这是我们计划在今年晚些时候发布的最终.NET 8版本之前的两个候选版本中的第一个。大部分计划中的功能和变更都包含在这个候选版本中,可以供您尝试使用。您可以在文档中找到完整的ASP.NET Core在.NET 8中的新功能列表。一些领域(尤其是Blazor)仍然有一些重大的变更待完成,我们预计将在下一个.NET 8候选版本中完成这些变更。
以下是此预览版中的新功能摘要:
QuickGridusername属性有关ASP.NET Core在.NET 8中计划的更多详细信息,请查看GitHub上的完整ASP.NET Core .NET 8路线图。
要开始使用.NET 8 RC1中的ASP.NET Core,请安装.NET 8 SDK。
如果您使用Windows并使用Visual Studio,我们建议安装最新的Visual Studio 2022预览版。如果您使用Visual Studio Code,则可以尝试新的C# Dev Kit。
要将现有的ASP.NET Core应用程序从.NET 8预览7升级到.NET 8 RC1:
.net8.0.8.0.0-rc.1.*.8.0.0-rc.1.*另请参阅ASP.NET Core .NET 8中的破坏性变更的完整列表。
Kestrel中默认情况下不再启用HTTP/3。这个更改将Kestrel的HTTP协议行为恢复到.NET 7状态,但不同于所有.NET 8预览版本。
我们之所以恢复到.NET 7的行为,是因为启用HTTP/3会导致某些防病毒软件在启动带有调试的应用程序时提示是否允许网络访问。这不是一个良好的体验,因此在我们改进开发人员体验之前,我们将默认情况下禁用HTTP/3。
您可以通过设置您的端点允许的协议来为每个端点重新启用HTTP/3:
var builder = WebApplication.CreateBuilder(args);
builder.WebHost.ConfigureKestrel((context, options) =>
{
options.ListenAnyIP(5001, listenOptions =>
{
listenOptions.Protocols = HttpProtocols.Http1AndHttp2AndHttp3;
listenOptions.UseHttps();
});
});
复制或者,通过配置默认协议来重新启用HTTP/3:
var builder = WebApplication.CreateBuilder(args);
builder.WebHost.ConfigureKestrel((context, options) =>
{
options.ConfigureEndpointDefaults(listenOptions =>
{
listenOptions.Protocols = HttpProtocols.Http1AndHttp2AndHttp3;
listenOptions.UseHttps();
});
});
复制有关HTTP/3要求和配置的更多信息,请参阅在ASP.NET Core Kestrel Web服务器中使用HTTP/3。
在.NET 8预览7中,我们引入了对DI中键入服务的支持。从.NET 8 RC1开始,可以在使用最小API、基于控制器的API和SignalR中使用键入服务。要利用新的键入服务支持,请使用属性注释目标参数[FromKeyedServices("keyName")]。
以下示例展示了最小API和控制器中的支持:
using Microsoft.AspNetCore.Mvc;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddKeyedSingleton<ICache, BigCache>("big");
builder.Services.AddKeyedSingleton<ICache, SmallCache>("small");
builder.Services.AddControllers();
var app = builder.Build();
app.MapGet("/big", ([FromKeyedServices("big")] ICache bigCache) => bigCache.Get("date"));
app.MapGet("/small", ([FromKeyedServices("small")] ICache smallCache) => smallCache.Get("date"));
app.MapControllers();
app.Run();
public interface ICache
{
object Get(string key);
}
public class BigCache : ICache
{
public object Get(string key) => $"Resolving {key} from big cache.";
}
public class SmallCache : ICache
{
public object Get(string key) => $"Resolving {key}
from small cache.";
}
[ApiController]
[Route("/cache")]
public class CustomServicesApiController : Controller
{
[HttpGet("big-cache")]
public ActionResult<object> GetOk([FromKeyedServices("big")] ICache cache)
{
return cache.Get("data-mvc");
}
}
public class MyHub : Hub
{
public void Method([FromKeyedServices("small")] ICache cache)
{
Console.WriteLine(cache.Get("signalr"));
}
}
复制在.NET 8中,我们一直在增加Blazor的功能,以便您可以使用Blazor组件来满足您的所有Web UI需求。您现在可以根据请求静态地从服务器呈现Blazor组件,逐渐增强体验,增强导航和表单处理,流式服务器呈现更新,并根据需要添加丰富的交互性,使用Blazor Server或Blazor WebAssembly。为了优化应用程序的加载时间,Blazor还可以在运行时自动选择是使用Blazor Server还是Blazor WebAssembly。
这些新的Blazor功能现在都已由Blazor Web App项目模板为您设置。在此版本中,Blazor Web App模板已进行清理和改进,具有几个用于配置不同场景的新选项。
Blazor Web App现在具有以下选项:
如果同时选择了WebAssembly和Server渲染模式,那么模板将使用自动渲染模式。自动渲染模式将在下载.NET运行时和应用程序包到浏览器时首先使用Server模式。一旦运行时下载完成,自动模式将切换开始使用WebAssembly渲染模式。
默认情况下,Blazor Web App模板将在单个项目中启用静态和交互式服务器呈现。如果还启用了WebAssembly渲染模式,则项目将包括一个额外的客户端项目,用于您的基于WebAssembly的组件。来自客户端项目的构建输出将下载到浏览器并在客户端上执行。使用WebAssembly或Auto渲染模式的任何组件必须从客户端项目构建。
Blazor Web App模板具有清理的文件结构:
组件名称和内容已进行了清理,以匹配其功能:
组件现在更加简洁和简单:App
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" /> <base href="/" /> <link rel="stylesheet" href="bootstrap/bootstrap.min.css" /> <link rel="stylesheet" href="app.css" /> <link rel="stylesheet" href="BlazorApp51.styles.css" /> <link rel="icon" type="image/png" href="favicon.png" /> <HeadOutlet /> </head> <body> <Routes /> </body> </html>复制
我们对模板中的组件进行了几处更改:App
RoutesMainLayoutsupress-errorRoutes和HeadOutlet组件。根组件需要是静态的,因为它呈现Blazor脚本,脚本标记不能动态删除。您还不能直接从组件使Blazor路由器具有交互性,因为它具有渲染片段参数,这些参数不可序列化。从静态组件渲染的交互组件必须具有可序列化的参数。RoutesRoutesHeadOutletAppAppRoutes您现在可以使用方法AddAdditionalAssemblies()配置用于发现静态服务器呈现的Blazor组件的额外程序集:
app.MapRazorComponents<App>()
.AddAdditionalAssemblies(typeof(Counter).Assembly);
复制我们已将Blazor路由实现与ASP.NET Core路由统一。此统一为Blazor路由器添加了以下功能的支持:
您现在可以调用NavigationManager.Refresh()以触发页面刷新。这将使用增强的页面导航(
如果可能)来刷新页面。否则,它将触发完整的页面刷新。要强制执行完整的页面刷新,请使用NavigationManager.Refresh(forceReload: true)。
QuickGrid组件现在将任何额外的属性传递给呈现的元素:QuickGrid
<QuickGrid Items="@FilteredPeople" custom-attribute="somevalue" class="custom-class-attribute">复制
感谢@ElderJames的贡献!
新API可以用于确定字段是否有效,而无需获取验证消息:EditContext.IsValid(FieldIdentifier)。
感谢@ElderJames的贡献!
您现在可以在运行时配置WebAssembly上运行时的各种.NET运行时选项,使用函数configureRuntime:
<script>
Blazor.start({
configureRuntime: dotnet => {
dotnet.withEnvironmentVariable("CONFIGURE_RUNTIME", "true");
}
});
</script>
复制现在可以从.Blazor.runtime访问.NET运行时实例。
有关在WebAssembly上运行时的.NET运行时选项和API的更多详细信息,请参阅https://github.com/dotnet/runtime/blob/main/src/mono/wasm/runtime/dotnet.d.ts。
新的MSBuild选项可以在执行预先编译(AOT)编译到WebAssembly后删除编译方法的.NET IL。此新的修剪模式根据我们的测试将_framework文件夹的大小减小了1.7%到4.2%。
<PropertyGroup>
<RunAOTCompilation>true</RunAOTCompilation>
<WasmStripILAfterAOT>true</WasmStripILAfterAOT>
</PropertyGroup>
复制此设置将修剪大多数编译方法的IL代码,包括库中的方法和应用程序中的方法。并非所有编译方法都可以修剪,因为一些方法仍然需要.NET解释器在运行时使用。
如果在使用此新的修剪选项时遇到任何问题,用于AOT编译的WebAssembly应用程序,请通过在dotnet/runtime repo的GitHub上提出问题来告诉我们。
username属性为了简化映射的身份API并更紧密地与现有的Identity UI对齐,已移除了username属性。现在,用户名和电子邮件是相同的,并且字段将在将来的命名中使用(或在注册用户时)。username -> Email -> NewEmail
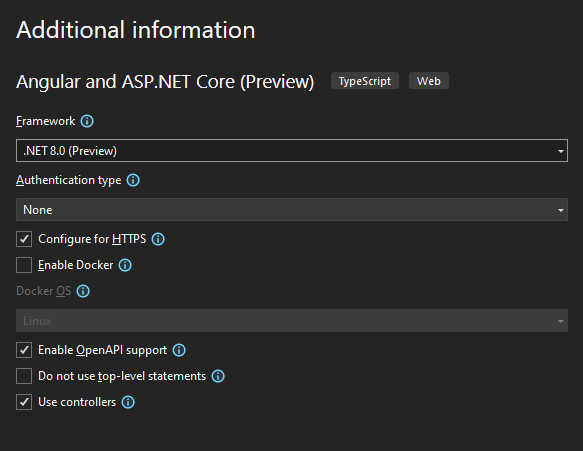
Visual Studio模板用于使用ASP.NET Core与流行的前端JavaScript框架(如Angular、React和Vue)现在支持标准的.NET模板选项,包括指定目标.NET框架版本、启用OpenAPI支持等等。

在.NET 8 RC1中,我们已将新的度量重命名为遵循OpenTelemetry Semantic Conventions。这个更改基于用户和库作者关于如何命名其自己的计数器的反馈。OpenTelemetry是一种现有的已建立标准,.NET的内置度量和更广泛的.NET生态系统遵循该标准是有益的。
http.server.request.duration和http.server.active_requests计数器完全匹配。.enqueued-requests重命名为rate_limiting.queued_requests`。
rate-limiting.current-requests重命名为rate_limiting.concurrent_requests。rate-limiting.denied-requests重命名为rate_limiting.denied_requests。dns.resolver.query_duration和dns.resolver.query_count计数器完全匹配。我们已将命名的度量计数器添加到ASP.NET Core度量文档中。
在ASP.NET中,基于Redis的输出缓存存在已知的回归问题(在.NET 8中首次引入,在Preview 6中宣布);此功能在RC1中将无法工作。已经找到了原因,并在RC2中解决了此问题。
Blazor Web App模板创建多个计数器组件
Blazor Web App在启用交互式WebAssembly组件时采用了不必要的解决方案。模板生成了两个组件:1. 在客户端项目中带有渲染模式属性的组件,2. 服务器项目中使用客户端组件的页面。这个解决方案是不必要的。可以在将其指令复制到客户端项目后,将服务器项目中的组件删除。然后在Program.cs中调用Counter以便可以发现该组件。`
我们希望您喜欢在.NET 8中的ASP.NET Core的这个预览版本。通过在GitHub上提交问题来告诉我们您对这些新改进的看法。
感谢您尝试ASP.NET Core!
原文: https://devblogs.microsoft.com/dotnet/asp-net-core-updates-in-dotnet-8-rc-1/#servers