本文由葡萄城技术团队原创并首发。转载请注明出处:葡萄城官网,葡萄城为开发者提供专业的开发工具、解决方案和服务,赋能开发者。
前言
微信小程序相信大家都用过,相较于APP,微信小程序的优势在于其便捷性,只需要下载一个微信就可以访问所有的小程序,因此许多开发者也逐渐将自己开发的系统部署到微信小程序上以供更多的人访问。那么使用低代码搭建的系统是否也可以部署到微信小程序上呢?答案是肯定的,下面小编就将以活字格为例为大家介绍如何使用低代码与微信小程序对接。

使用低代码对接微信小程序
活字格对接微信小程序可以分为以下四步:
1.微信小程序注册。
2.低代码配置。
3.低代码与微信小程序对接。
4.发布与部署。
1.微信小程序注册
首先来到微信小程序的注册地址:微信小程序。

然后填写对应的注册信息,并进行注册。
需要注意的是:微信小程序一定要注册为非个人小程序,微信针对此有限制:如果为个人小程序,则web-view在个人类型小程序中无法使用,具体可以参考微信文档:web-view | 微信开放文档 (qq.com)。

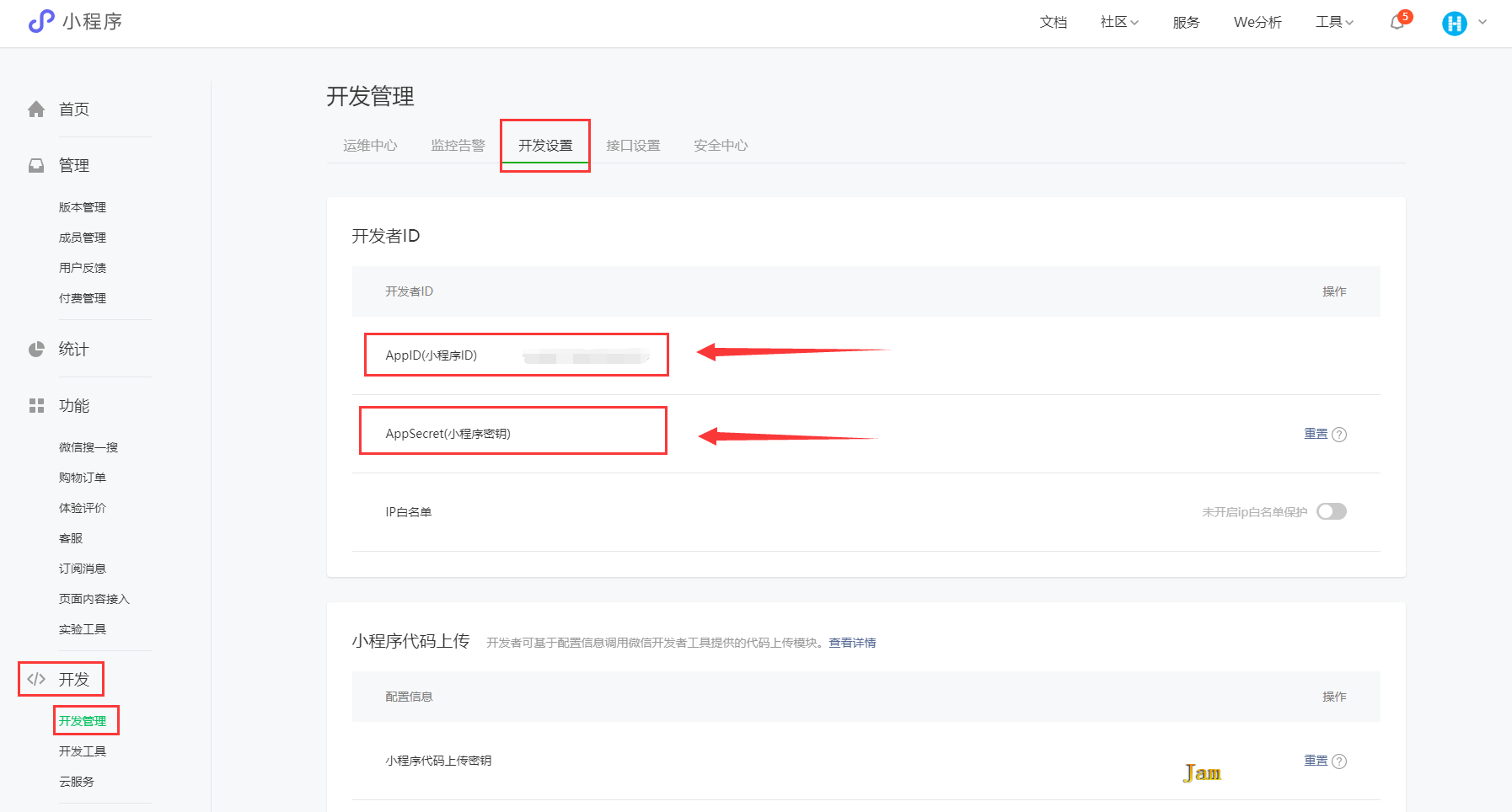
账号注册完成后,在左侧菜单中选择《开发》---《开发管理》---《开发设置》中,拿到AppID(小程序ID)和AppSecret(小程序密钥)。

接着在下面《服务器域名》中配置request合法域名,这里的request合法域名需要填写的是上面准备活字格应用发布后的备案合法域名。

除此以外,还要配置对应的《业务域名》,这里的域名还是配置为已备案的https域名。

配置这个域名时,需要下载一个txt的校验文件,然后把这个文件放在域名根目录下,微信验证后就可以了。

2.低代码配置
注册并拿到微信小程序的AppID(小程序ID)和AppSecret(小程序密钥)后,此时我们可以来到我们的活字格设计器及服务管理器中进行配置。
首先使用活字格设计器打开活字格工程,将下面示例工程中的数据表文件夹《MiniProgramConfig》和服务端命令文件夹《微信小程序配置服务端命令》导入到工程中。

导入后,打开表《MiniWechatConfig》,将刚才注册微信小程序时拿到的AppKey和AppSecret进行替换。

然后来到我们的活字格服务管理器,在左侧菜单栏《设置》---《安全设置》---《第三方授权》中,添加客户端授权。

保存后拿到《客户端标识符》和《客户端密钥》后,回到设计器工程中,在表《ForguncyConfig》中,替换对应的client_id,client_secret。
点击图片可查看完整电子表格
3.低代码与微信小程序对接
首先从Gitee仓库中下载微信小程序代码:葡萄城/活字格低代码平台对接微信小程序 (gitee.com)。
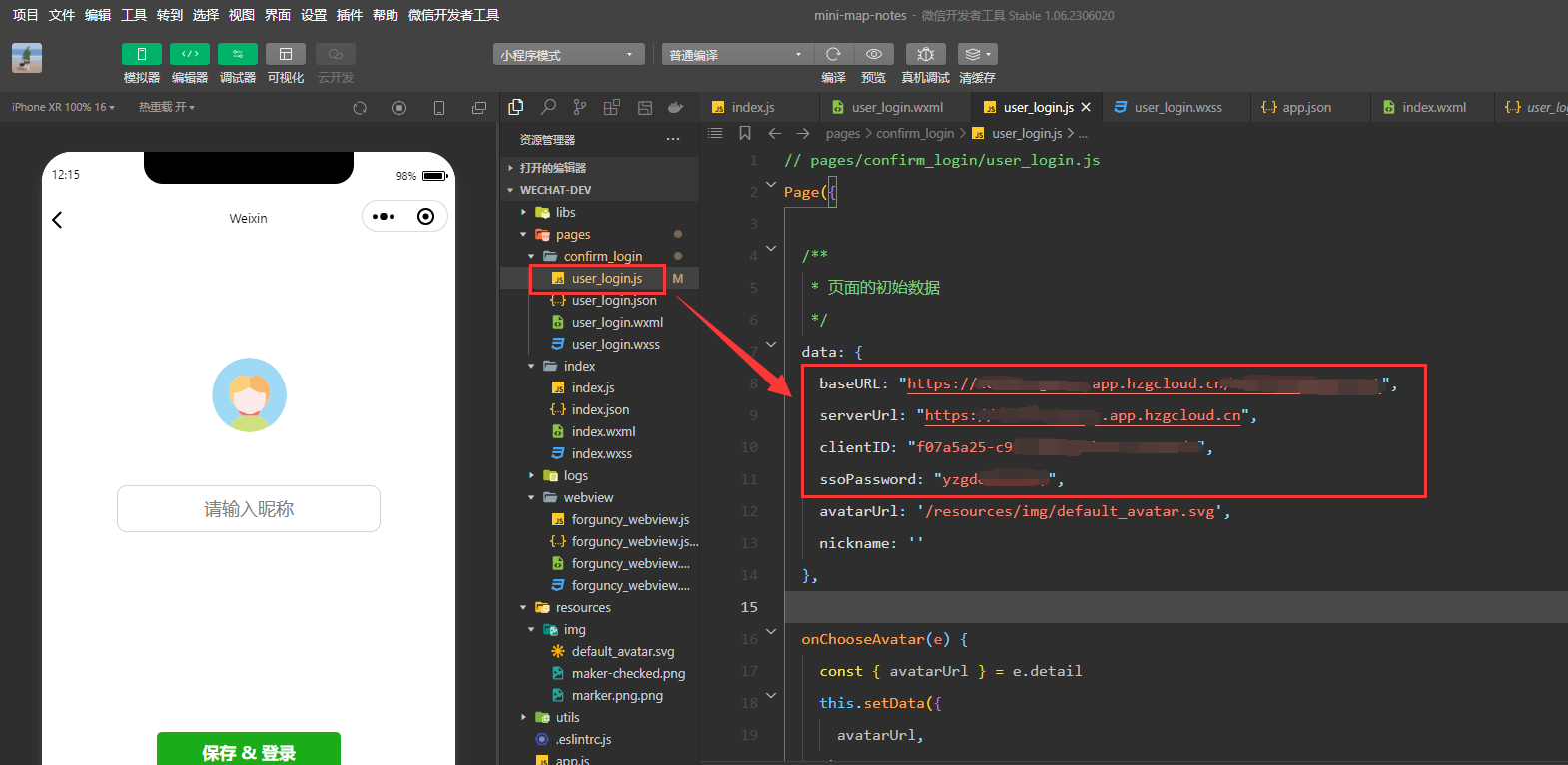
然后在微信开发者工具中打开此项目,在user_login.js文件中,填写baseURL、serverURL、client_ID、ssoPassword,如下表:
| 字段 | 值 |
|---|---|
| client_id | <客户端标识符> |
| client_secret | <客户端密钥> |
| scope | FGC_AllAppsServerCommands |
| grant_type | client_credentials |

活字格单点登录流程图:

4.发布与部署
在发布活字格工程时,请确保选择《半覆盖发布》或《全覆盖发布》选项,根据您的需求进行选择。如果您对具体的对接步骤感兴趣,欢迎观看下方视频,其中详细介绍了微信小程序工程代码的大致组成以及发布和部署的方法。
视频链接:
https://cdn.grapecity.com.cn/hzg/videos/小程序集成与发布.mp4
上传代码后,等待微信小程序的审核通过,一旦审核通过并在微信小程序中正常发布后,您的小程序就可以在微信中被搜索到并访问了。

总结
以上就是低代码对接微信小程序的全流程,下面是微信小程序的演示视频:
视频链接:
https://cdn.grapecity.com.cn/hzg/videos/微信小程序演示.mp4
如果您想体验小程序可以直接扫描二维码:

扩展链接:
结合京东业务研发实际情况,针对后端研发人员,设计一个微服务低代码平台,助力更高效低交付业务需求。现已结业,将我在本次项目中沉淀设计出的设计文档整理成文,期待与大家有进一步的碰撞沟通