本文由葡萄城技术团队于博客园原创并首发
转载请注明出处:葡萄城官网,葡萄城为开发者提供专业的开发工具、解决方案和服务,赋能开发者。
项目想做数据可视化,想同时在PC端、手机端查看数据怎么办?业务主要关心的数据包括:销售数据、业绩达成、同比、环比,各产品销售情况及潜客商机、未来收入预测等数据,最好附加人力资源的管理信息,对业务和人员进行全面掌控,让一切信息都可以更加高效查看。同时,相关内容可在移动端方便查看,不需要问IT人员要才能看到。
既然用户的项目系统有这样的需求,作为开发主力的助理,系统必须得安排,实现最好也是无需亲自动手,接下来为大家展示内容的实现。
移动端服务的第一用户,是领导。业务人员可以在任意场所,如会场、出差途中可以随时查看当前业务运转的数据,不论平板、电脑、手机;同时为了让决策人员,管理人员,业务人员等使用更加方便,还可集成到微信、钉钉等APP中,实现移动办公。

(图片来源于Wyn)
不搜索不知道,通过搜索才了解到,原来移动端要查看数据,查看业务报告,开发起来也是相当困难,并且领导的要求可不是随随便便敷衍了事就可以的,既要美观,又要实用。
搜索了下BI工具大都满足移动端的展示,既要基于HTML5标准开发, 无需安装任何客户端,又要在浏览器中可直接打开。除了可以在PC端查看之外,还可以在移动端,如手机、pad端查看,最终用户可以随时随地的浏览查看仪表板或报表。同时,最好是具有移动端自适应的能力,无需专门为移动端使用设计仪表板。
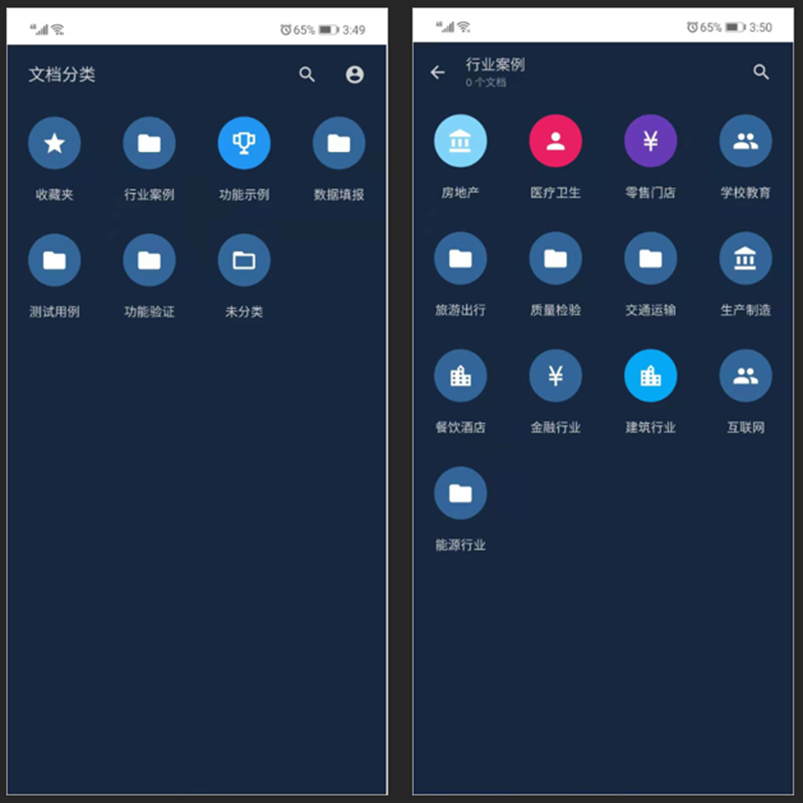
在移动端登录系统后,自动以磁贴样式显示门户目录,无需额外设置,符合手机触摸式操作模式。

(图片来源于Wyn)
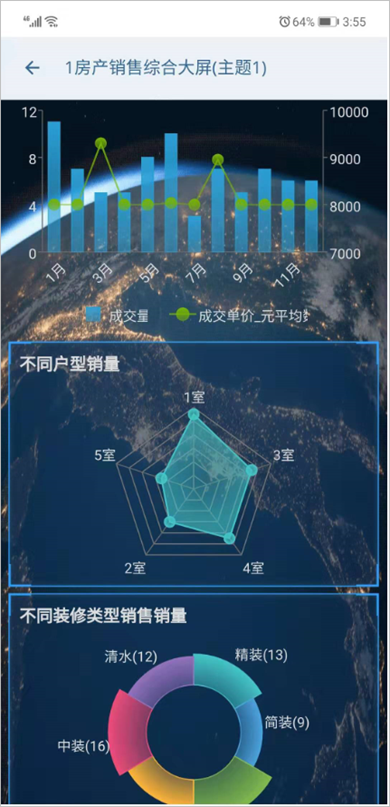
仪表板自适应进行流式布局显示。

(图片来源于Wyn)
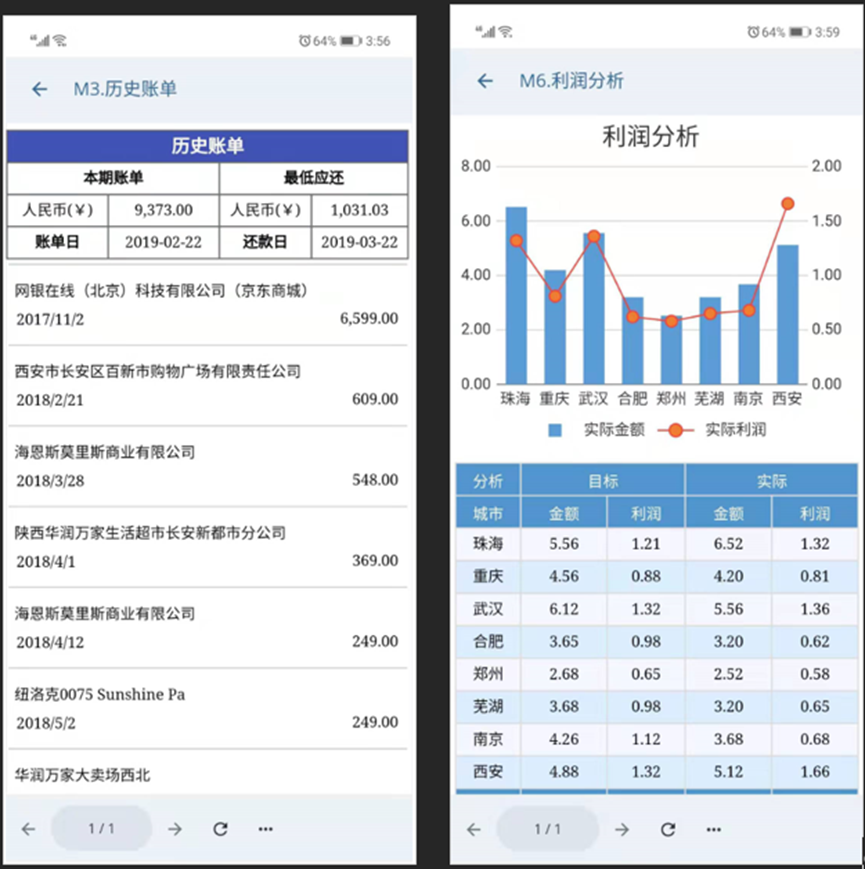
移动也可将报表完美呈现,但须专门为移动端进行设计,后续小节(设计移动端报表)将为您进行详细介绍。

(图片来源于Wyn)
Wyn 中的仪表板具备完全自适应的能力,因此您无需专门设计移动端使用的仪表板。
在PC端设计器内可一键查看移动端显示效果,也可以进行自定义布局设计。
如果未对移动端的仪表板内容做自定义的布局,在移动端将以自动布局的方式来展示仪表板的内容。
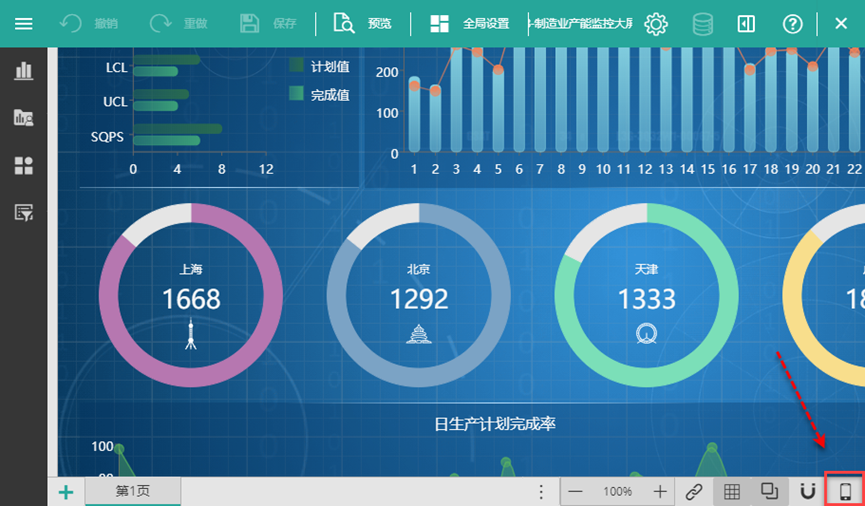
如果您对移动端展示的内容有自定义的需求,单击仪表板右下角的 ,即可进入移动端展示编辑页面,在手机模拟器中修改布局及展示内容。

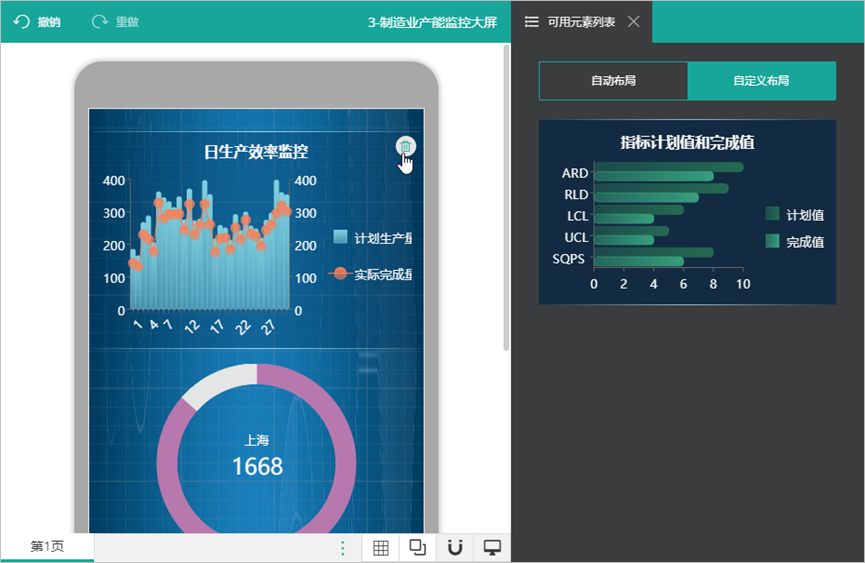
(图片来源于Wyn)

(图片来源于Wyn)
在手机模拟器的编辑页面中,您可以通过拖拽手动调整各组件之间的顺序调整各组件的大小。
单击组件右上角的删除按钮,可将该组件从移动端页面中移除,被移除的组件会出现在右侧的“自定义布局”中。您也可以将已删除的组件列表重新拖拽至手机模拟器中。
如果要恢复初始的样式,单击“自动布局”即可返回到初始的样式。
单击右下角,返回大屏编辑页面。
日常工作中,使用钉钉进行手机端移动办公的情况越来越普遍。
Wyn 支持与钉钉集成,集成之后系统自动将钉钉中的用户和角色数据无缝同步到 Wyn 中。
集成之后钉钉用户无需切换应用,直接在钉钉应用中就可以打开Wyn 查看文档。
不仅如此,钉钉用户可以直接扫码登录到 Wyn 站点中,无需重新创建账号体系。
本节就为您介绍Wyn如何实现与企业钉钉的集成。
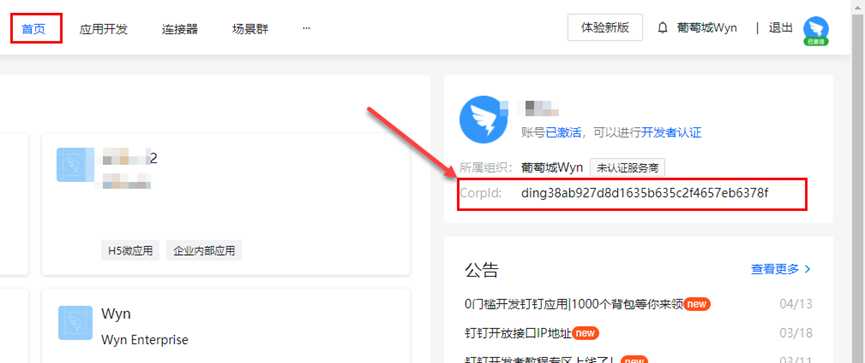
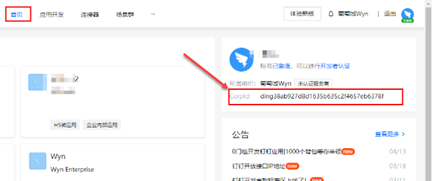
使用企业管理员的身份登录钉钉开发者平台(https://open-dev.dingtalk.com,如果没有钉钉账号,可以免费申请),请记录下自己企业的CorpId,后续步骤中会使用到。

(图片来源于Wyn)
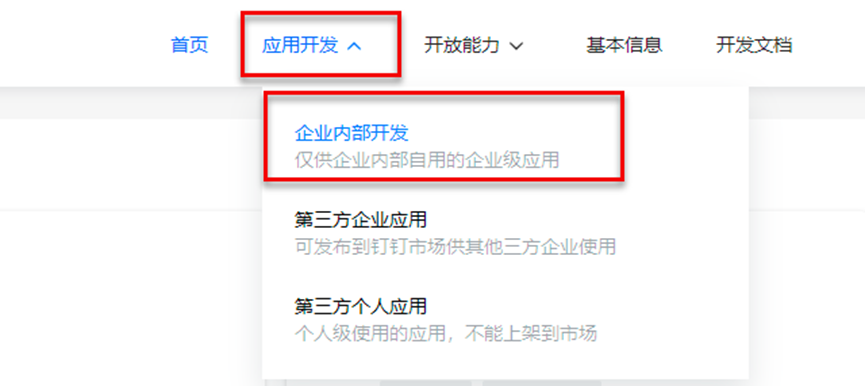
选择“应用开发>企业内部开发”

(图片来源于Wyn)
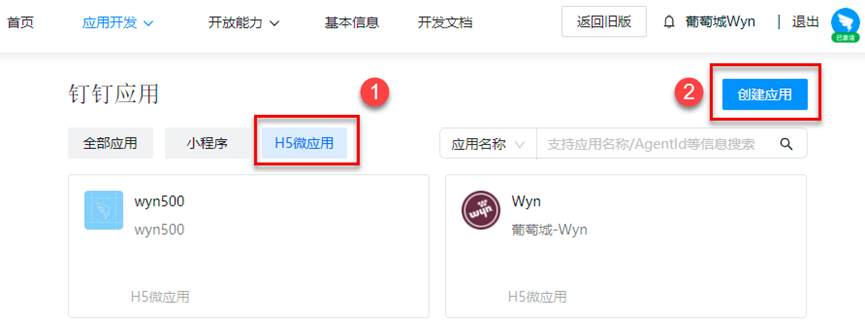
单击“H5微应用”进入微应用管理配置页面,然后单击“创建应用”按钮。

(图片来源于Wyn)
如下图所示填写基本信息,然后单击“确定创建”。

(图片来源于Wyn)
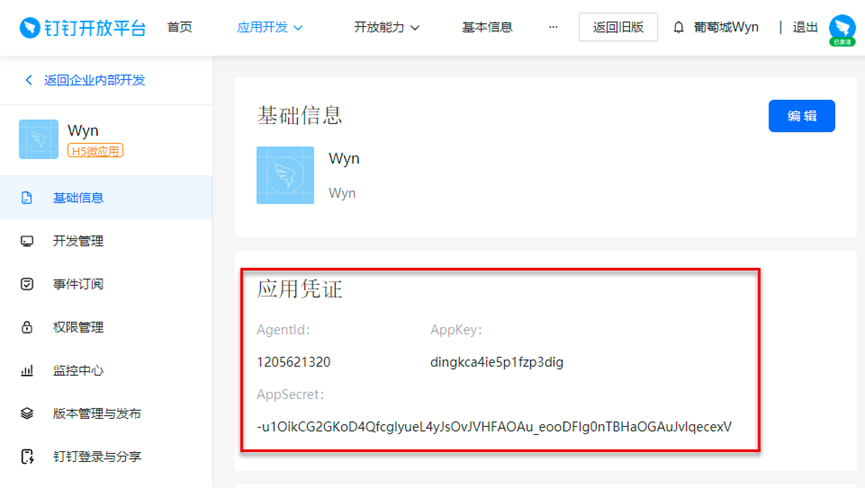
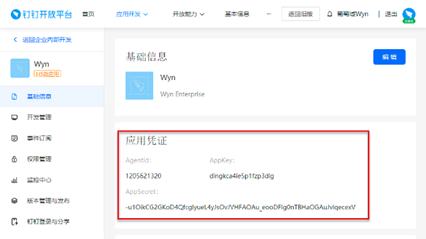
创建完成后,可以得到应用凭证,记录 AgentId、AppKey 和 AppSecret,集成中会使用到。

(图片来源于Wyn)
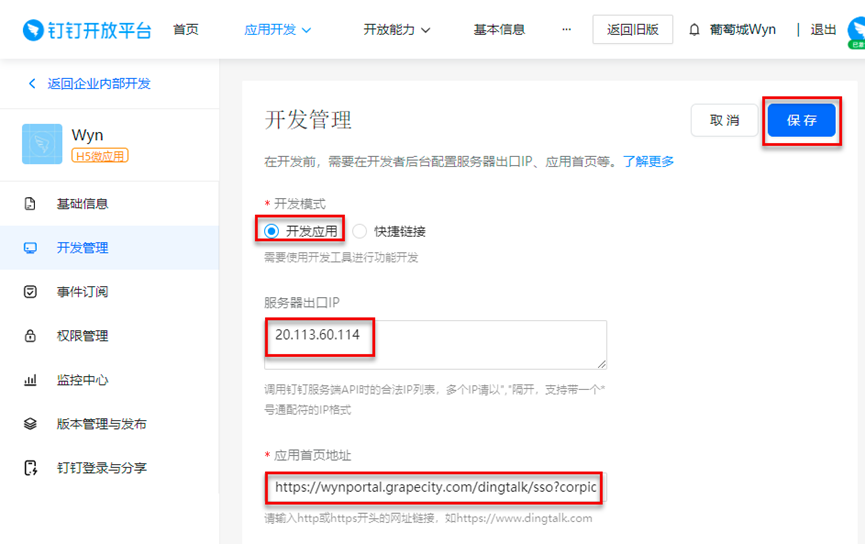
单击“开发管理”,然后单击“修改”按钮。

(图片来源于Wyn)
接下来配置开发信息。
“服务器出口IP”调用钉钉服务端API的合法的IP列表。若填写的IP不符规范,则无法创建应用。请填写Wyn服务器的IP地址。
“应用首页地址”填写应用首页链接,在移动端工作台点击应用图标会跳转到此页面。
url格式为:{PortalUrl}/dingtalk/sso?corpid={CorpId}&redirectUri={PortalUrl}。
其中PortalUrl为您实际部署Wyn的域名或IP+端口号。例如:https://wynportal.grapecity.com/dingtalk/sso?corpid=xxxxxxx&redirectUri=https://wynportal.grapecity.com/。
填写完成后,单击页面右上角的“保存”按钮。

(图片来源于Wyn)
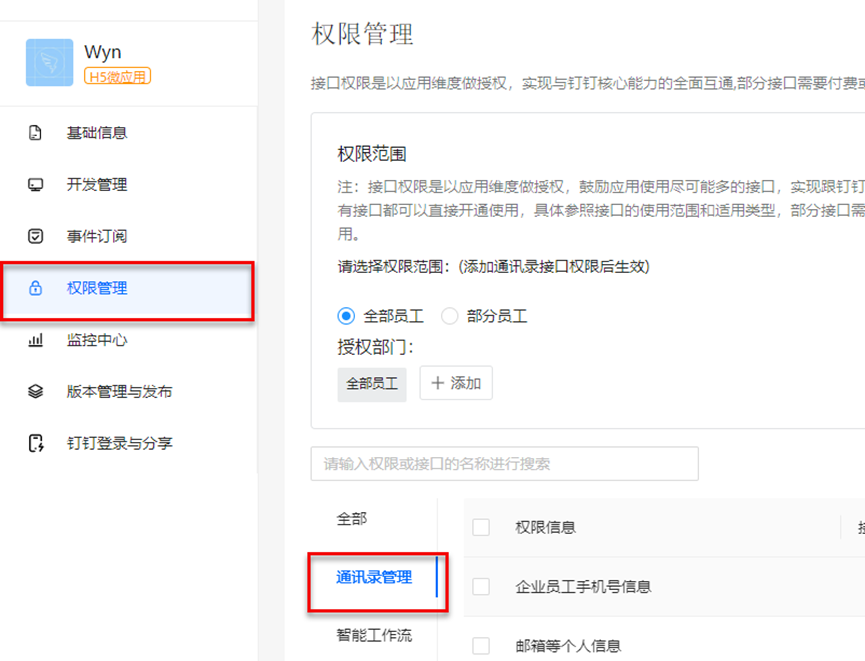
单击“权限管理”,然后选择“通讯录管理”。

(图片来源于Wyn)
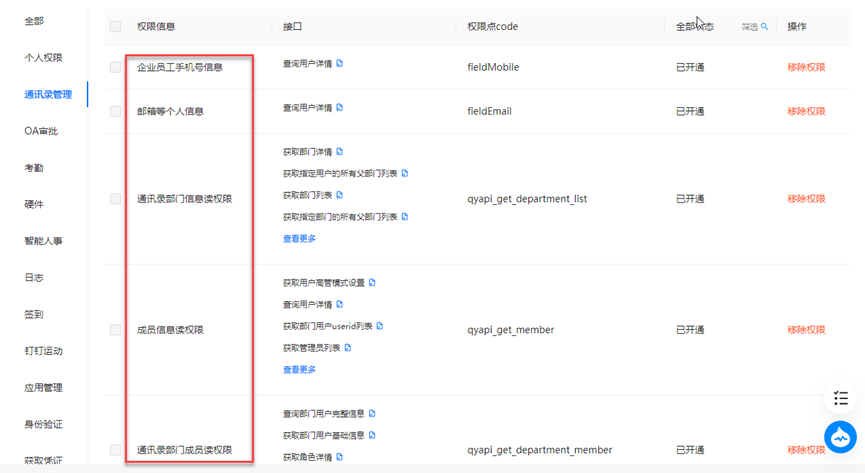
如下图,开通通讯录接口权限。

(图片来源于Wyn)
然后配置权限范围,你可选择全部员工,也可以选择部分员工。

(图片来源于Wyn)
单击“版本管理与发布”进入应用发布页面,然后单击“确认发布”按钮,将应用发布。
(图片来源于 Wyn)
Wyn)
如可见范围为全部员工,则应用发布时则选择“全部员工”。如果可见范围设置的是部分员工,那么发布时也需要对应的选择“部分员工”,最后保存修改,完成发布。

(图片来源于Wyn)
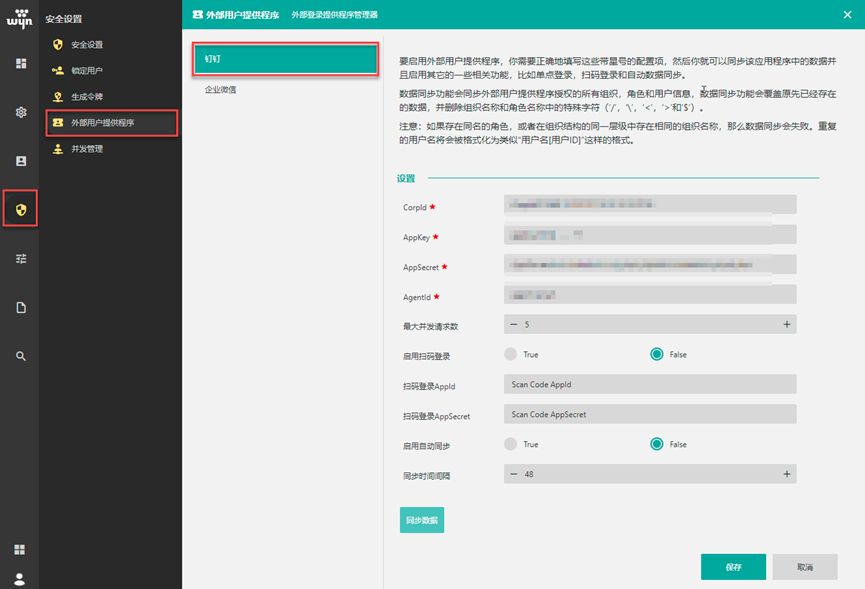
在钉钉端创建并发布微应用后,使用 admin 账户登录 Wyn 后台管理站点,选择“安全设置 > 外部用户提供程序 > 钉钉”。

(图片来源于Wyn)
|
配置项目 |
功能 |
说明 |
|
CorpID |
企业的CorpID。 |
 |
|
AppKey |
应用凭证AppKey。 |
 |
|
AppSecret |
应用凭证AppSecret |
|
|
AgentID |
应用凭证中的AgentID。 |
|
|
最大并发请求数 |
同步数据时,单次请求同步的用户数量。 |
建议使用保持默认数据。 |
|
启用扫码登录 |
是否开启二维码登录功能。 |
有关扫码登录的更多介绍,请见钉钉用户扫码登录。 |
|
扫码登录 AppId |
填写在钉钉应用中创建的QR Code AppId。 |
|
|
扫码登录 AppSecret |
填写在钉钉应用中创建的QR Code AppSecret。 |
|
|
启用自动同步 |
是否开启自动同步数据功能,同步数据指的是将钉钉中的用户数据同步到Wyn 中。 |
- |
|
同步时间间隔 |
设置自动同步数据的时间间隔,必须填入正整数,单位“小时”。 输入非正整数时,均按1小时计算。 |
- |
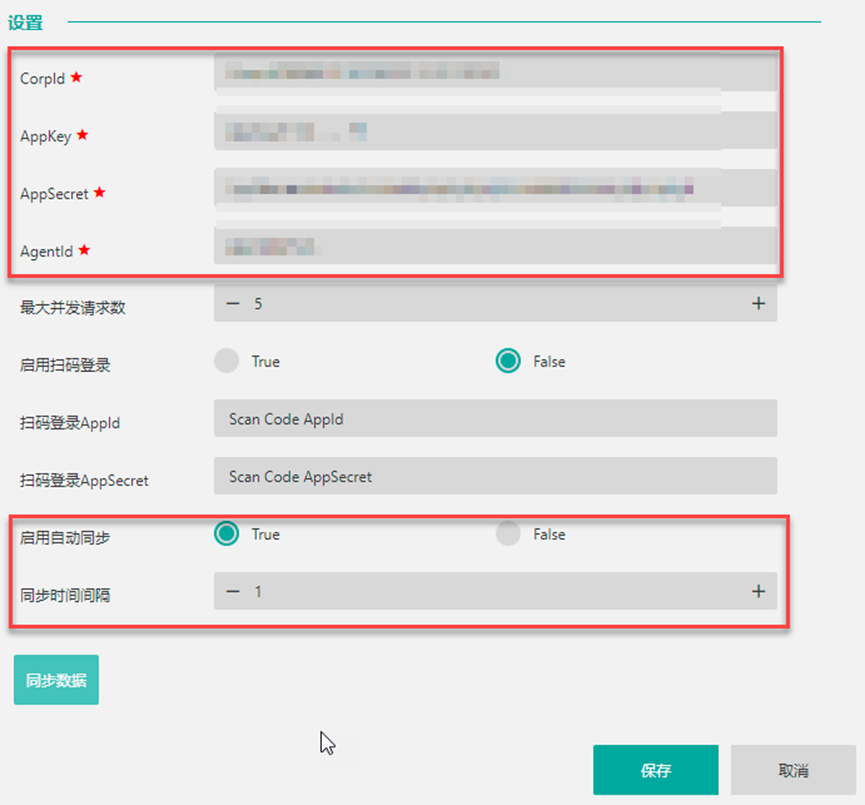
我们将 CorpID、AgentId、AppKey和AppSecret信息填入对应输入框中。
并开启自动同步数据功能,将时间间隔设置为1小时。此时可以直接保存设置。

(图片来源于Wyn)
保存之后系统检测到您开启了自动同步数据功能(约15分钟后),会立即进行首次的数据同步。之后会按照设置的间隔进行自动同步。
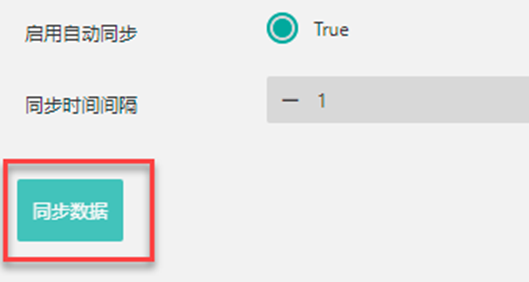
为了可以立即将钉钉中的用户数据同步到系统中,我们可手动同步数据。

(图片来源于Wyn)
提示同步成功。

(图片来源于Wyn)
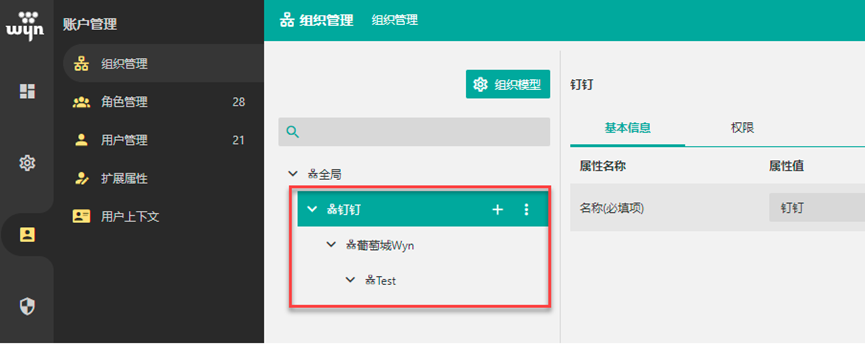
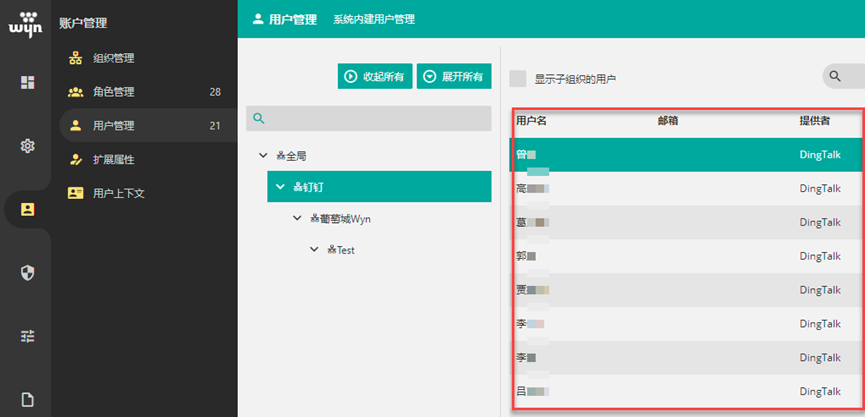
此时整个配置过程基本完成,我们到Wyn 系统中来看一下钉钉用户的映射情况。
可见钉钉是作为全局下的一个单独组织存在。

(图片来源于Wyn)
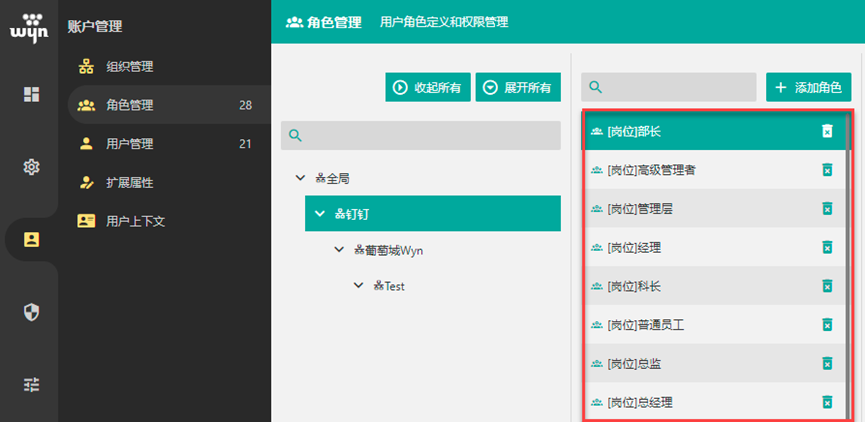
钉钉中的角色全部直接挂在“钉钉”总组织下。

(图片来源于Wyn)

(图片来源于Wyn)
提示
如您需要在钉钉组织下面添加新的组织、角色和用户的话,推荐您在钉钉端操作。
因为同步数据时,会使用钉钉端的最新数据覆盖Wyn 中钉钉组织中的数据。
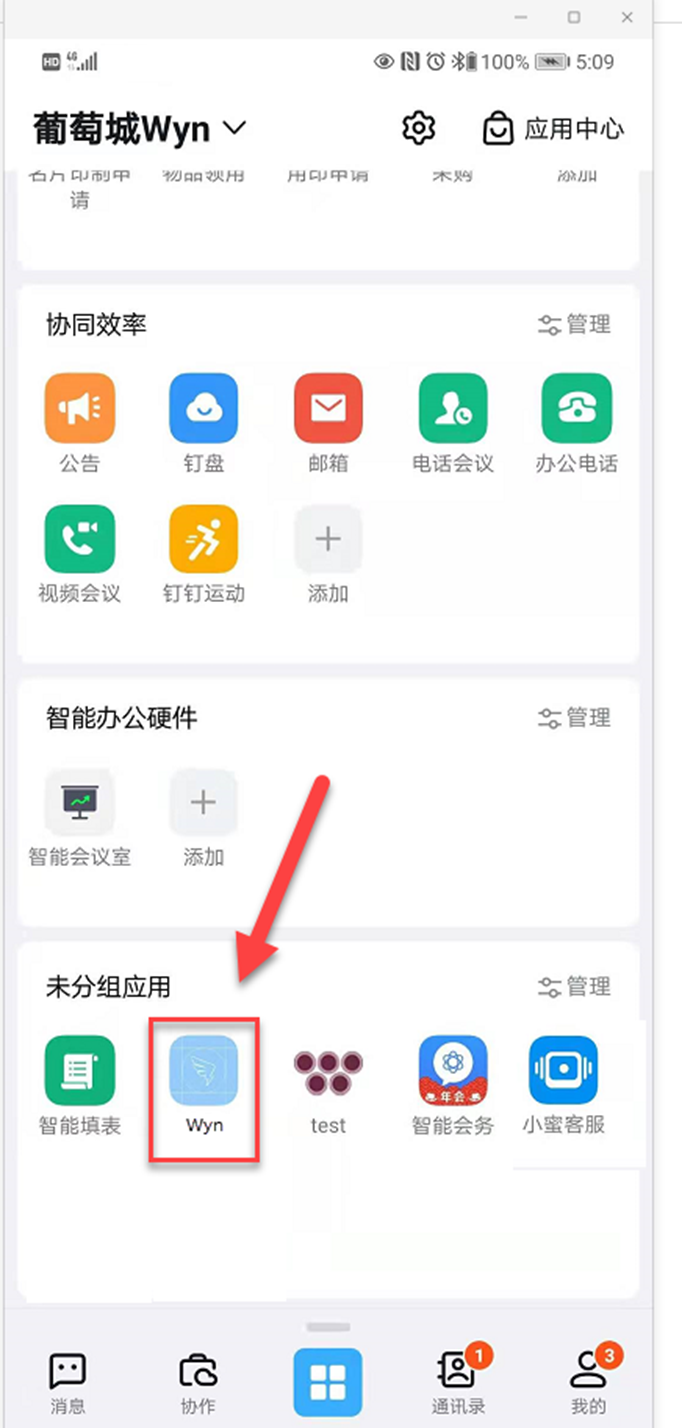
在手机中登录钉钉,可以在“工作台”栏中看到自己创建的应用。单击应用图标,即可自动登录Wyn。
按照上面的配置过程完成站点与钉钉的集成之后,钉钉用户即可在钉钉 App 端查看 Wyn 站点内容。
但此时钉钉用户还不能如同 Wyn 系统中原有的用户那样不经过 App 而是直接由 Wyn 登录页面进行登录。
那么怎样做才可以使钉钉用户可以像Wyn 中的原有用户一样直接登录站点呢?
接下来就为您详细介绍具体的配置方法,经过配置后,钉钉用户就可以通过扫码直接登录站点。
(1) 文中以旧版钉钉开发者后台界面为例,为您介绍。所以在配置之前,请先返回旧版。

(图片来源于Wyn)
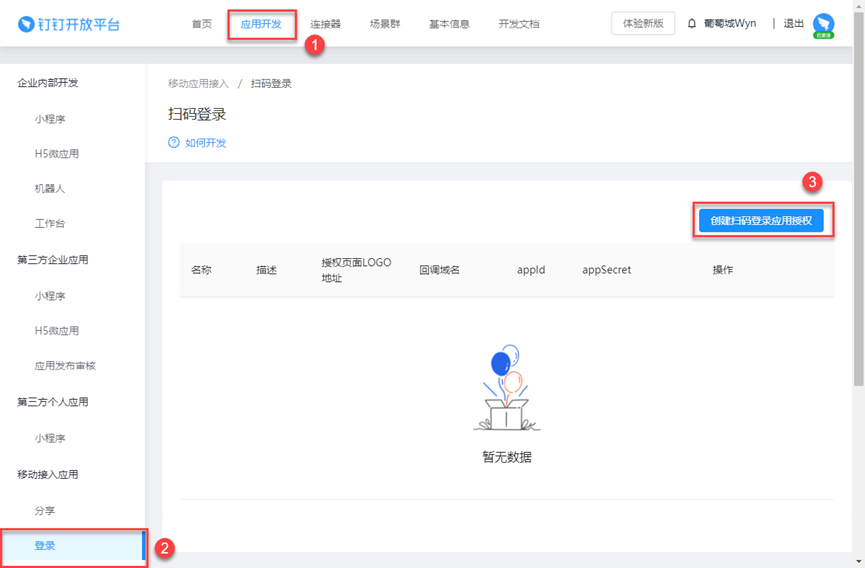
(2) 在钉钉开发者后台选择“应用开发->登录”,然后单击“创建扫码登录应用授权”按钮。

(图片来源于Wyn)
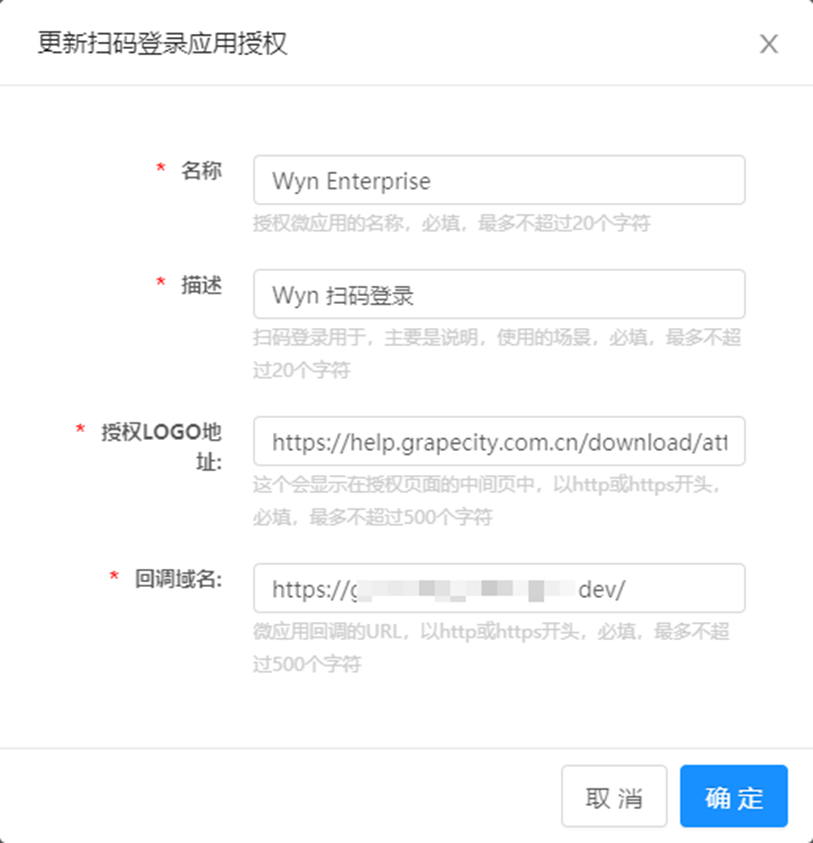
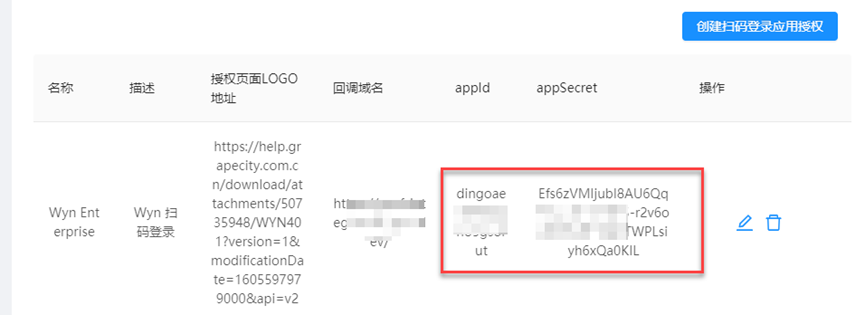
(3) 在弹出的对话框中填写应用授权信息,包括名称、描述、授权LOGO地址和回调域名。然后单击右下角的确定按钮。
其中授权LOGO会显示在扫码后手机端的登录确认页面中;回调域名为 Wyn 站点的域名。

(图片来源于Wyn)

(图片来源于Wyn)
(4) 可见已经生成了应用的 appId 和 appSecret。

(图片来源于Wyn)
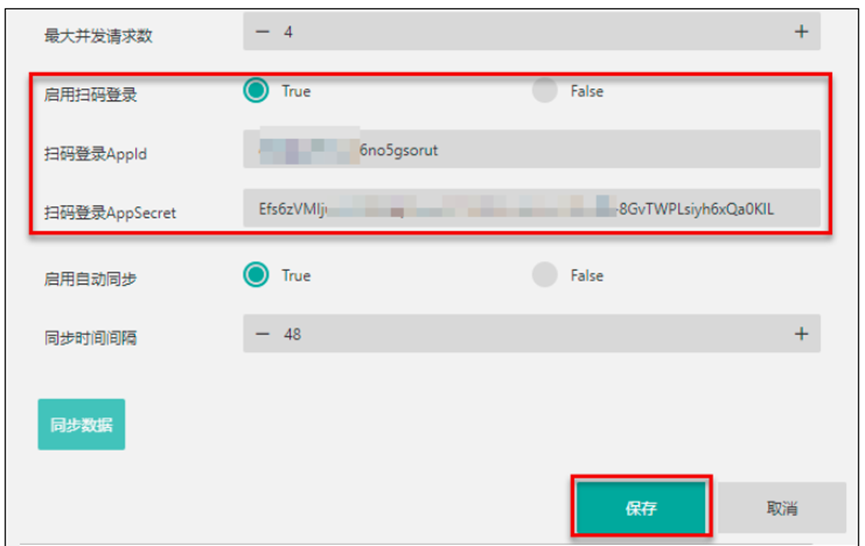
(5) 来到 Wyn 后台管理当中,进入“安全设置>外部用户提供程序>钉钉”打开钉钉集成的配置页面。
将“启用扫码登录”置为“True”。
然后将上一步中生成的 appId 和 appSecret 对应填入扫码登录 AppId 和扫码登录 AppSecret 中。
最后单击右下角的“保存”按钮保存设置。

(图片来源于Wyn)
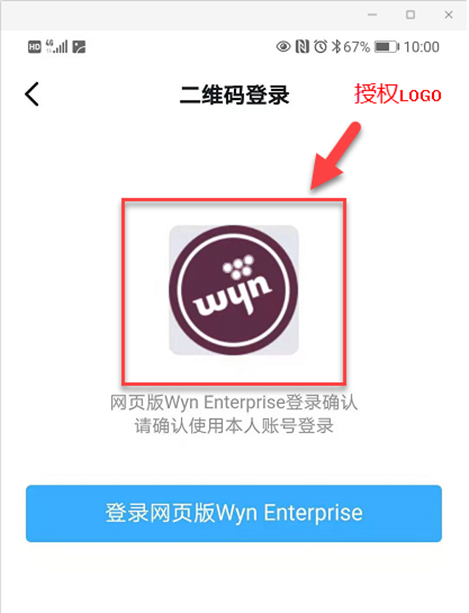
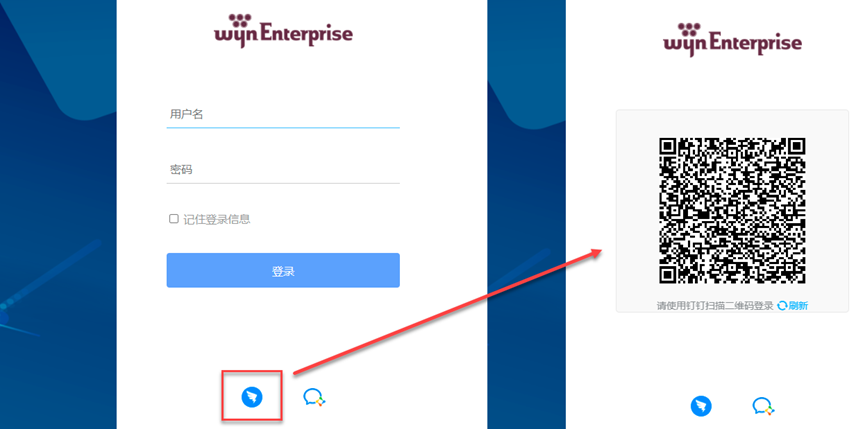
(5) 此时在Wyn 登录页面就可以看到钉钉的图标,单击出现二维码。
接下来使用钉钉客户端扫码即可登录站点了。

(图片来源于Wyn)

(图片来源于Wyn)
到这里所有移动端数据开发的重点难点与解决方案都为大家完整展示,大家如果感兴趣欢迎自己尝试一下。
[详解商业智能“前世今生”,“嵌入式BI”到底是如何产生的?](https://www.grapecity.com.cn/blogs/wyn-how-the-embedded-bi-come-about)
[使用WIX进行商业智能OEM打包](https://www.grapecity.com.cn/blogs/wyn-oem-packaging-with-WIX)
[数据可视化分析工具如何在国内弯道超车迅速崛起百花齐放?](https://www.grapecity.com.cn/blogs/wyn-data-analysis-tools-how-to-technology-leadership)