一.Protege简介、用途和特点
1.Protege简介
Protege是斯坦福大学医学院生物信息研究中心基于Java开发的本体编辑和本体开发工具,也是基于知识的编辑器,属于开放源代码软件。这个软件主要用于语义网中本体的构建,是语义网中本体构建的核心开发工具,下面操作使用版本为5.5.0。

2.Protege用途
3.Protege特点
二.Protege案例
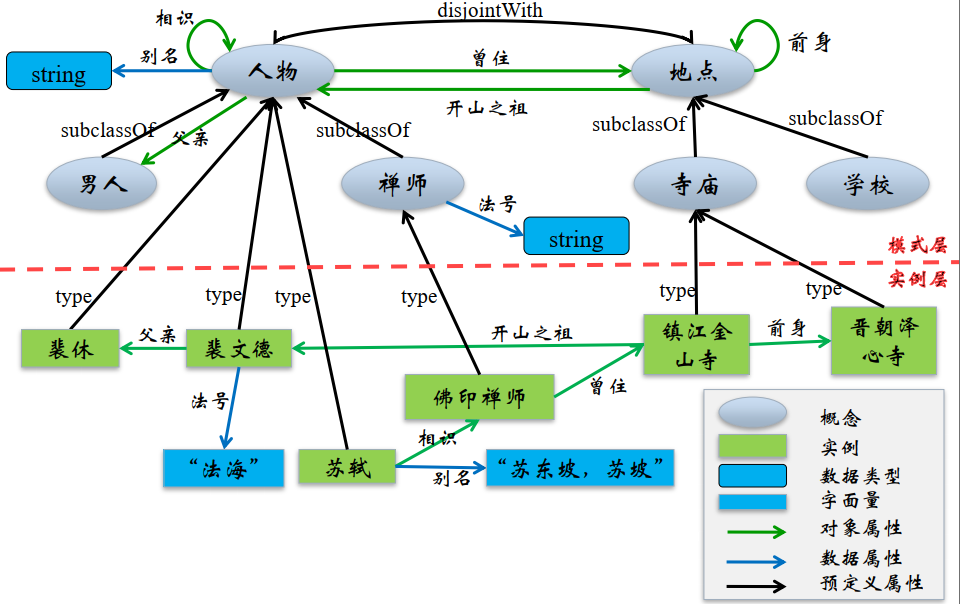
通过简单例子介绍Protege基本操作,包括建立本体、构建类、建立子类、构建类之间的关系、建立对象属性、建立数据属性、建立实例、保存本体、可视化和推理。具体kgexample-v2.owl文件下载参考[2]。

1.建立本体
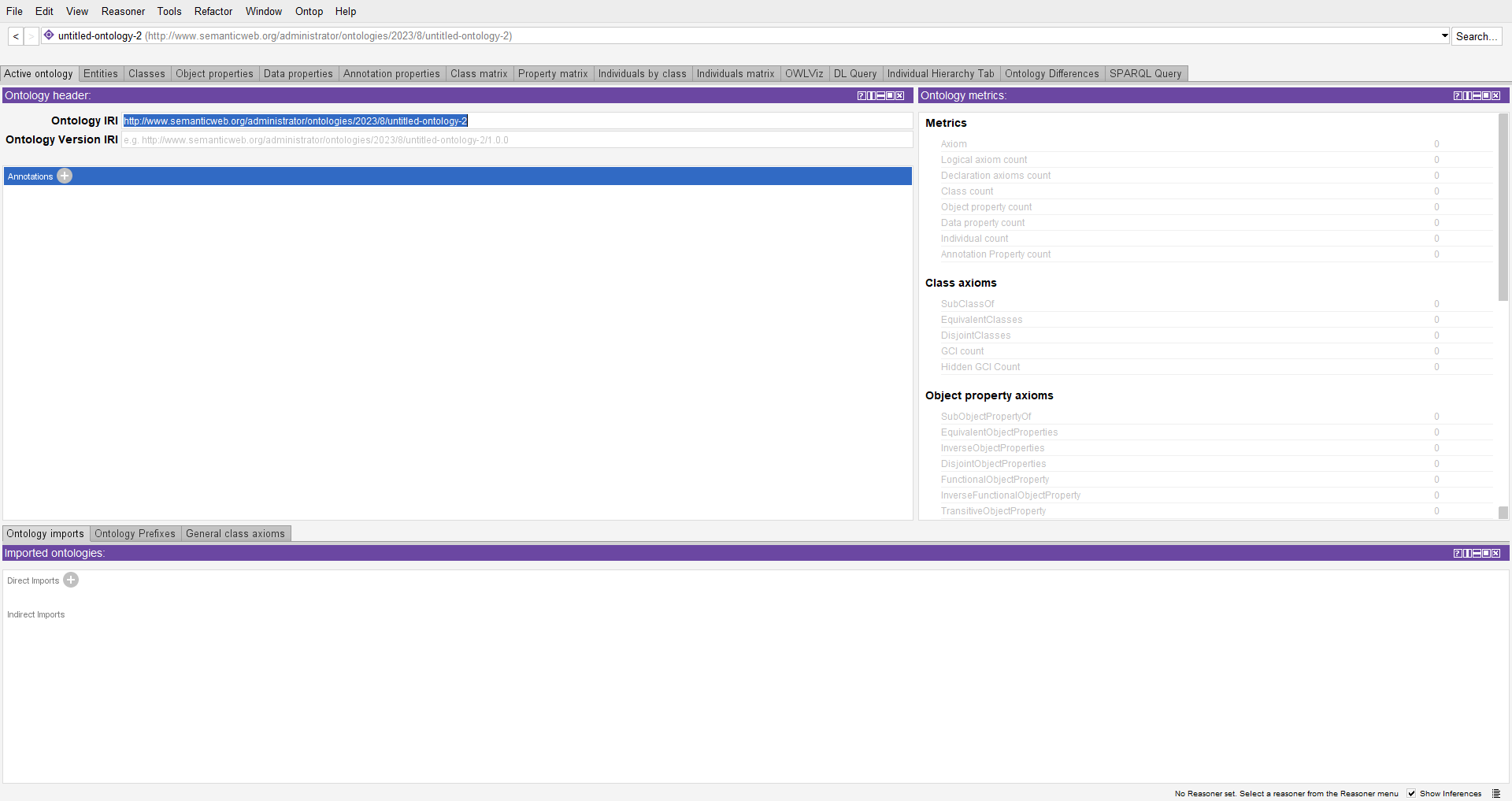
打开Protege后就是新建本体的界面,如下所示:

2.构建类
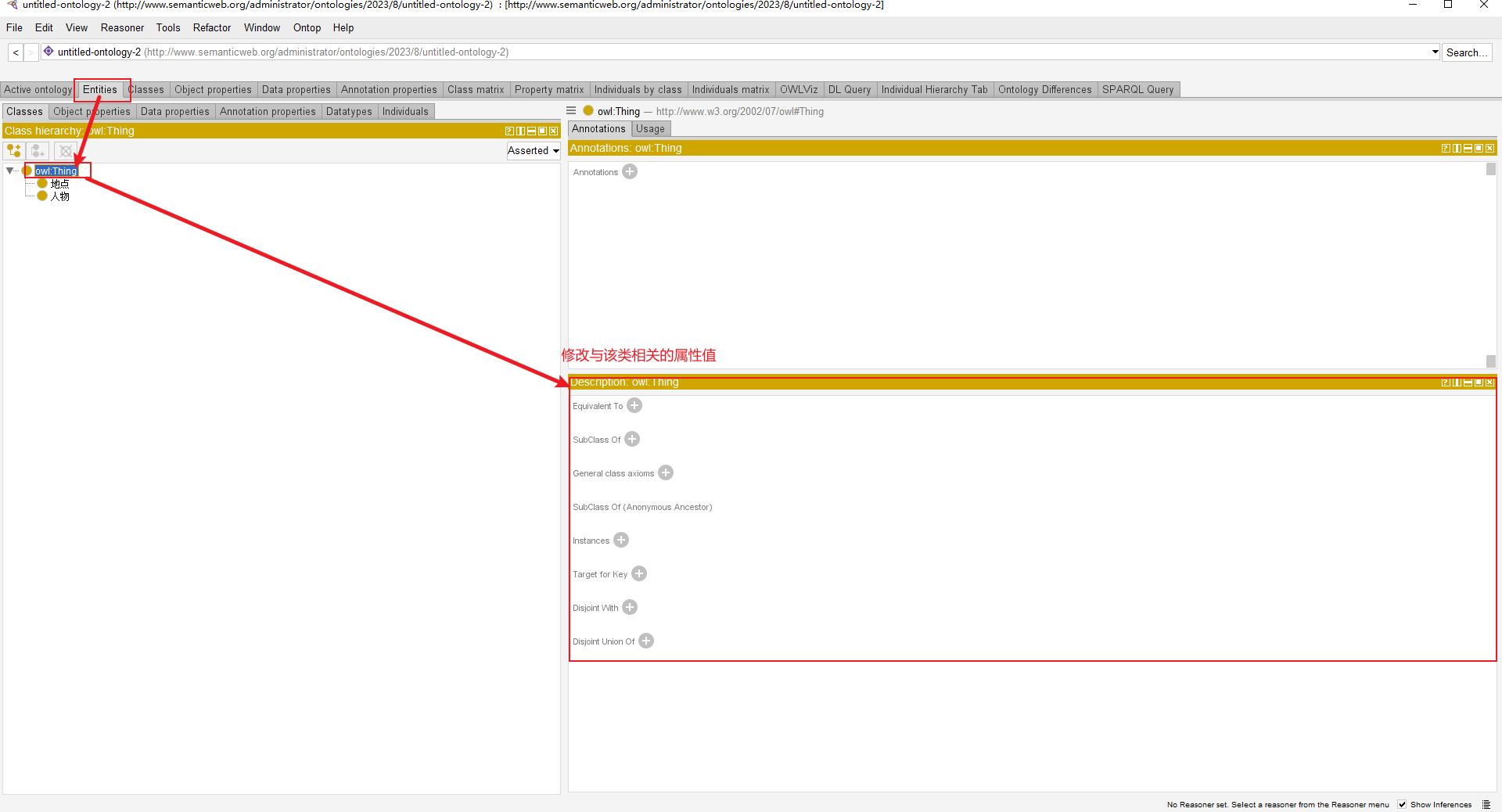
在Entities页面,选择Class标签,右键点击owl:Thing,选择增加子类"人物"和"地点"。

3.建立子类
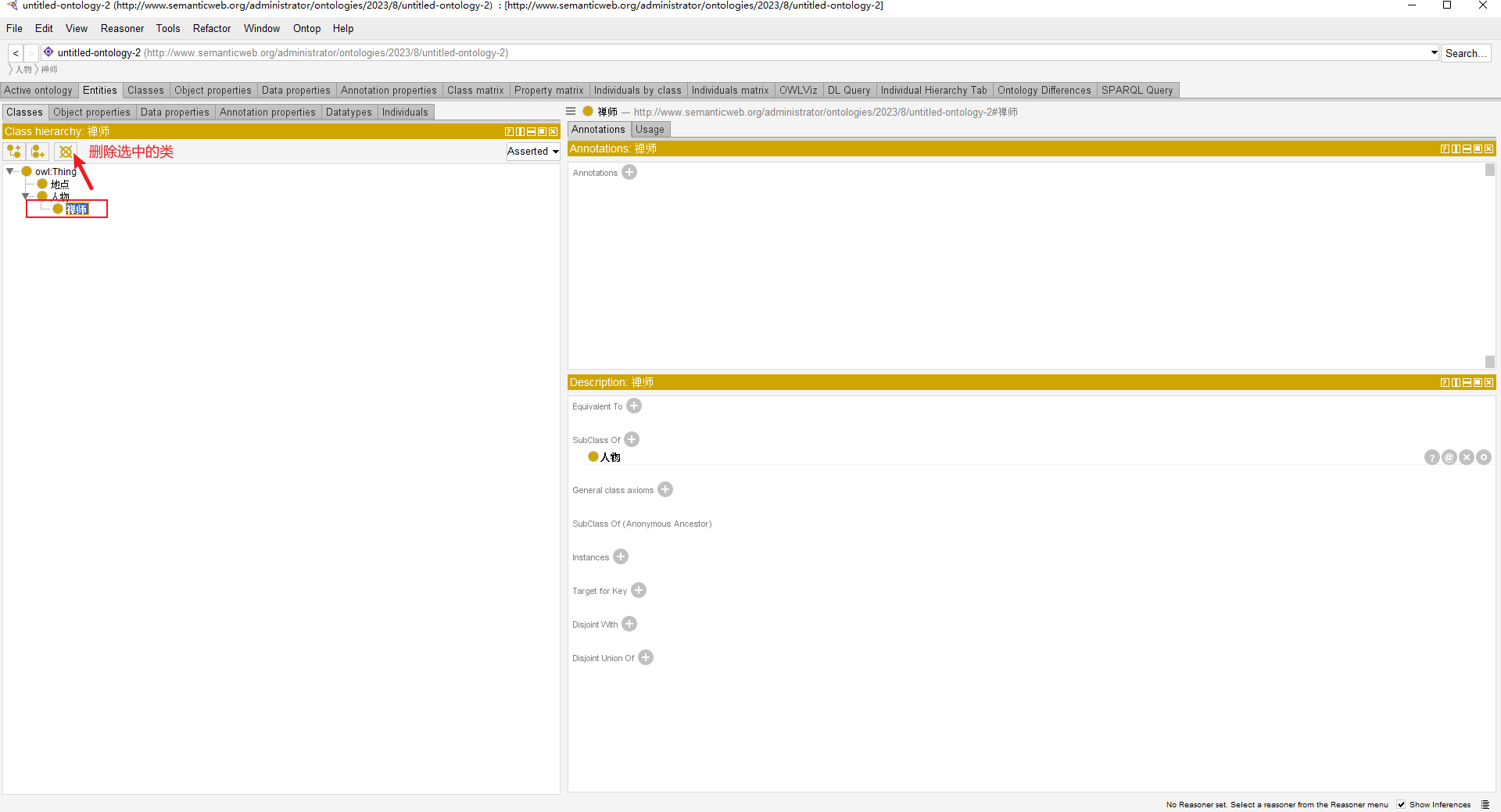
右键点击"人物",然后增加子类"禅师",如下所示:

4.构建类之间的关系
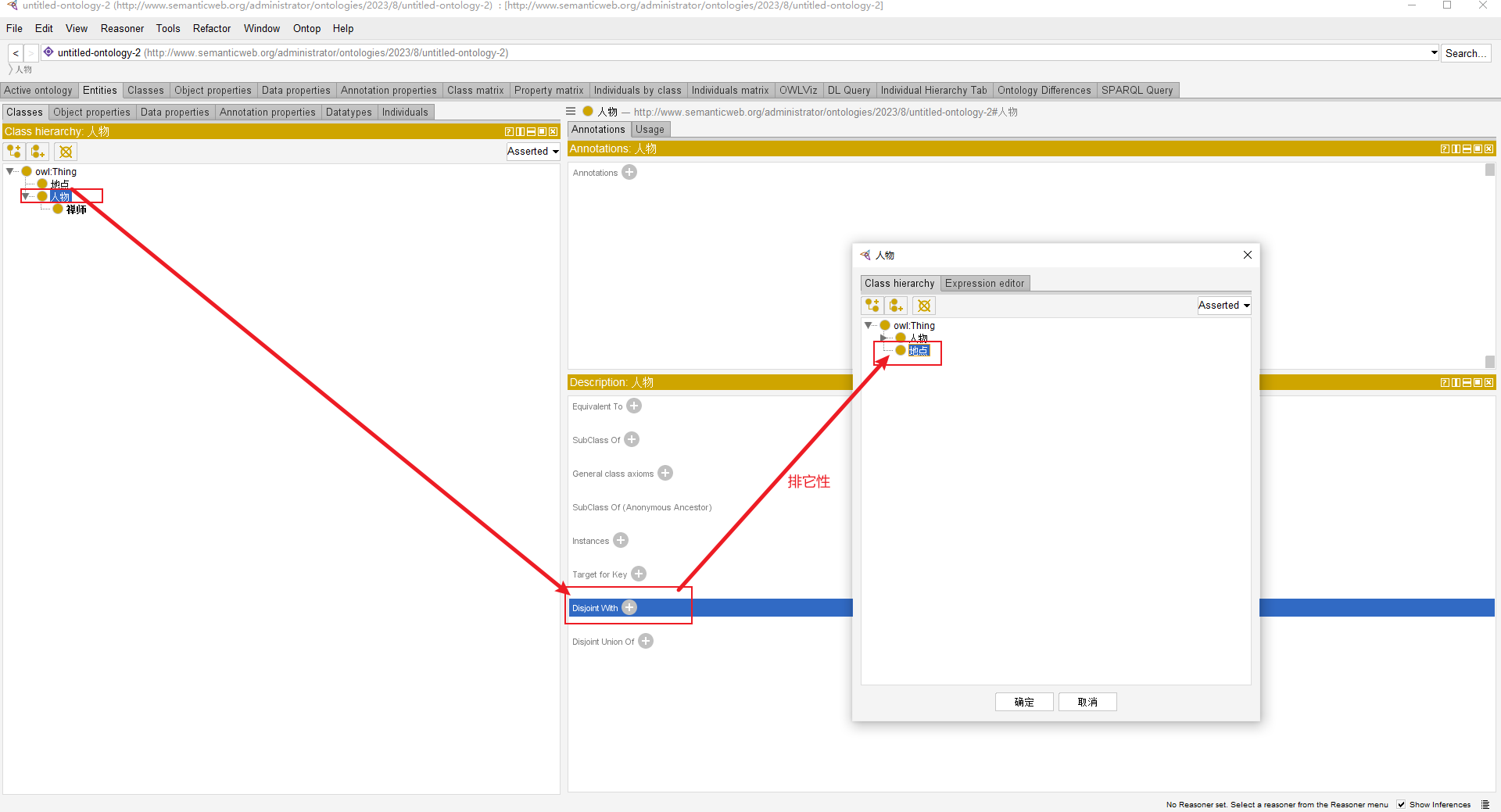
因为人物和地点是不同的事物,即它们相互具有排它性(owl:disjoinWith)。首先选中"人物",在Entities右侧Description点击DisjointWith后的+,在弹出的界面中展开owl:Thing,选择"地点"后确定。

5.建立对象属性
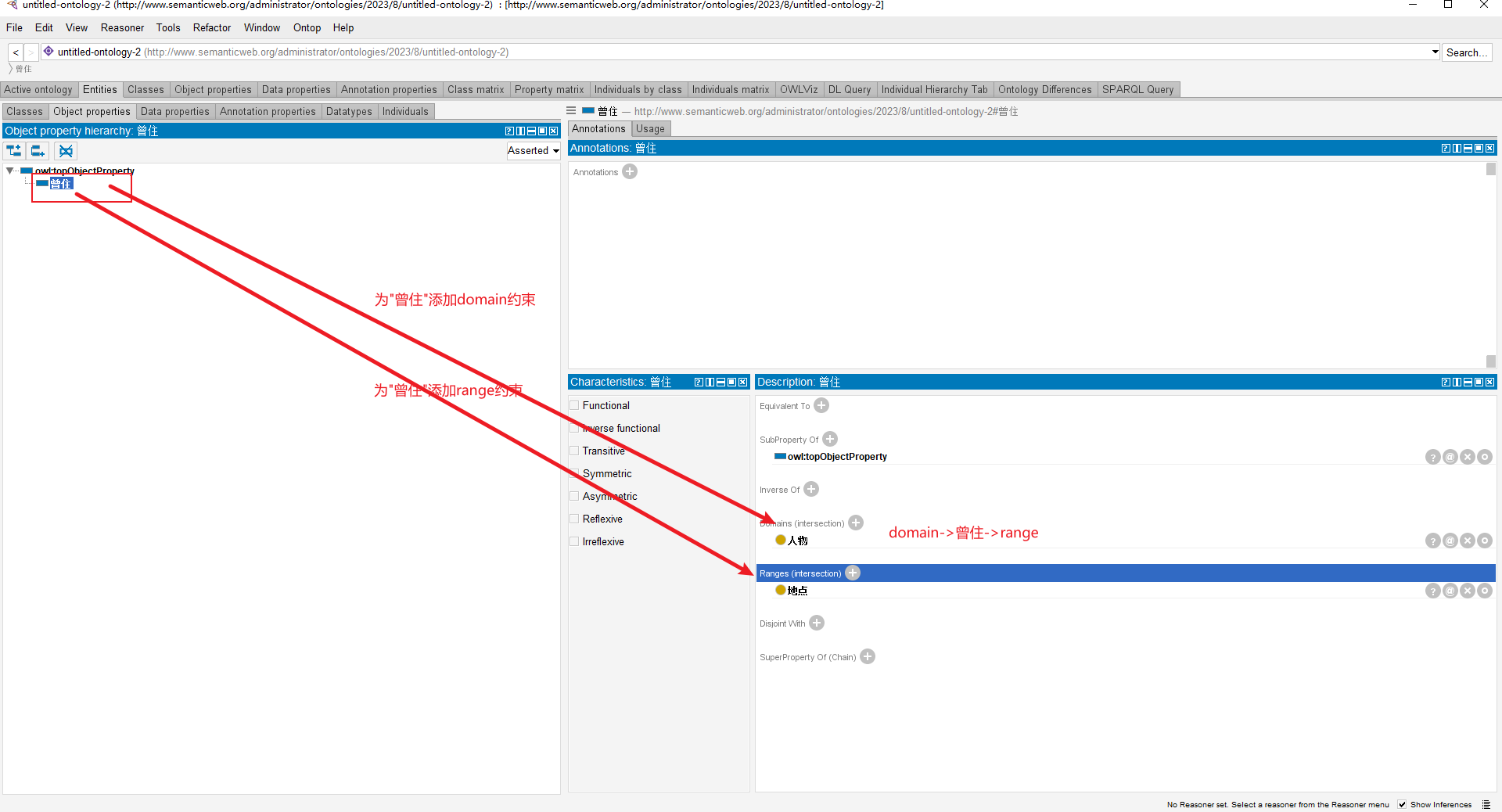
标签Entities->Object properties->右键owl:topObjectProperty->Add Sub-properties->曾住:

为属性添加domain和range属性值,如下所示:

6.建立数据属性
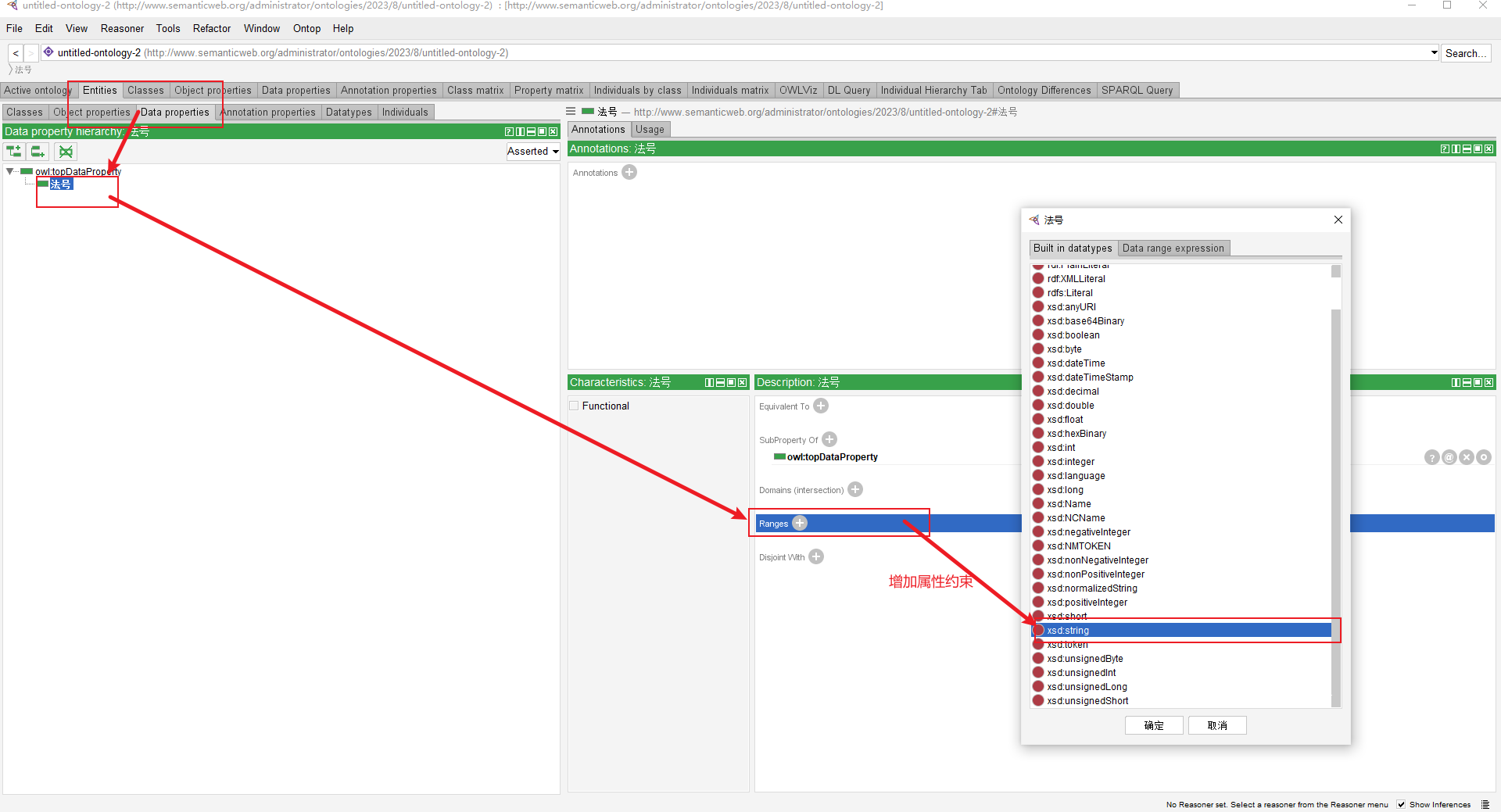
首先Entities->Data properties->owl:topDataProperty->Add Sub-properties->法号,然后选中法号->Description->Range->Built in datatypes->xsd:string:

说明:限制"法号"该属性的取值范围为字符串。
7.建立实例
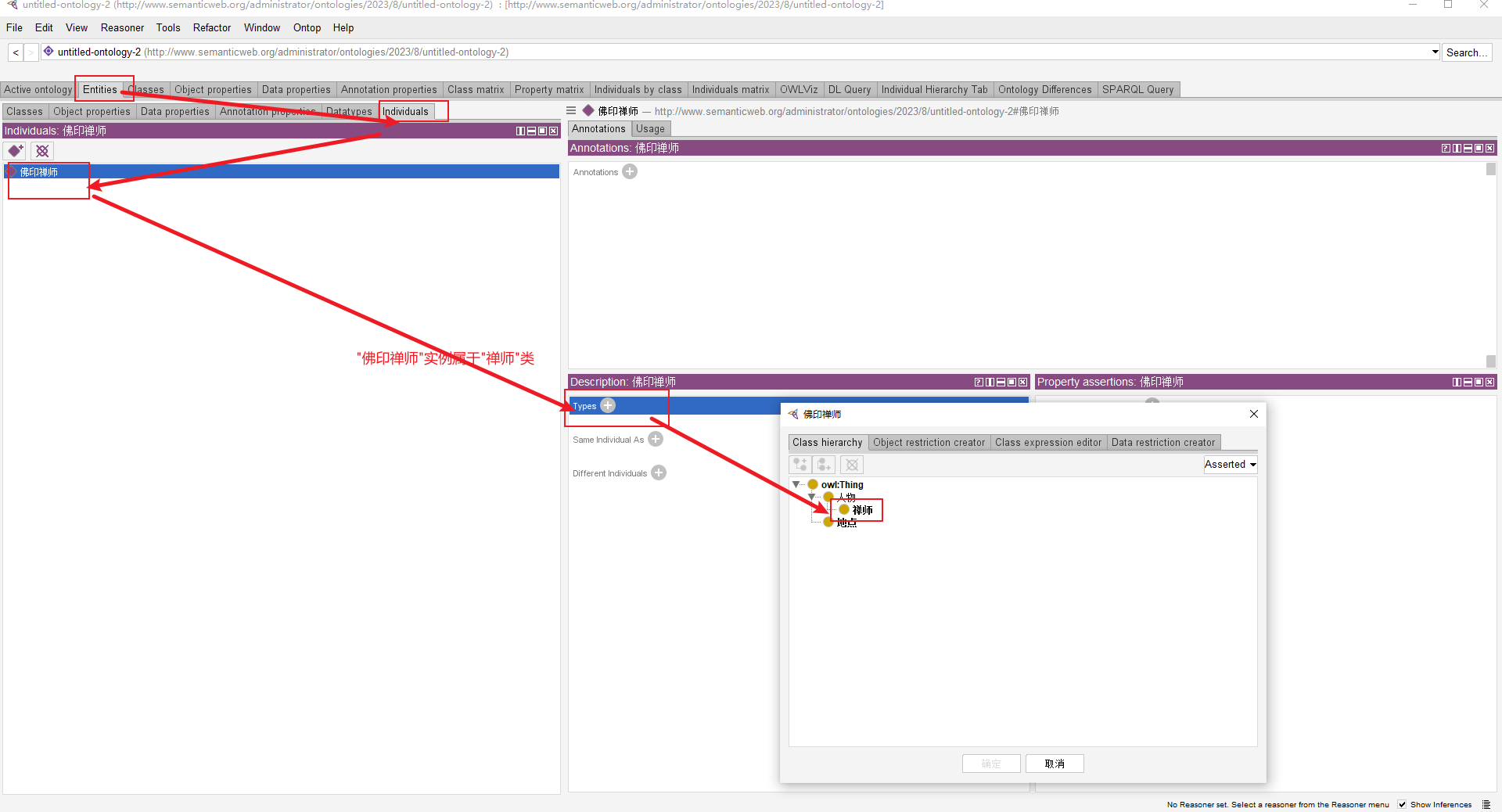
首先标签Entities->Individuals->点击菱形图标->佛印禅师,然后Entities->Description->Types->Class Hierarchy->禅师。这样该实例就有了类型的约束,如下所示:

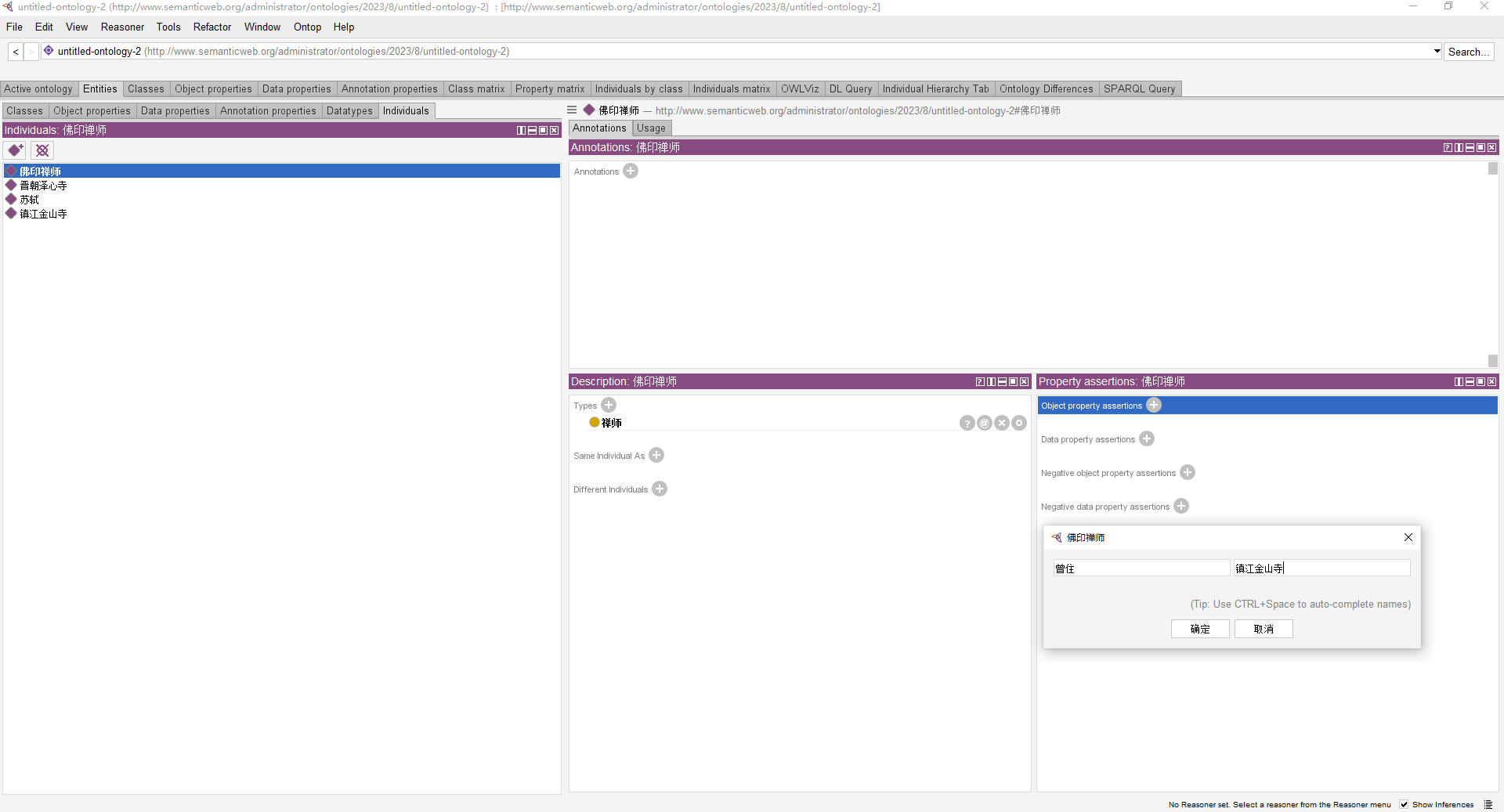
添加实例之间的关系,选中"佛印禅师"->Property assertions->Object property assertions->点击+->输入对象属性名称(曾住)->输入实例名称(镇江金山寺)。这样"佛印禅师"和"镇江金山寺"通过"曾住"关联起来,如下所示:

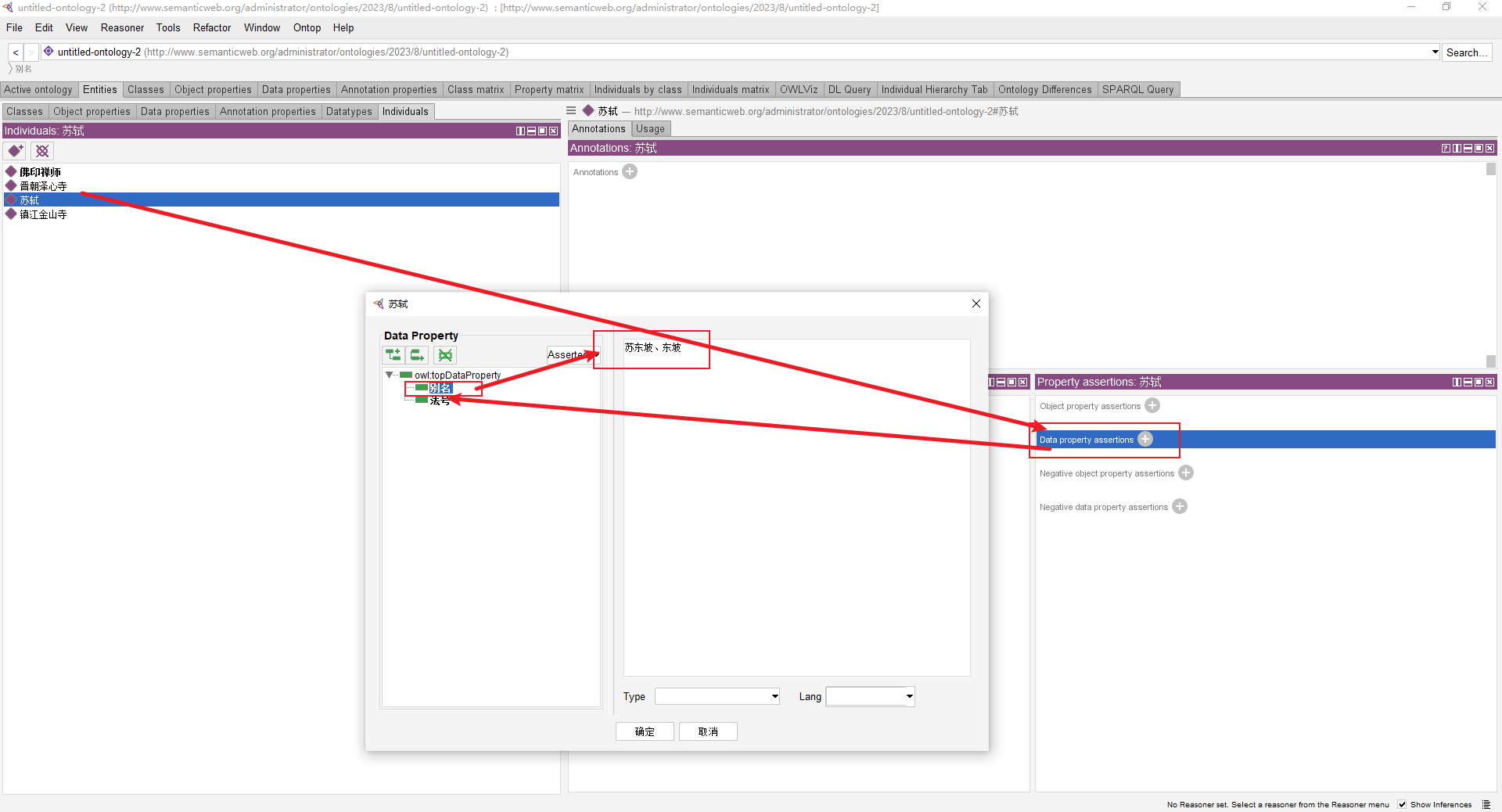
实例添加属性值,选中"苏轼"->Property assertions->Data property assertions->+:

这样就为"苏轼"实例的属性"别名"添加了具体的值,即苏东坡、东坡。
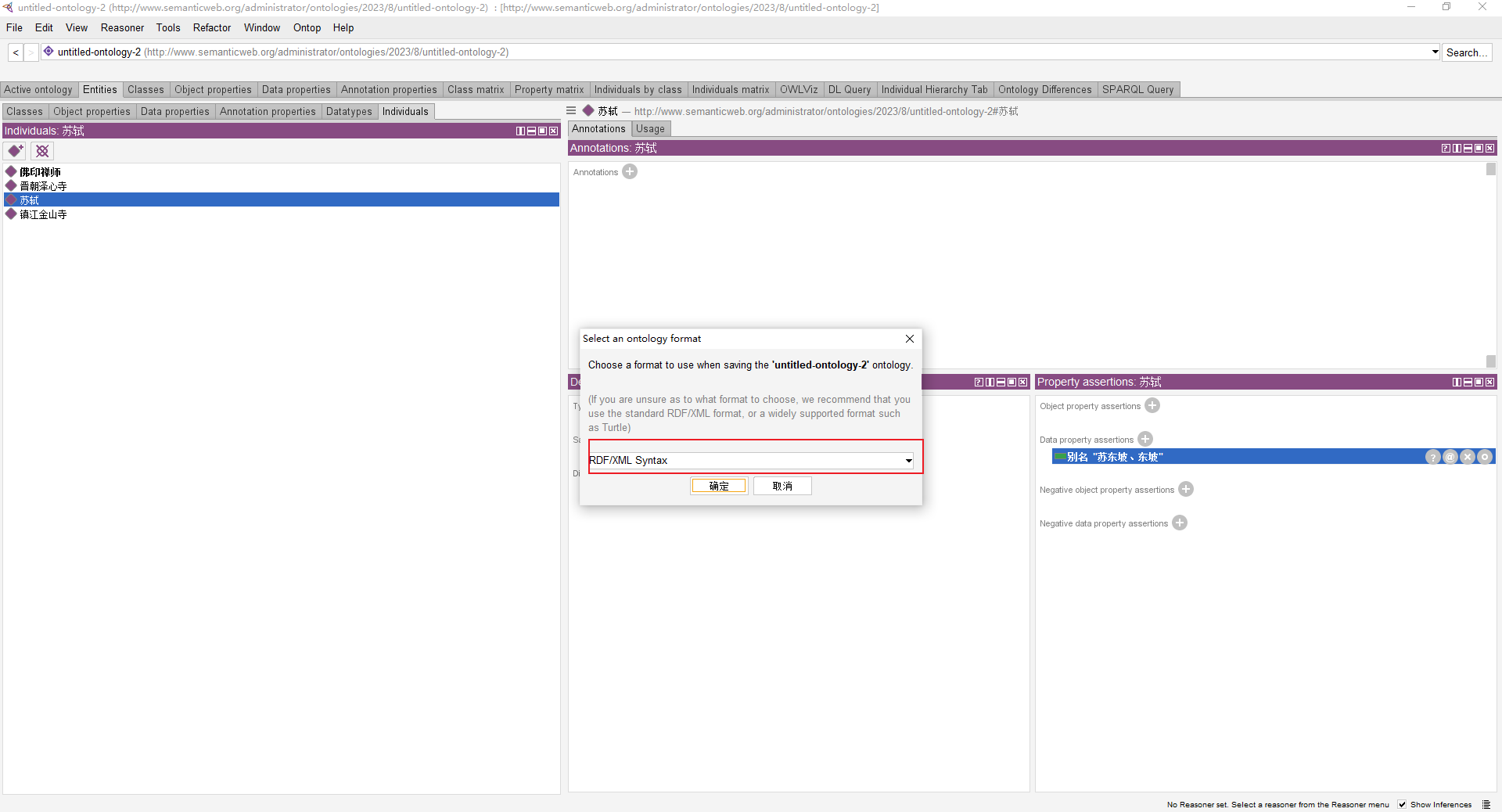
8.保存本体
Ctrl+S保存本体,选择"RDF/XML Syntas"文件格式,保存为kgexample.owl。如下所示:

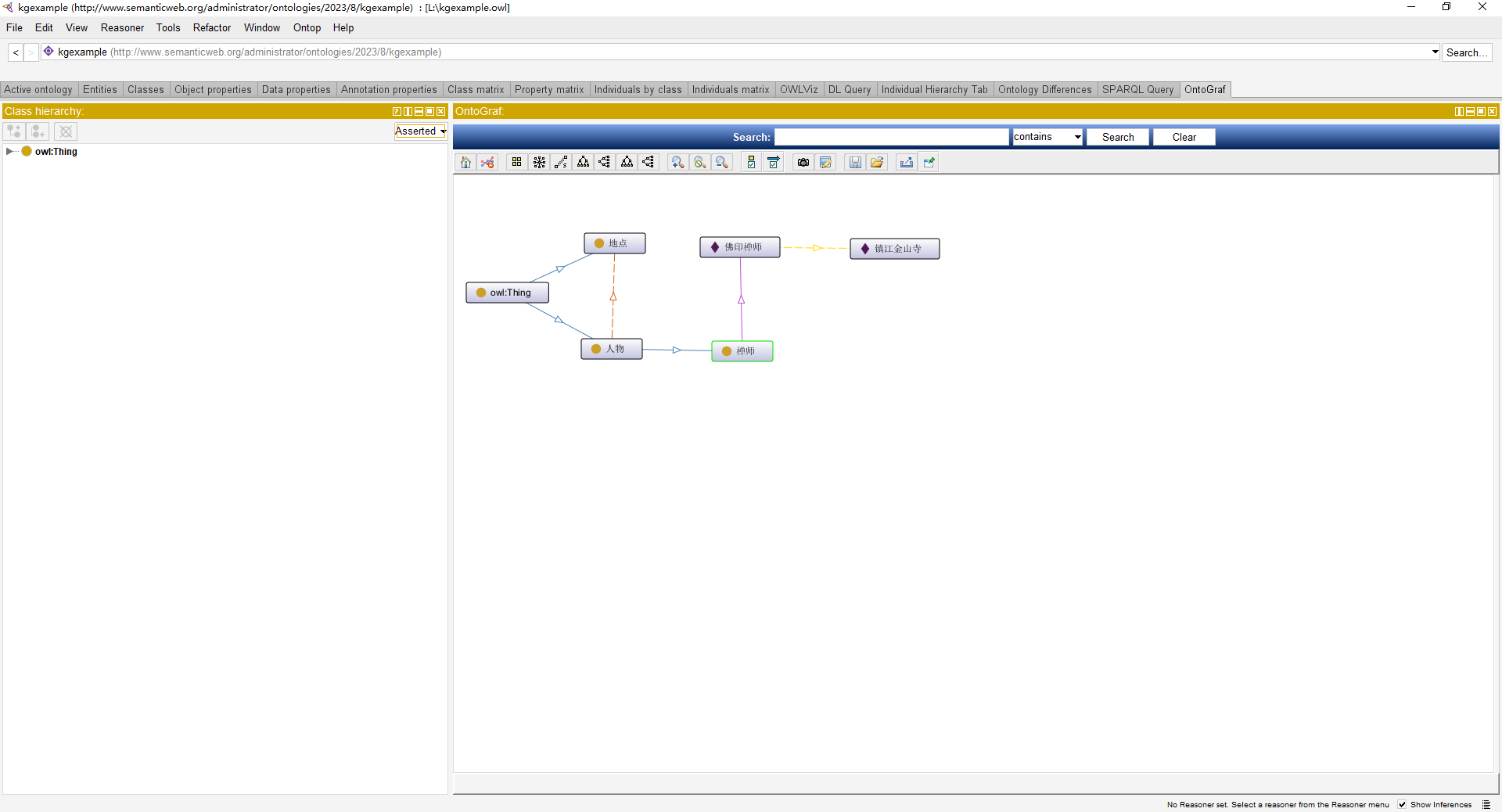
9.可视化
Windows->Tabs->OntoGraf,如下所示:

10.推理
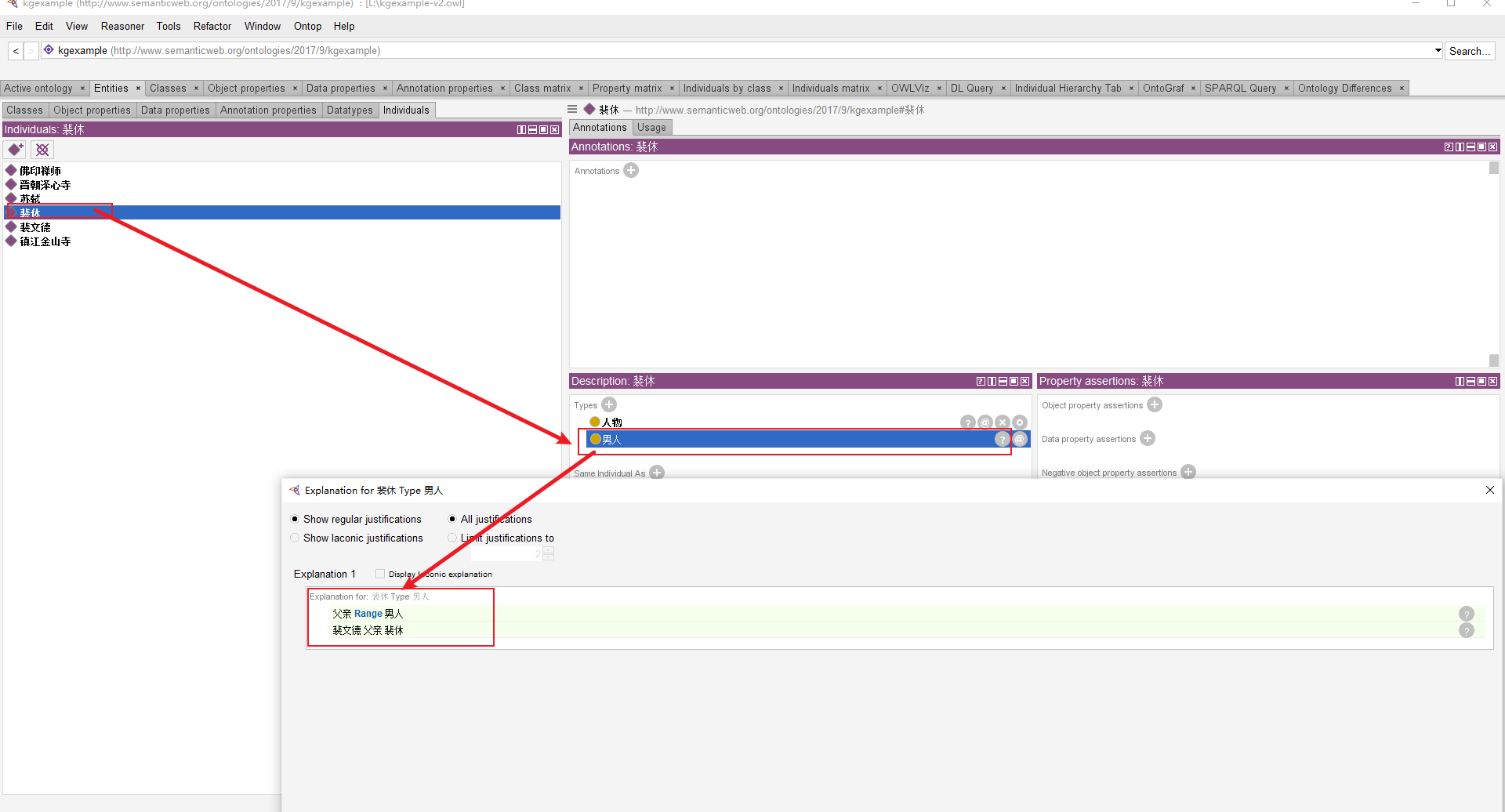
Reasoner->HermiT->Start reasoner,推理得到的信息将会在对应的描述中黄色背景显示出来。裴休是裴文德的父亲父亲的domain是人物,range是男人,推出裴休是男人的一个实例,如下所示:

对于推导出来的信息,如果想知道为什么被推理机推导出来,可以点击推导出的信息后面的问号,解释的原因会在新的对话框中显示出来。
参考文献:
[1]Protege插件库:https://protegewiki.stanford.edu/wiki/Protege_Plugin_Library
[2]kgexample-v2.owl: https://url39.ctfile.com/f/2501739-934982316-535253?p=2096 (访问密码: 2096)