GitHub + Hexo 的优势Hexo 提供现成的模板和模块;github 的 pages 功能提供免费的服务器,零成本搭建属于自己的博客。
git 工具,实现代码提交和推送。nodejs,Hexo 基于 nodejs 编写的。以上安装软件操作,请自行搜索
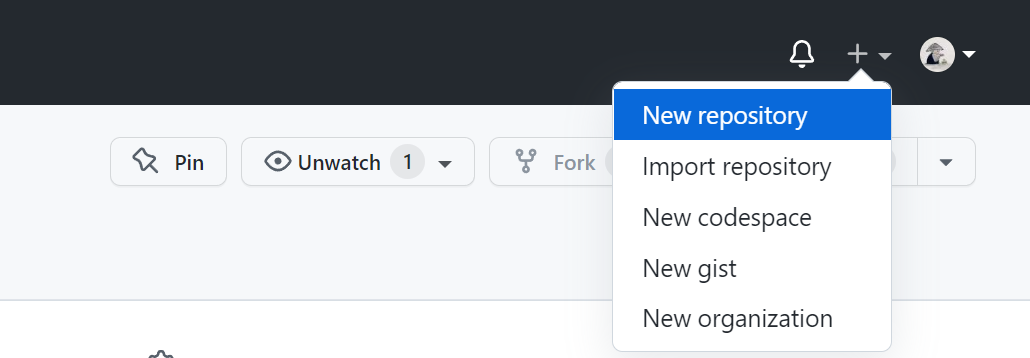
github 上创建仓库
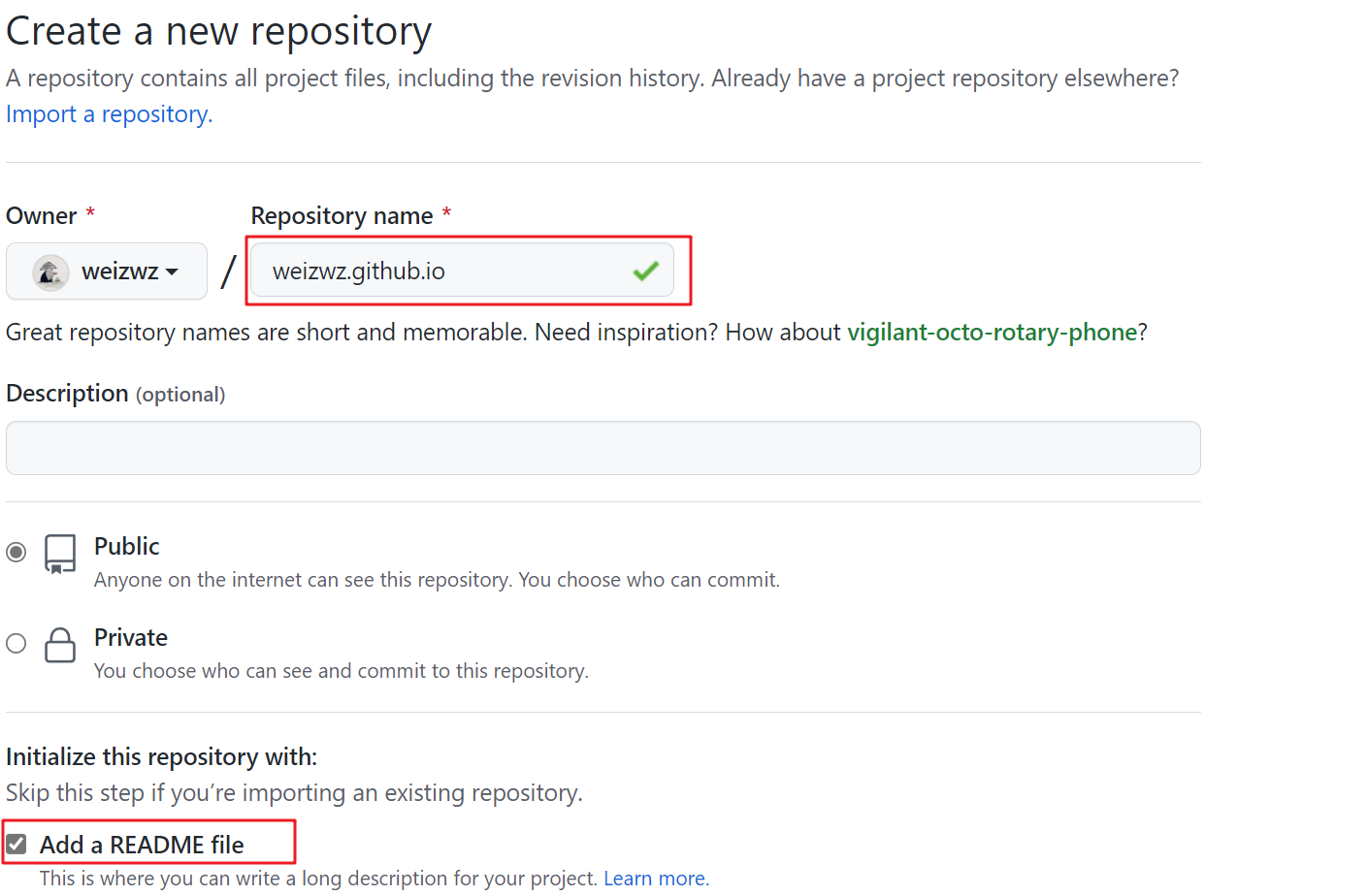
仓库名称为 <用户名>.github.io,勾上 Add a README file。

提示,用户名为你自己的
github帐号,见下图。
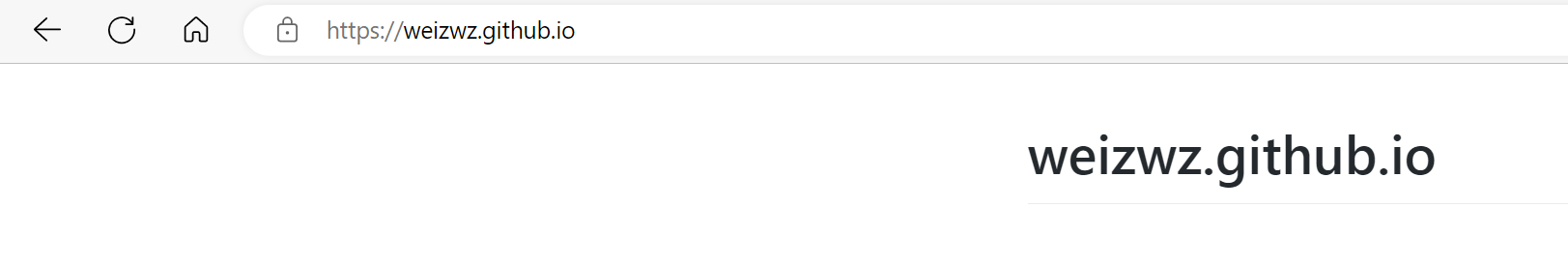
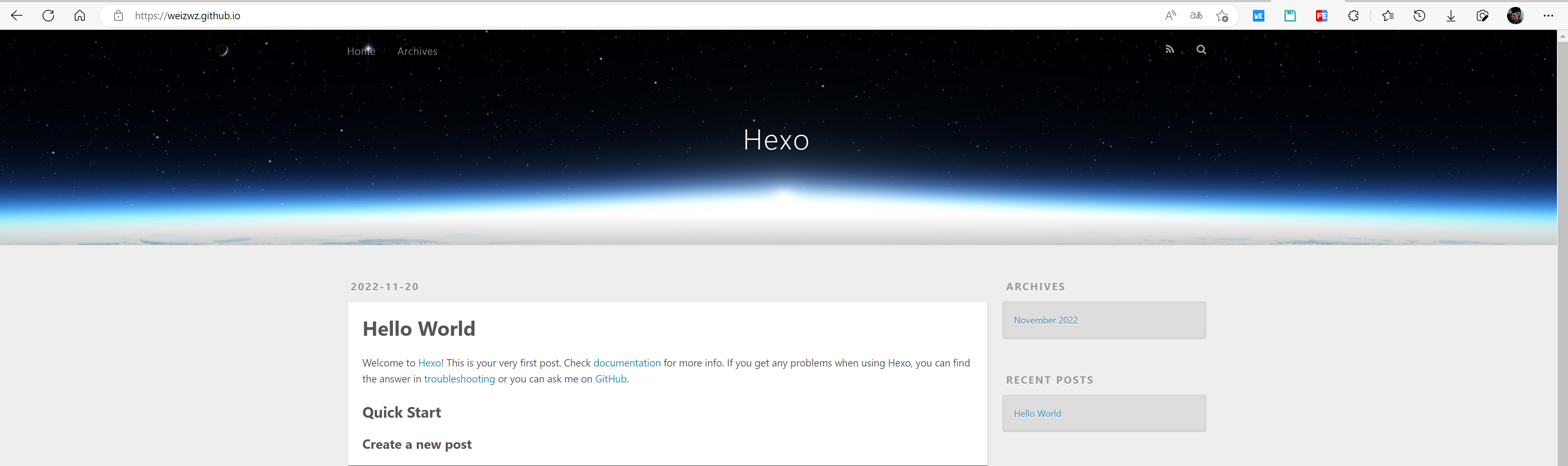
访问地址 https://<用户名>.github.io,如图则说明创建成功。

Hexo,生成博客模板Hexo打开cmd,执行
npm install -g hexo-cli复制
查看 Hexo 版本
hexo -v复制
执行结果如下
PS C:\Users\Administrator> hexo -v hexo-cli: 4.3.0 os: win32 10.0.25217 node: 14.21.1 v8: 8.4.371.23-node.87 ...复制
切换到工作区域文件夹下,执行
hexo init github-blog复制
执行结果如下
PS D:\workspace\blog> hexo init github-blog
INFO Cloning hexo-starter https://github.com/hexojs/hexo-starter.git
INFO Install dependencies
...
22 packages are looking for funding
run `npm fund` for details
found 0 vulnerabilities
INFO Start blogging with Hexo!
复制然后初始化
cd github-blog
npm i
复制安装好后运行,执行
hexo g hexo server复制
执行结果
PS D:\workspace\blog\github-blog> hexo g
INFO Validating config
INFO Start processing
INFO Files loaded in 141 ms
INFO Generated: archives/index.html
···
INFO 17 files generated in 349 ms
PS D:\workspace\blog\github-blog> hexo server
INFO Validating config
INFO Start processing
INFO Hexo is running at http://localhost:4000/ . Press Ctrl+C to stop.
INFO Have a nice day
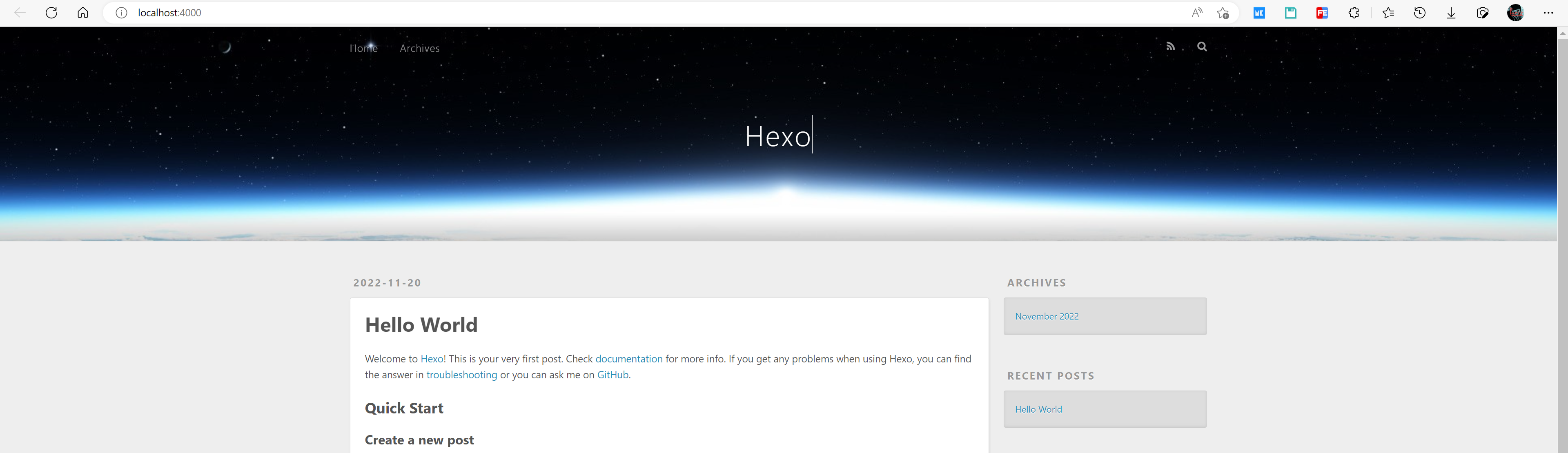
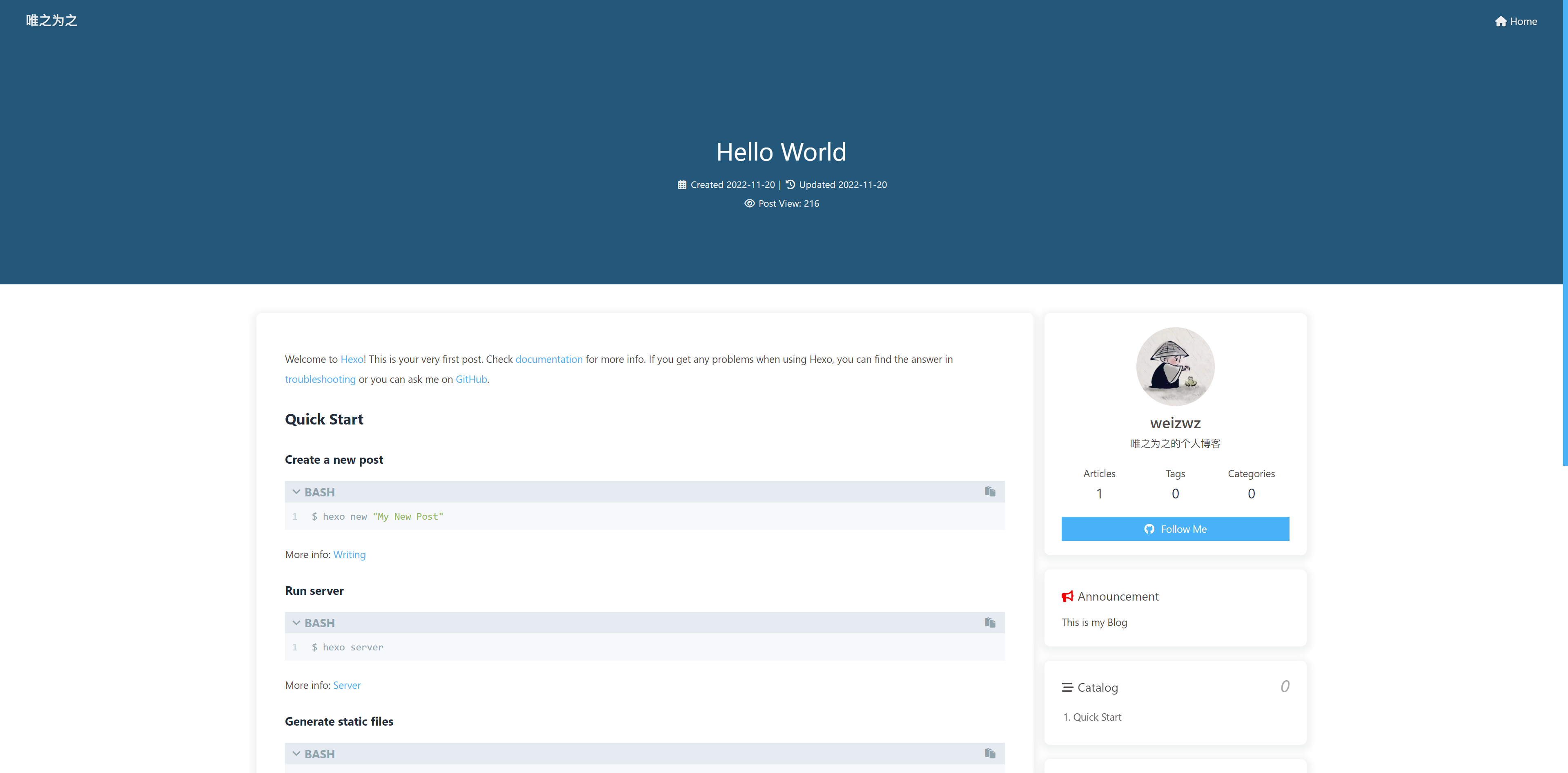
复制浏览器打开 http://localhost:4000/ 预览,如下图

github 仓库有两种方式
Hexo 的部署插件安装 hexo-deployer-git
npm install hexo-deployer-git -D复制
安装完之后修改根目录的 _config.yml 文件,拉到最下面,增加远程仓库地址(自己的),记得保存(ctrl + s)。
deploy:
type: git
repo: git@github.com:weizwz/weizwz.github.io.git
branch: main
复制提示,远程仓库地址选择
ssh的,如下图,HTTPS的貌似还需要token(主要是我加完token也没成功。。。)
部署到GitHub
hexo g -d复制
执行成功后,查看 github 代码仓是否更新,查看博客地址页面。

public 目录中的文件和目录推送至 gitHub 仓库可参考我的博客 Git使用记录 - 持续更新 - 将本地项目关联到远程仓库。
记得是 public 目录,不是整个项目。如果你把整个项目推送了过去,记得回退。
在 github 上搜索 Hexo theme,选择自己喜欢的主题,最好选择有详细文档的,这样安装比较方便。以我选择的 hexo-theme-butterfly 为例,具有 Demo 演示和详情的文档说明,只需按照文档来安装和配置即可。
参照 安装文档 进行安装配置,基础效果如下

按照文档进行其他配置,最后推送至远端仓库即可。
然后开始写作欣赏你自己的博客吧!
大家是否还记得 2012 年,Linux 之父 Linus Torvalds 在一次活动中“愤怒”地表达了对英伟达闭源 Linux GPU 驱动的不满?这个场景曾是热门表情包,程序员人手一个。