上一篇文章主要讲了Visual Studio Code安装C#开发工具包并编写ASP.NET Core Web应用有兴趣的同学可以去看看,今天咱们主要是要讲讲如何在VS Code中调试和发布ASP.NET Core Web应用。
Visual Studio Code安装C#开发工具包并编写ASP.NET Core Web应用👉
launch.json文件是 Visual Studio Code 中用于配置调试环境的文件。它定义了调试会话的各种参数和选项,可以帮助您启动和控制调试过程。
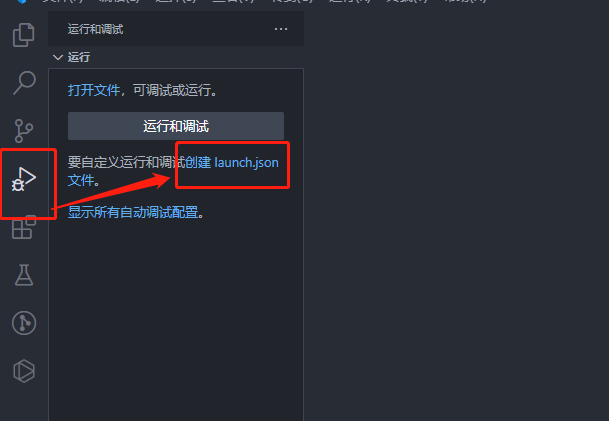
找到运行调试选择=>创建launch.json文件=>configurations中添加项目调试配置

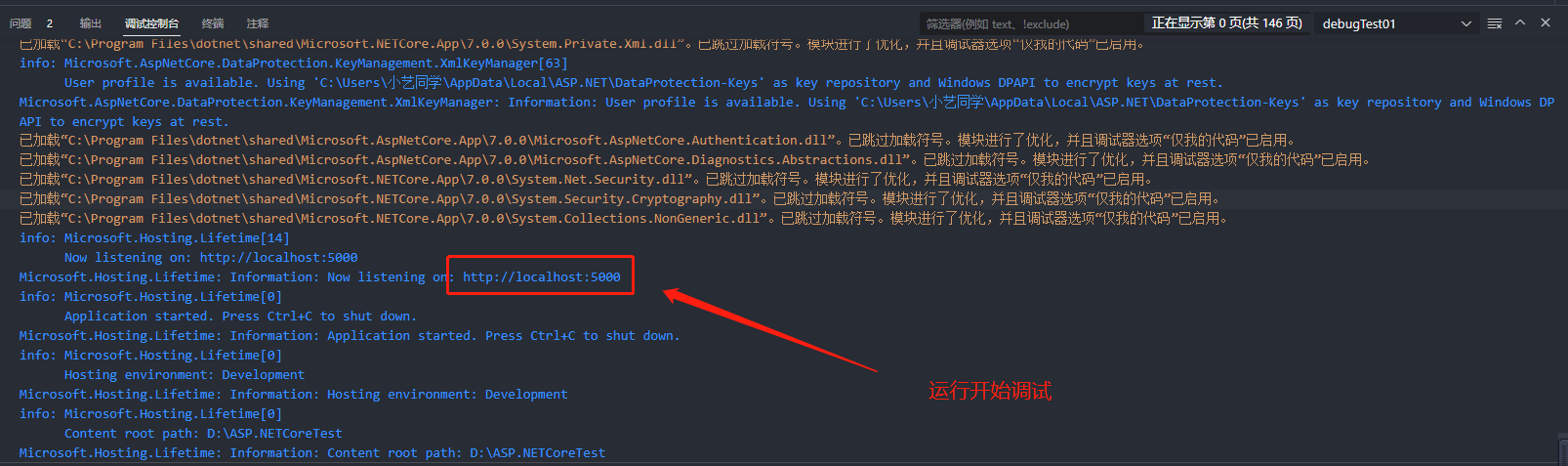
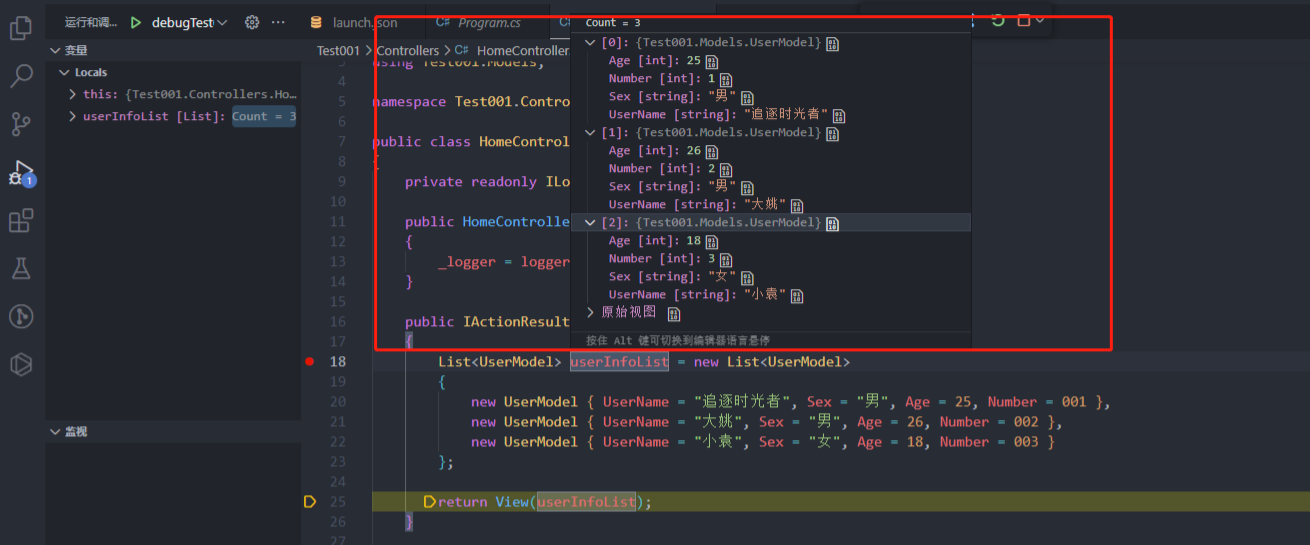
{ // 使用 IntelliSense 了解相关属性。 // 悬停以查看现有属性的描述。 // 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387 "version": "0.2.0", "configurations": [ { "name": "debugTest01",//这是调试配置的名称,在 Visual Studio Code 中将显示此名称。 "type": "coreclr",//指定调试器类型为 .NET Core。 "request": "launch",//指定启动调试会话的方式。 "program": "${workspaceFolder}/Test001/bin/Debug/net7.0/Test001.dll",//指定要调试的应用程序的路径。请确保路径和文件名与实际的应用程序输出目录和文件名匹配。 "cwd": "${workspaceFolder}",//指定工作目录为项目文件夹[Content root path: D:\ASP.NETCoreTest] "requireExactSource": false,//注意十分的重要,是否要求精确匹配源代码。如果设置为 true,则要求精确匹配。如果设置为 false,则允许从其他位置加载源代码。 "env": { "ASPNETCORE_ENVIRONMENT": "Development"//在调试期间设置环境变量 ASPNETCORE_ENVIRONMENT 的值为 "Development"。这对于在开发环境中调试应用程序很有用。[Information: Hosting environment: Development] } } ] }复制





在VS Code终端中运行以下命令进行发布:
dotnet publish --configuration Release复制
