这里分类和汇总了欣宸的全部原创(含配套源码):https://github.com/zq2599/blog_demos
/bin/bash -c "$(curl -fsSL https://gitee.com/ineo6/homebrew-install/raw/master/install.sh)"复制
Warning: !!!!!!!!!!! 重要 !!!!!!!!!!!!!!! 切记执行环境变量设置!,如已执行过请忽略。 - 执行下面命令将 Homebrew 到 PATH 中: echo 'eval "$(/opt/homebrew/bin/brew shellenv)"' >> /Users/will/.zprofile eval "$(/opt/homebrew/bin/brew shellenv)" 如有疑问,可以访问 https://brew.idayer.com/guide/m1/ - 🎉 恭喜,安装成功!运行 `brew help` 开始体验吧 - 更多文档: https://docs.brew.sh https://brew.idayer.com复制
echo 'eval "$(/opt/homebrew/bin/brew shellenv)"' >> /Users/will/.zprofile eval "$(/opt/homebrew/bin/brew shellenv)"复制

brew install wget复制
wget https://github.com/robbyrussell/oh-my-zsh/raw/master/tools/install.sh -O - | sh复制
Looking for an existing zsh config... Using the Oh My Zsh template file and adding it to ~/.zshrc. __ __ ____ / /_ ____ ___ __ __ ____ _____/ /_ / __ \/ __ \ / __ `__ \/ / / / /_ / / ___/ __ \ / /_/ / / / / / / / / / / /_/ / / /_(__ ) / / / \____/_/ /_/ /_/ /_/ /_/\__, / /___/____/_/ /_/ /____/ ....is now installed! Before you scream Oh My Zsh! look over the `.zshrc` file to select plugins, themes, and options. • Follow us on Twitter: @ohmyzsh • Join our Discord community: Discord server • Get stickers, t-shirts, coffee mugs and more: Planet Argon Shop Run zsh to try it out.复制
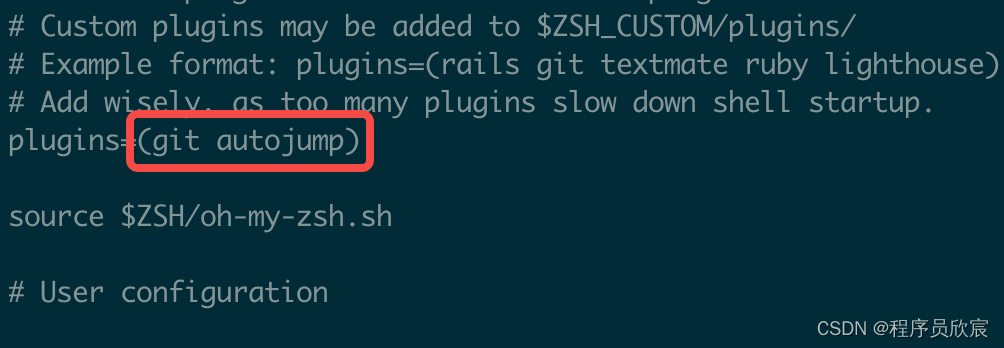
brew install autojump复制

brew install zsh-syntax-highlighting复制
source /System/Volumes/Data/opt/homebrew/share/zsh-syntax-highlighting/zsh-syntax-highlighting.zsh复制
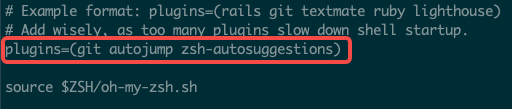
git clone https://github.com/zsh-users/zsh-autosuggestions /Users/will/.oh-my-zsh/custom/plugins/zsh-autosuggestions复制


git clone --depth=1 https://github.com/romkatv/powerlevel10k.git /Users/will/.oh-my-zsh/custom/themes/powerlevel10k复制
git clone --depth=1 https://gitee.com/romkatv/powerlevel10k.git /Users/will/.oh-my-zsh/custom/themes/powerlevel10k复制
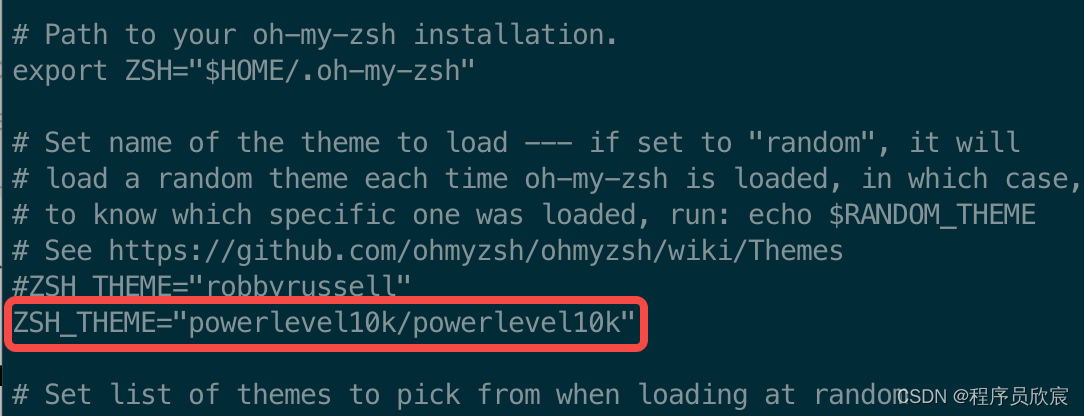
在.zshrc文件中修改zsh主题,注释掉原主题,改成powerlevel10k/powerlevel10k,如下图红框

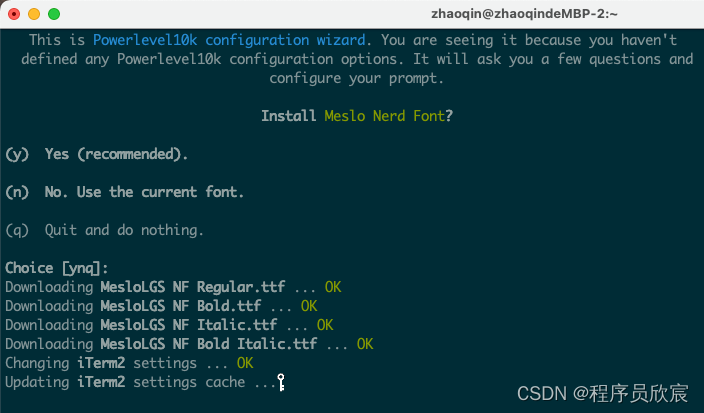
退出终端,再次打开,如下图,会提示是否使用新字体,输入Y自动下载

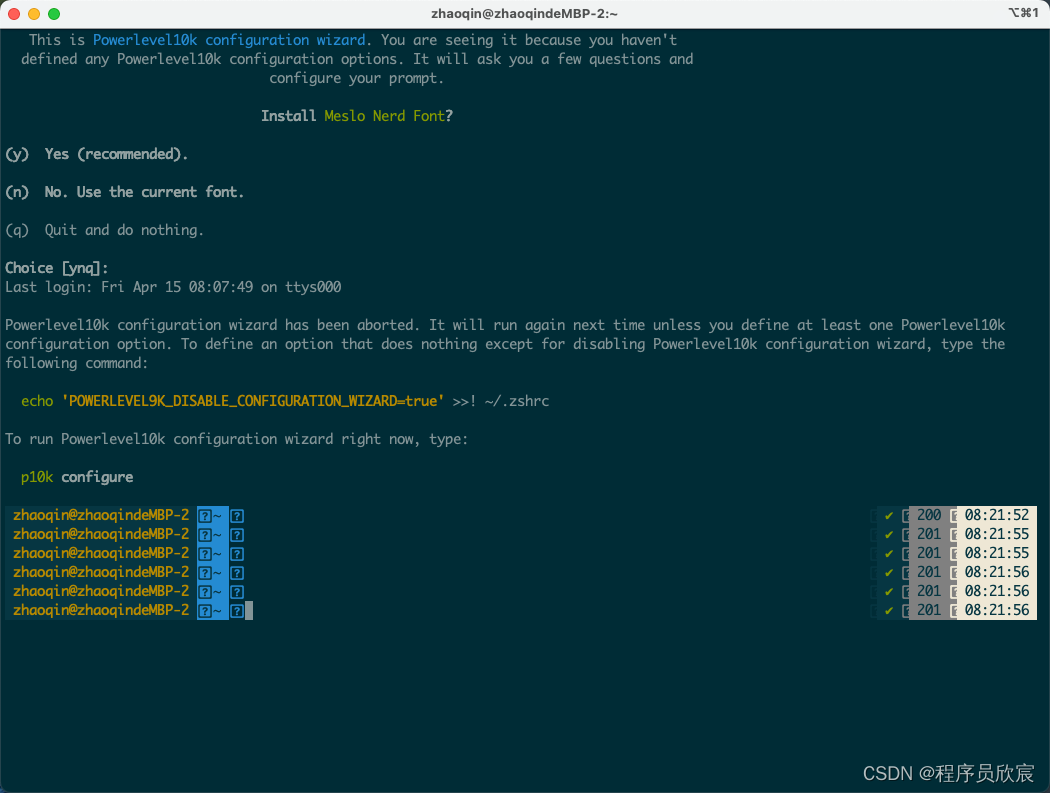
实测发现,下载字体的操作经常会出现网络访问超时,如下图,遇到此情况,建议关闭终端后重新打开,会再次提示是否下载新字体

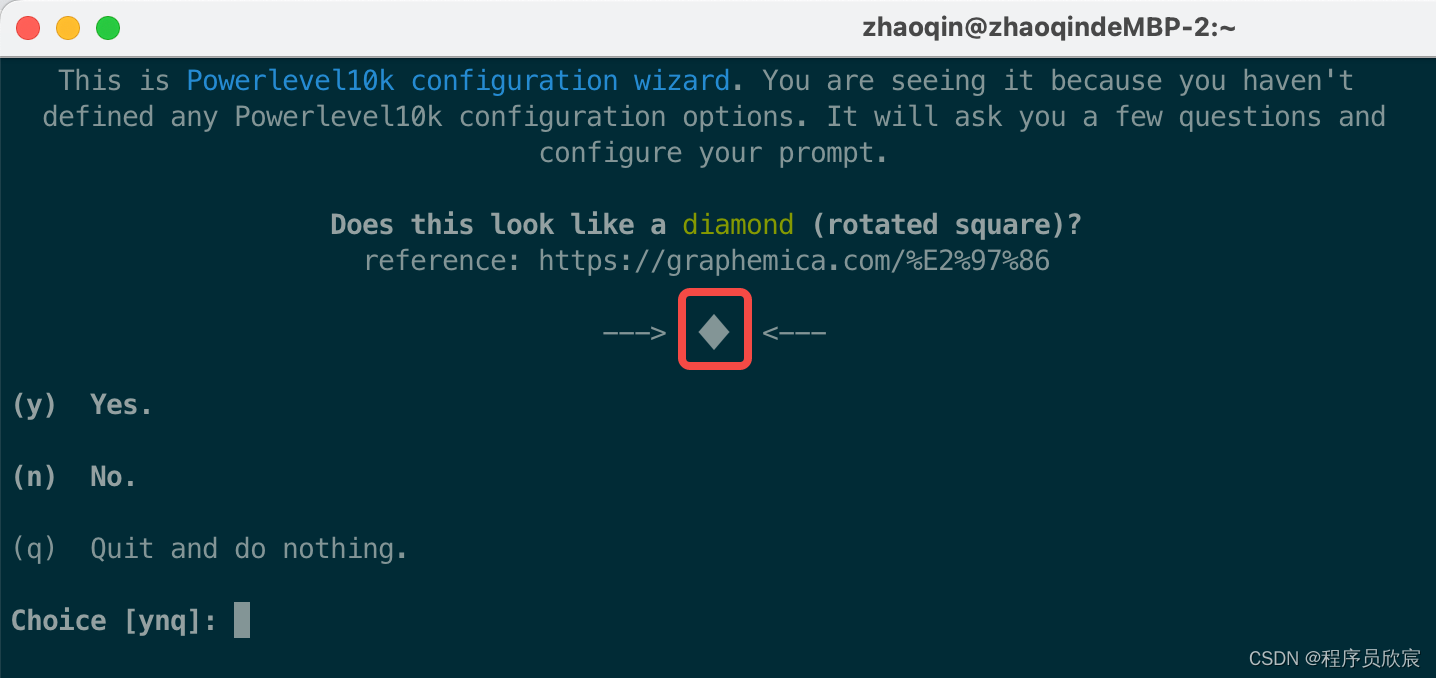
字体下载成功后,重启iTerm2后生效,此刻终端会有如下提示,让你确认红框中的图形是不是旋转后的矩形,我这里显示正常,所以输入y

继续让你确认下一个图像,是不是debian系统的logo,如下图,显示正常就输入y

还要确认图标是否正常显示未被遮掩

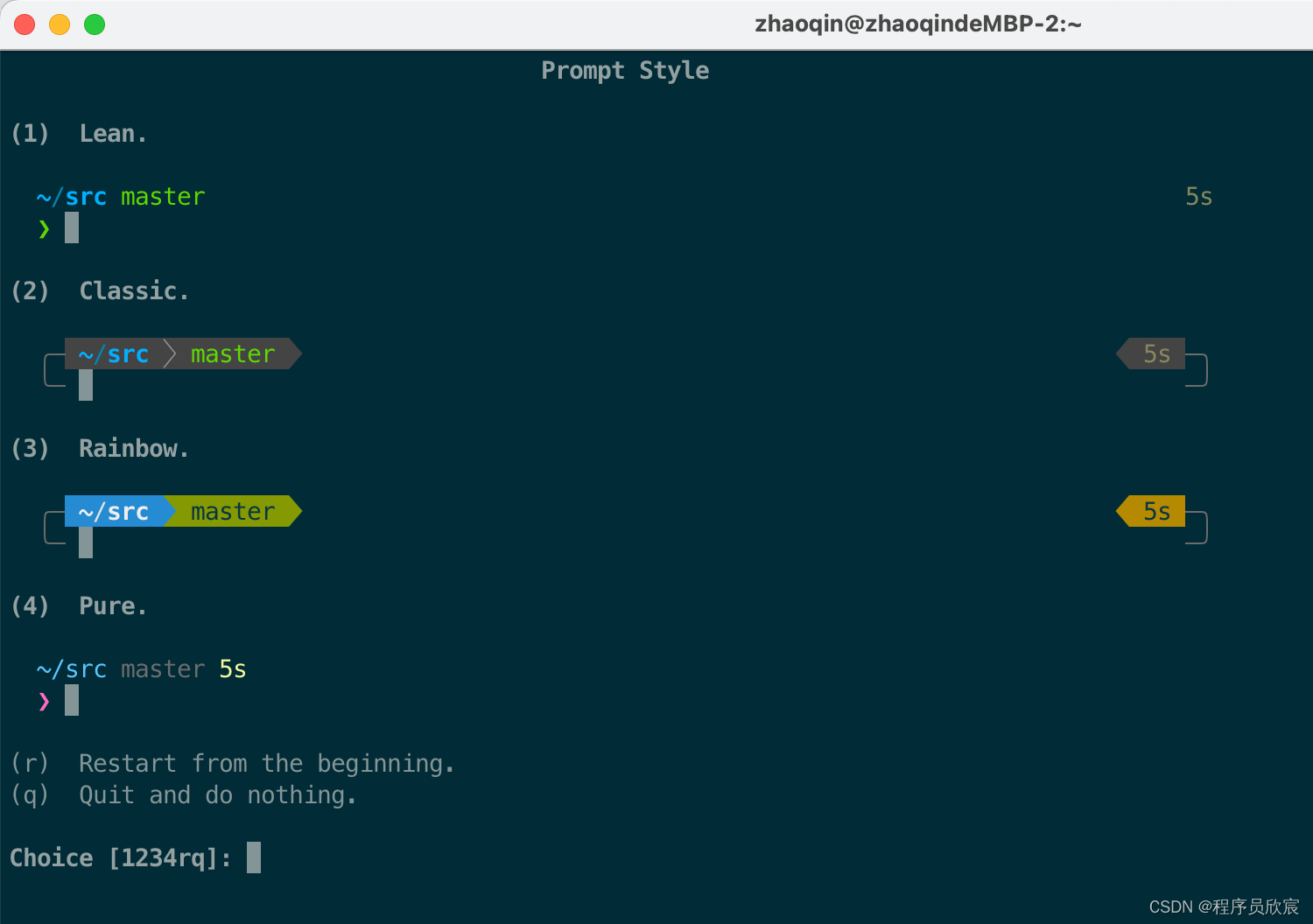
如果上述显示都正常,接下来就改选定风格了,如下图,这个按照个人喜好选择吧,我选择的是3,输入数字3即可

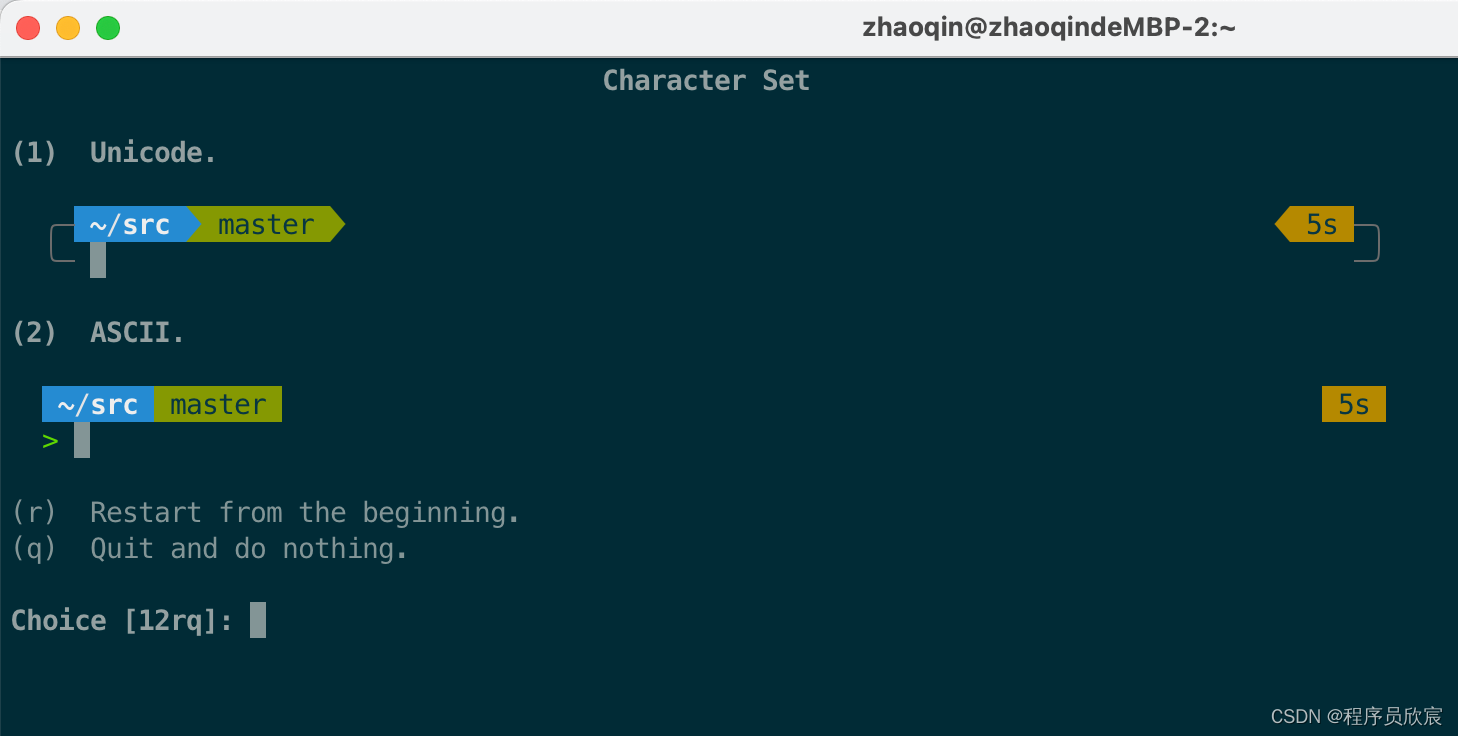
然后是选择字符集,我这里选的是Unicode,输入1

接下来是一系列的设置操作,如时间风格、目录分隔符风格、箭头风格等等,请按照个人喜好设置
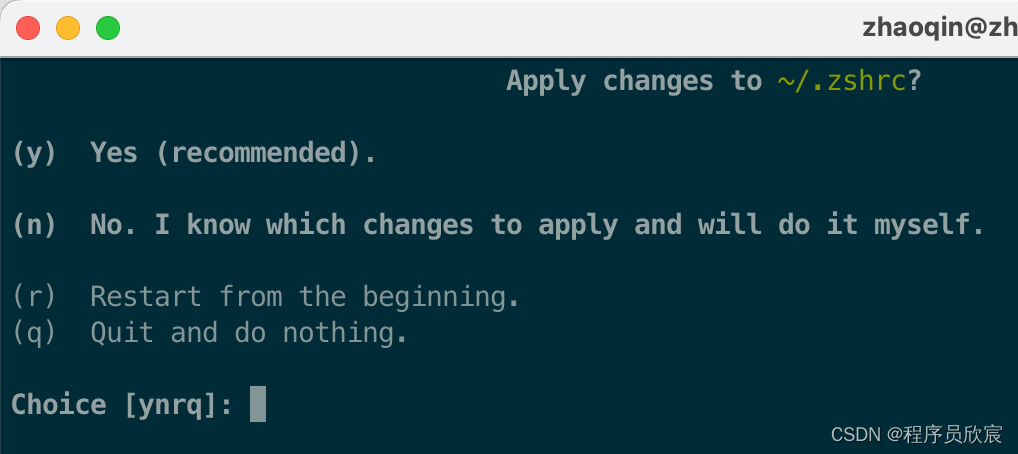
最后会问是否同步到.zshrc,这里选择同步,输入y

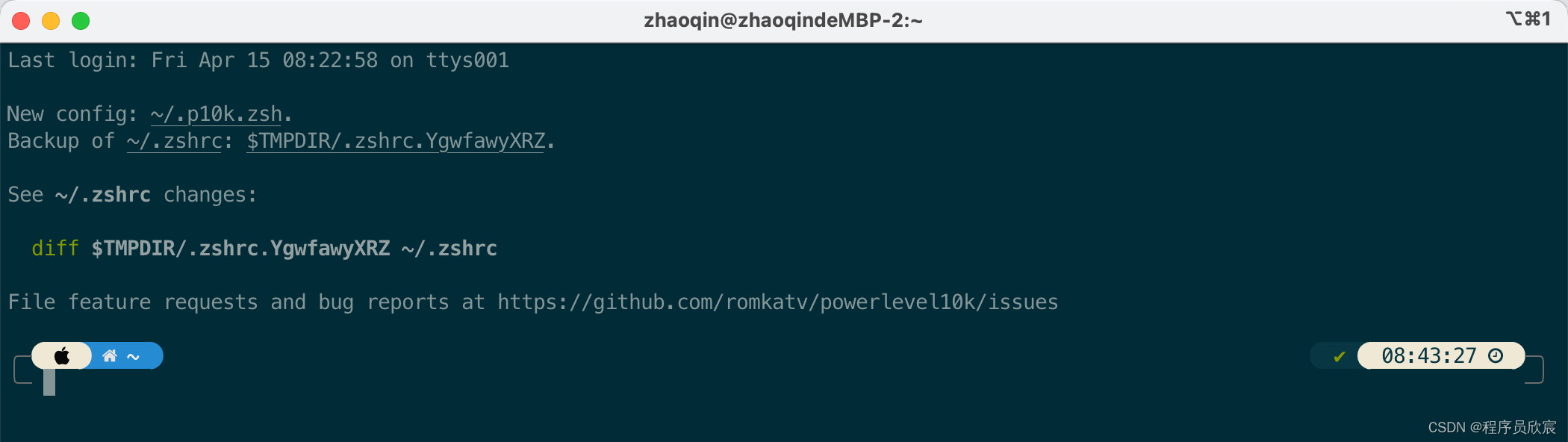
配置立即生效,而且会将旧的.zshrc备份

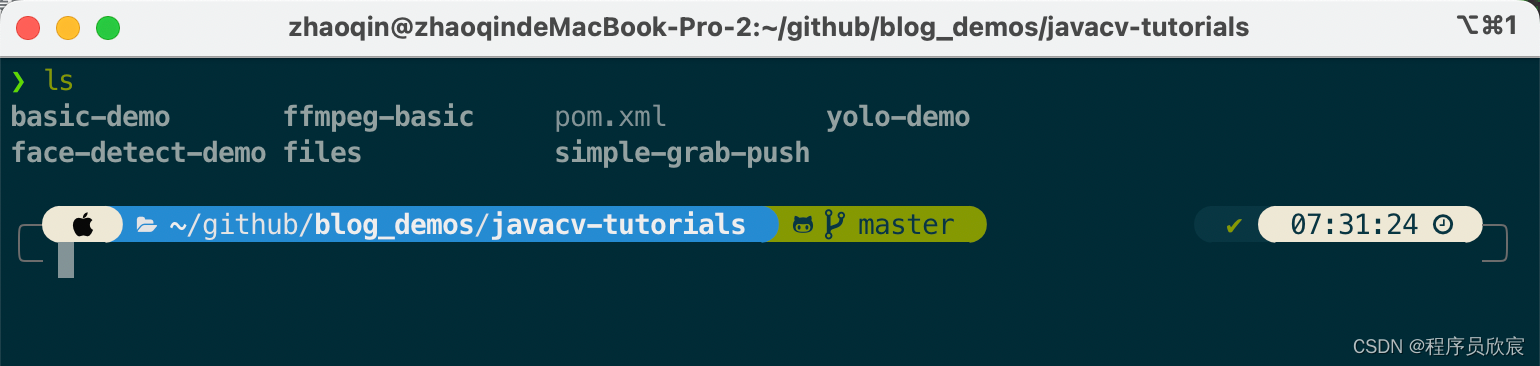
终于,zsh设置完成,收获了一个美观且功能强大的终端
export JAVA_HOME=/Library/Java/JavaVirtualMachines/zulu-11.jdk/Contents/Home export JRE_HOME=${JAVA_HOME}/jre export CLASSPATH=.:${JAVA_HOME}/lib:${JRE_HOME}/lib export PATH=${JAVA_HOME}/bin:$PATH复制
➜ ~ java -version openjdk version "11.0.14.1" 2022-02-08 LTS OpenJDK Runtime Environment Zulu11.54+25-CA (build 11.0.14.1+1-LTS) OpenJDK 64-Bit Server VM Zulu11.54+25-CA (build 11.0.14.1+1-LTS, mixed mode)复制
export MAVEN_HOME=/Users/will/software/apache-maven-3.8.5 export PATH=$MAVEN_HOME/bin:$PATH复制
➜ ~ mvn -version Apache Maven 3.8.5 (3599d3414f046de2324203b78ddcf9b5e4388aa0) Maven home: /Users/will/software/apache-maven-3.8.5 Java version: 11.0.14.1, vendor: Azul Systems, Inc., runtime: /Library/Java/JavaVirtualMachines/zulu-11.jdk/Contents/Home Default locale: zh_CN_#Hans, platform encoding: UTF-8 OS name: "mac os x", version: "12.3.1", arch: "aarch64", family: "mac"复制
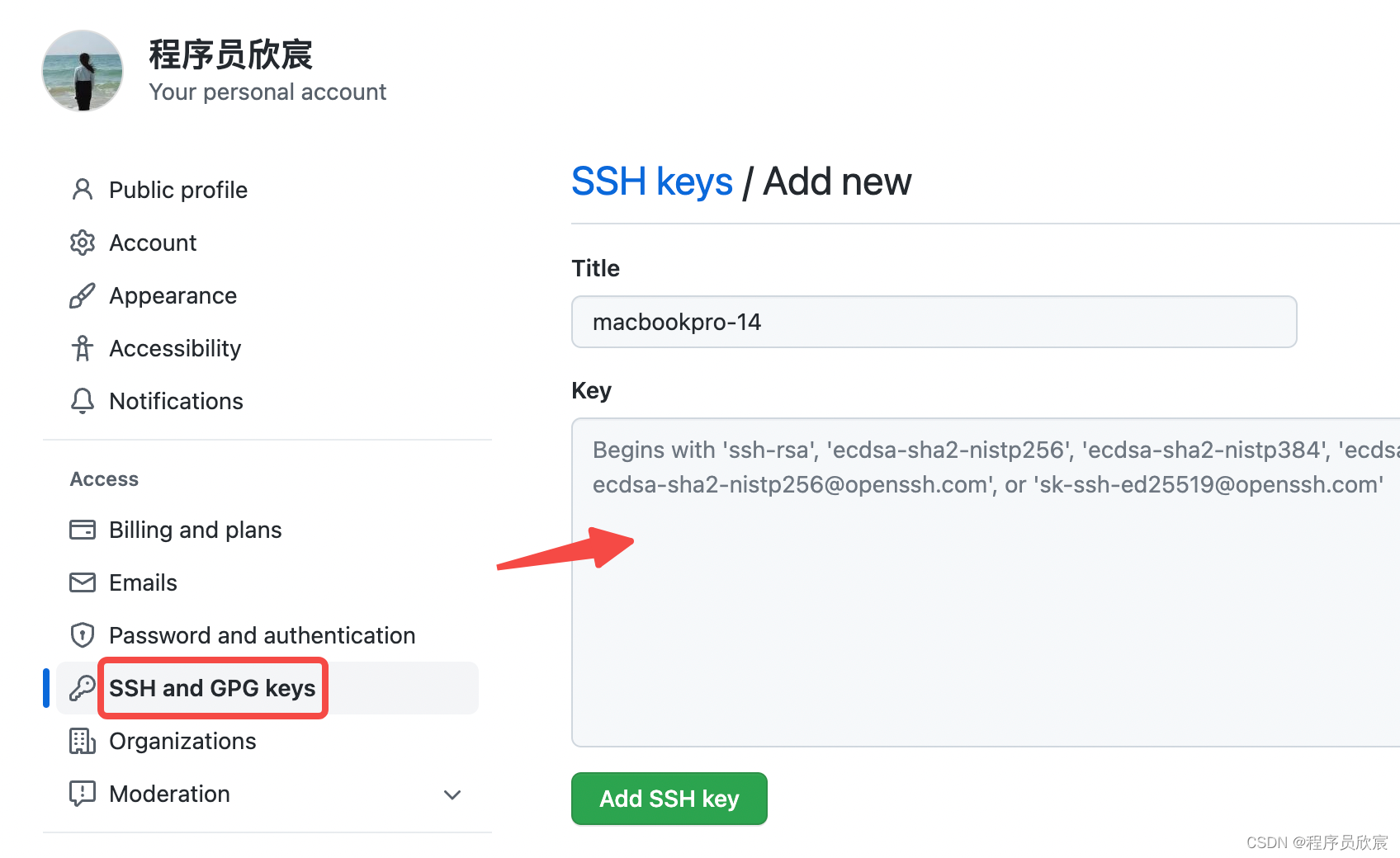
ssh-keygen -t rsa -C "will@gmail.com"复制
git config --global user.name "will" git config --global user.email will@gmail.com复制

github git clone git@github.com:zq2599/blog_demos.git复制
JetBrains官网下载IDEA,我下载的是Ultimate Edition
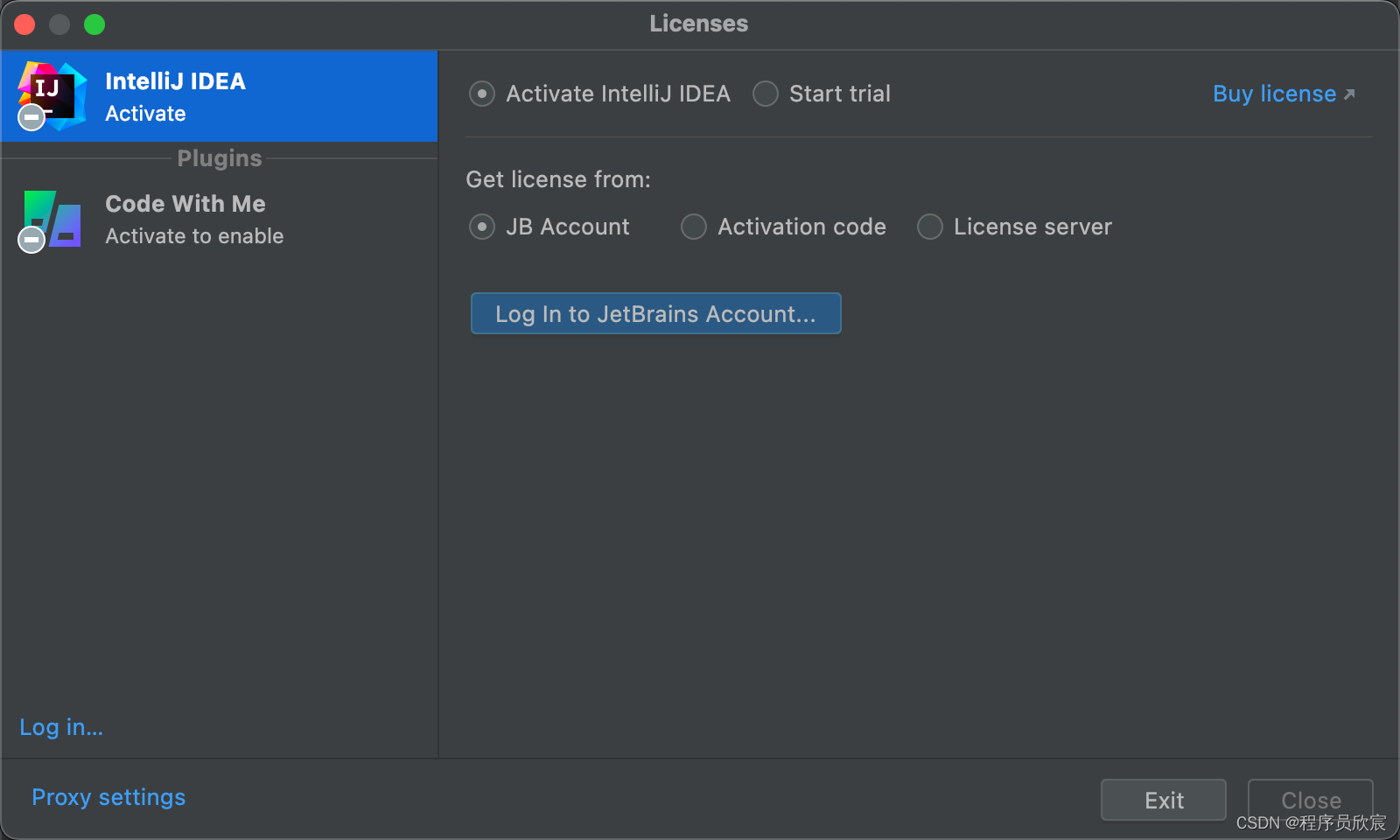
打开,如果有idea账号,可以在此处输入,登录成功后即可正常使用

如果您对申请免费的IDEA license有兴趣,可以参考《免费申请和使用IntelliJ IDEA商业版License指南》

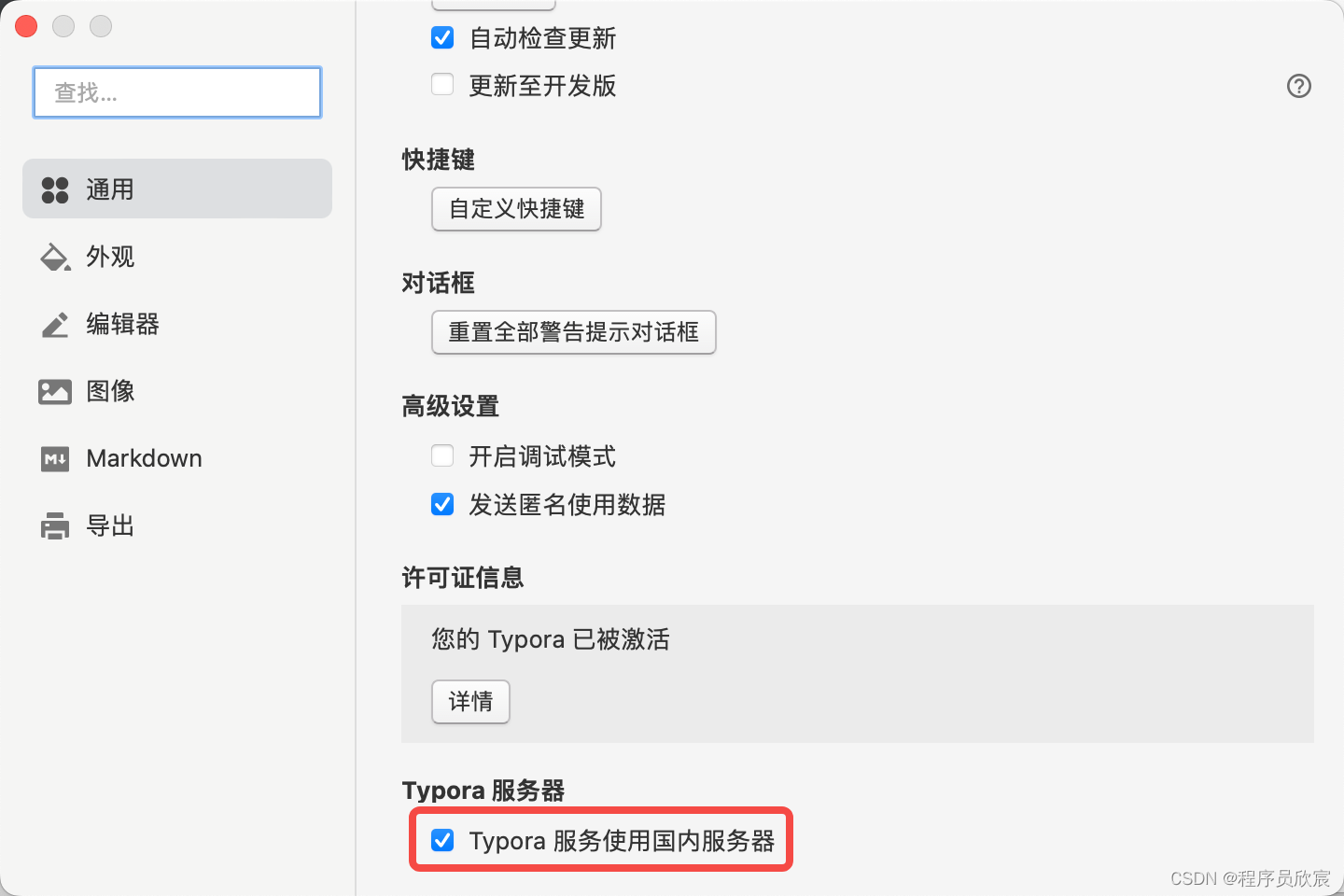
接下来是图床设置,这样在文档中直接粘贴图片就能被typora自动上传到图床中,我这里用的是自己购买的腾讯云对象存储,加上优惠其实并不贵
按照下图操作,设置PicGo为图床应用

PicGo在GitHub上,版本列表的地址https://github.com/Molunerfinn/PicGo/releases我选择的版本是2.3.1-beta.3,下载安装
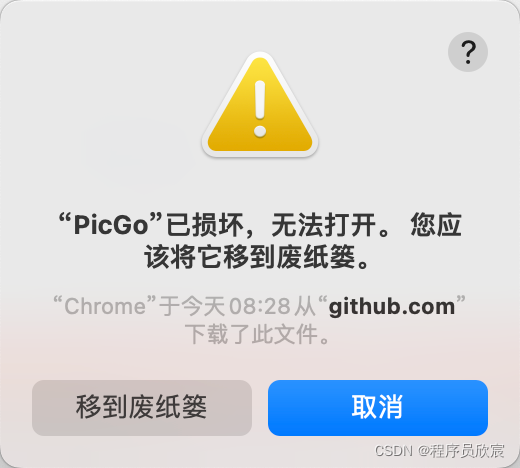
打开PicGo的时候,如果出现以下提示,一定要点击取消

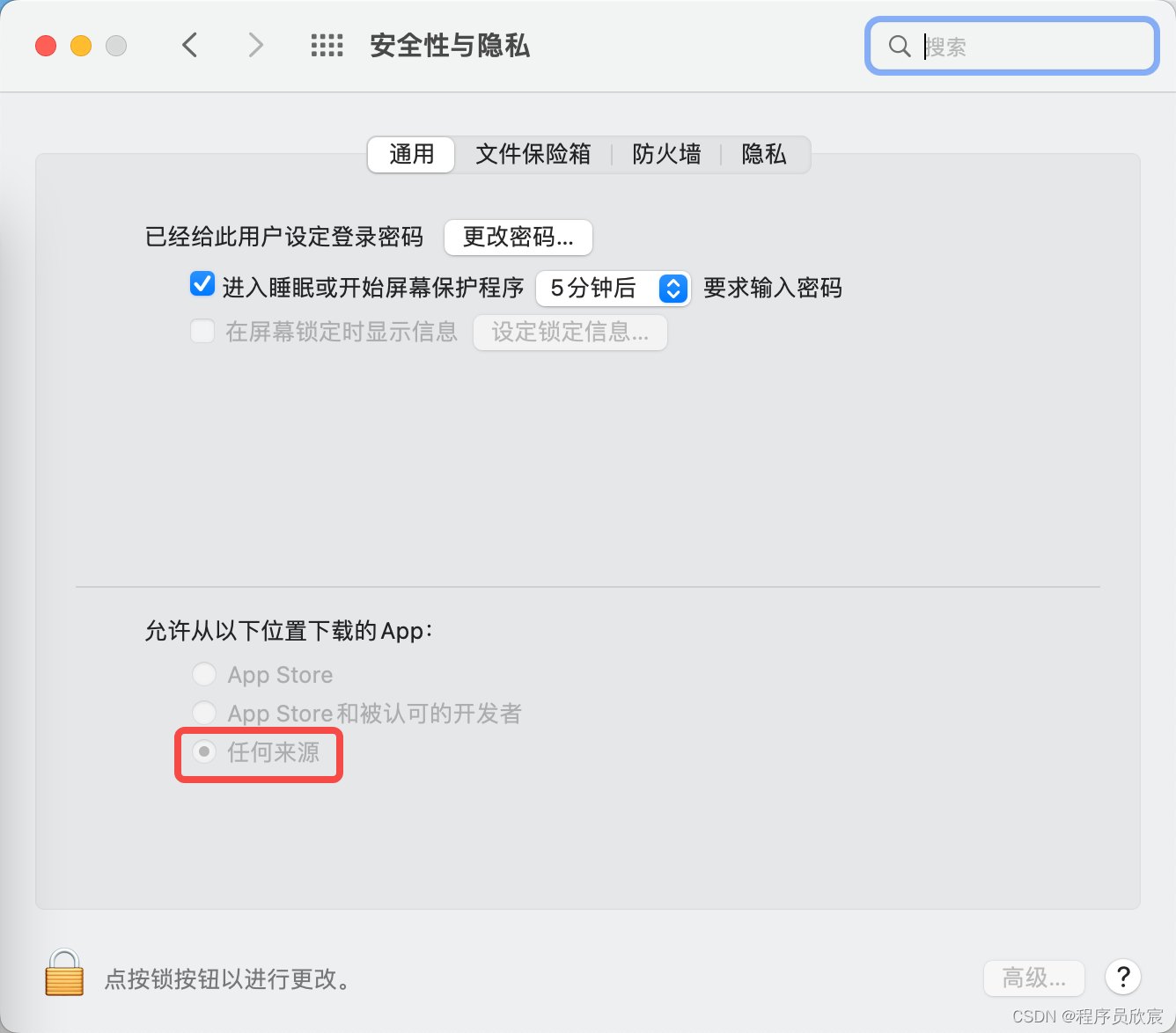
如下图,首先要确保允许任何来源的应用运行

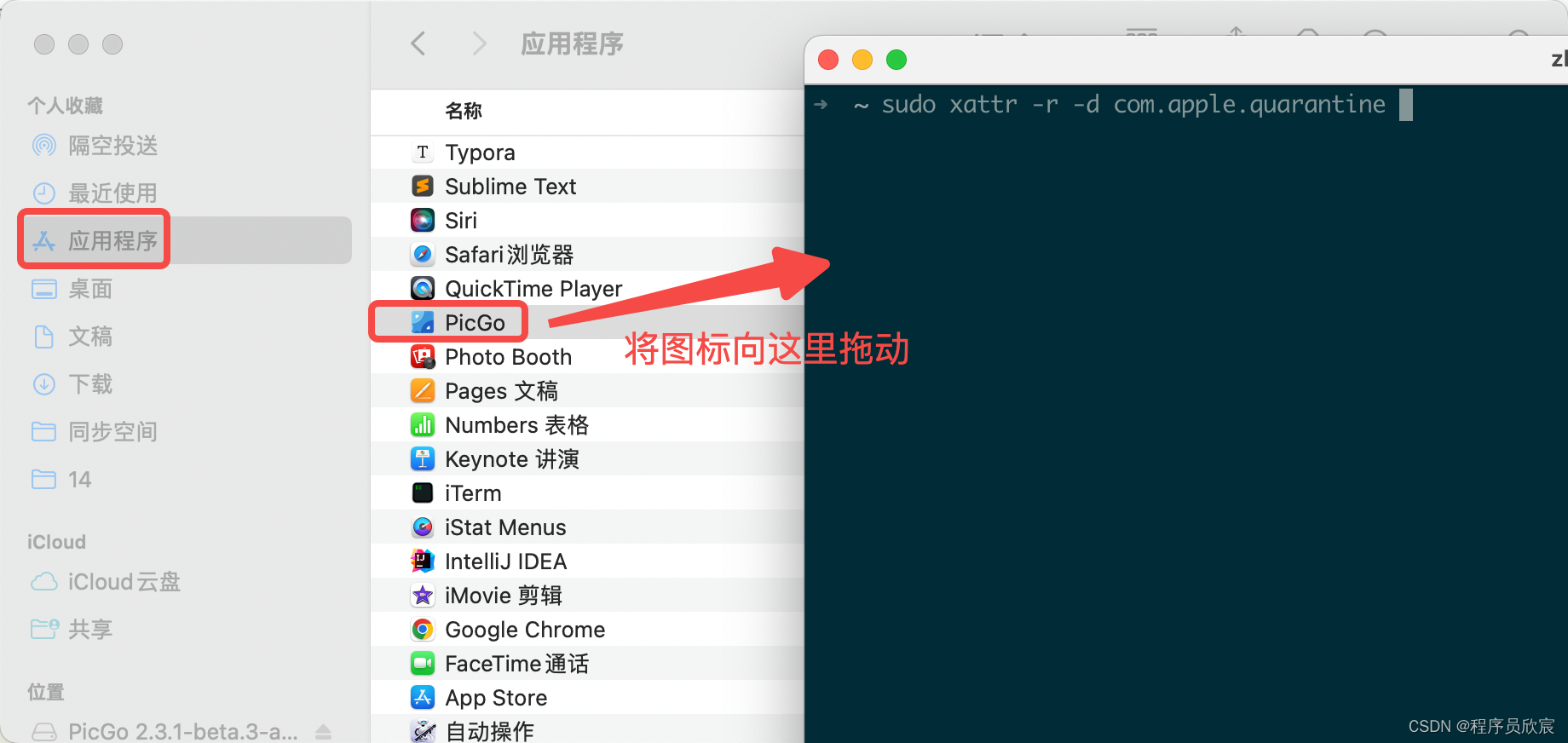
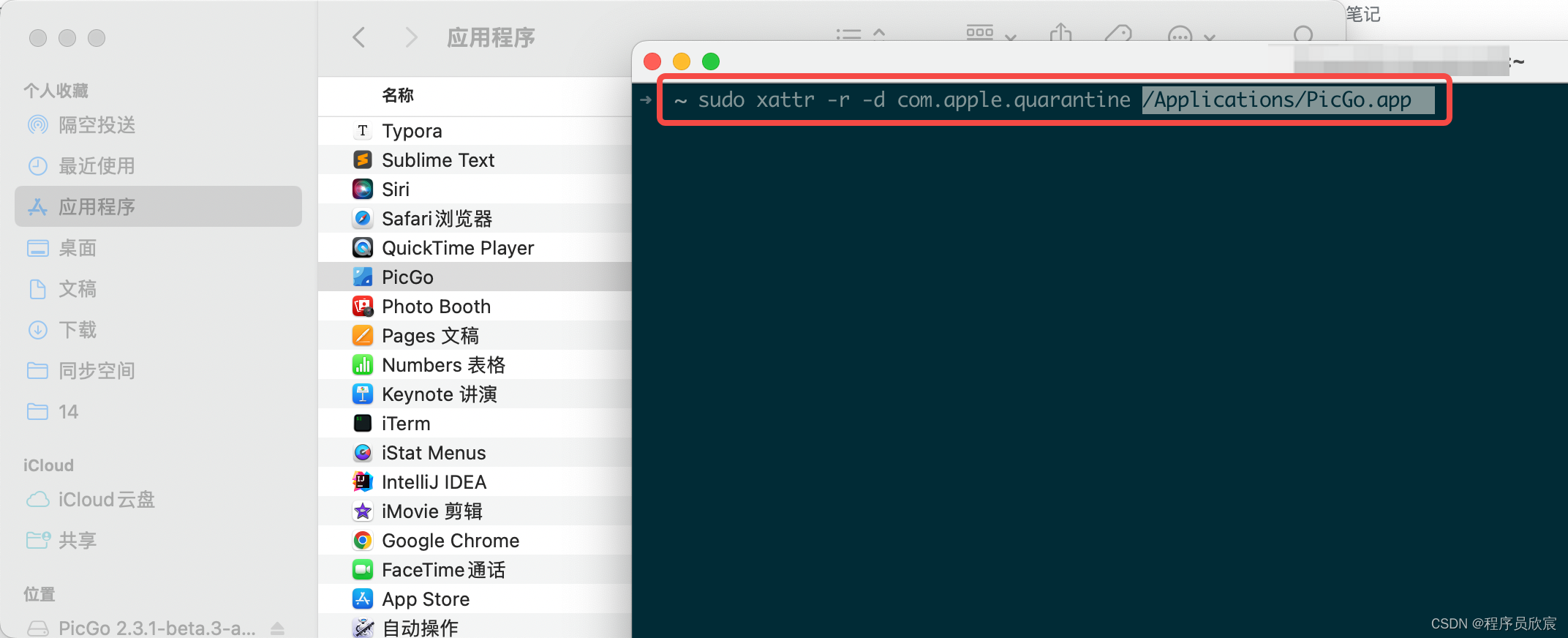
然后打开控制台,输入以下内容,注意结尾有个空格,然后千万不要输入回车
sudo xattr -r -d com.apple.quarantine复制
按照下图,将PicGo图标往右侧控制台窗口拖动

拖动完毕的效果如下

此时再在控制台输入回车,完成设置,再打开PicGo的时候,就不会报错了,但是...
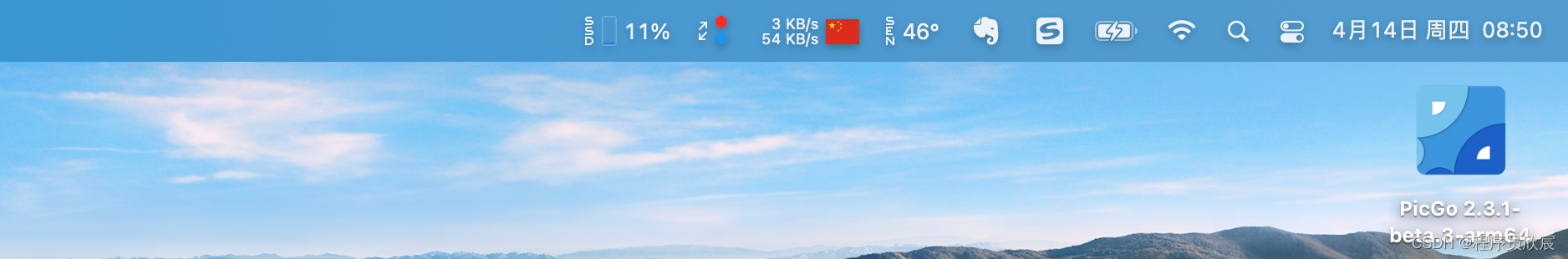
此时,你不会见到任何PicGo的窗口!!!,顶部状态栏也没有,如下图所示:

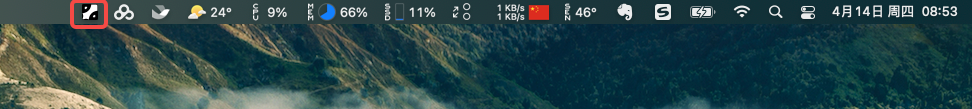
经过一番折腾,终于发现了其中端倪,外接一个显示器后,在外接显示器的状态栏上可以看到PicGo的图标,如下图左侧红框

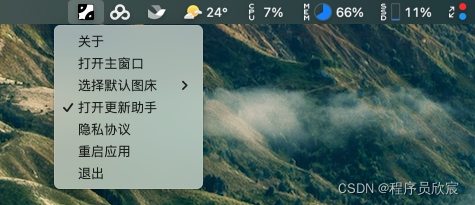
右键点击后,PicGo的菜单出现了

简单的说:PicGo的图标,在MacBook的刘海屏上显示不出来,外接显示器后能正常显示,期待PicGo官方能早日解决这个问题(实测发现,如果安装了Bartender,就能在刘海屏显示器上看到PicGo图标了)
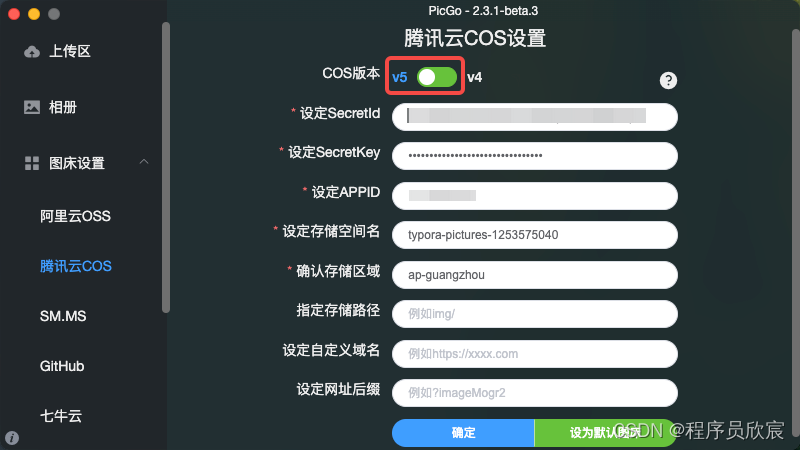
上面的菜单中,选择打开主窗口,图床设置,如下图,填写图床服务的相关参数,如果您用的也是腾讯云,注意COS版本要选择v5

设置完毕后,回到typora,点击下图红框中的验证图片上传选项

弹出窗口提示验证结果,设置无误的话会像下图这样提示成功

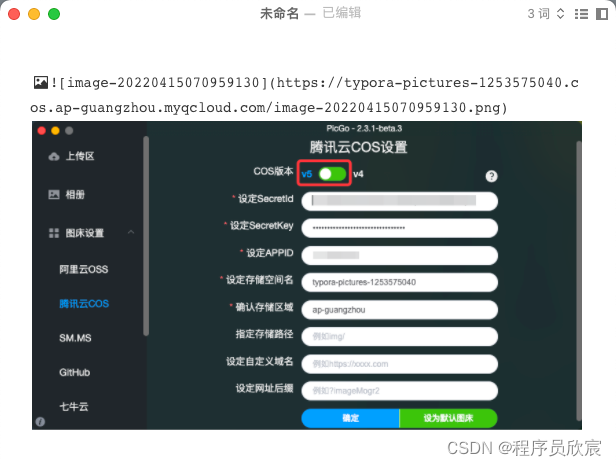
此时,在使用typora写markdown时,复制的图片直接粘贴,typora会将其自动上传到图床,并在markdown中写入图片url,下图就是typora的编写内容主窗口

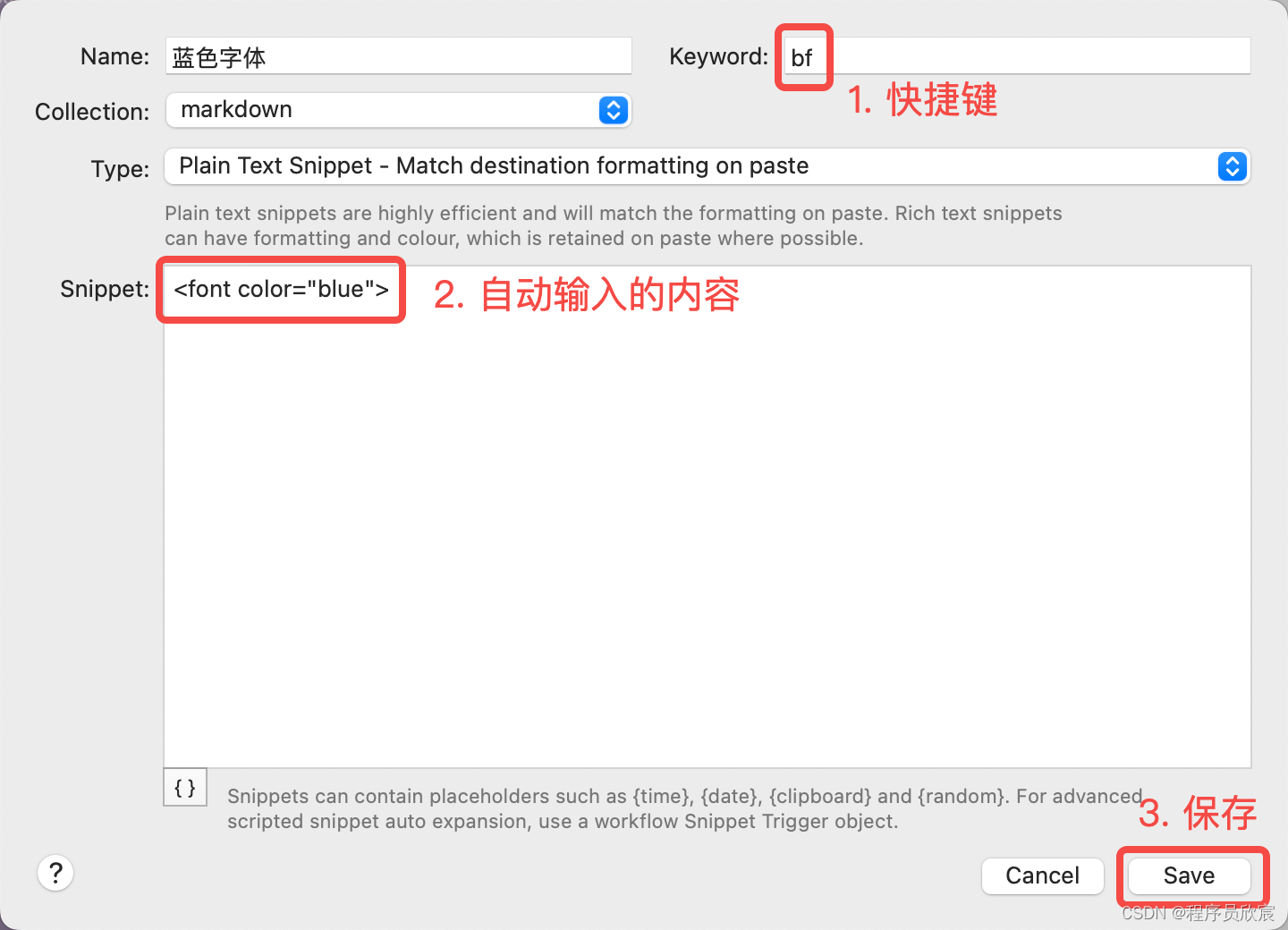
<font color="blue">**这段内容是蓝色**</font>复制









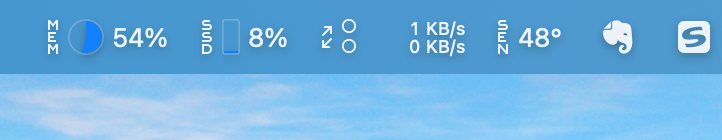
iStat Menus,在状态栏展示CPU、内存、磁盘、网络、天气等信息,效果如下图

飞书,用来画架构图、流程图,以及截图,官网有下载
Bartender,由于刘海屏的出现,顶部状态栏空间更小了,这时候Bartender的作用更加明显,帮我们将平时用不上的图标隐藏起来,只把重要的图标保留在状态栏

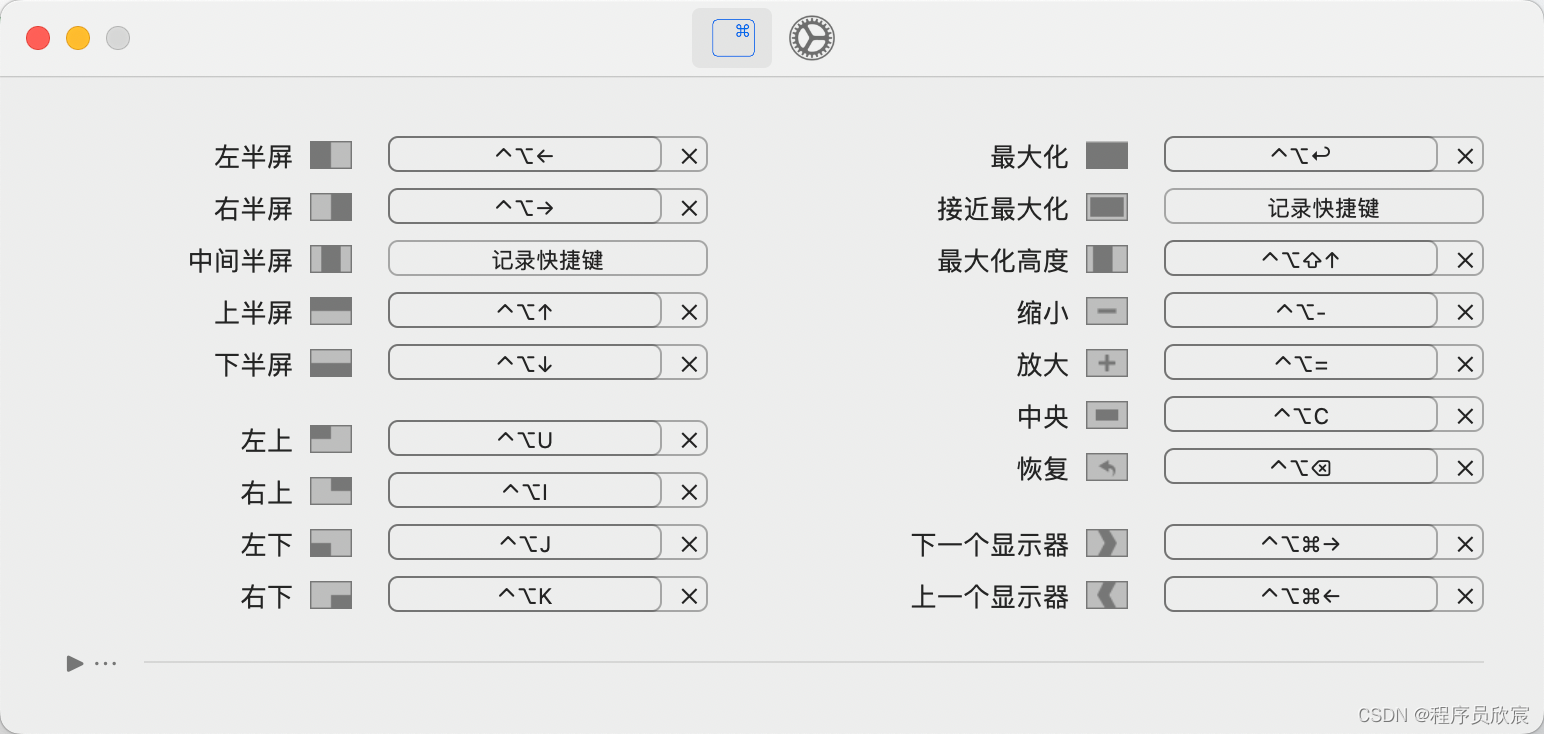
Rectangle,提供了丰富的分屏方式和快捷键,外接大屏显示器的时候特别实用

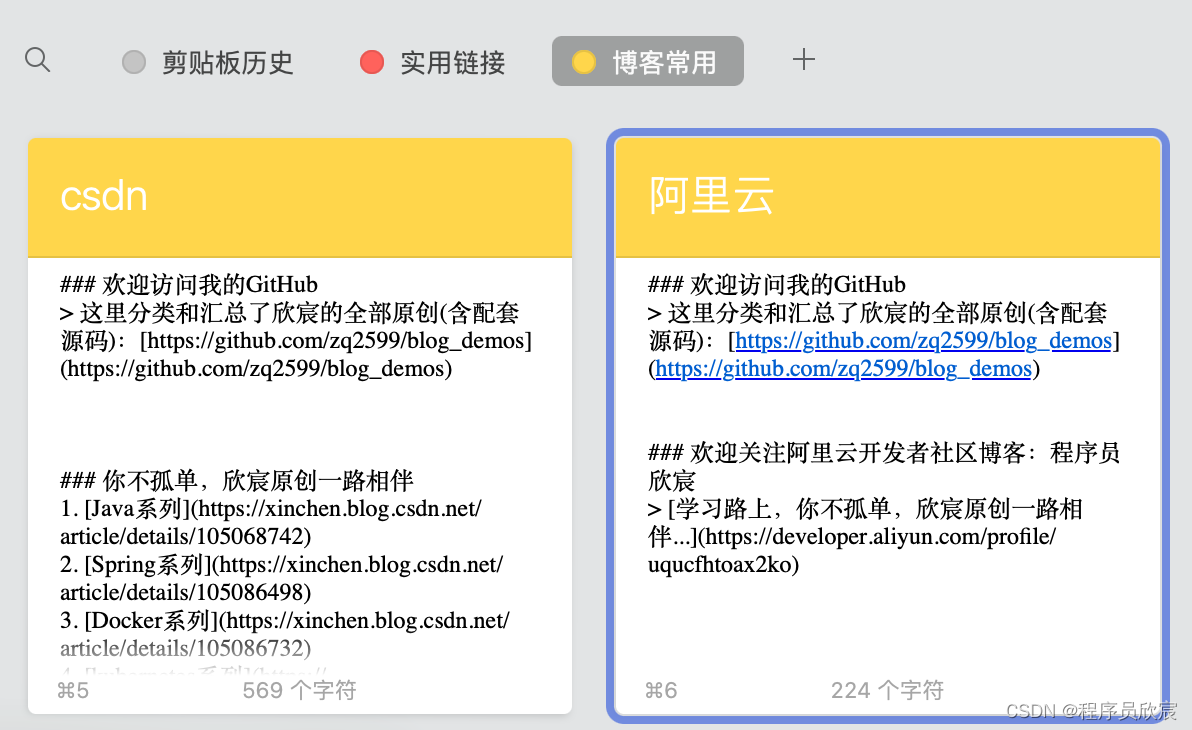
Paste,将一些常用的内容放在Paster上,用的时候通过快捷键唤起Paste,这也是我这边常用的功能,如下图,每篇博客的固定内容都被放在Paste中,用的时候双击即可完成输入:

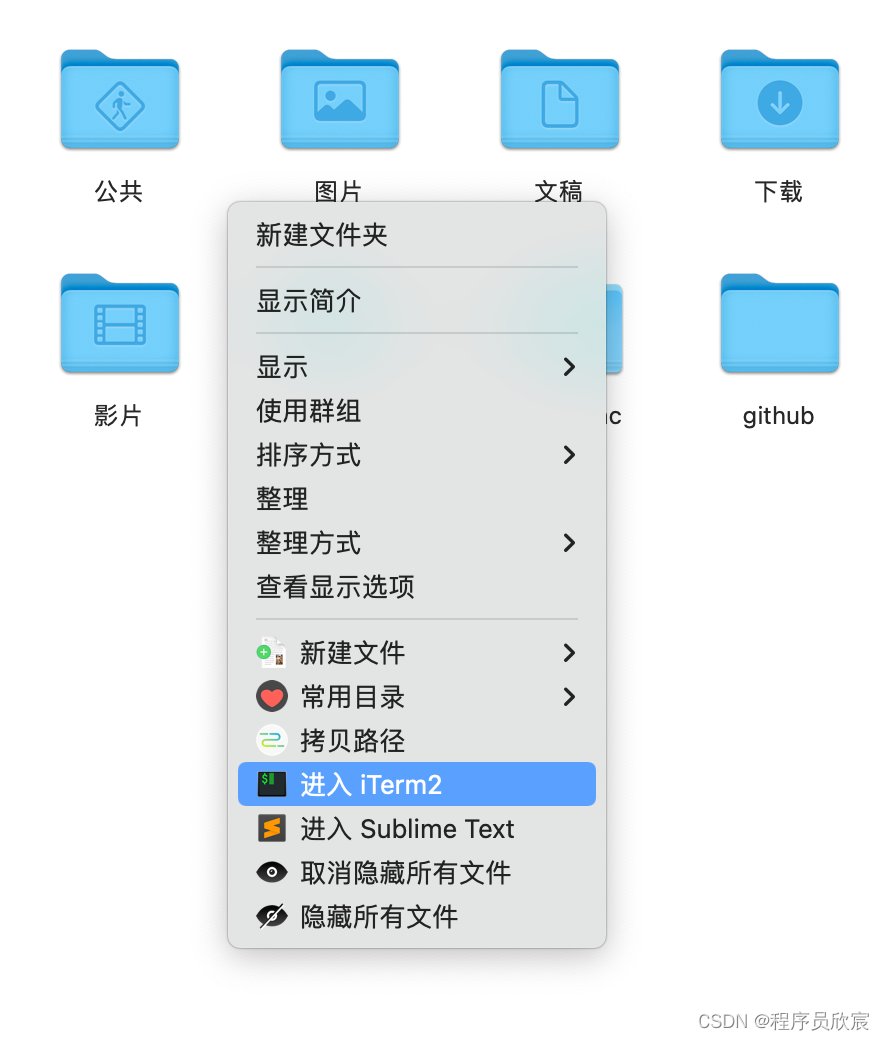
iRightMouse(超级右键),为右键菜单增加了很多功能,如下图,拷贝路径和进入iTerm2非常实用,可以在AppStore上安装,18元一年

以上就是新买MacBook后为开发和写作所做的设置了,希望能给您一些参考