Codespaces个性化后台服务器配置指南
codespaces,个性化,后台,服务器,配置,指南
·
浏览次数 : 148
小编点评
## 内容摘要
本文介绍了如何对GitHub Codespaces后台服务器进行个性化设置,并分享了配置步骤和注意事项。
**主要内容包括:**
* 什么是免费的微软服务器?
* docker镜像的构建和配置
* devcontainer.json和Dockerfile的作用
* 如何保存个性化配置
* 如何创建新的codespace时保持个性化配置
* 配置注意事项
**重点内容:**
* 个性化配置是指在创建新的codespace时,能够自定义服务器配置,使其更加贴近实际开发环境。
* devcontainer.json和Dockerfile文件是定制服务器的关键配置文件,它们可以用来定义服务器的运行环境、设置和安装软件等。
* 个性化配置可以保存到github仓库中,方便在创建新的codespace时使用。
正文
欢迎访问我的GitHub
这里分类和汇总了欣宸的全部原创(含配套源码):https://github.com/zq2599/blog_demos
前文概览

本篇概览
- 然而,哪有十全十美的事情,运行应用的服务器是GitHub自动分配和设置的,里面的一切都是默认的,很难符合我们的实际需要,例如:
- JDK版本固定是17,然而我Java8用得666
- Maven版本固定是3.8.5,然而我可能还在用3.8.4
- 微服务很常用,然而没有注册中心,服务起不来
-
所以,不解决个性化设置的问题,Codespaces与我而言只是个HelloWorld工具
-
当然了,这么明显的问题官方不会坐视不管的,今天就请随欣宸一同掌握如何对后台服务器进行个性化设置,并且将这些设置保留下来,随时想用就用
-
本篇由以下内容构成
- 分析服务器可配置的基本原理
- 修改服务器配置
- 让配置生效
- 验证
- 保存配置
- 验证配置能不能在新的codespace使用
-
注意:篇幅所限,今天咱们仅掌握如何配置个性化服务器的技巧,至于配置一些实用的、稍微复杂的个性化环境的操作就留在下一篇吧
分析服务器可配置的基本原理


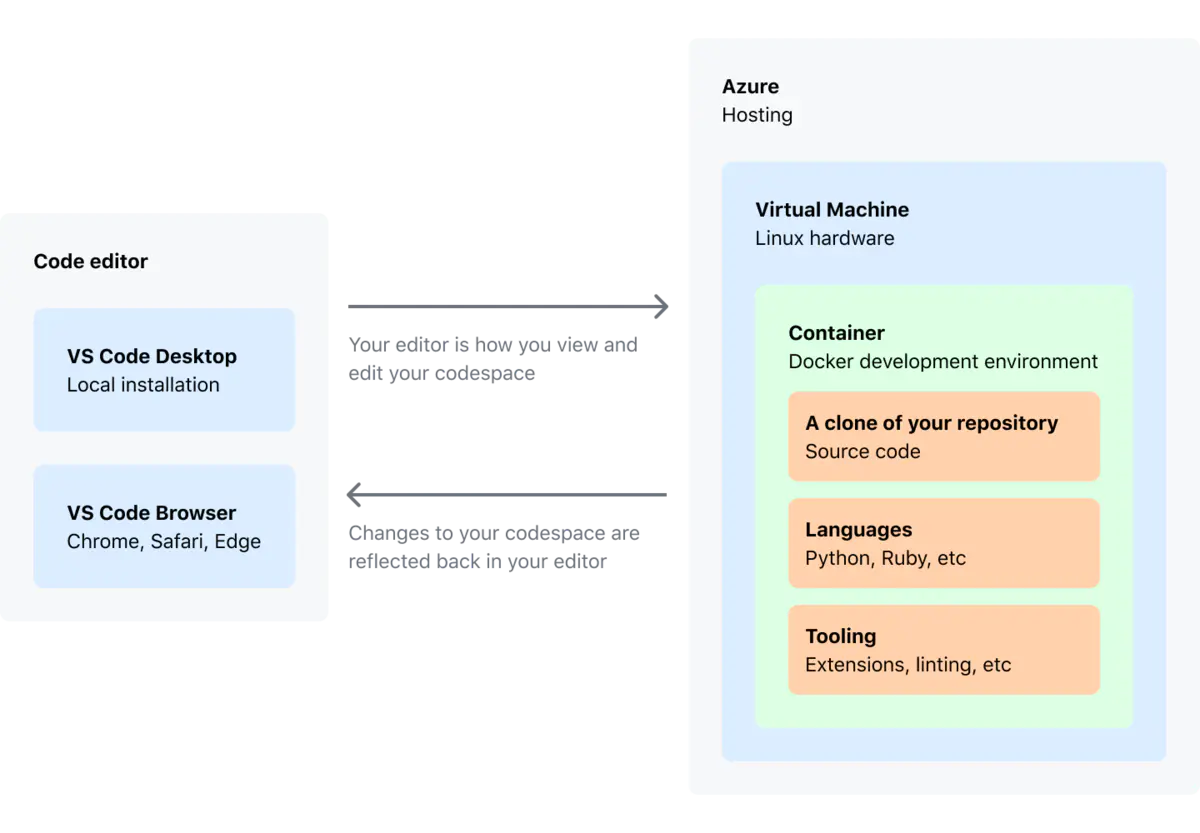
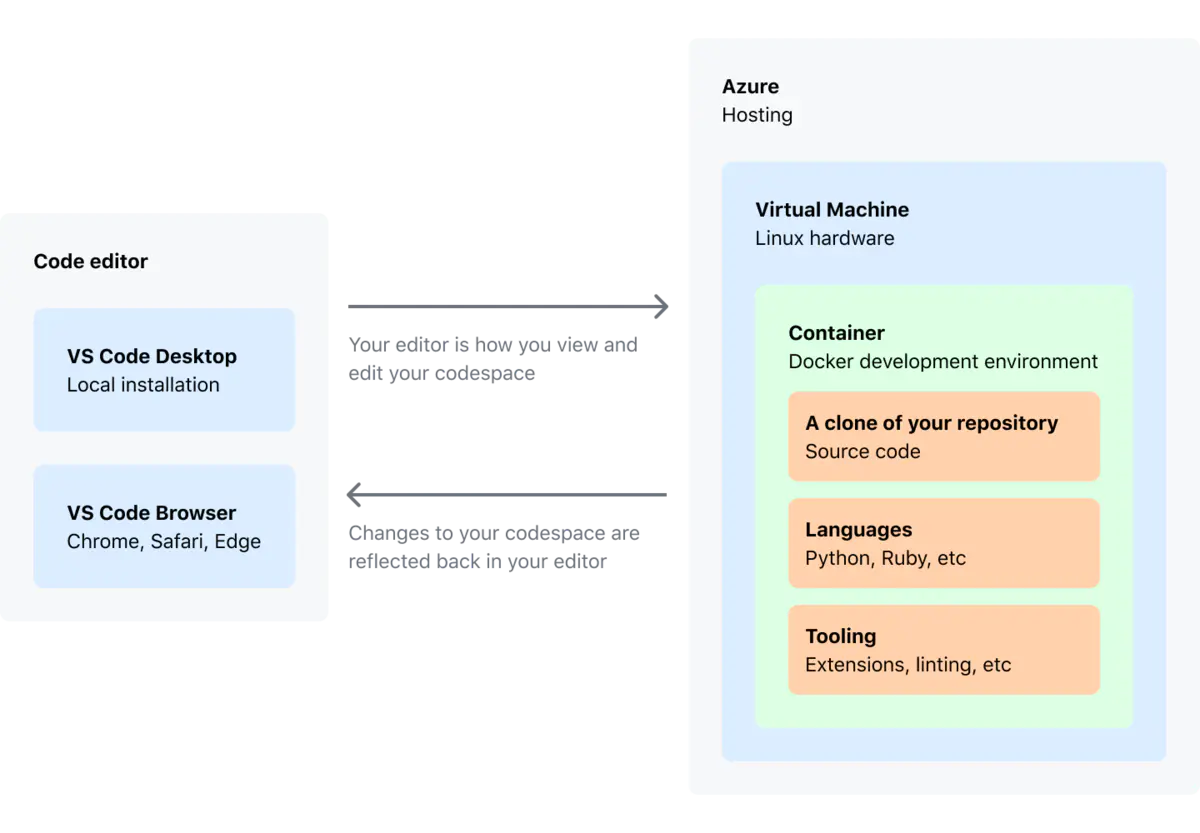
- 微软的Azure,就像阿里云一样,提供了很多云服务器
- 这些云服务器由很多虚拟机组成(用过ECS的读者应该很容易理解)
- 虚拟机上装了docker
- 作为GitHub个人开发者的咱们在页面上点击创建Codespaces
- 虚拟机上的docker创建一个容器,并且限制了4核8G内存32G硬盘
- 新建的docker容器中,代码被复制进来
- 网页版的vscode和docker容器建立联系
- 咱们可以愉快的写代码并且运行了,docker容器表现得就像个普通的linux服务器一样,处理着来自网页的各种命令
- 以上就是从创建到运行的过程了,但是等一下!JDK和Maven,好像捋的时候没有提到呀,这要是漏掉了,欣宸你也太水了,滚吧...
- 写了那么多docker方面的原创,JDK和Maven怎么来的这种关键信息自然是不会漏掉的,注意了,真像只有一个,看下图的黄色字体

- 容器的内容来自docker镜像,所以接下来会顺着这个思路去探寻真像
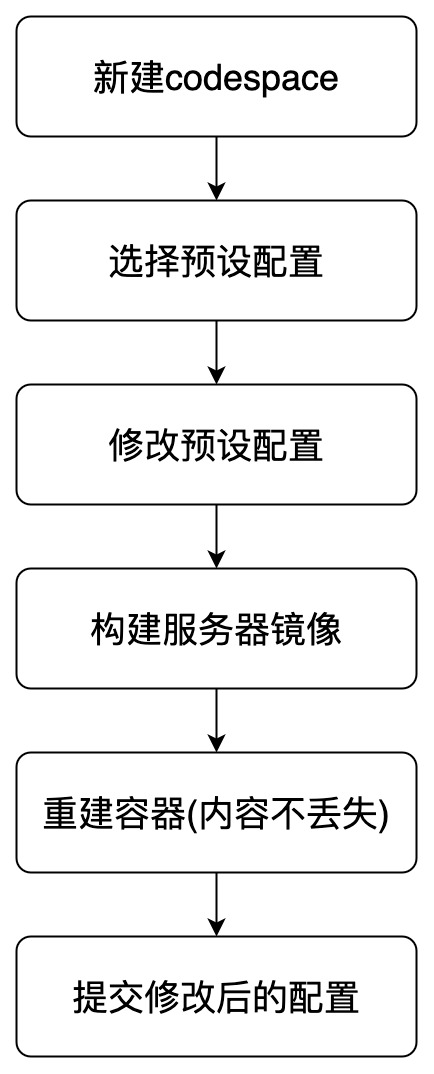
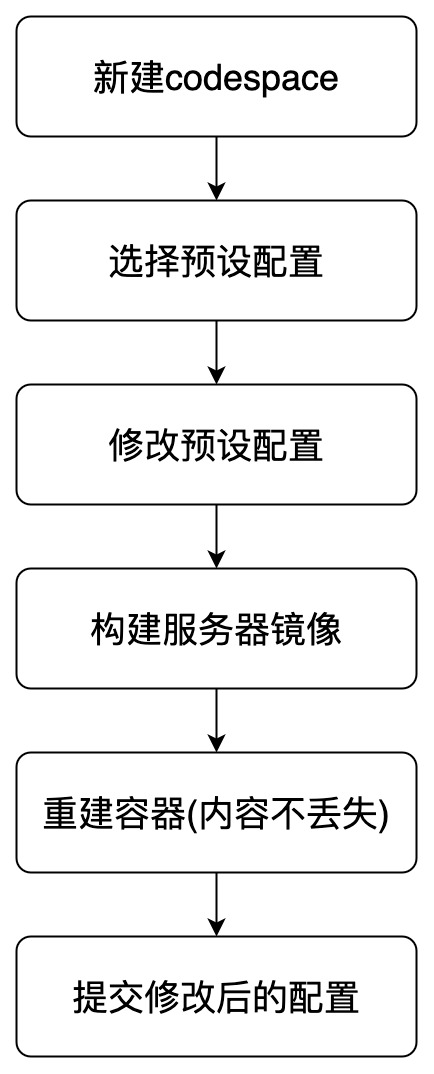
- 接下来按照下图的流程开始实践

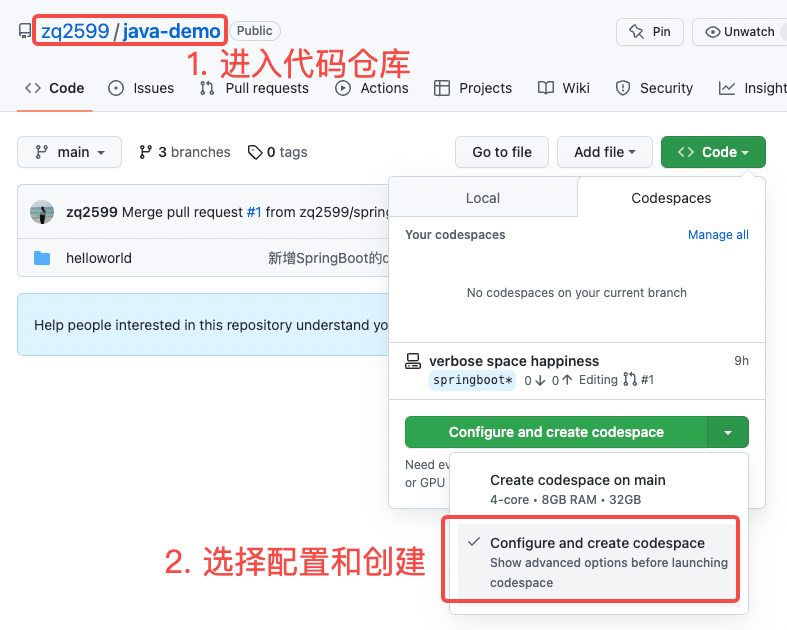
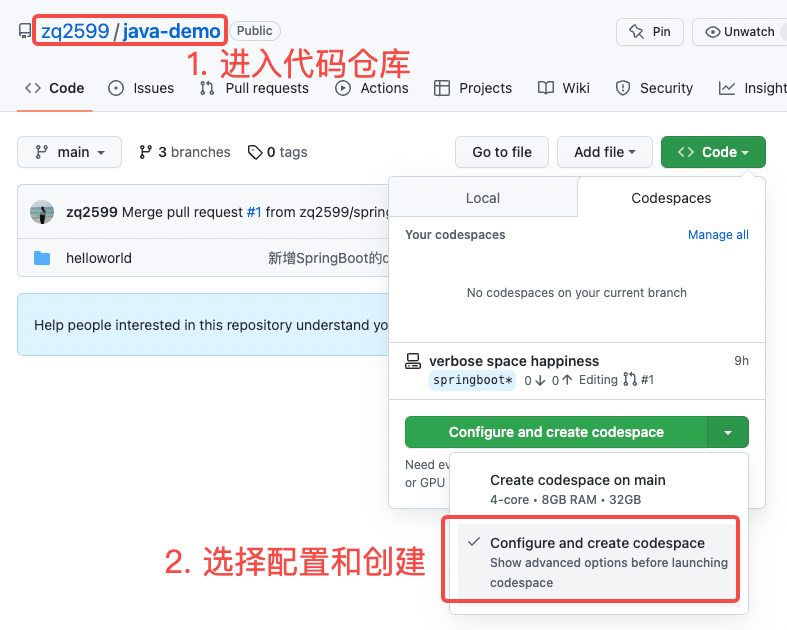
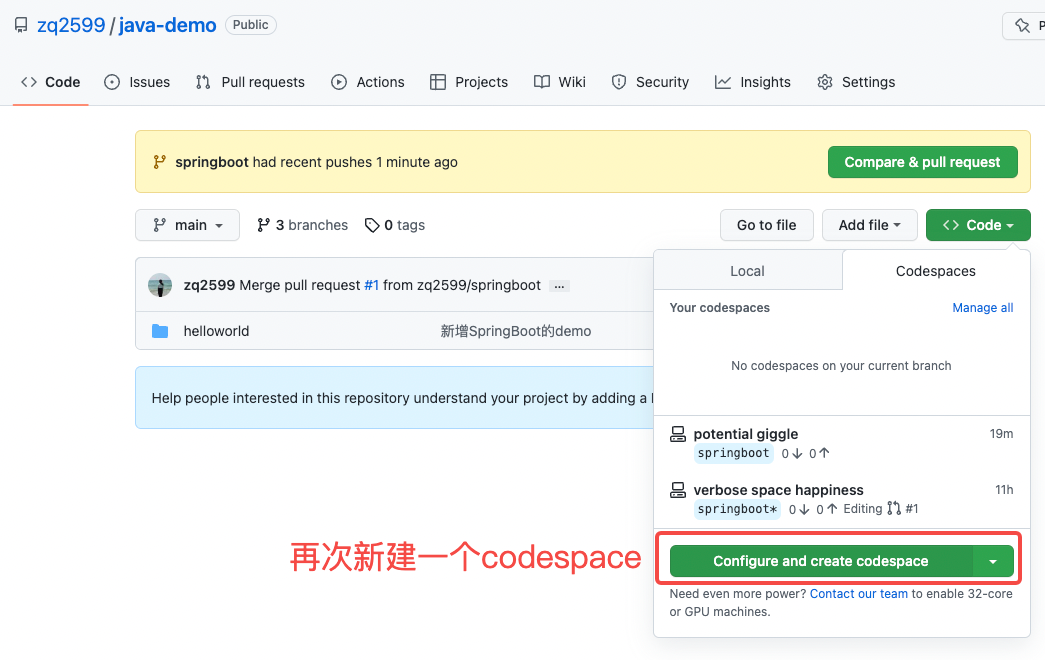
新建一个codespace,再配置它

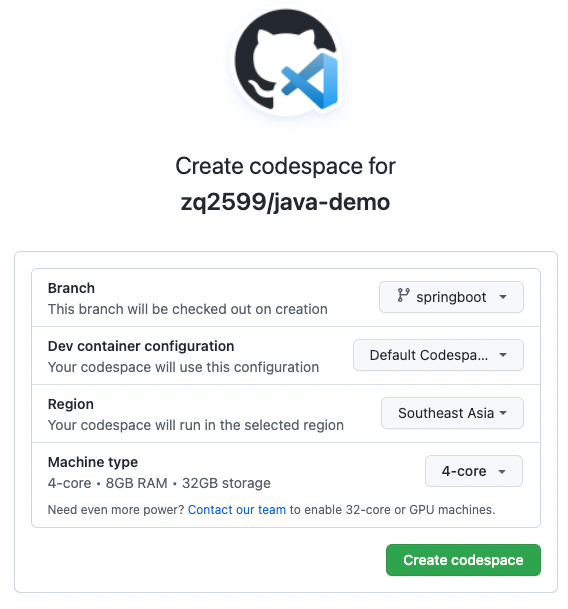
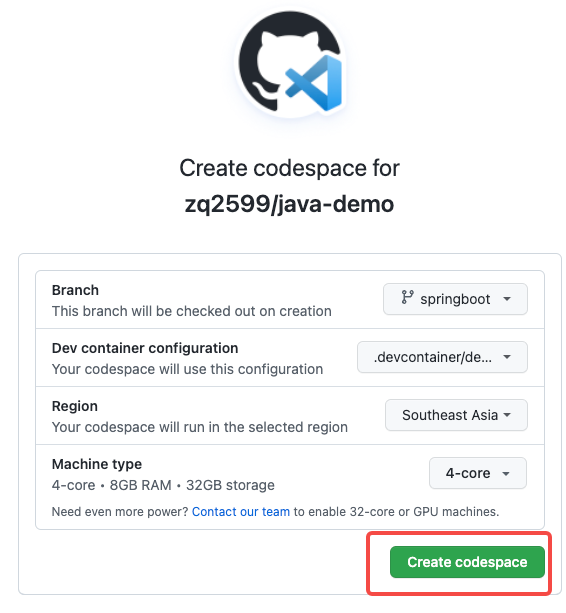
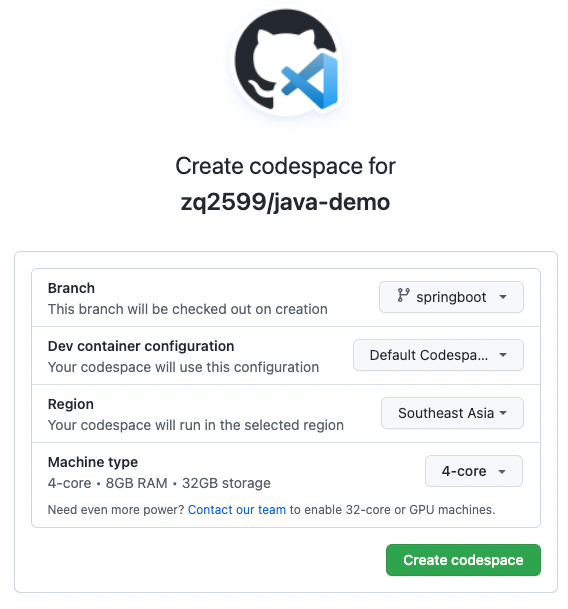
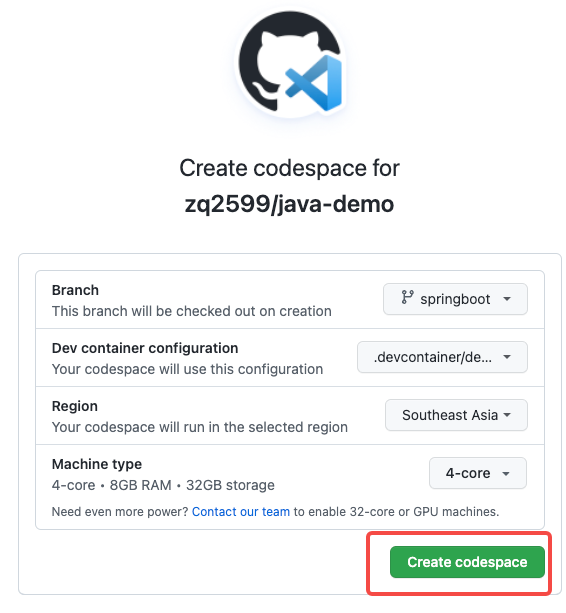
- 选择合适的分支,点击底部的Create codespace

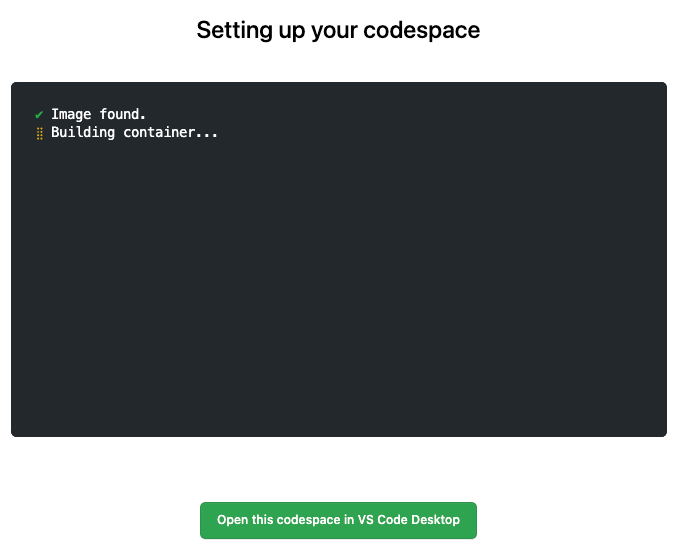
- 此刻会进入网页版vscode页面,一切都和前一篇咱们第一次创建codespace一样
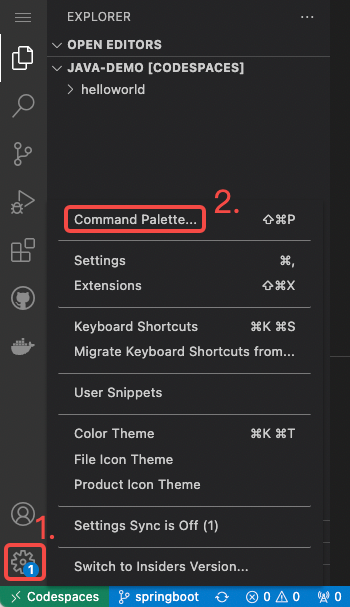
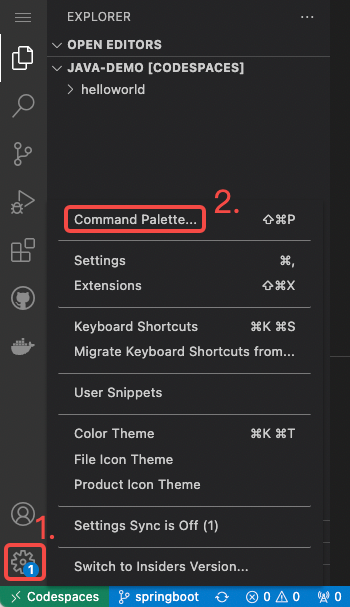
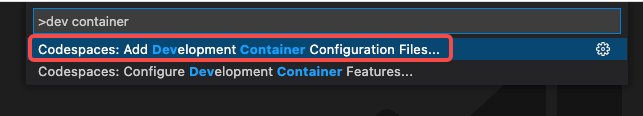
- 接下来开始配置容器了,如下图操作可以打开命令面板

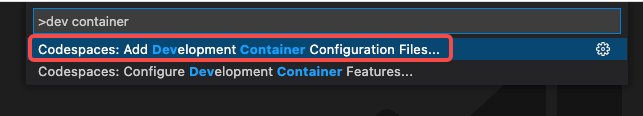
- 输入dev container,会过滤出两条记录,鼠标点击第一条Add Development Container Configuration Files...

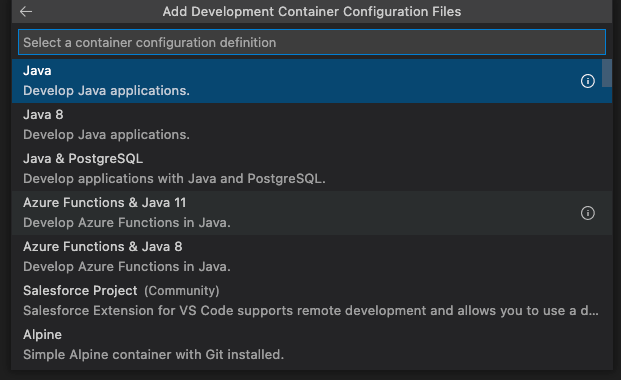
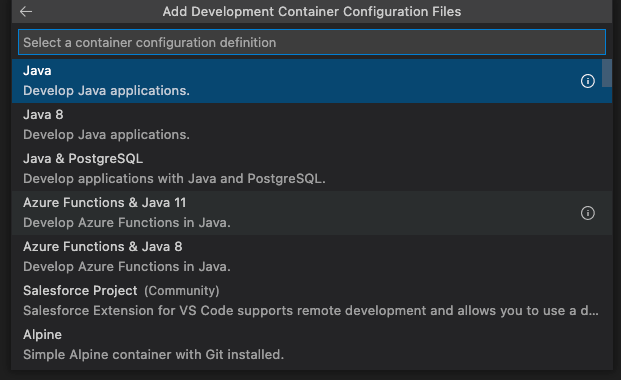
- 这时候会出现所有预定义好的配置,如下图,此时可以在输入框数据关键词过滤

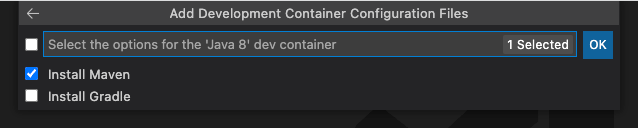
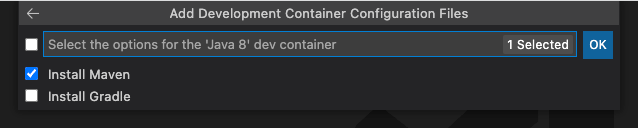
- 我这里就选Java 8,然后会提示让您继续选择,如Debian的系统版本,要不要Node.js,要不要Maven,要不要Gradle等

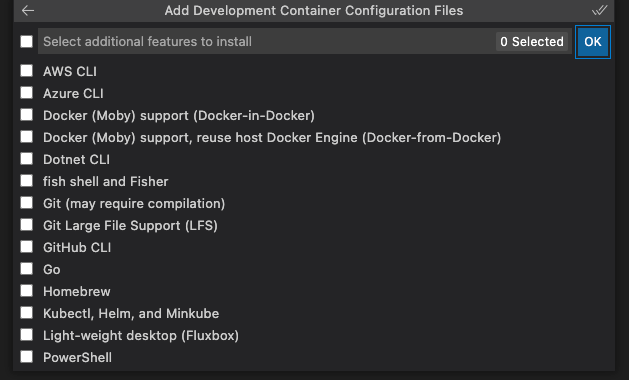
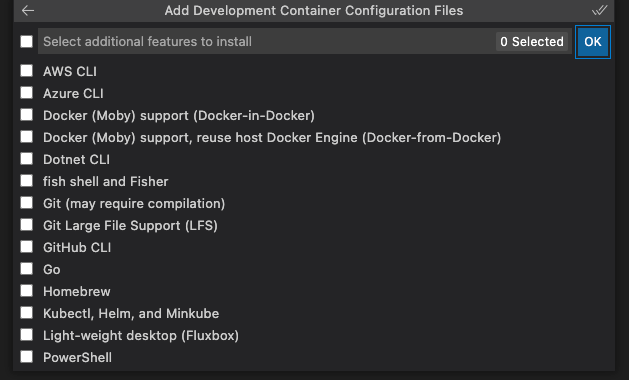
- 最后给出一堆软件列表,问你要不要预装,您可以按需选定

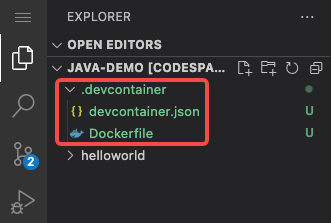
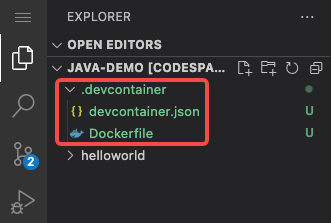
- 点击OK按钮完成选定,稍等数秒,发现代码仓库中新增了名为.devcontainer的文件夹,里面有两个文件:devcontainer.json和Dockerfile,这就是配置文件,它们是打造个性化服务器的关键

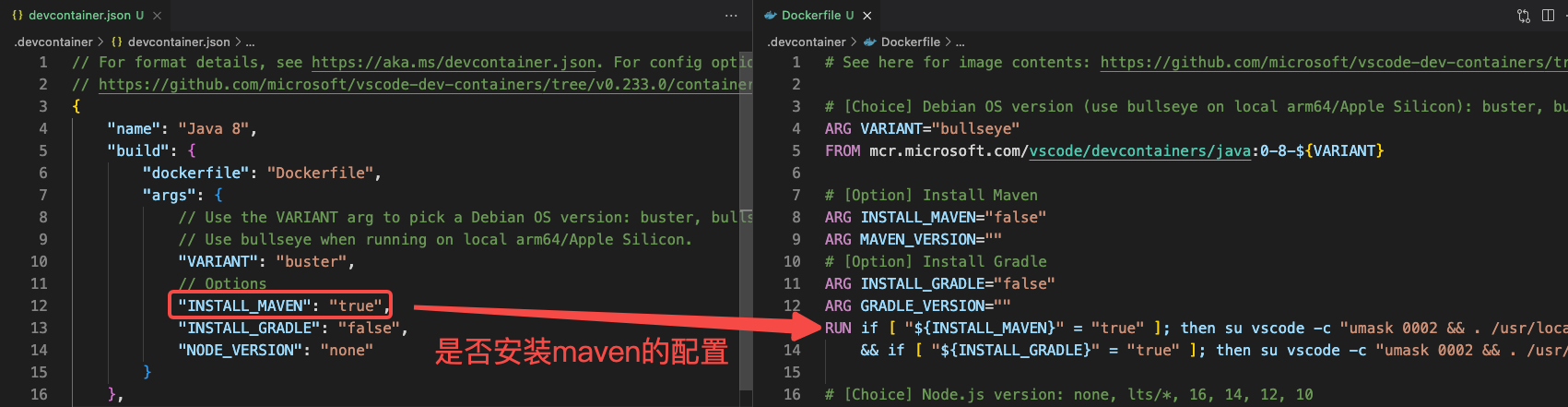
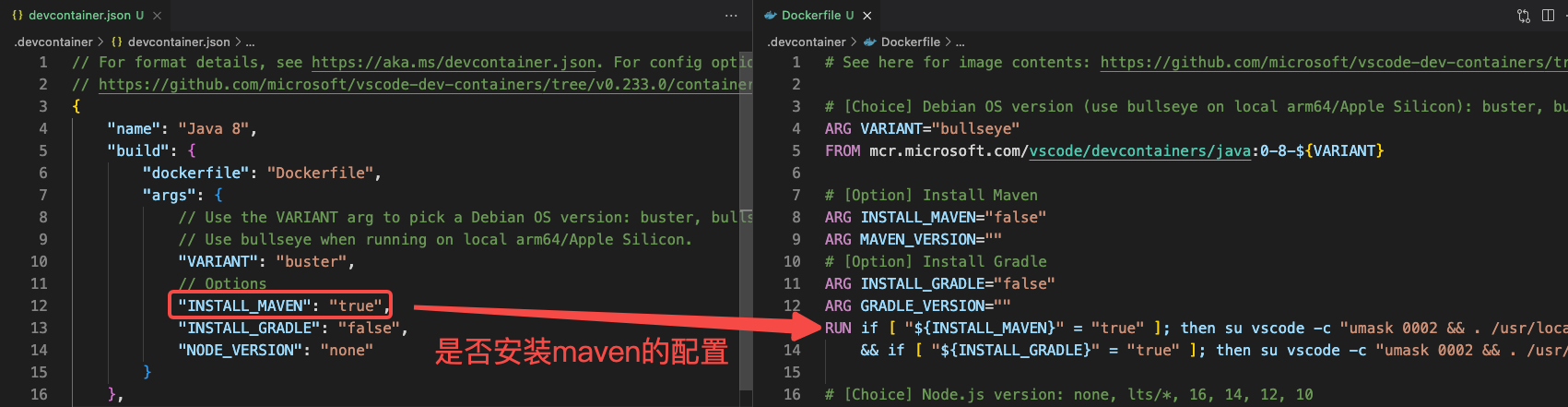
- 首先是Dockerfile文件,这是制作容器镜像的脚本,然后是devcontainer.json,显然这是个配置,里面有很多Dockerfile用到的配置项,如下图,刚才咱们对maven和gradle的选择就在devcontainer.json中保持着,然后在Dockerfile中用到

- 至此,真相大白:服务器用的是上述Dockerfile构建的镜像,另外还会工具devcontainer.json来做做一些配置,例如预装vscode插件,因此,定制Dockerfile和配置devcontainer.json,就能打造出个性化后台服务器
让配置生效
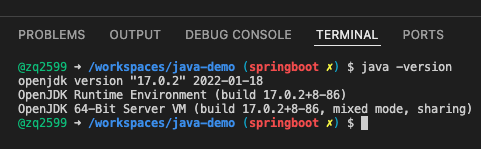
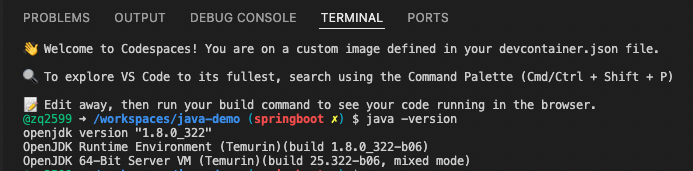
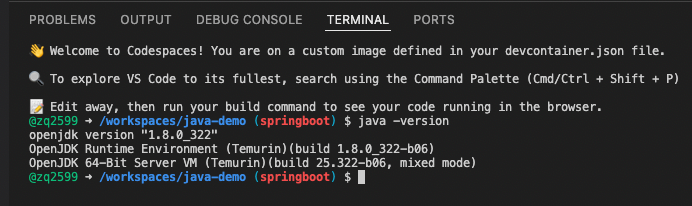
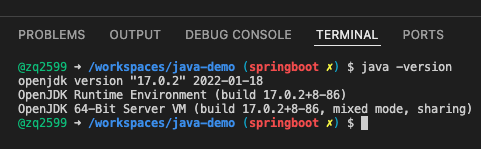
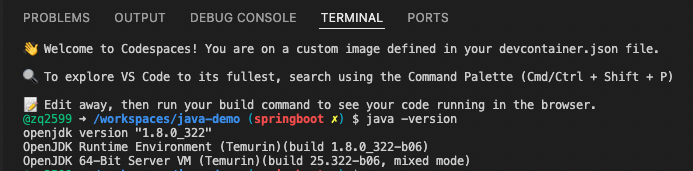
- 前面做了一些设置,结果也保存在devcontainer.json文件中了,但这些设置并没有生效,在控制台输入java -version检查一下,还是17

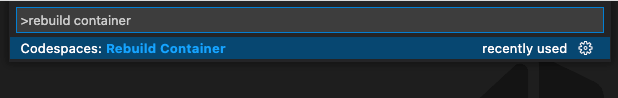
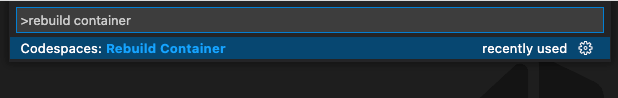
- 为了让刚才的配置生效,咱们需要用Dockerfile重新构建docker镜像,再重新创建容器,在命令面板中输入
rebuild container,选择唯一的过滤结果

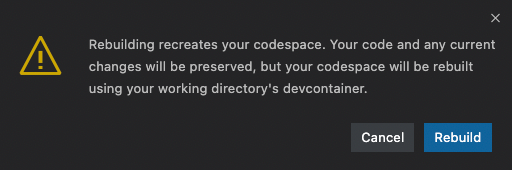
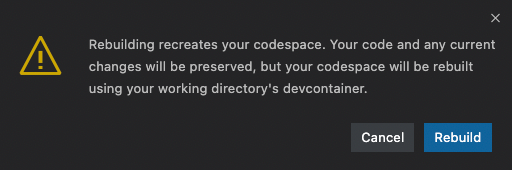
- 会弹出提示,大致是说东西会保留,但是codespace会重建,点击Rebuild


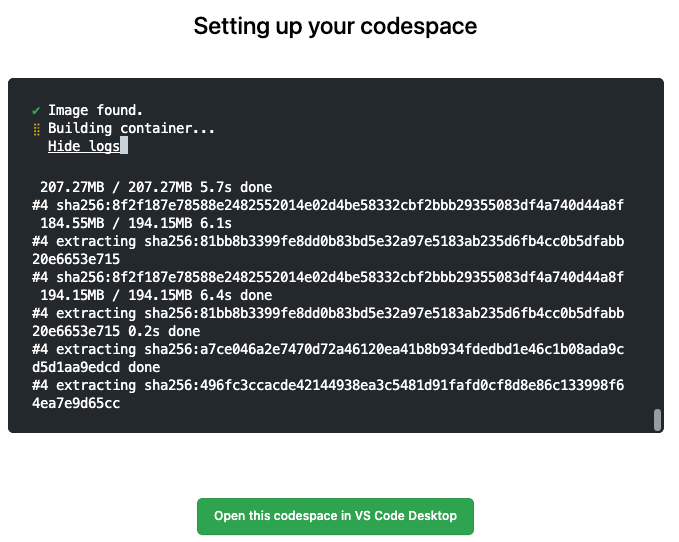
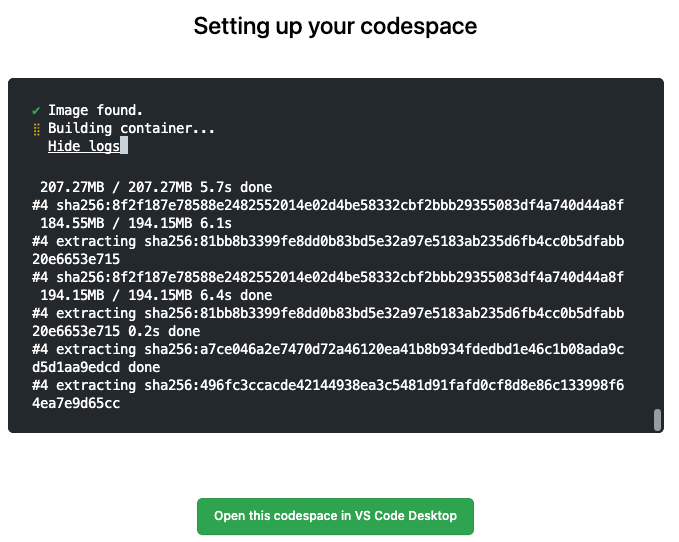
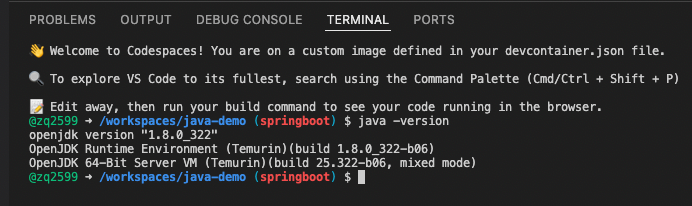
- 大约两三分钟后完成镜像构建和容器创建,vscode页面自动被打开,这一次,再去试试java -version命令,如下图,这版本号,1.8,如你我所愿

- 至此,咱们已经掌握了修改配置并且使其生效的方法,所谓的自定义配置,就是按照自己的需求去深入修改devcontainer.json和Dockerfile文件,使GitHub为我们构建出更个性化的镜像
保存配置
- 刚才做的配置都存放在devcontainer.json和Dockerfile文件中了,现在的问题是:如果后面新建一个codespace的时候,还能用这个配置吗?总不能每创建一个codespace就配置一次吧
- 保存配置的方法很简单:将devcontainer.json和Dockerfile文件也提交到GitHub仓库中即可,下次创建codespace的时候,就会根据这个配置新建容器
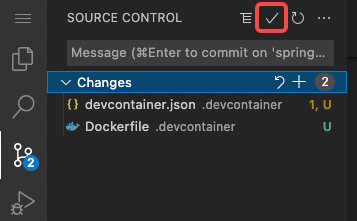
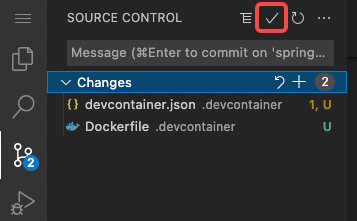
- 咱们来试试,提交操作如下图


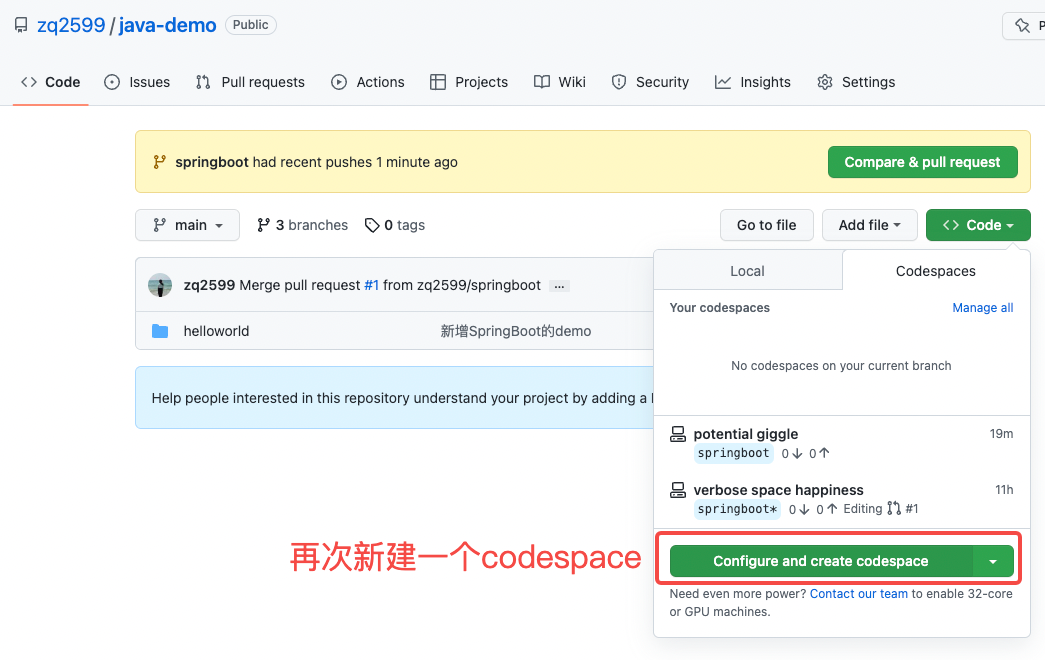
- 熟悉的操作,选好分支,点击Create codespace

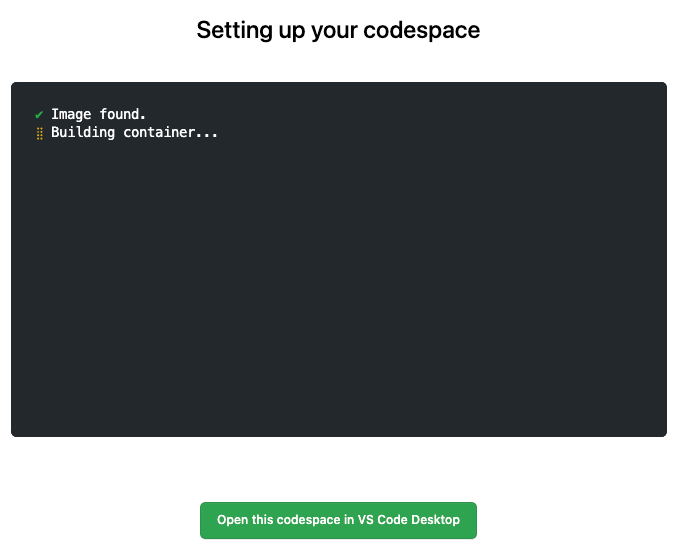
- 等待连接的页面,显示正在构建镜像,这就很像了,毕竟默认镜像是不需要构建的

- 进入vscode页面后,迫不及待的输入java -version,如下图,妥妥的1.8版本,存在仓库中的配置文件会参与容器镜像的构建,咱们的个性化配置可以长久保持并且始终生效了

- 至此,咱们已经掌握了如何配置容器并使之生效,也知道了如何保存这些配置,以便在创建新的codespace时使用,然而,仅仅只是知道如何修改配置并不能给我们带来什么,接下来的文章中,咱们去做一些实用的配置,做到更加贴近真实开发,敬请期待吧,欣宸原创不会让您失望
欢迎关注博客园:程序员欣宸
学习路上,你不孤单,欣宸原创一路相伴...
与Codespaces个性化后台服务器配置指南相似的内容: