//1.安装库
npm i react-router-dom
//2.<Router>在根组件上包裹所有内容组件
<Router>
//3.<Link点击跳转到目标组件页面
<Link to="/first">页面一</Link>定义一个跳转链接
//4.<Routes>包裹具体的路由定义
<Routes>
<Route path="/first" element={<First/>}/>
</Routes>复制
import React from "react";
import {BrowserRouter as Router, Route, Link, Routes} from "react-router-dom"
// import {HashRouter as Router, Route, Link, Routes} from "react-router-dom"
const First = () => {
return (
<p>这是First组件页面</p>
)
}
class RouterApp extends React.Component{
render() {
return (
<Router>
<div>
路由主页
<Link to="/first">页面一</Link>
<Routes>
<Route path="/first" element={<First/>}/>
</Routes>
</div>
</Router>
);
}
}复制
class RouterApp extends React.Component{
render() {
return (
<Router>
<div>
路由主页
<Link to="/first">页面一</Link>
<Routes>
<Route path="/first" element={<First/>}/>
<Route path={"/"} element={<Login/>}/>
</Routes>
</div>
</Router>
);
}
}
复制
import {BrowserRouter as Router, Route, Link, Routes} from "react-router-dom"
// import {HashRouter as Router, Route, Link, Routes} from "react-router-dom"复制
location.pathname '/first'复制
<Link to="/first">页面一</Link>复制
<Routes>
<Route path="/first" element={<First/>}/>
</Routes>
复制
import React from "react";
import {BrowserRouter as Router, Route, Link, Routes} from "react-router-dom"
// import {HashRouter as Router, Route, Link, Routes} from "react-router-dom"
const First = () => <p>这是First组件页面</p>
const Home = () => <h2>这是home主页</h2>
class RouterApp extends React.Component{
render() {
return (
<Router>
<div>
<Routes>
<Route path="/first" element={<First/>}/>
<Route path={"/home"} element={<Home/>}/>
</Routes>
路由主页
<br/>
<Link to="/first">页面一</Link>
<br/>
<Link to={"/home"}>Home主页</Link>
</div>
</Router>
);
}
}
复制
class Login extends React.Component{
handleClick = () => {
//history是在Routes选择route展示组件时,自动传入的。
//this.props.history.push("/manager")
let history = useHistory()
history.push("/manager")
}
render() {
return (
<div>
登录页面
<button onClick={this.handleClick}>点击登录</button>
</div>
);
}
}
const Manager = (props) => {
let history = useHistory()
const handleClick = () => {
history.go(-1)
}
return (
<div>
管理后台
<button onClick={handleClick}>返回到登录页面</button>
</div>
)
}
复制
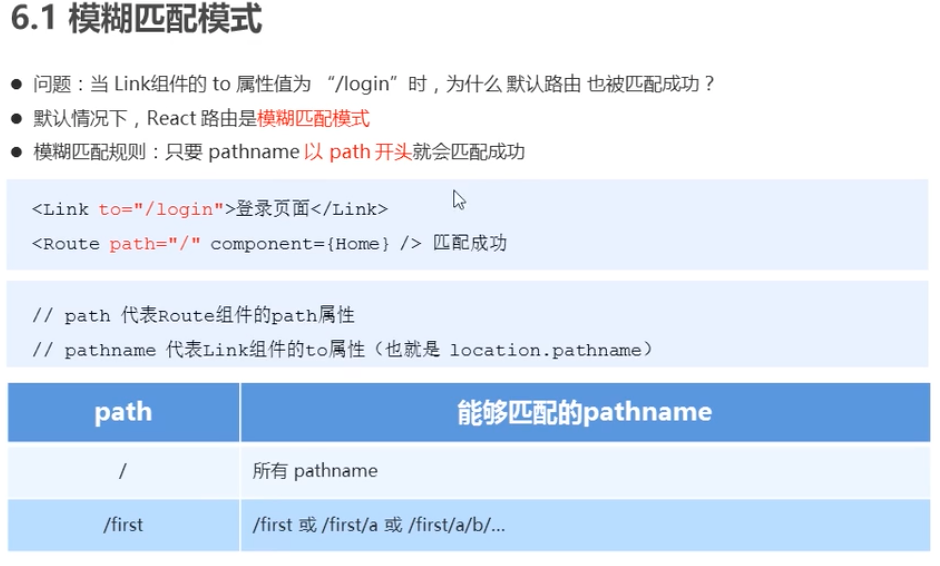
匹配模式

<Route exact path={"/"} element={<Login/>}/>
复制
版本变迁
useHistory用法
import { useHistory } from "react-router-dom"; //引入
//使用:
// history.push({path:"/home"}); 也可以是对象 还可以传值 params,state,search 都能传 。
const history = useHistory();
history.push("/home");
useNavigate用法
import { useNavigate } from "react-router-dom";
const navigate = useNavigate();
navigate.push("/home");
复制
路由链(RouterChain)是由LLM根据输入的Prompt去选择具体的某个链。路由链中一般会存在多个Prompt,Prompt结合LLM决定下一步选择哪个链。