不知道是否有Blazor用户羡慕过React或者Vue用户,在一些组件库中,它们就提供了在当前的组件预览对于组件的实时编辑并且预览?

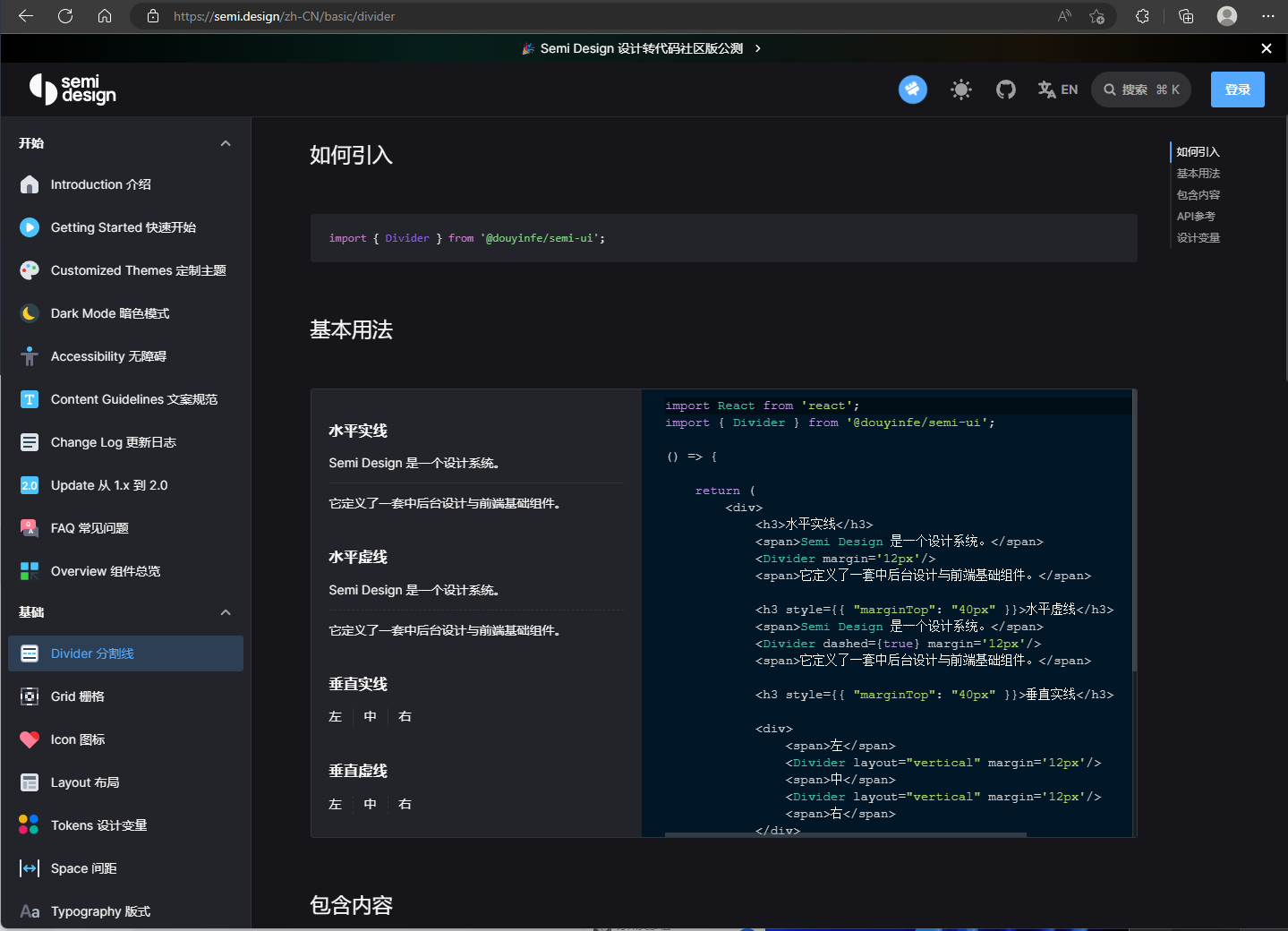
比如semi-design的这种
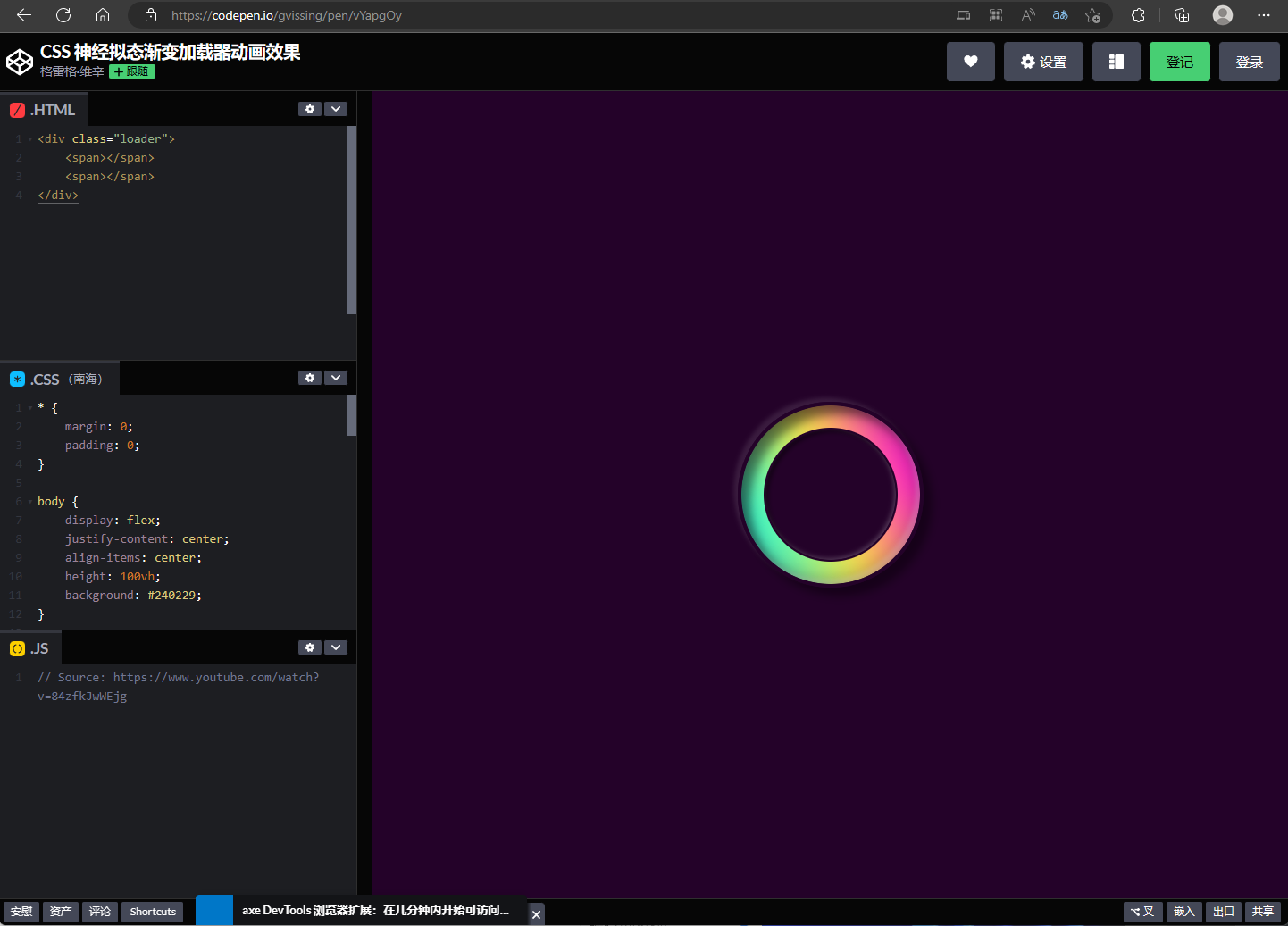
在比如codepen这种

由于Blazor的诞生时间对比现有的前端来说太短了,以至于这种在线编译的基本没有,
有时候在写界面的时候调试也是一种痛苦,导致Blazor用户痛苦连篇,所以我在这个您是否也有想在浏览器中实时的编辑代码并且渲染的想法? - tokengo - 博客园 (cnblogs.com)博客下继续开发,在基于OpenSumi一个开源的Ide结合开发
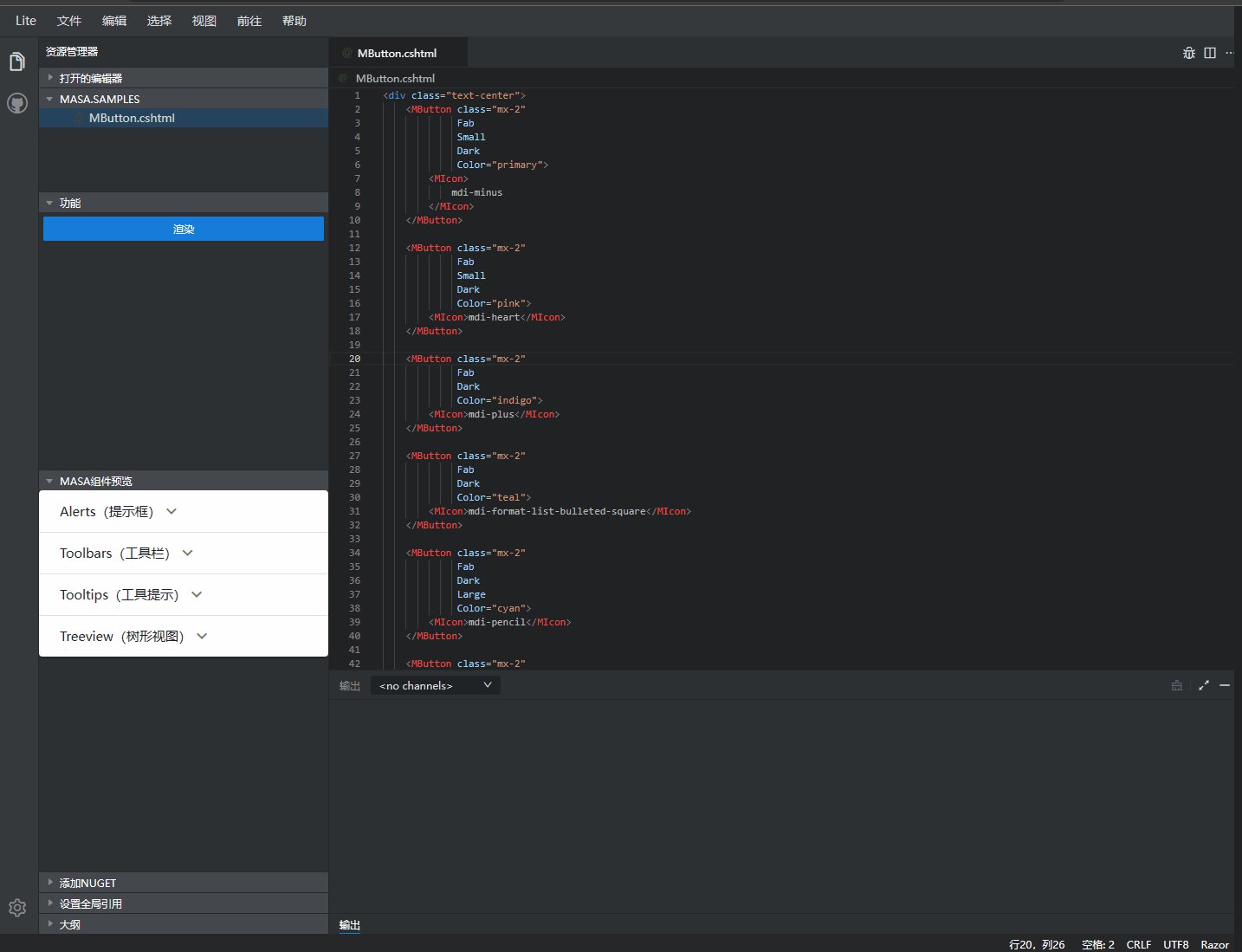
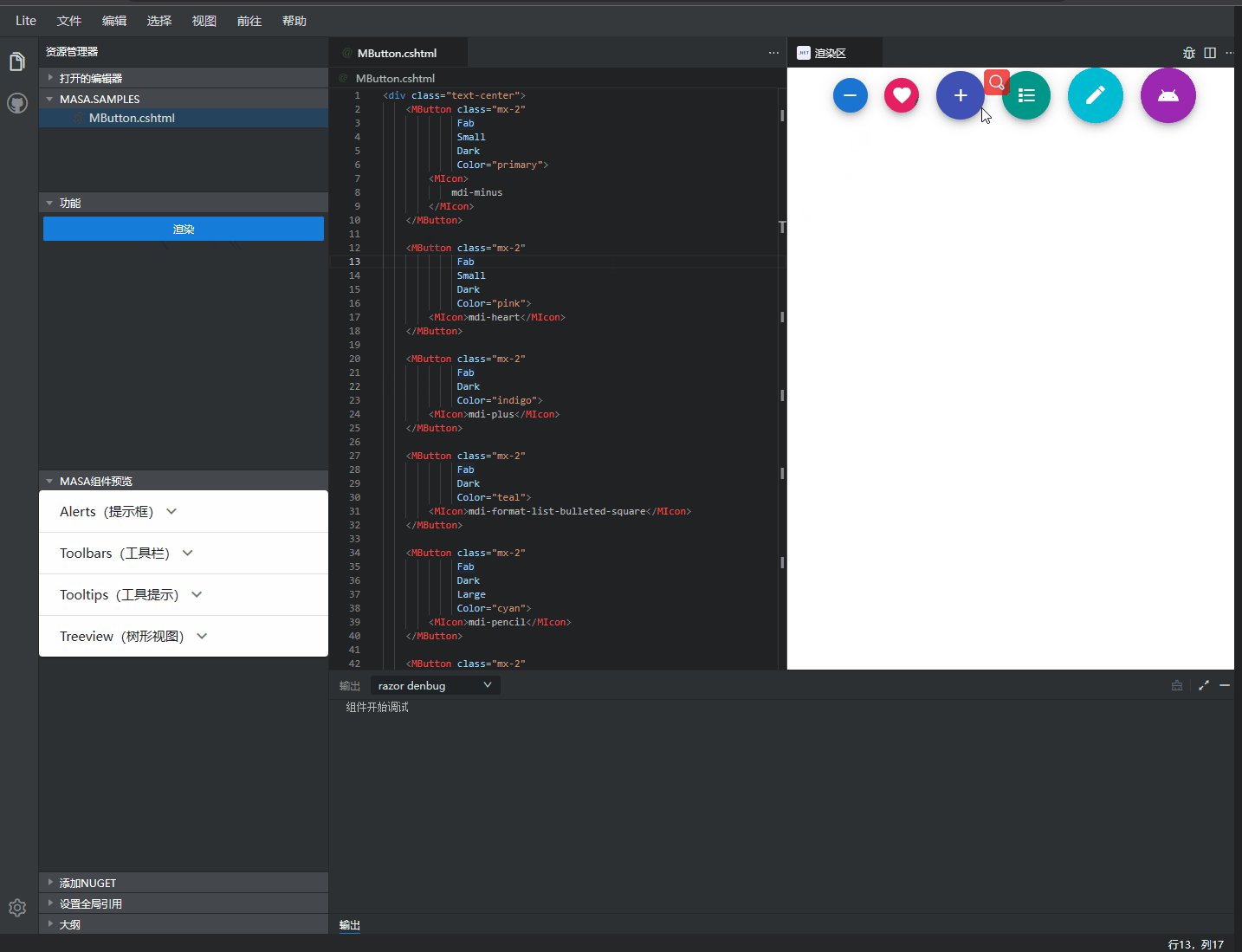
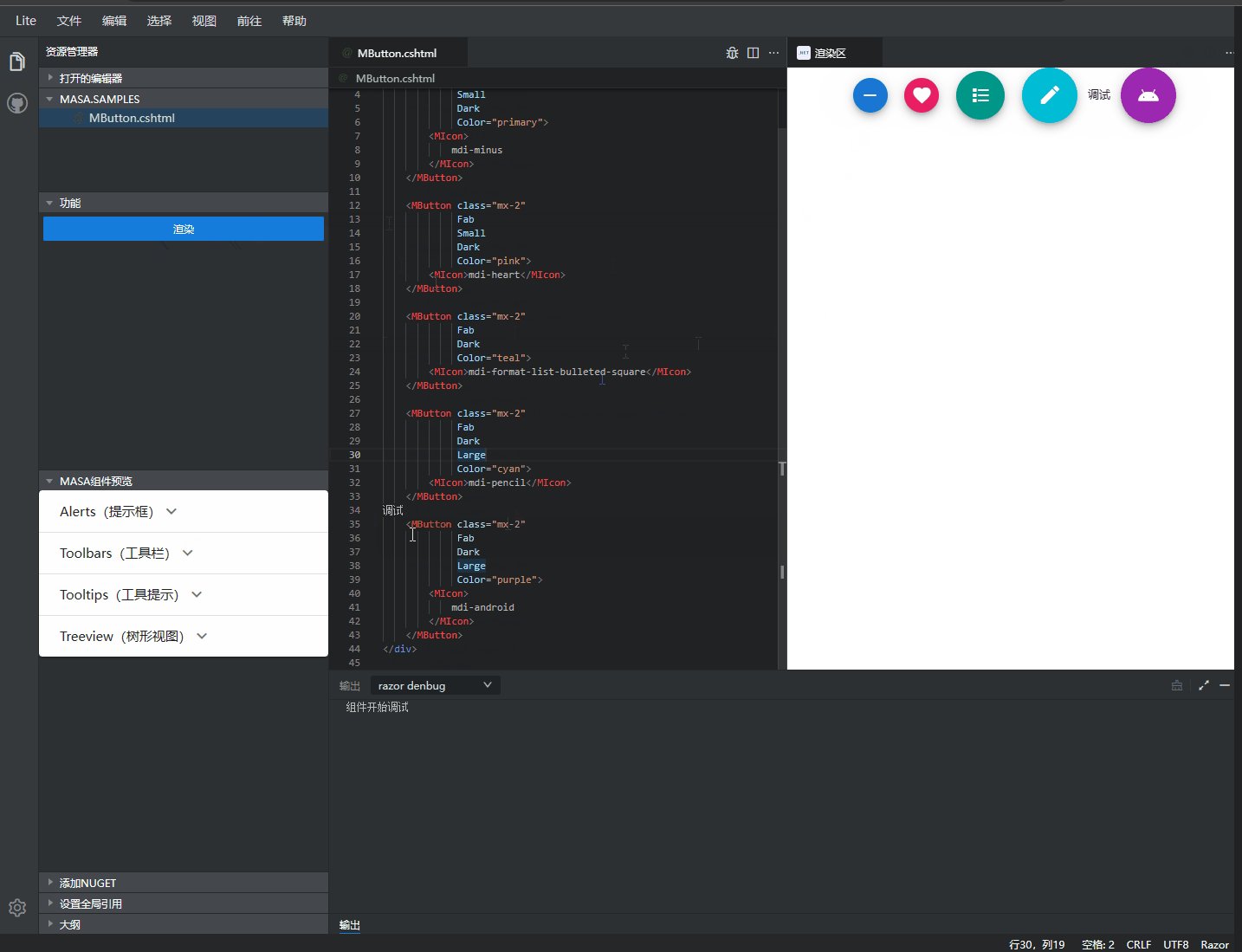
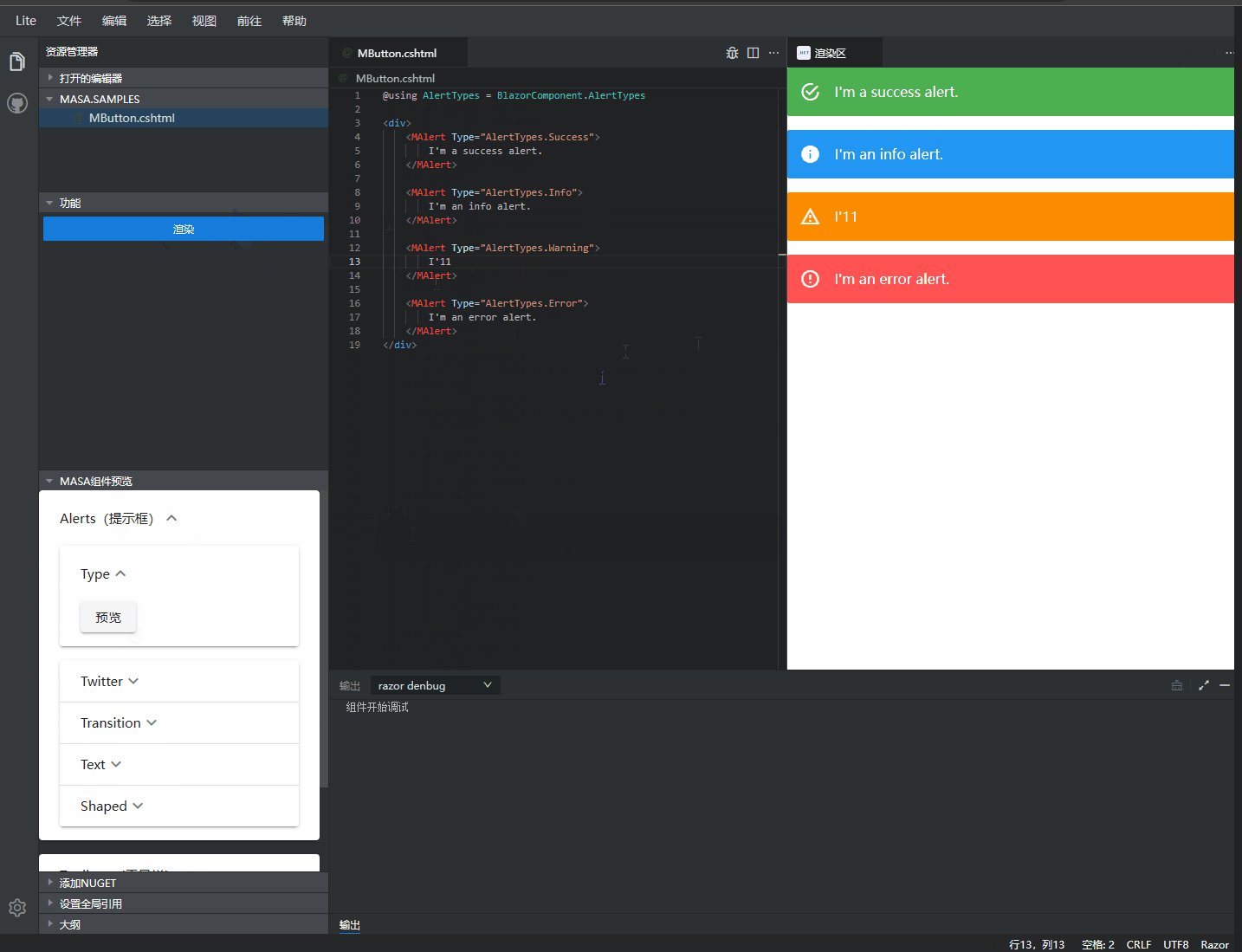
实现了在浏览器编辑razor代码并且和好的看到效果,效果如下:

可能有些人看着界面有些不太清楚如何使用
下面是使用的流程:

您也可以去Github获取代码修改,并且商用,它是开源的,协议是 Apache-2.0 license ,如果您有什么更好的项目,或者合作,可以与我们联系,目前项目只集成了Masa Blazor,也欢迎PR其他组件的支持!
希望大家可以一块推广Blazor,让更多人去了解Blazor,
目前我已经写过Blazor的一些相关的文档:
这些是之前对于Blazor的一些经验和一些技术分享,您有更好的技术和经验分享也可以一块交流
希望Blazor更好的发展
如果您对于IDE有更多的项目也可以联系我一块交流学习
再次分享一下目前的一些Blazor组件库:
(Masa Blazor)[https://docs.masastack.com/blazor/getting-started/installation]
(Bootstrap Blazor)[https://www.blazor.zone/]
IDE项目示例:
Blazor Code
您也可以在Gitee或者Github中下载Window应用程序版本 ,在体验上应用程序的体验会比WebAssembly更好,因为应用程序会使用本机的程序执行编译效果,
Blazor.Code: 支持Blazor动态编译 可以在webassembly下运行编译 内置Masa组件 (gitee.com)
一个热爱学习的token
qq交流群:737776595