ChatGpt Web Server是使用Blazor Server模式部署的一个服务,所有的逻辑和代码执行都会在服务器执行,然后通过SignalR传输到前端渲染。通过这样模式,我们部署ChatGpt Web Server只需要新加坡服务器,不需要在搭建Gateway做中间层转发,并且ChatGpt Web Server访问非常快,对比Wasm模式的ChatGpt相应基本上是秒级,除非网络延迟太高,
阿里云购买地址:轻量应用服务器 (aliyun.com)
随意大小服务器,都可以使用
购买完成,请先保证服务器有Docker环境或者docker compoent
docker 安装教程 Ubuntu Docker 安装 | 菜鸟教程 (runoob.com)
Docker Compose安装教程
Docker Compose | 菜鸟教程 (runoob.com)
chat-server名称的docker容器docker run -p 80:80 -d --name chat-server registry.cn-shenzhen.aliyuncs.com/tokengo/chat-server
部署完成效果如图

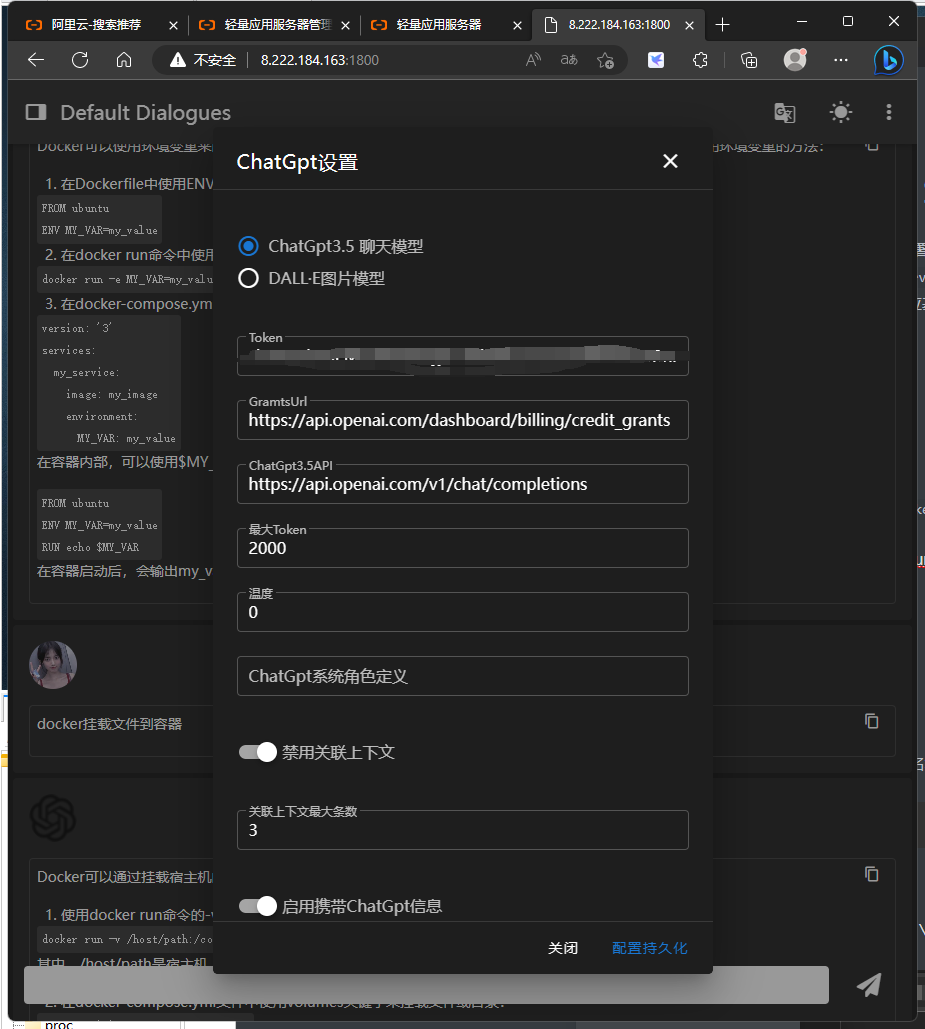
然后在设置中只需要设置 token即可

其他的不需要处理,只需要提供ChatGpt api Key即可使用Web Server,因为服务器在海外,代码执行HttpClient的时候是在服务器执行的,服务器本身就不需要技术就可以使用,所以api地址可以用官方默认的。
创建docker-compose.yml 并写入一下脚本,
services:
chat-server:
image: registry.cn-shenzhen.aliyuncs.com/tokengo/chat-server
container_name: chat-server
ports:
- 80:80
使用docker-compose up -d执行命令将创建容器
然后更加上图去使用程序即可
项目开源地址 :239573049/ChatGpt.Desktop: ChatGpt Dekstop support Android,IOS,Mac,Linux,Win,Web (github.com)
项目使用的UI组件推荐:MASA Blazor - 企业级多端组件库 (masastack.com)
来自token的分享
.Net 技术交流群:737776595
比JAVA更优秀的语言.NET