在Avalonia中使用官方默认弹窗WindowNotificationManager
Views\MainWindow.axaml相关代码
<Window xmlns="https://github.com/avaloniaui"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:vm="using:ApplicationDemo.ViewModels"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" d:DesignWidth="800" d:DesignHeight="450"
x:Class="ApplicationDemo.Views.MainWindow"
Icon="/Assets/avalonia-logo.ico"
Title="ApplicationDemo">
<Design.DataContext>
<vm:MainWindowViewModel />
</Design.DataContext>
<Button Click="Button_OnClick">
卧槽你别点我
</Button>
</Window>
复制Views\MainWindow.axaml.cs相关代码
using Avalonia.Controls;
using Avalonia.Controls.Notifications;
using Avalonia.Controls.Primitives;
using Avalonia.Interactivity;
namespace ApplicationDemo.Views;
public partial class MainWindow : Window
{
private WindowNotificationManager? _manager;
public MainWindow()
{
InitializeComponent();
}
protected override void OnApplyTemplate(TemplateAppliedEventArgs e)
{
base.OnApplyTemplate(e);
_manager = new WindowNotificationManager(this) { MaxItems = 3 };
}
private void Button_OnClick(object? sender, RoutedEventArgs e)
{
_manager?.Show(new Notification("错误", "账号或密码错误!", NotificationType.Error));
}
}
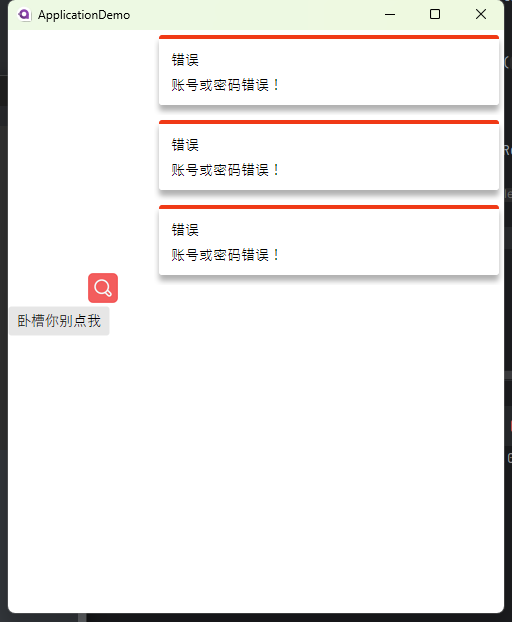
复制效果如图

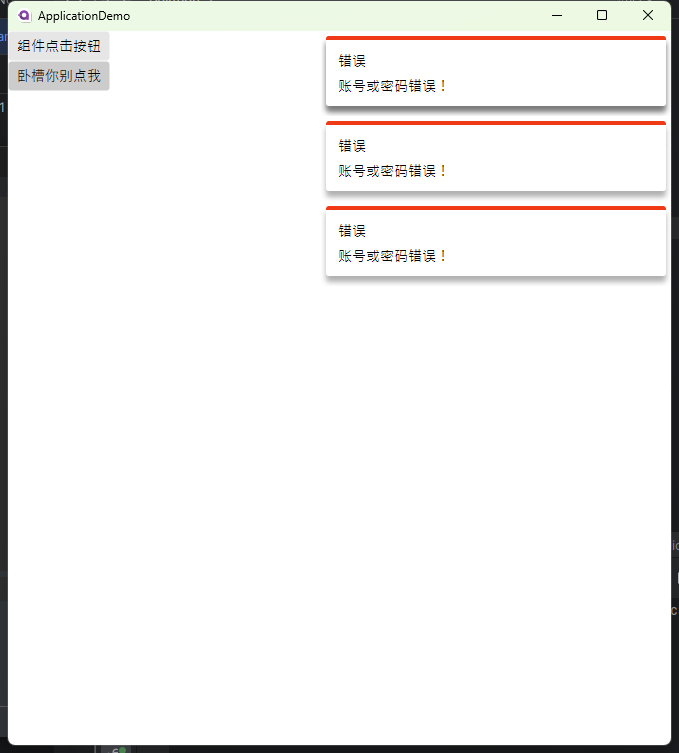
在组件中使用WindowNotificationManager
修改Views\MainWindow.axaml相关代码
<Window xmlns="https://github.com/avaloniaui"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:vm="using:ApplicationDemo.ViewModels"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:views="clr-namespace:ApplicationDemo.Views"
mc:Ignorable="d" d:DesignWidth="800" d:DesignHeight="450"
x:Class="ApplicationDemo.Views.MainWindow"
Icon="/Assets/avalonia-logo.ico"
Title="ApplicationDemo">
<Design.DataContext>
<vm:MainWindowViewModel />
</Design.DataContext>
<StackPanel>
<views:Demo></views:Demo>
<Button Click="Button_OnClick">
卧槽你别点我
</Button>
</StackPanel>
</Window>
复制新增Demo的UserControl组件,修改Demo.axaml代码
<UserControl xmlns="https://github.com/avaloniaui"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" d:DesignWidth="800" d:DesignHeight="450"
x:Class="ApplicationDemo.Views.Demo">
<Button Click="Button_OnClick">组件点击按钮</Button>
</UserControl>
复制修改Demo.axaml.cs代码
using Avalonia;
using Avalonia.Controls;
using Avalonia.Controls.Notifications;
using Avalonia.Interactivity;
using Avalonia.Markup.Xaml;
namespace ApplicationDemo.Views;
public partial class Demo : UserControl
{
private WindowNotificationManager? _manager;
public Demo()
{
InitializeComponent();
}
protected override void OnAttachedToVisualTree(VisualTreeAttachmentEventArgs e)
{
base.OnAttachedToVisualTree(e);
var topLevel = TopLevel.GetTopLevel(this);
_manager = new WindowNotificationManager(topLevel){ MaxItems = 3};
}
private void InitializeComponent()
{
AvaloniaXamlLoader.Load(this);
}
private void Button_OnClick(object? sender, RoutedEventArgs e)
{
_manager?.Show(new Notification("错误", "账号或密码错误!", NotificationType.Error));
}
}
复制效果如图