最近科技圈儿最火的话题莫过于ChatGPT了。
最近又发布了GPT-4,发布会上的Demo着实吸睛。
笔记本上手画个网页原型,直接生成网页。网友直呼:前端失业了!
但我觉着啊,真就外行看热闹,内行看笑话。虽然ChatGPT很强大,但没有经过针对某个领域自定义化过的模型真就没啥用。。。
就比如写代码这事儿,我觉着还不如GitHub的Copilot用着方便。
回归我们的主题,今天咱就蹭蹭热度,用ChatGPT的API做个Chrome Extension。
说实话,开始还真没想到能用ChatGPT做点儿啥,后来看过一些视频,发现用它来做翻译比较好,感觉没有以往的翻译软件生硬。甚至你可以让他模仿某位大师的风格去翻译。惊了!
我就想,是不是可以把他和Chrome Extension组合下,来个划词翻译。
我们可以用官网提供的脚手架快速起一个ChatGPT应用:
git clone https://github.com/openai/openai-quickstart-node.git
复制运行前你需要去openai生成一个OPENAI_API_KEY!
它是一个Next应用,运行起来是一个给宠物起名字的页面,你可以输入动物名称,他会生成相应的名字。
我们看下源码实现,下面这段比较关键:
const completion = await openai.createCompletion({
model: "text-davinci-003",
prompt: generatePrompt(req.body.animal),
temperature: 0.6,
});
复制text-davinci-003是使用的模型,他是专门用来处理语言相关的模型:

有兴趣可以看官网文档对Text Completion的解释。
temperature是一个0-2之间的系数,用来表示结果的贴合度,越大结果就越发散,越小就越针对你的问题。
prompt这里比较关键,就是提问的艺术了。你对问题的描述越详细,它的反馈就越贴近你想要的。
示例代码给我们打了个样儿:
function generatePrompt(animal) {
const capitalizedAnimal = animal[0].toUpperCase() + animal.slice(1).toLowerCase();
return `Suggest three names for an animal that is a superhero.
Animal: Cat
Names: Captain Sharpclaw, Agent Fluffball, The Incredible Feline
Animal: Dog
Names: Ruff the Protector, Wonder Canine, Sir Barks-a-Lot
Animal: ${capitalizedAnimal}
Names:`;
}
复制我们要做的是划词翻译,这里我们改一下:
function generatePrompt(text) {
return `Please translate the following text into chinese:
Text: ${text}
Result:`;
}
复制运行试下,还不错。
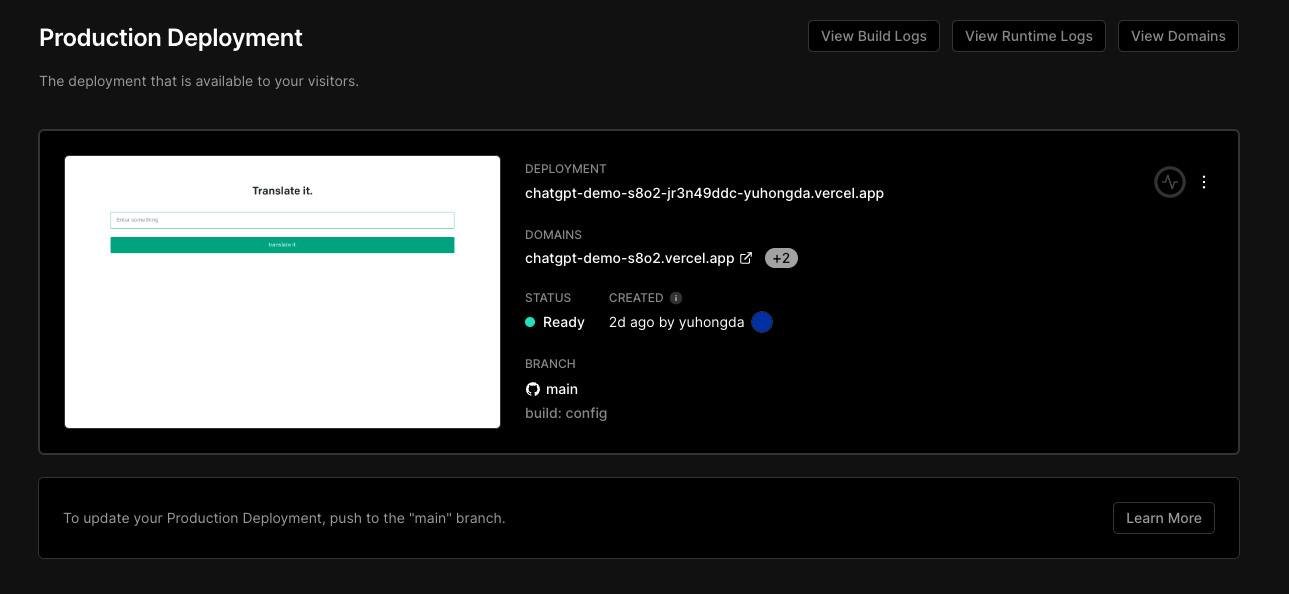
到这里其实我们相当于把划词翻译的API做完了。然后就是找地方部署下,部署Next应用当然用Vercel,自家的东西。
👻 部署好了:

接下来我们再做个Chrome扩展就行了
这里向大家推荐一个vite插件:@crxjs/vite-plugin
用它可以使用vite的特性来开发Chrome Extension,包括hmr啥的都有,也可以支持React。想想早年开发Chrome扩展那叫一个苦。
这里我们做的是划词翻译,所以需要在网页中注入脚本,就要用到content-script。
另外,我们也要用到background service worker来接收网页端发来的划中词,再跳用我们的上面搭好的API来获得翻译结果。
content-script.js
这部分比较简单,就是获取用户划词,然后调用Chrome的api发送给background.js
chrome.runtime.sendMessage({ text }, function (response: any) {});
复制background.js
background里面通过chrome.runtime.onMessage监听网页端发来的词语,然后调用我们的ChatGPT API来获取翻译结果即可。
chrome.runtime.onMessage.addListener(function (
request,
sender,
sendResponse
) {
chrome.storage.sync.get(["text", "enable"], async function (result) {
const response = await fetch(API, {
method: "POST",
headers: {
"Content-Type": "application/json",
withCredentials: true,
},
body: JSON.stringify({ animal: request.text }),
});
});
});
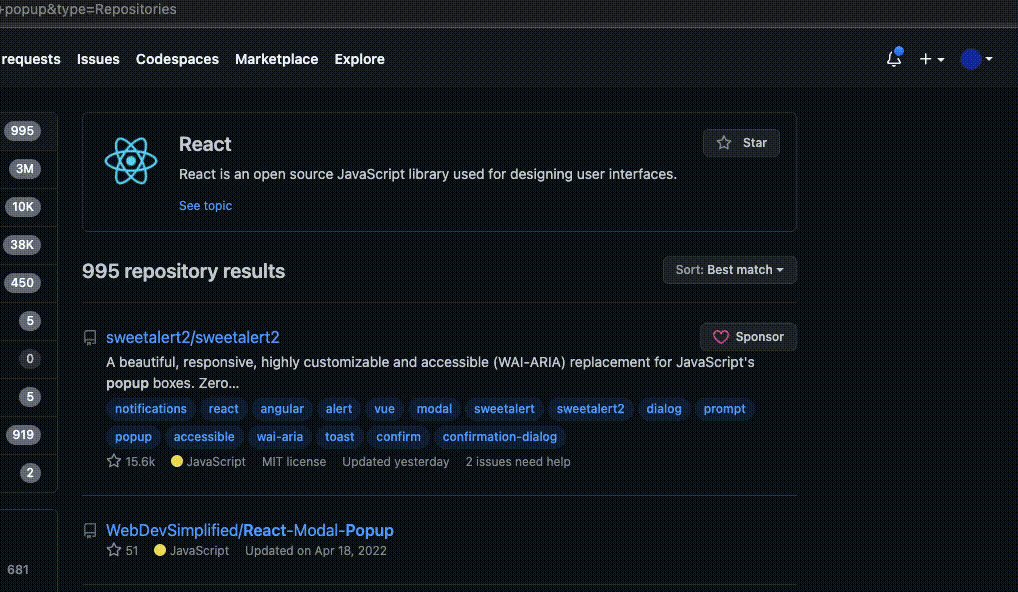
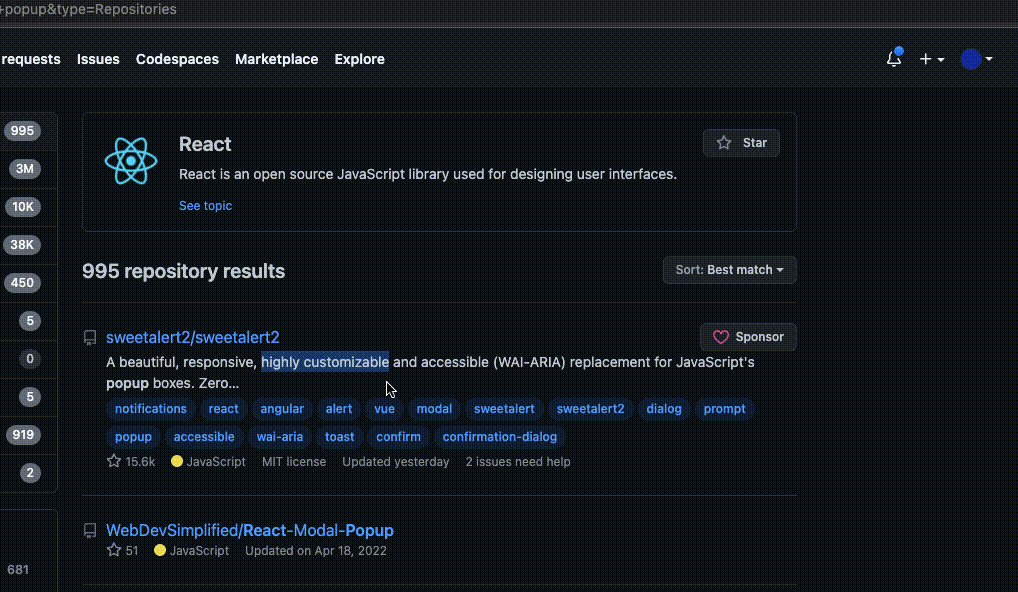
复制看看效果:

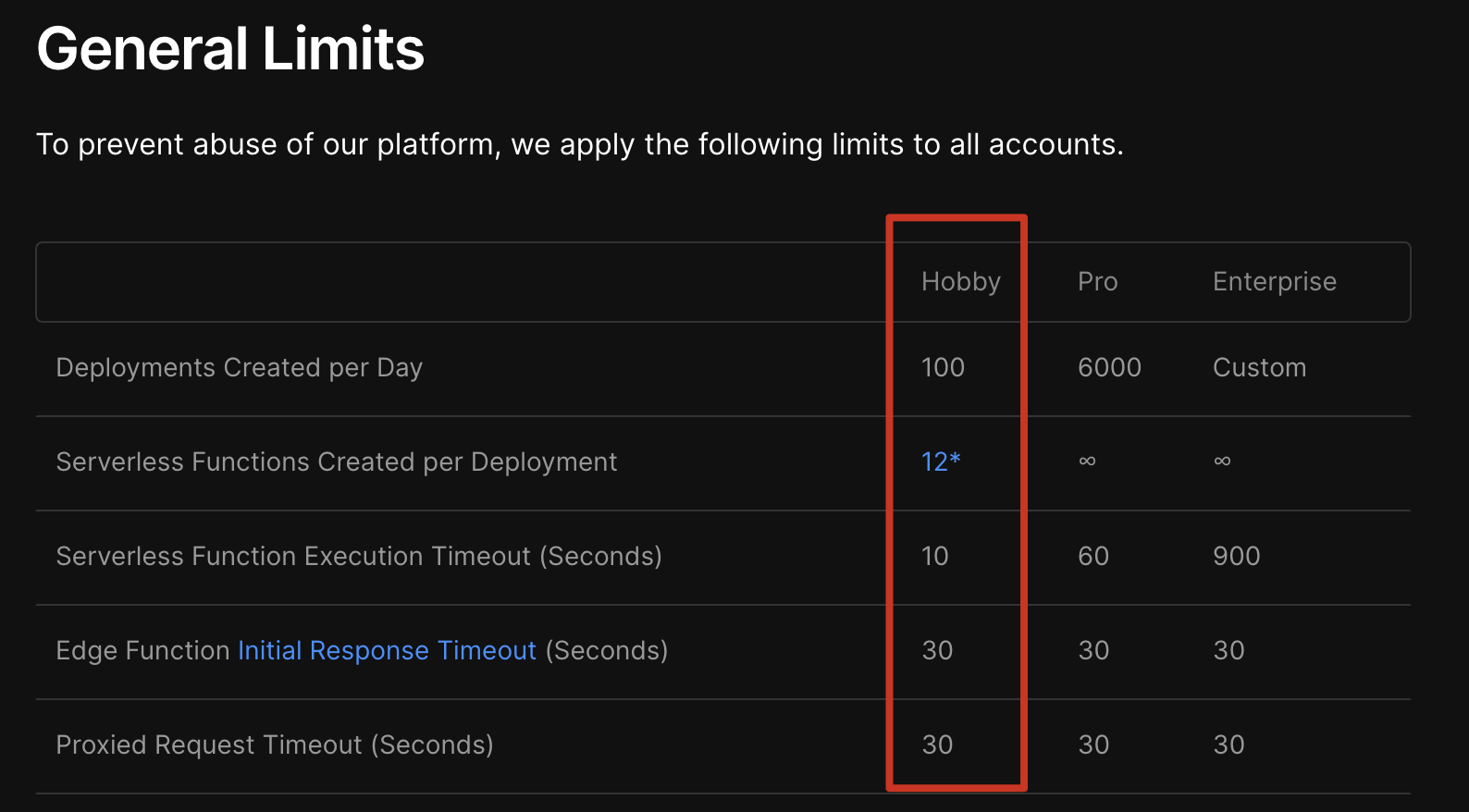
这里要注意的是,我使用的是Vercel的Serverless部署的api,由于只是Hobby账号,所以请求有个10s限制,划的词太长的话,ChatGPT处理时间会超过10s,导致api报错。

好了,收工!
作者:京东零售 于弘达
来源:京东云开发者社区 转载请注明来源