大家好!我是sum墨,一个一线的底层码农,平时喜欢研究和思考一些技术相关的问题并整理成文,限于本人水平,如果文章和代码有表述不当之处,还请不吝赐教。
以下是『微信小程序生态系列文章』正文!
我们是一个提供SaaS服务的小程序服务商,会给每一个客户申请一个专属的小程序,到目前为止已经差不多有30几个了。由于『微信开放平台』没有用起来,导致我们每次升级版本都很痛苦,一次性要发布30几个小程序。
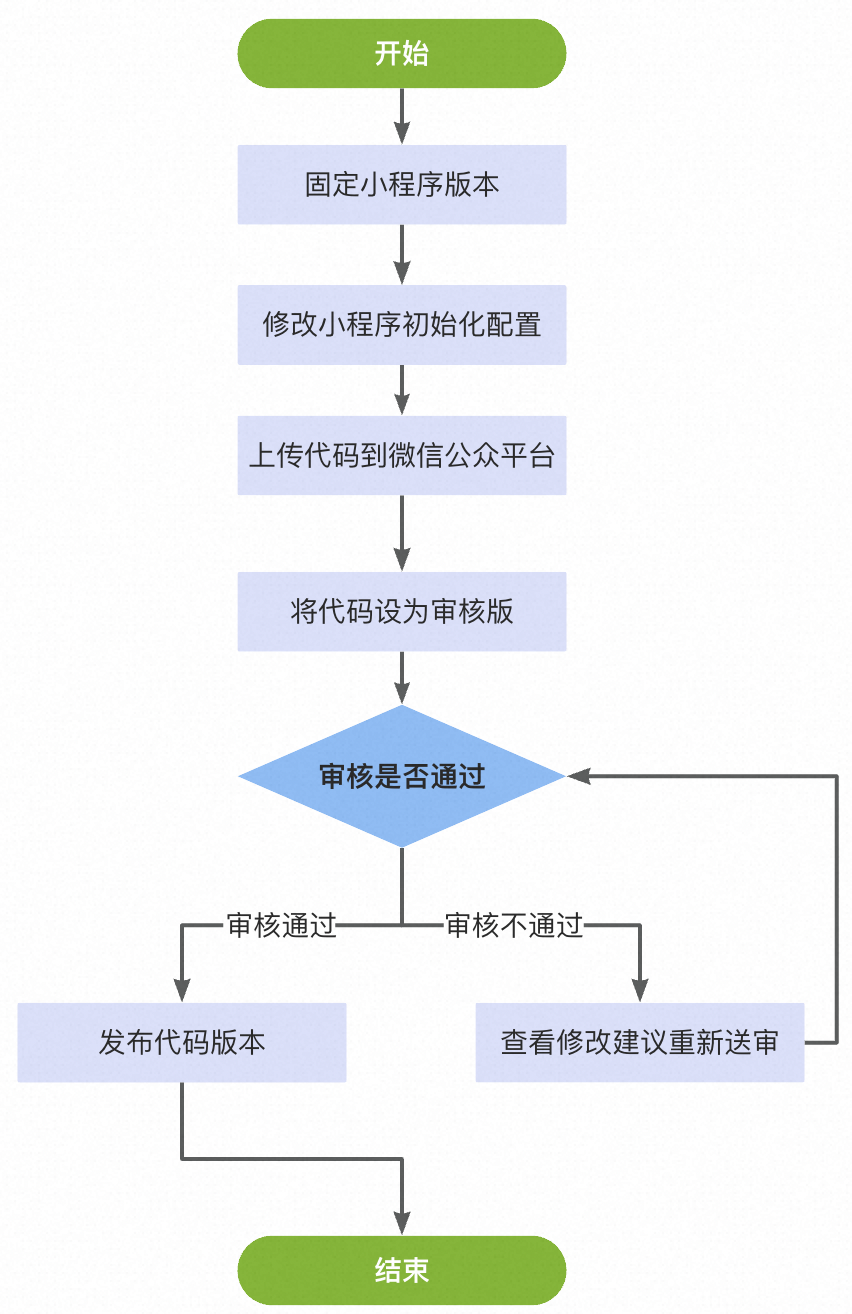
每个小程序都需要如下流程:

每个小程序的审核都需要这样操作,实在是太繁琐了而且效率非常低下,但由于作为一个程序员,只有小程序的开发权限,所以我只能尽量减少人工操作的环节,用脚本替代。
目前的脚本可以做到将指定代码上传到指定小程序的微信公众平台中,送审->发布的步骤需要借助小程序助手完成。
微信开发者工具,核心原理就是使用微信的cli工具来自动操作工具进行代码提交;

node环境,我将用js代码来实现这个脚本,要用到node来运行;


代码内容如下:
//依赖包,执行cmd命令
const cp = require("child_process");
//依赖包,修改文件内容
const fs = require("fs");
//获取微信开发者工具的cli指令(Mac)
const cli = "/Applications/wechatwebdevtools.app/Contents/MacOS/cli";
//获取微信开发者工具的cli指令(Windows)
//const cli = "开发工具安装位置/cli.bat";
//当前小程序项目地址(替换成自己的)
const projectDir =
"/xxx/xxx/xxx/";
//定义当前版本号
const VERSION = "1.2.9";
//定义当前版本代码的说明
const UPDATE_MESSAGE = "活动";
//定义当前需要上传多少小程序
const list = [{
appId: "appId1",
appName: "小程序名称1",
}, {
appId: "appId2",
appName: "小程序名称2",
}];
//窗口执行命令工具方法
function exec(cmdStr) {
return new Promise((resolve, reject) => {
cp.exec(cmdStr, function (err, stdout, stderr) {
console.log(err, stdout, stderr);
if (err) {
reject(err);
} else {
resolve(stdout);
}
});
});
}
//更新project.config.json文件中的appId方法
function updateAppId(appId) {
return new Promise((resolve, reject) => {
try {
const projectPath = `${projectDir}project.config.json`;
let data = fs.readFileSync(projectPath, "utf8");
let jsonData = JSON.parse(data);
jsonData.setting.appid = appId;
jsonData.appid = appId;
fs.writeFileSync(projectPath, JSON.stringify(jsonData, "", 2));
console.log(jsonData);
resolve();
} catch (e) {
reject(e);
console.error("json error", e);
}
});
}
//主方法,for循环执行上传操作
async function main() {
console.log("准备工作、检查是否已经登录工具")
const result1 = await exec(`${cli} islogin`)
console.log(result1)
console.log("准备工作、打开指定项目")
const result2 = await exec(`${cli} open --project ${projectDir}`)
console.log(result2)
for (let index = 0; index < list.length; index++) {
const item = list[index];
console.log(`开始执行小程序:${item.appId}的代码upload操作`)
console.log("第一步、自动预览")
const result3 = await exec(`${cli} auto-preview --project ${projectDir}`)
console.log(result3)
console.log("第二步、更新project.config.json文件中的appId")
const result4 = await updateAppId(item.appId);
console.log(result4)
console.log("第三步、上传代码审核")
const result5 = await exec(`${cli} upload --project ${projectDir} -v ${VERSION} -d ${UPDATE_MESSAGE}`);
console.log(result5)
console.log(`执行小程序:${item.appId}的代码upload操作结束!`)
}
console.log("上传结束、关闭开发者工具")
const result6 = await exec(`${cli} quit`);
console.log(result6)
}
//执行命令
main();
该脚本的核心逻辑是使用cli命令控制微信开发者工具,遍历每一个需要送审的小程序,将指定目录下的代码提交到指定的小程序公众平台中,并将该版本变为开发版。
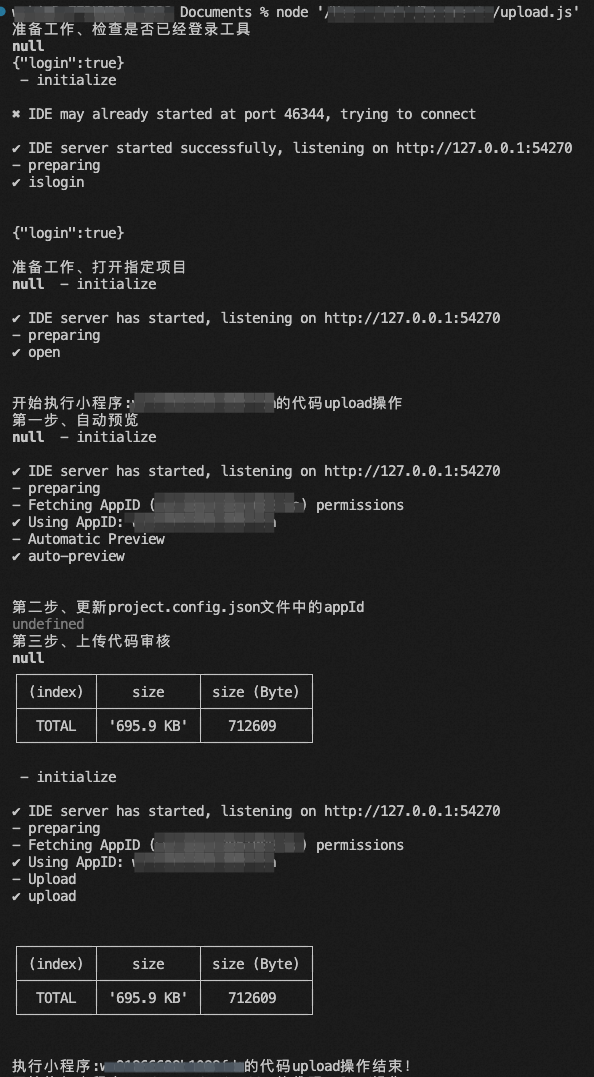
node 'upload.js'
执行结果

(PC端可查看)

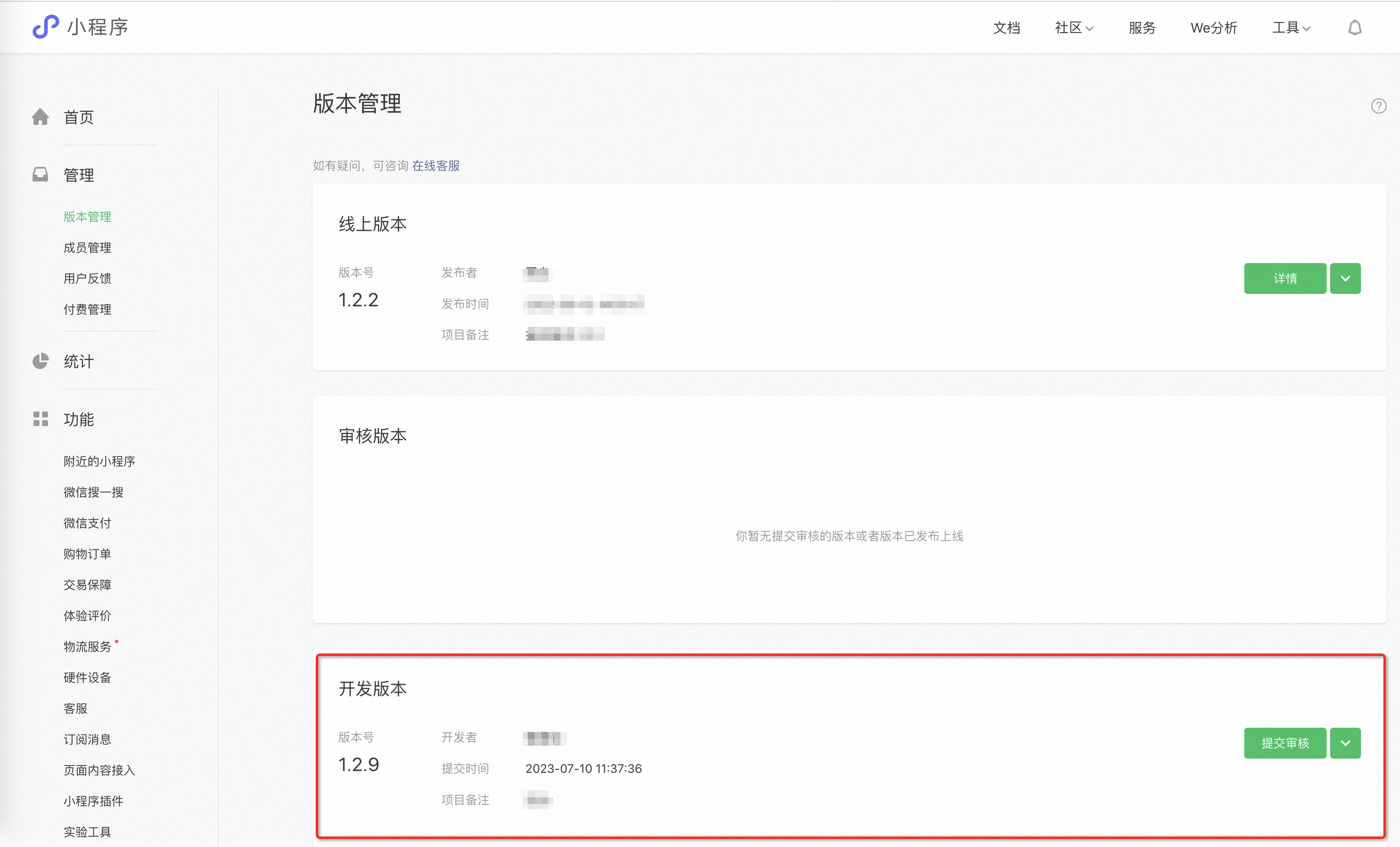
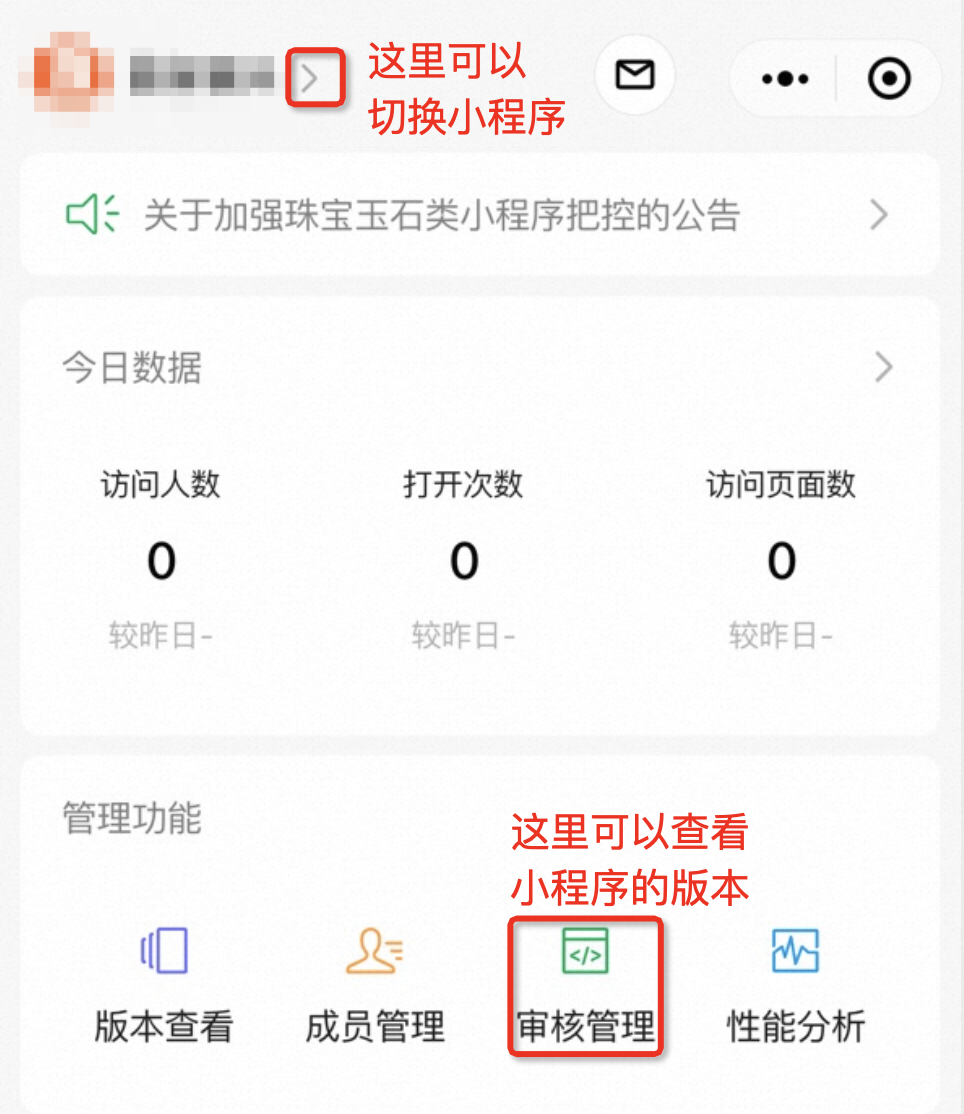
(微信小程序助手可查看)

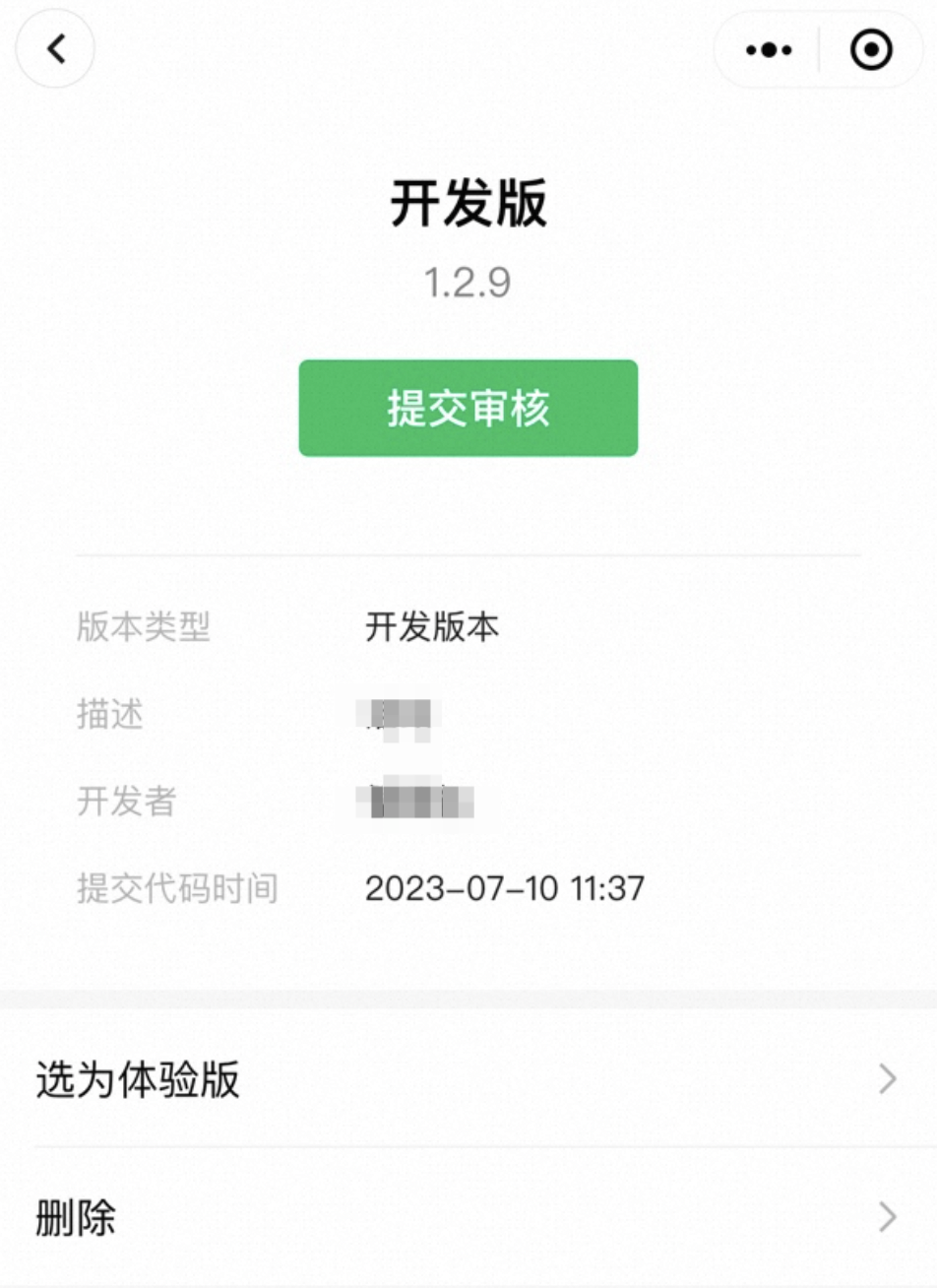
这个1.2.9版本就是我测试提交的,可以看到代码已经提交好了。
小程序助手也是一个微信小程序,直接搜索就行了

点击进入小程序助手

点击刚才上传的版本后,可以直接提交审核

关于审核的结果,只需要关注一下『微信公众平台』,结果会自动推送

其实微信开放平台是一个不错的工具,可惜我们前期没有用好,导致大量的小程序没有绑定上去,后面想绑定已经找不到小程序的管理员了。通过脚本的方法也不止这一种,微信公众平台提供了一个小程序的key文件,可以通过这个key文件调用一些接口,也可以实现批量送审。不过还是刚才那个原因,这个key的获取需要小程序管理员扫码,已经联系不到了。
上面的这种办法虽说还是要人肉操作小程序助手,但代码的提交已经可以自动化了,如果后面小程序助手开放出一些接口的话,不妨利用一下,也可以减少不少时间。