Photino是一组使用Web (HTML/CSS/JavaScript)UI创建桌面应用程序的技术。TryPhotino.io 维护 .NET 构建,并鼓励社区开发 Photino.Native 控件以用于其他语言和平台。我们鼓励并将支持Photino.CPP,Photino.Rust,Photino.Go等的开发。
首先我们创建一个.Net Core控制台项目,项目SDK最低6.0
在项目中添加wwwroot文件夹
修改项目文件
<Project Sdk="Microsoft.NET.Sdk.Razor">
<PropertyGroup>
<OutputType>WinExe</OutputType>
<TargetFramework>net7.0</TargetFramework>
<ImplicitUsings>enable</ImplicitUsings>
<Nullable>enable</Nullable>
</PropertyGroup>
<ItemGroup>
<PackageReference Include="Photino.Blazor" Version="2.5.0" />
</ItemGroup>
<ItemGroup>
<Content Update="wwwroot\**">
<CopyToOutputDirectory>Always</CopyToOutputDirectory>
</Content>
</ItemGroup>
</Project>
复制在wwwroot下面创建index.html,并且添加以下内容,用于启动托管Blazor项目,app的原生就是Blazor加载的位置
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Demo</title>
<base href="/" />
<link href="Demo.styles.css" rel="stylesheet" />
<style>
html, body {
font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif;
}
h1:focus {
outline: none;
}
a, .btn-link {
color: #0071c1;
}
.btn-primary {
color: #fff;
background-color: #1b6ec2;
border-color: #1861ac;
}
.valid.modified:not([type=checkbox]) {
outline: 1px solid #26b050;
}
.invalid {
outline: 1px solid red;
}
.validation-message {
color: red;
}
#blazor-error-ui {
background: lightyellow;
bottom: 0;
box-shadow: 0 -1px 2px rgba(0, 0, 0, 0.2);
display: none;
left: 0;
padding: 0.6rem 1.25rem 0.7rem 1.25rem;
position: fixed;
width: 100%;
z-index: 1000;
}
#blazor-error-ui .dismiss {
cursor: pointer;
position: absolute;
right: 0.75rem;
top: 0.5rem;
}
</style>
</head>
<body>
<div id="app">加载中...</div>
<div id="blazor-error-ui">
An unhandled error has occurred.
<a href="" class="reload">Reload</a>
<a class="dismiss">🗙</a>
</div>
<script src="_framework/blazor.webview.js"></script>
</body>
</html>
复制创建_Imports.razor文件,添加以下代码,文件用于Blazor的全局引用,减少razor文件使用using
@using System.Net.Http @using System.Net.Http.Json @using Microsoft.AspNetCore.Authorization @using Microsoft.AspNetCore.Components.Forms @using Microsoft.AspNetCore.Components.Routing @using Microsoft.AspNetCore.Components.Web @using Microsoft.AspNetCore.Components.Web.Virtualization @using Microsoft.JSInterop @using Microsoft.Extensions.Logging复制
创建App.razor文件,添加以下代码,以下代码是添加Blazor路由
@using Demo.Shared
<Router AppAssembly="@typeof(Program).Assembly">
<Found Context="routeData">
<RouteView RouteData="@routeData" DefaultLayout="@typeof(MainLayout)" />
</Found>
<NotFound>
<PageTitle>Not found</PageTitle>
<LayoutView Layout="@typeof(MainLayout)">
<p role="alert">Sorry, there's nothing at this address.</p>
</LayoutView>
</NotFound>
</Router>
复制创建Shared文件夹,在文件夹中创建MainLayout.razor,并且添加以下内容
@inherits LayoutComponentBase
<div>
@Body
<div>
复制创建Pages文件夹,在文件夹中创建Index.razor文件,并且添加页面功能,页面是一个点击按钮新增数量的功能,用于测试Blazor是否正常运行
@page "/"
<span>当前数量 @Count </span>
<button @onclick="OnClick">增加数量</button>
@code {
private int Count = 1;
private void OnClick()
{
Count++;
}
}
复制接下来我们修改Program.cs文件的代码,这里将是入口,
using Photino.Blazor;
namespace Demo;
public class Program
{
[STAThread]
public static void Main(string[] args)
{
var appBuilder = PhotinoBlazorAppBuilder.CreateDefault(args);
appBuilder.RootComponents.Add<App>("#app");
var app = appBuilder.Build();
app.MainWindow
.SetTitle("Photino Blazor Sample");
AppDomain.CurrentDomain.UnhandledException += (sender, error) =>
{
app.MainWindow.OpenAlertWindow("Fatal exception", error.ExceptionObject.ToString());
};
app.Run();
}
}
复制PhotinoBlazorAppBuilder.CreateDefault是创建了一个类似于WebApi的方法,用于托管我们的界面,
appBuilder.RootComponents.Add<App>("#app");是将App.razor的组件绑定到html的元素id为app的上面,加载的Blazor组件将直接渲染到dom上
app.MainWindow.SetTitle("Photino Blazor Sample");将启动一个窗体,SetTitle是设置窗体的标题,请注意启动方法必须加[STAThread]不然可能看不到效果,
然后我们启动一下项目,效果如图,当我们点击增加数量发现也是没问题的

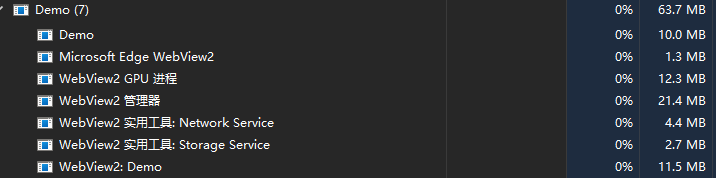
在发布以后启动的项目内存占用在63.7MB左右,对比MAUI来说很小了

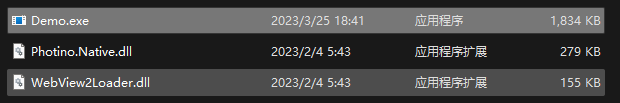
项目体积:
这个是发布的单文件,占用在3MB以内,占用也是非常小

在了解一下Photino如何实现
Photino.Blazor建立在Photino之上。通过使用Photino的NET。NET NuGet 包。其目的是使.NET开发人员能够轻松地使用Blazor Web UI创建.NET 6及更高版本的桌面应用程序,该UI可以在Windows,Linux和Mac上跨平台工作,而不是使用Windows Forms,Windows Presentation Foundation(WPF),Xcode,Swift或GTK等技术构建特定于操作系统的UI。它只是将 Blazor 功能添加到 .NET 包。
Photino.Blazor 不是服务器端 Blazor,也不是 WASM 客户端 Blazor。当 .NET(控制台)应用程序启动时,它使用完整的 .NET 6 框架。框架可以预安装在计算机上,也可以在“单个文件应用程序”的情况下与应用程序一起打包。在 Blazor 中执行所有 .NET 代码将重定向到与控制台应用相同的框架。
控制台应用程序进程以及本机窗口和浏览器控件的进程都使用相同的框架。这是通过在 photnio 中包含一些 Blazor 源代码来实现的。Blazor 项目并为此目的对其进行修改。
最低支持是.NET 6
如果你是桌面程序,建议用Blazor写界面和业务,运行平台就可以有多个选择了,比如Photnio,Photnio本身也是跨平台,你也可以直接在Linux中运行了,用了Blazor就不需要担心能不能跨平台了,
来着token的分享
学习交流:737776595