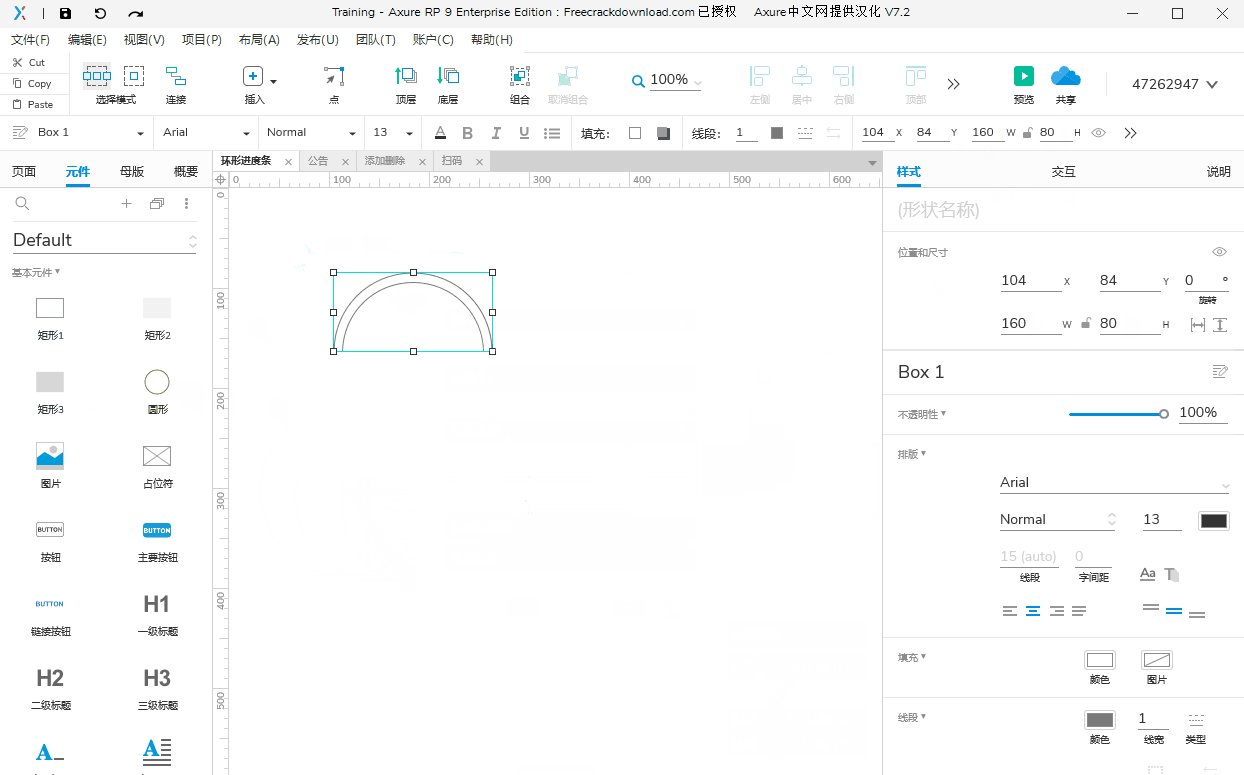
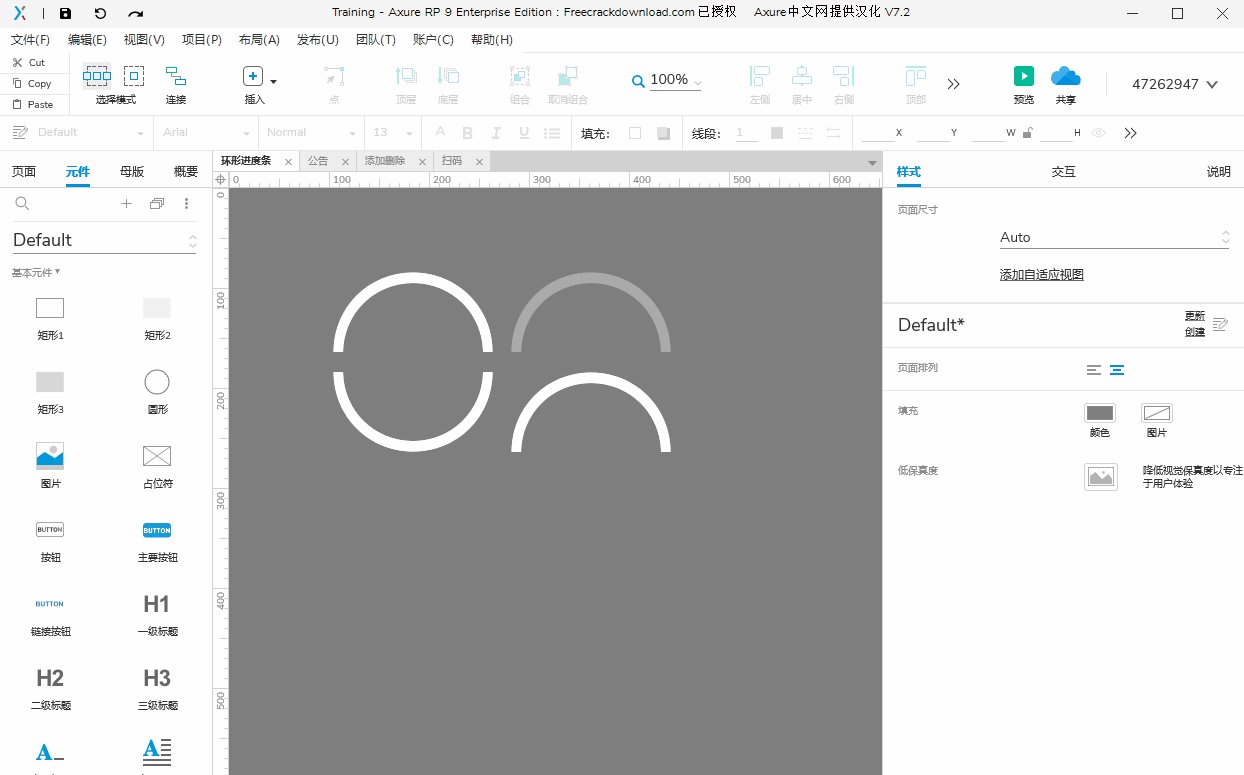
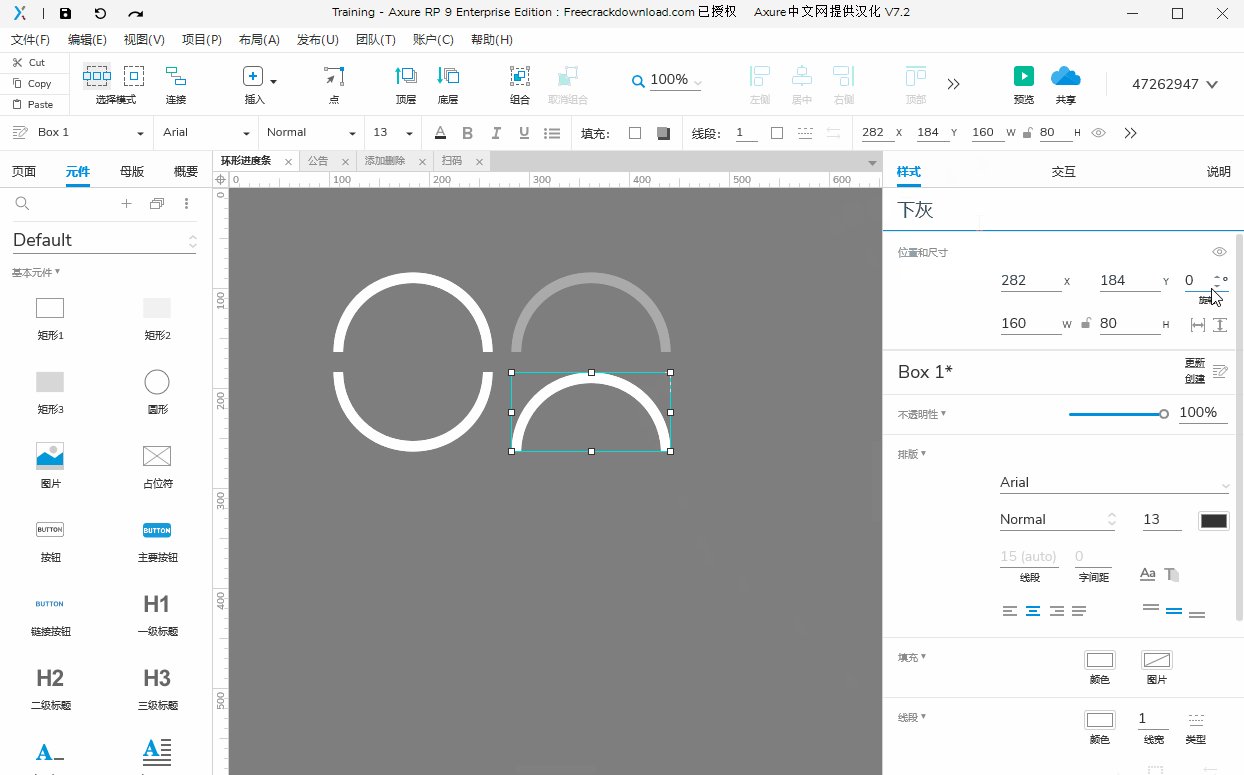
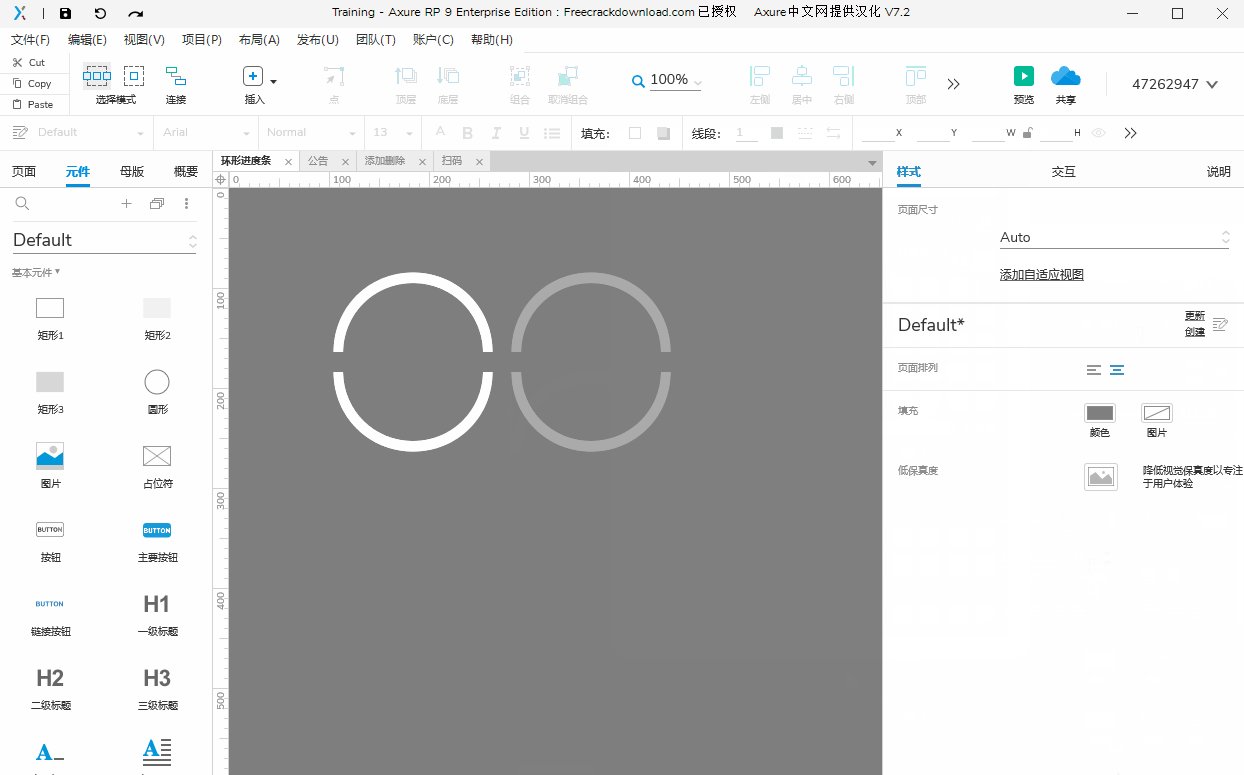
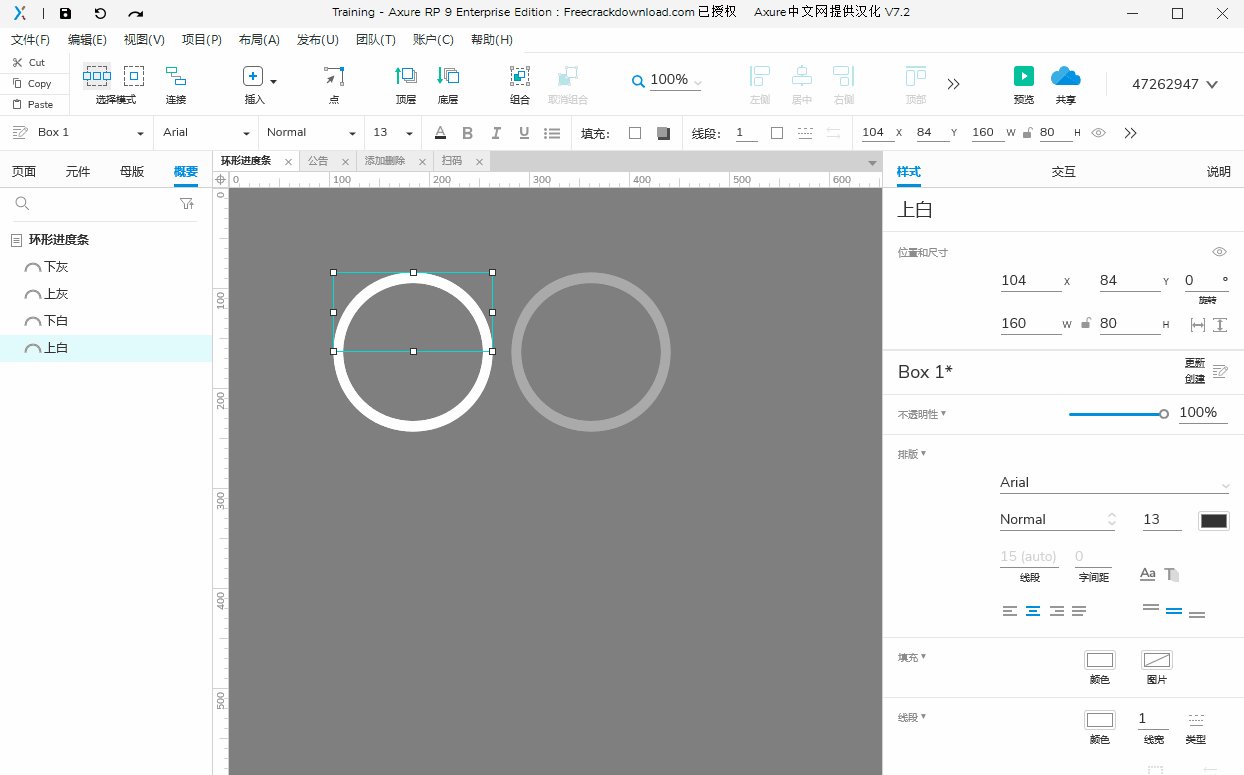
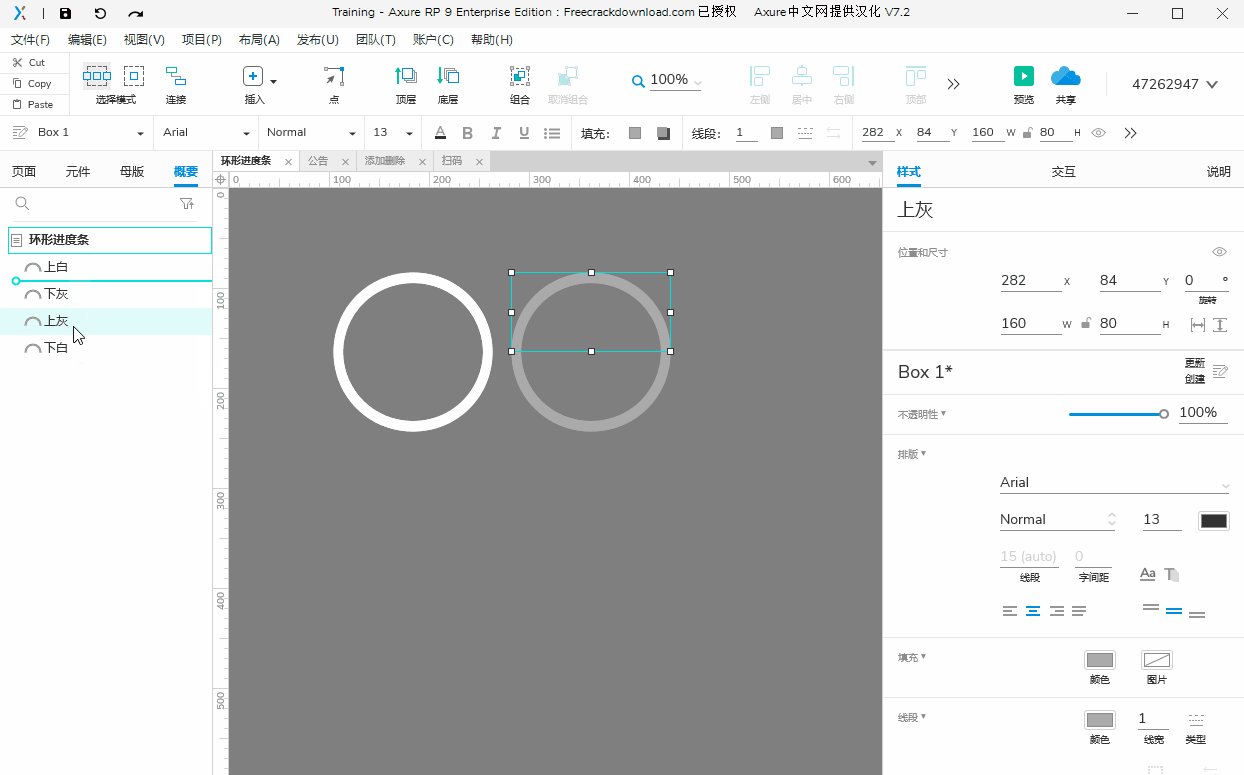
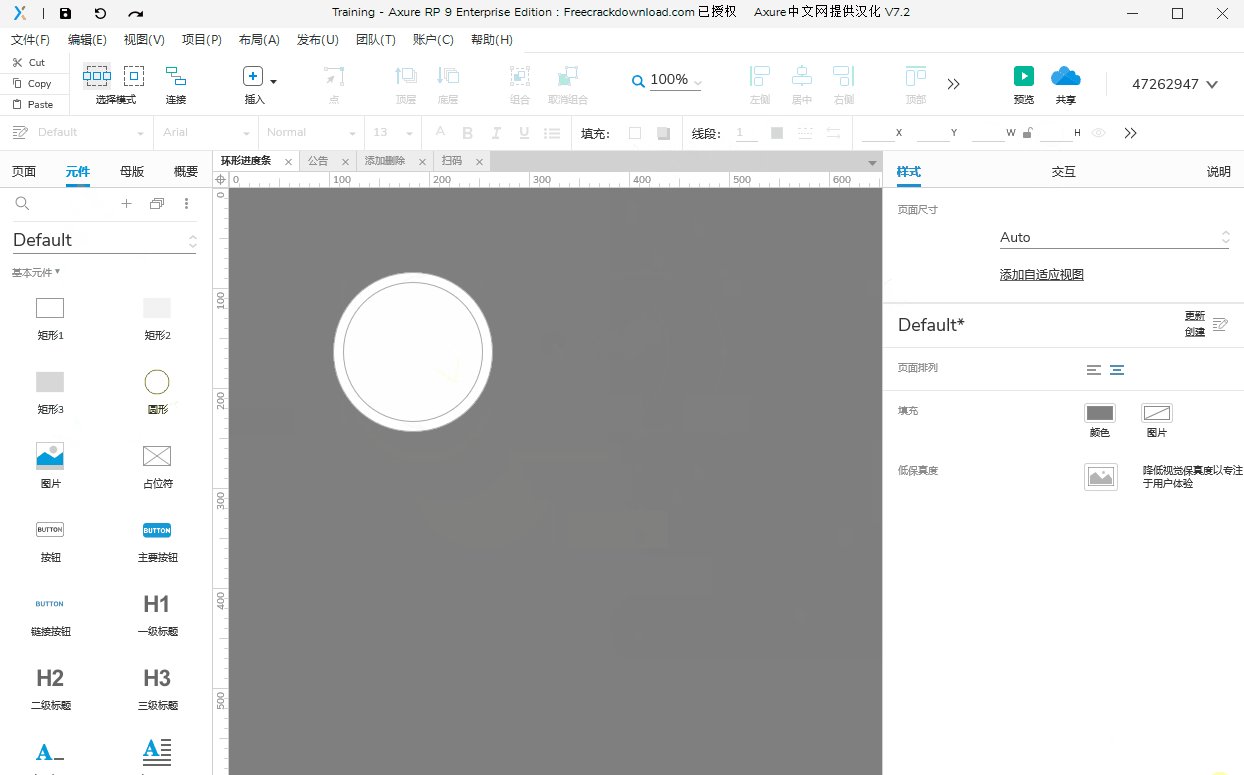
1、4个半圆环,一个白色上半圆环 (上白),一个白色下半圆环 (下白),一个灰色上半圆环 (上灰),一个灰色下半圆环 (下灰),排放层次为: 下灰<下白<上灰<上白 (小技巧:无底边矩形与圆形进行去除操作可得半环形)
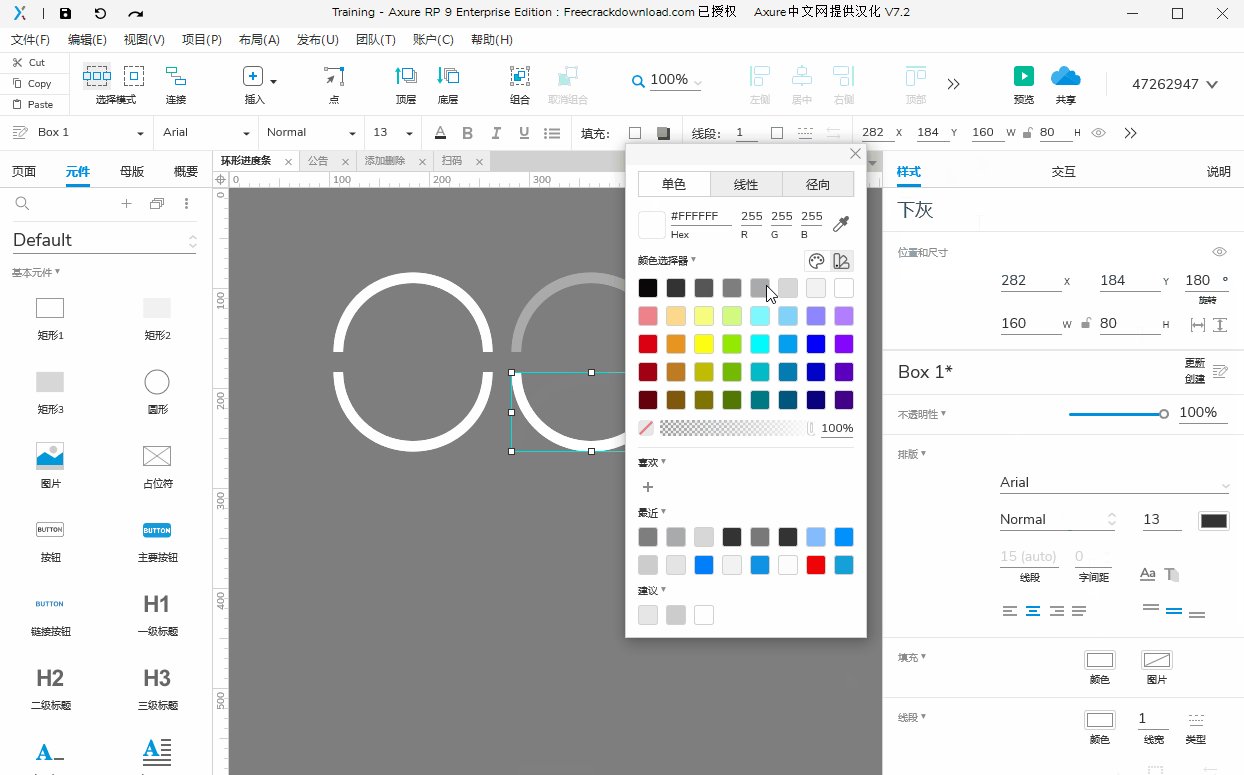
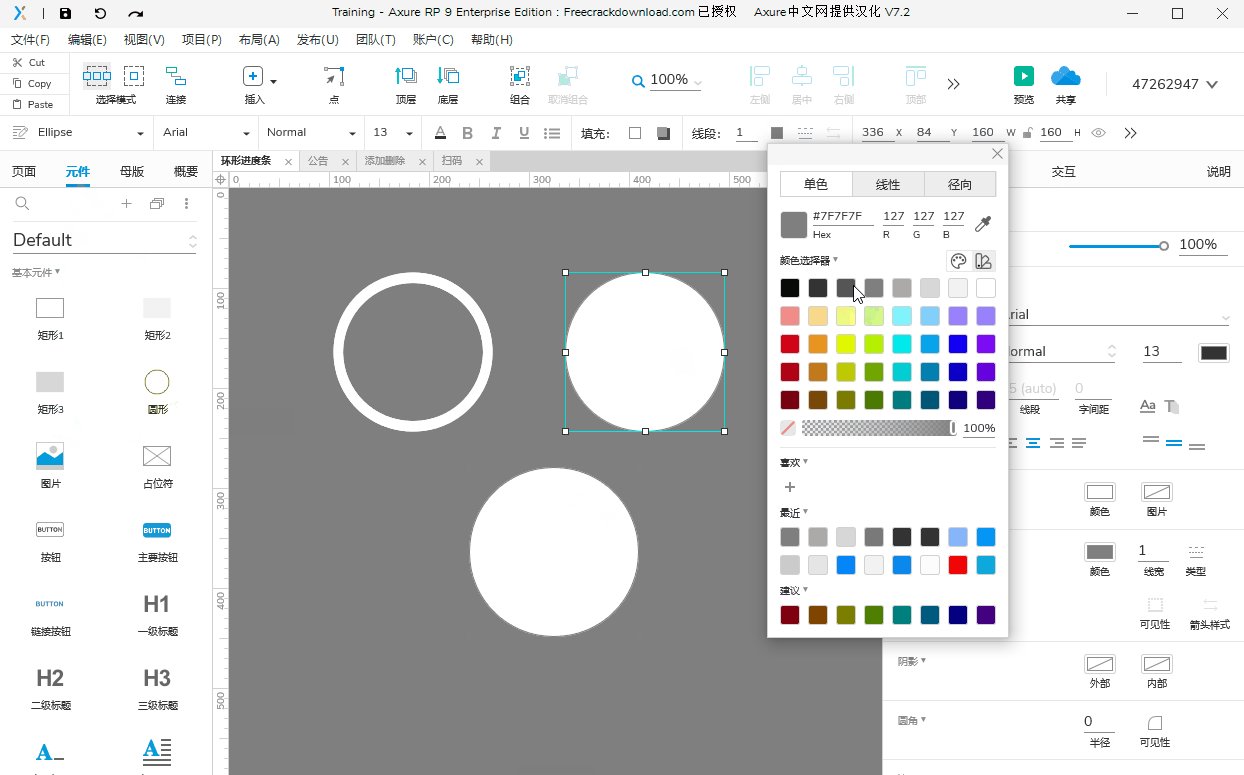
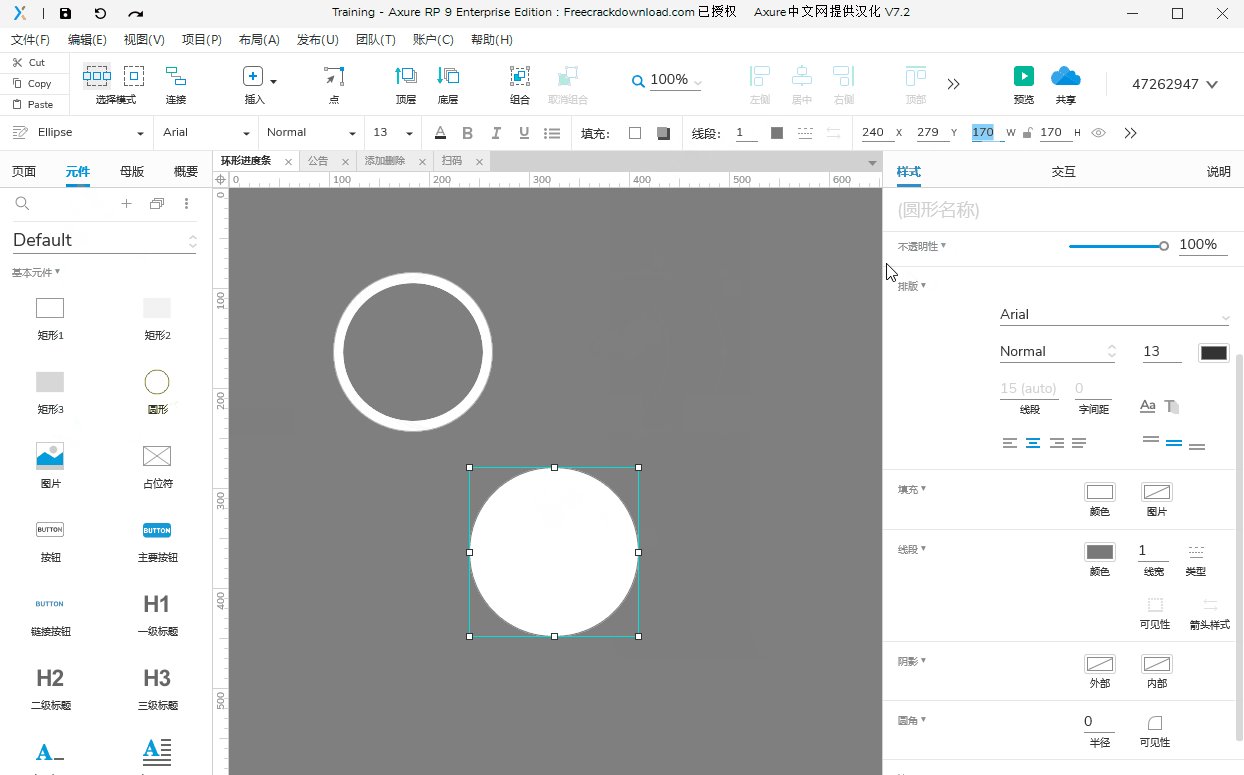
2、上面盖两个圆形,大的为透明底黑框,小的为白底黑框;
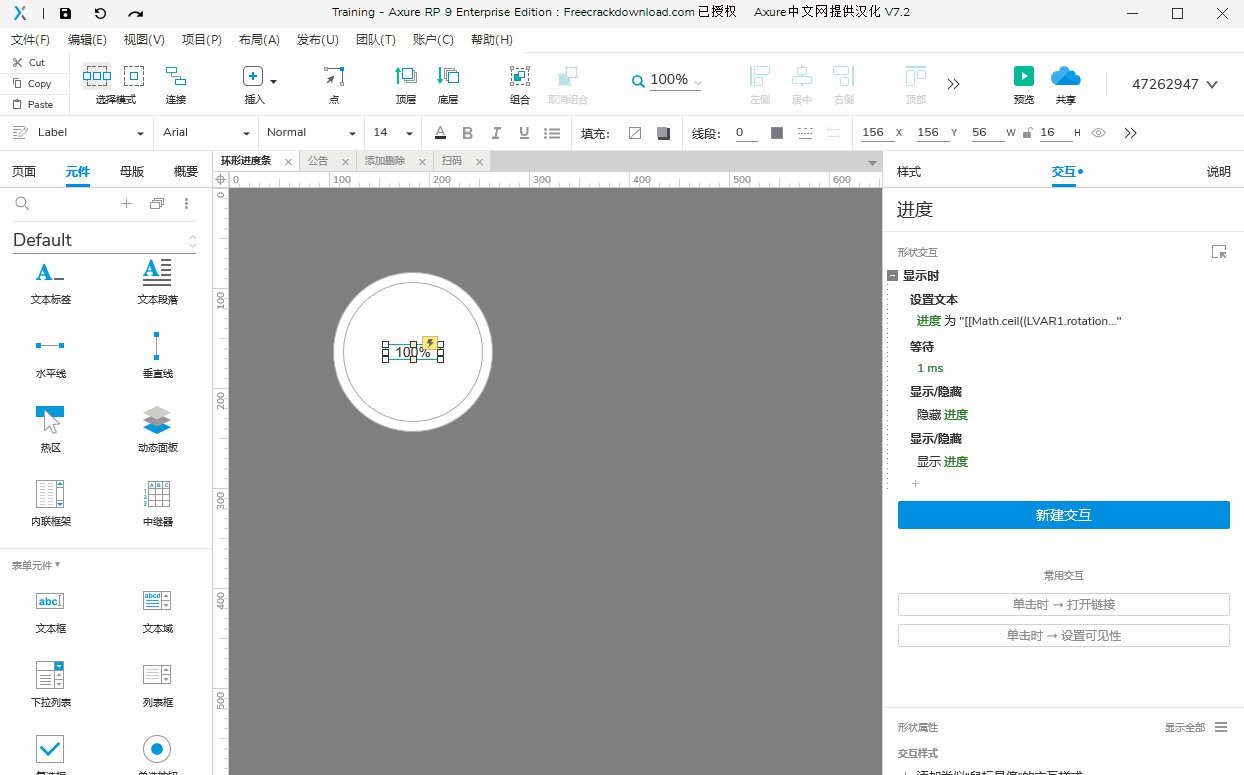
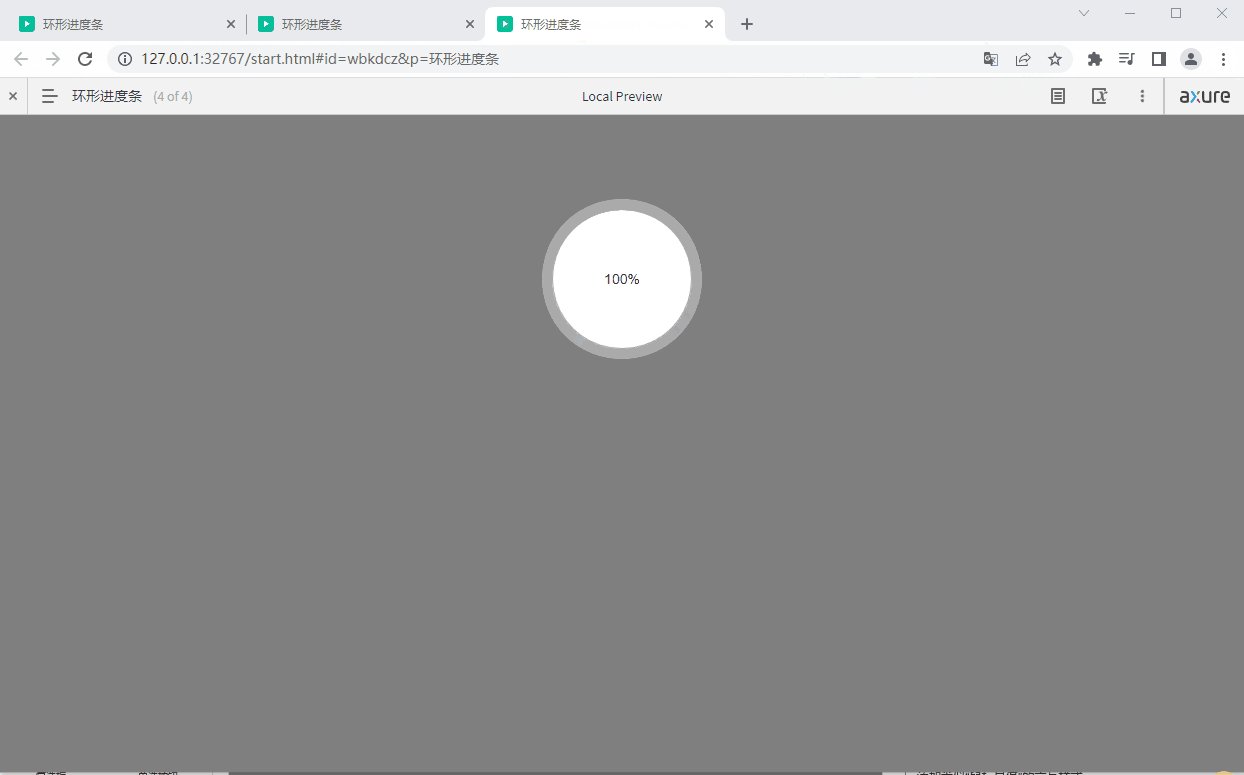
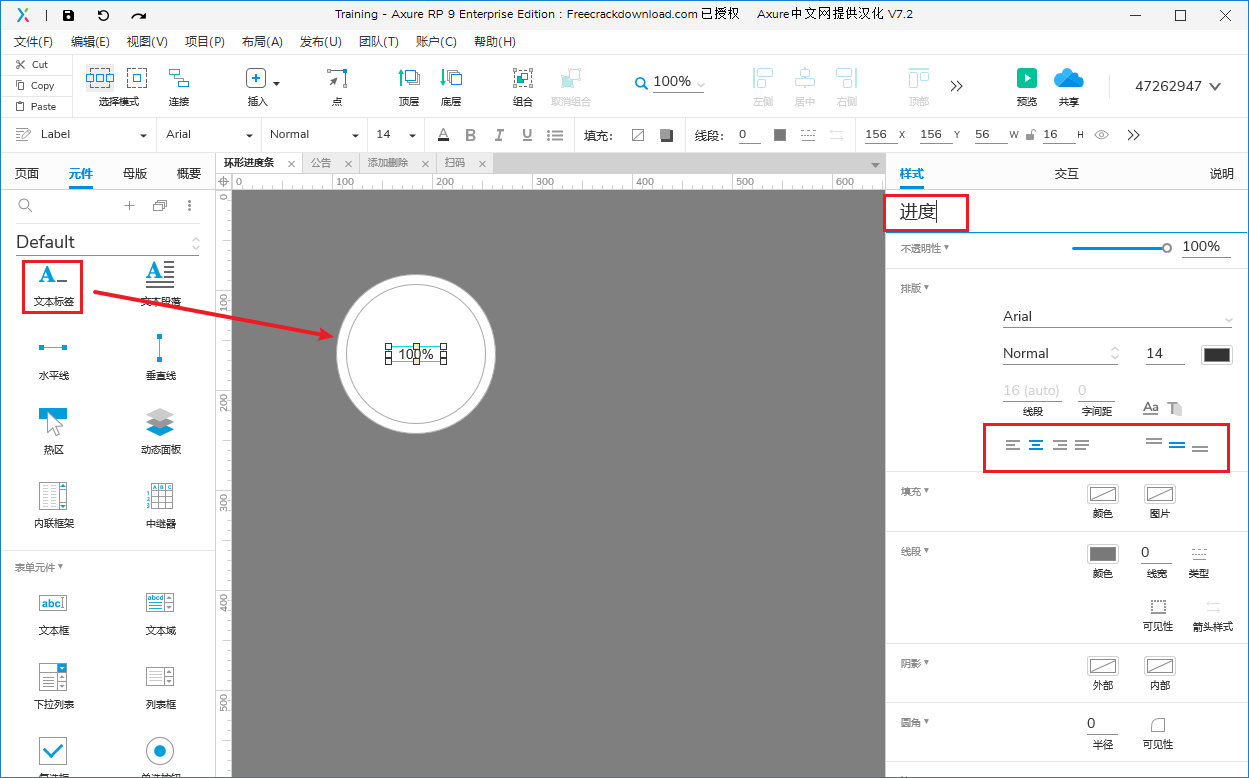
3、中间一个文本标签,文字为“100%”,设置为上下左右居中,命名为“进度”
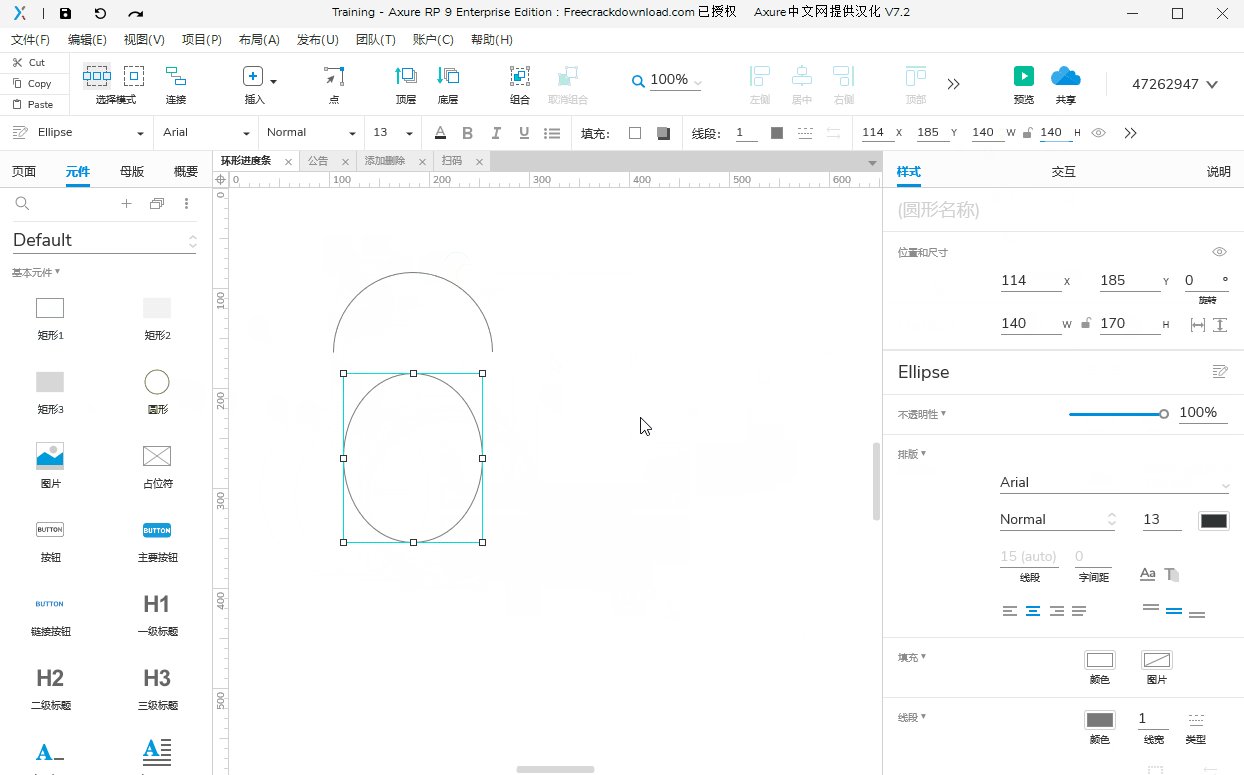
画一个矩形 W:160、H:80
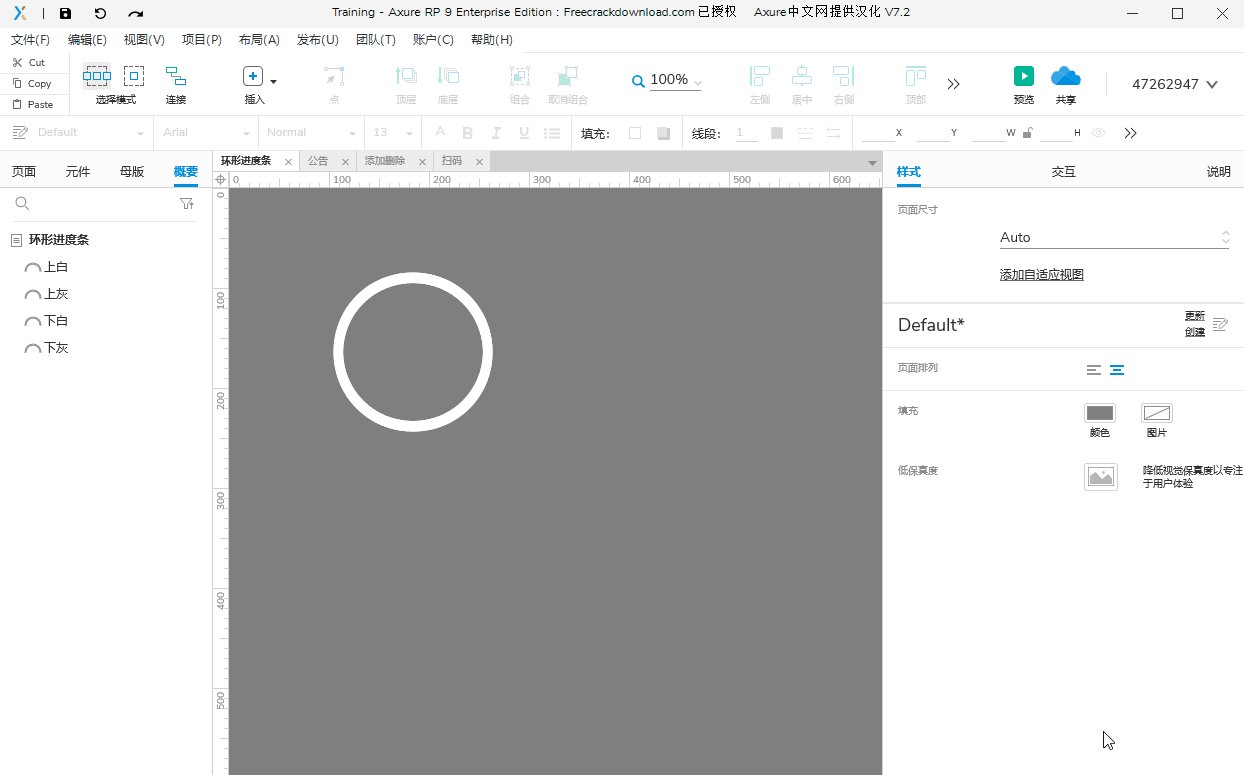
画一个圆型 W:140、H:140
选中两形状 => 去除

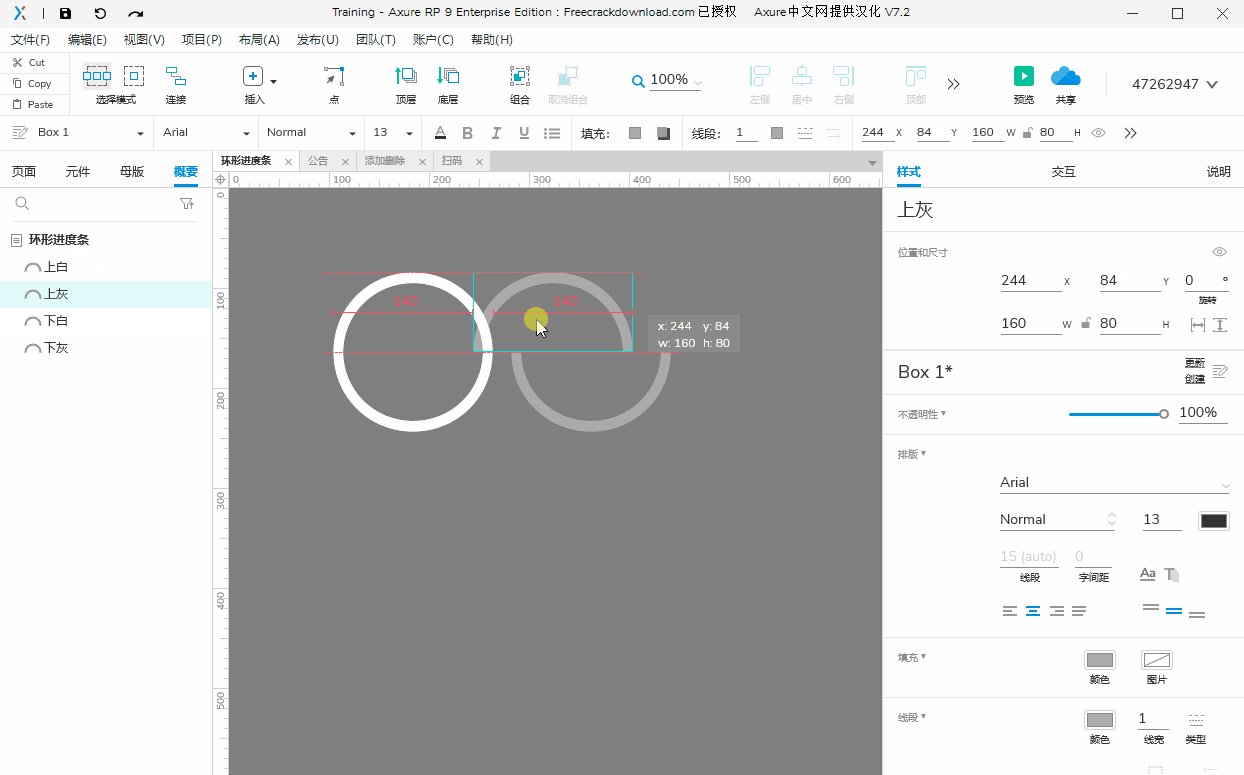
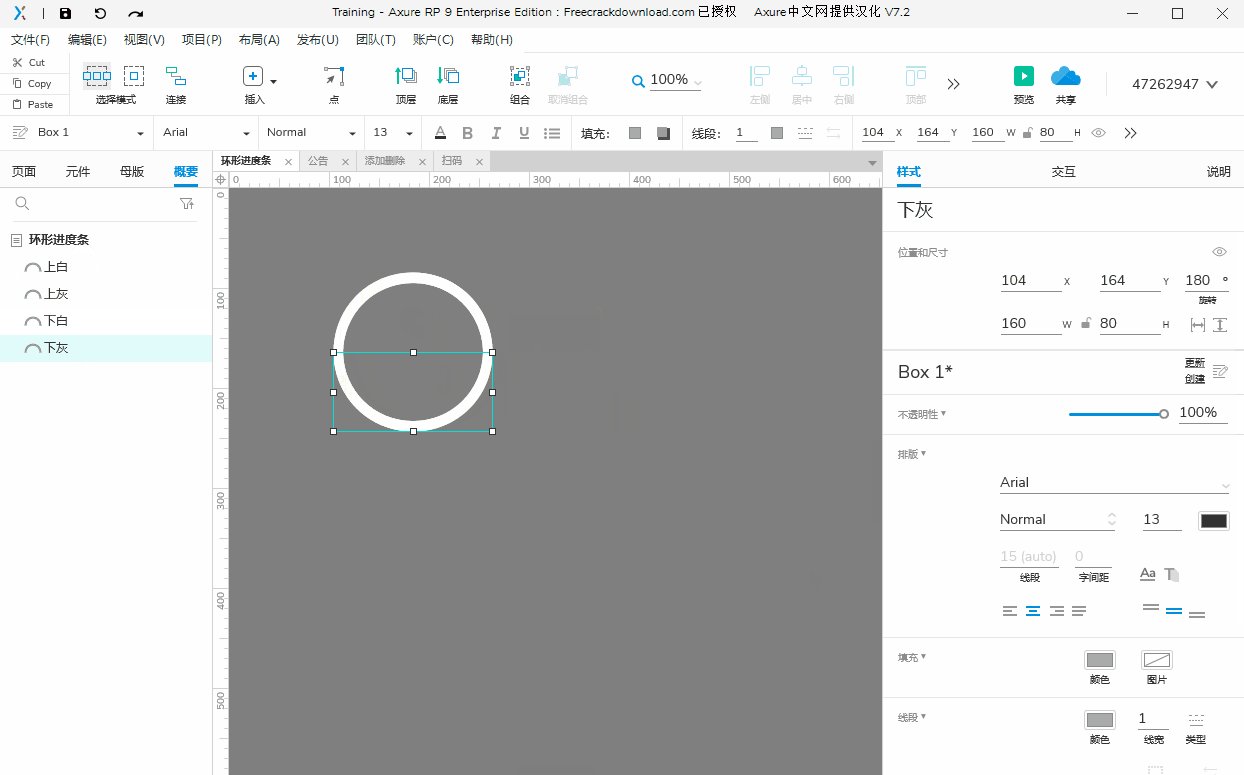
复制三份,分别命名为 上白、上灰、下白、下灰(旋转 180度)

注意排放顺序:上白、上灰、下白、下灰

上面盖两个圆形,大的为透明底黑框 160106,小的为白底黑框 140140

文字为“100%”,设置为上下左右居中,命名为“进度”

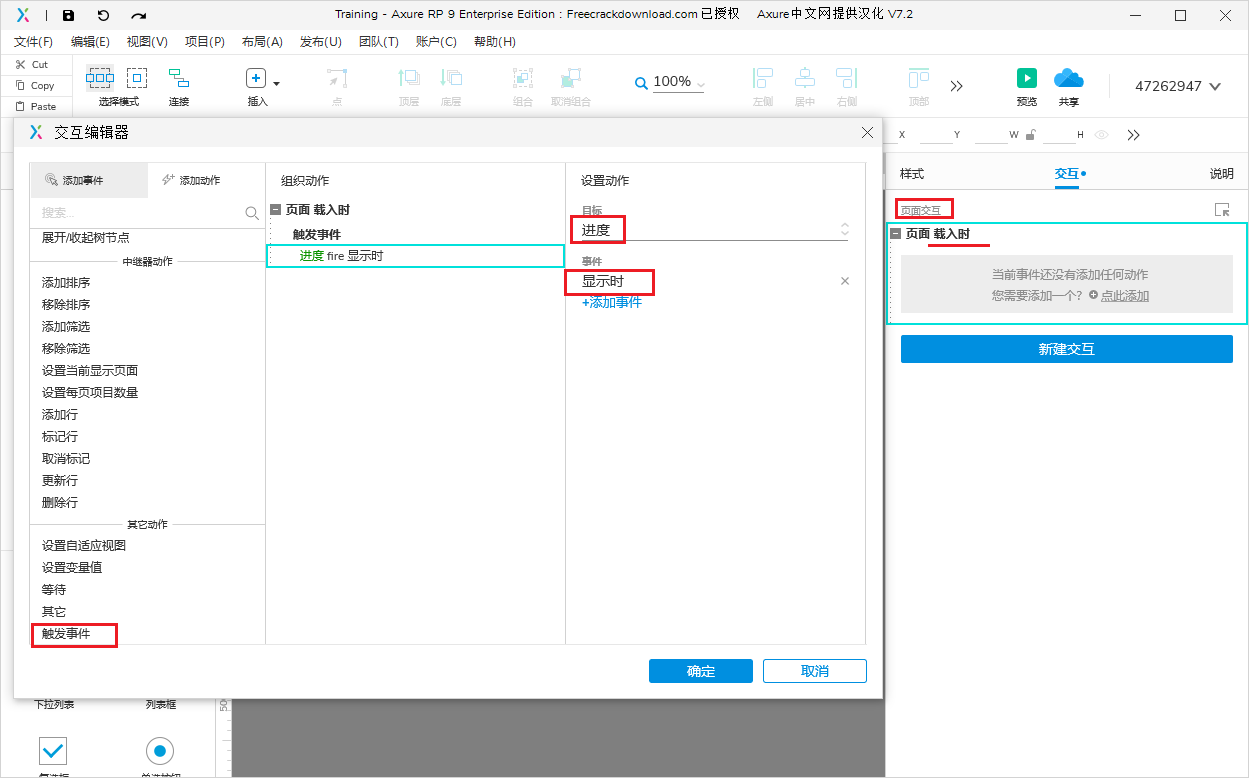
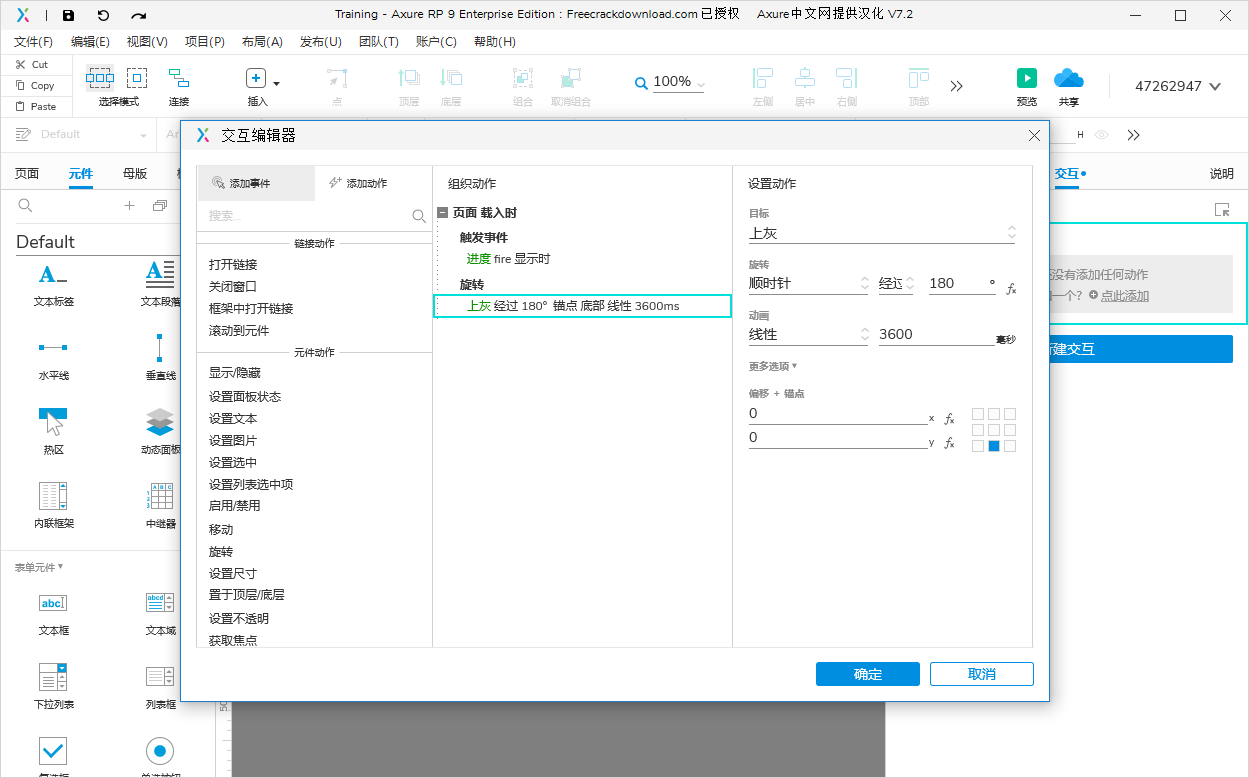
1、触发“进度”的显示时用例;
2、相对顺时针旋转“上灰”180度,错点为底部,动画为线性,时间为3600毫秒:
3、等待3600毫秒:
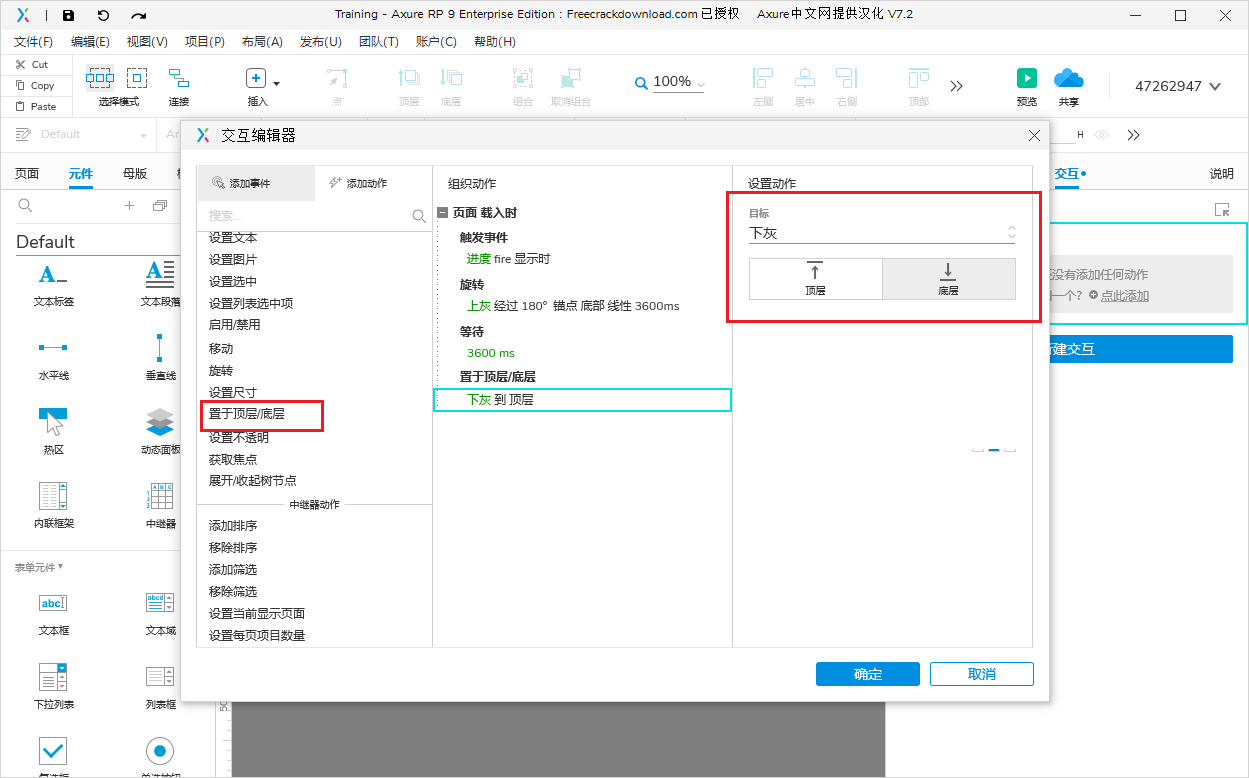
4、将“下灰”至于顶层
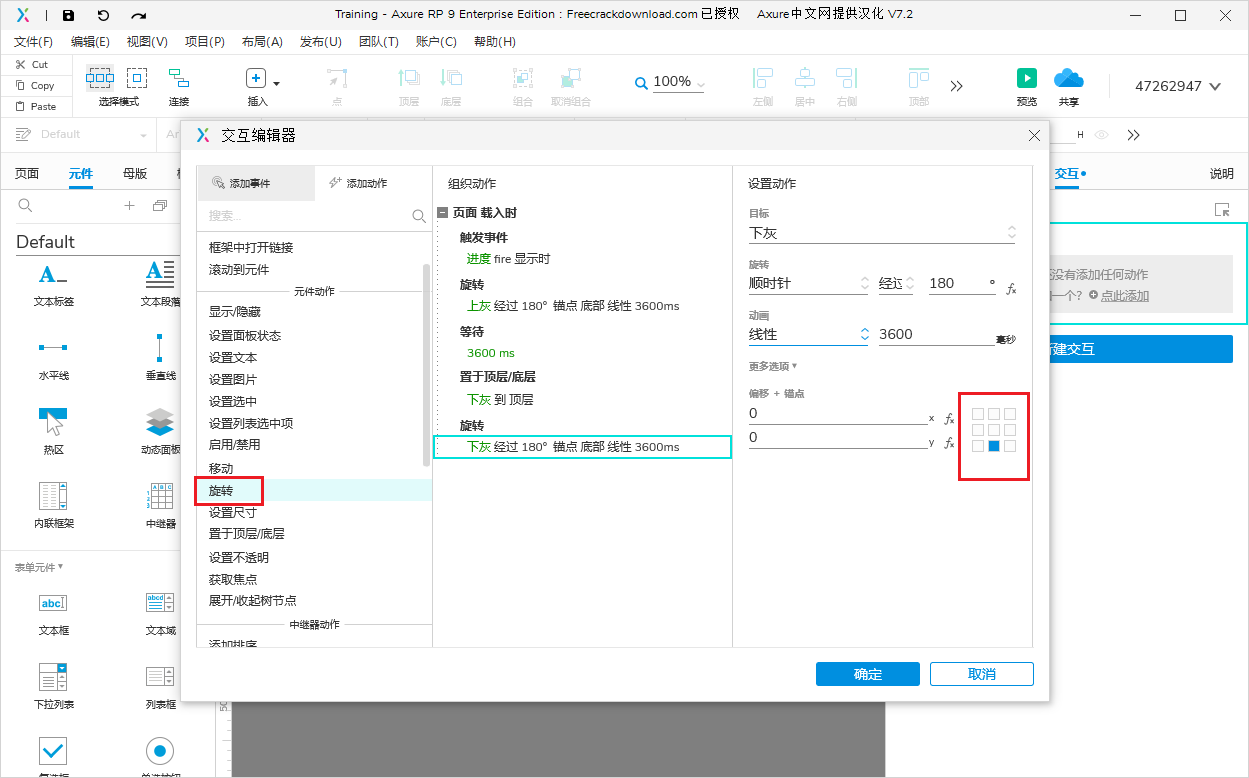
5、相对顺时针旋转“下灰”180度,锚点为底部,动画为线性,时间为3600毫秒




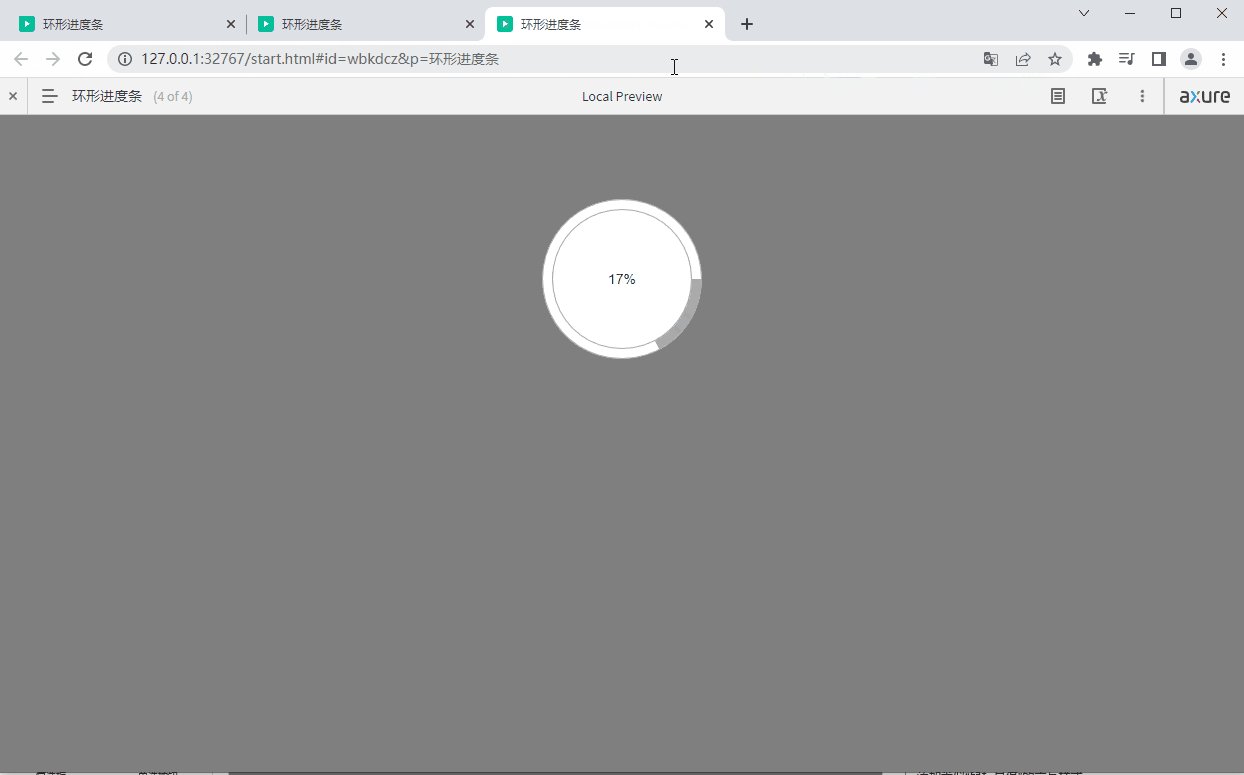
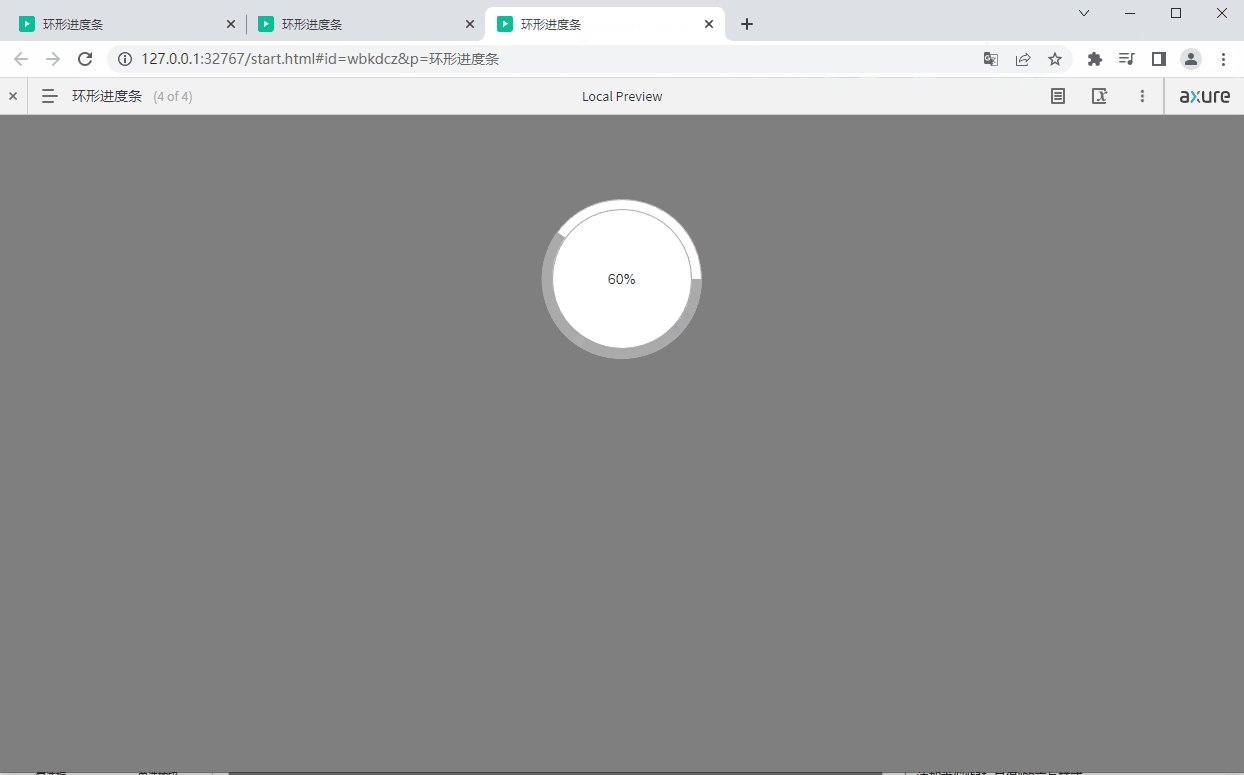
此时,外环已经有进度条的效果了
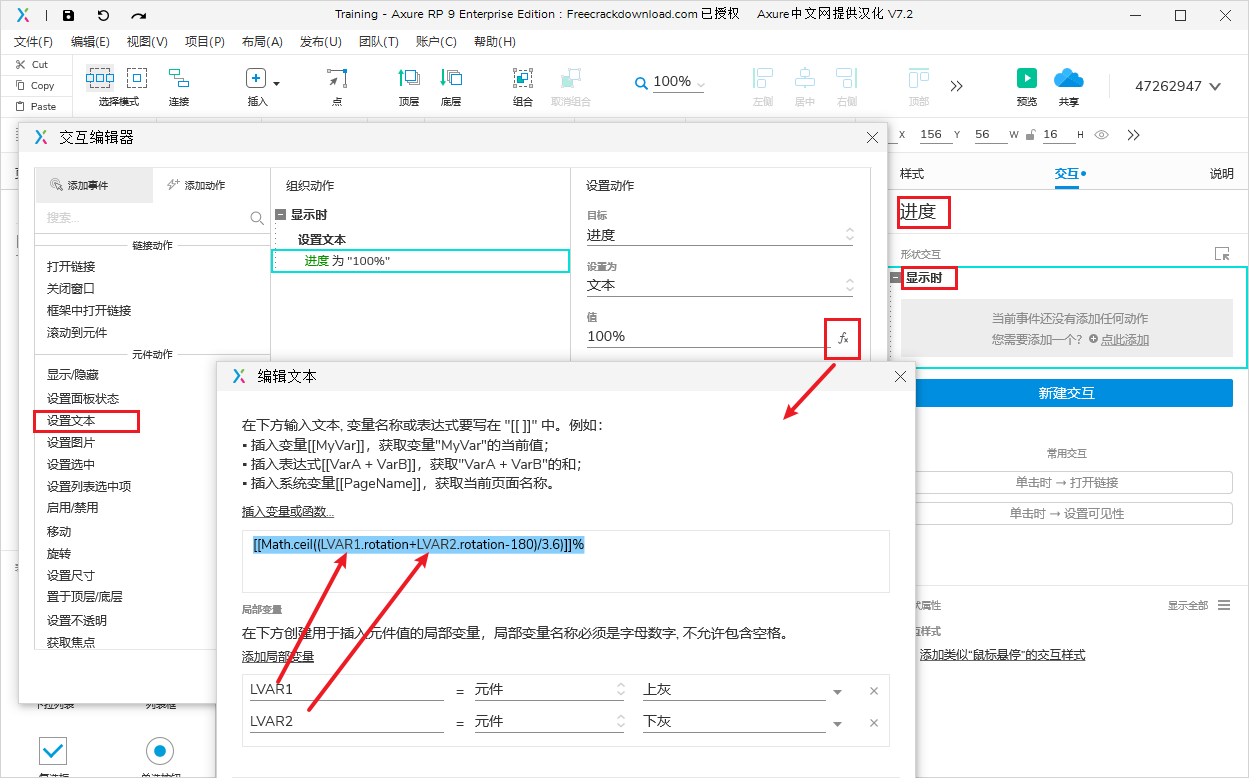
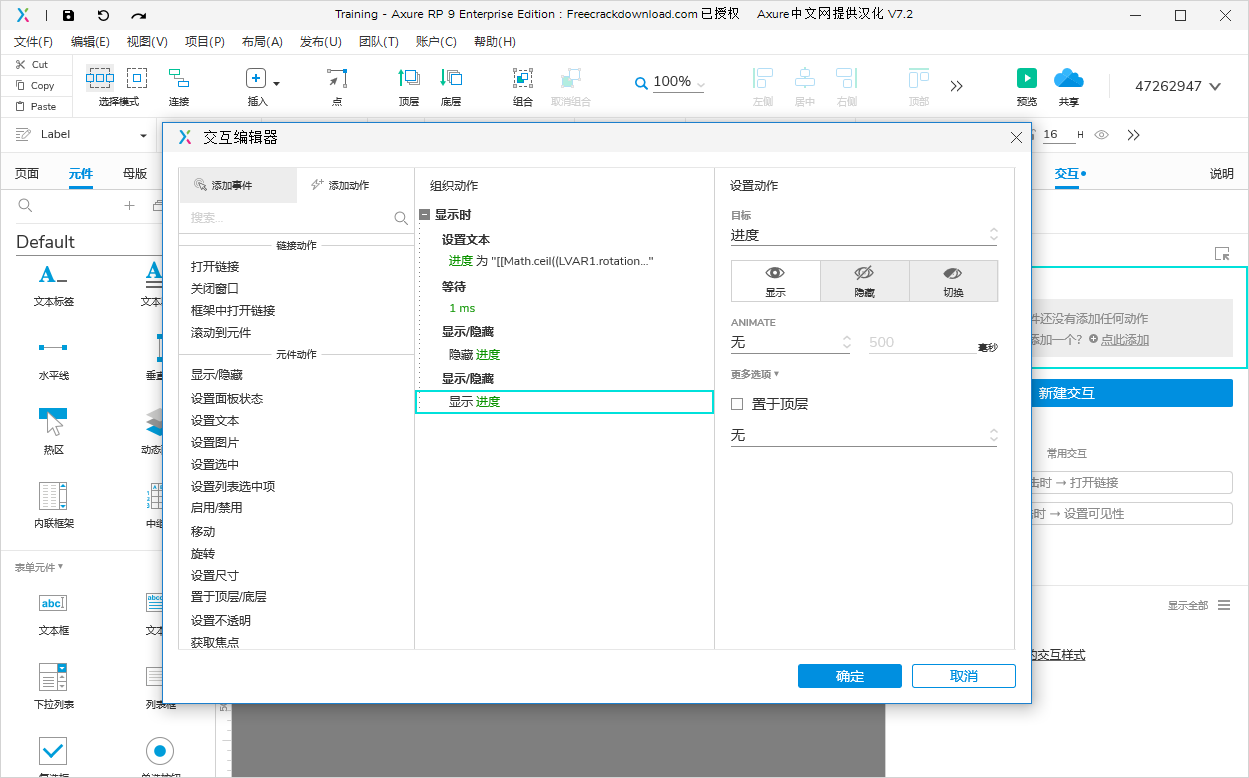
1、设置“进度”的文字为ceil ( (“上灰”的角度+“下灰”的角度-180) /3.6);
2、等待0毫秒;
3、隐藏“进度”
4、显示“进度”