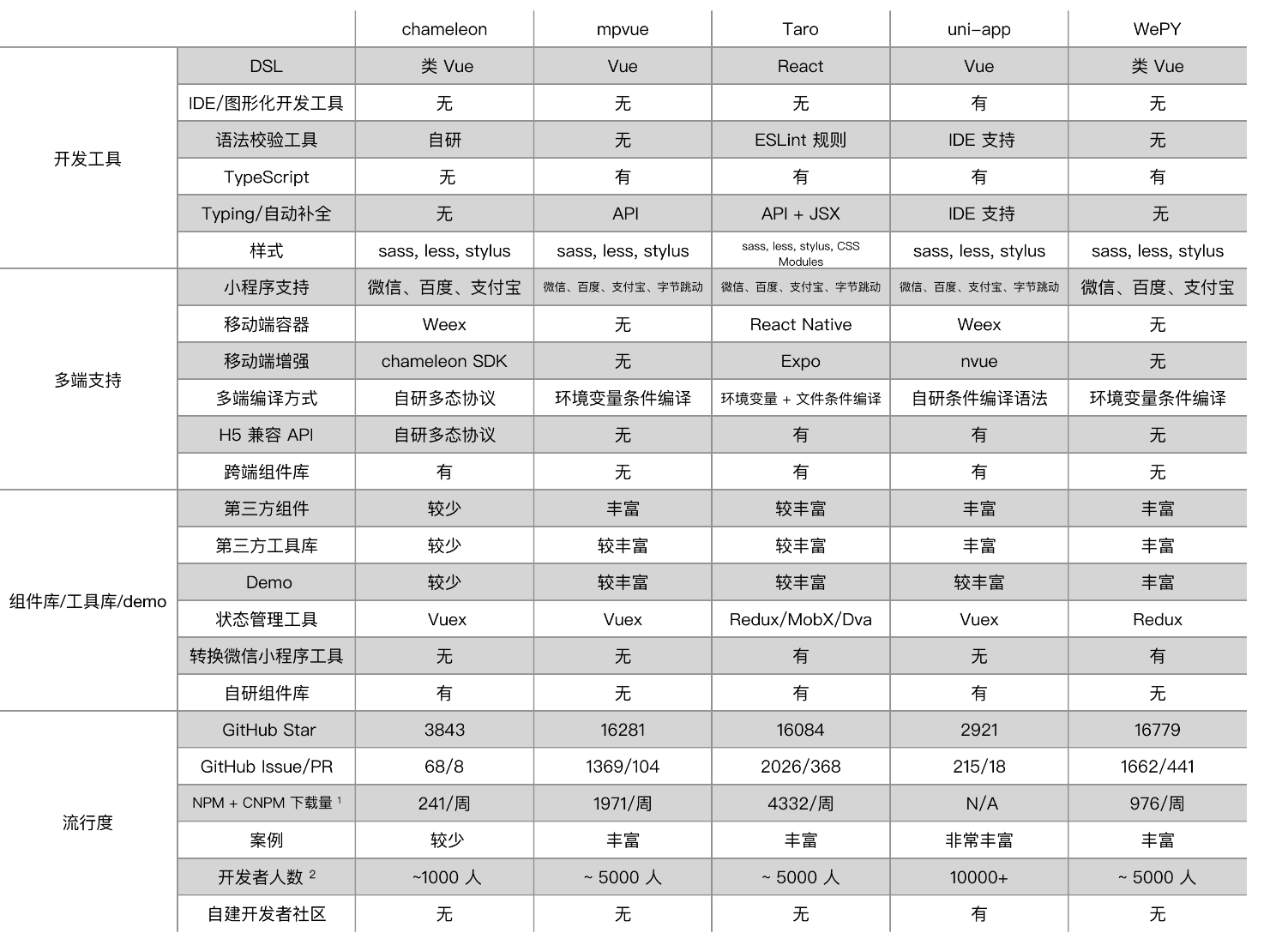
在这里也不说哪个框架绝对的好用,由于本篇文章是专门针对 Taro 的介绍,所以我们就以官方的一些能力对比为参照进行分析。
直接先放一张总体能力的对比图:


在语法支持方面,mpvue、uni-app、Taro 、WePY 均支持 TypeScript,四者也都能通过 typing 实现编辑器自动补全。除了 API 补全之外,得益于 TypeScript 对于 JSX 的良好支持,Taro 也能对组件进行自动补全。但在工具的支持上 uni-app 还是有较为明显的优势。

只从支持端的数量来看,Taro 和 uni-app 以六端略微领先(移动端、H5、微信小程序、百度小程序、支付宝小程序、抖音小程序),chameleon 少了抖音小程序紧随其后。
但值得一提的是 chameleon 有一套自研多态协议,编写多端代码的体验会好许多,可以说是一个能戳到多端开发痛点的功能。
为什么会说到这个呢?因为大部分的开发者只会讲 Taro 用到小程序相关的开发当中,但其实我们还能将 Taro 开发的小程序放到自己的App中,充当或者代替原生/H5的部分,但要实现这一部分需要搭配借助小程序容器进行实现。
这样一来可以除了可以将小程序上架到微信、支付宝等开放平台之外,还能在一次开发的前提下,将 Taro 支持的 FinClip 小程序上架到自己的 App 中。