Axure 辅助线--栅格化布局
axure,辅助线,栅格,布局
·
浏览次数 : 104
小编点评
**全局辅助线页面**
全局辅助线页面是用于所有页面显示的辅助线页面。它用于在子页面中保持元件的位置,使其与主页面保持一致。
为了创建全局辅助线页面,您可以创建一个独立的 HTML 页面并将其加载到所有页面中。此页面应该包含与主页面相同的外观和样式。
** benefits of using a global auxiliary line page:**
* All pages on your website will display the auxiliary line.
* This ensures that elements on all pages are positioned correctly relative to each other.
* This helps to create a consistent user experience across your website.
**Tips for creating a global auxiliary line page:**
* Create a new HTML page in the same directory as your main page.
* Give the page a unique name, for example, `global-auxiliary-line.html`.
* Set the `src` attribute of the `img` tag on the page to the main page's URL.
* Use the `style` attribute to set the CSS properties of the auxiliary line, such as its width, height, and position.
* Make sure the auxiliary line has a higher z-index than any other elements on the page.
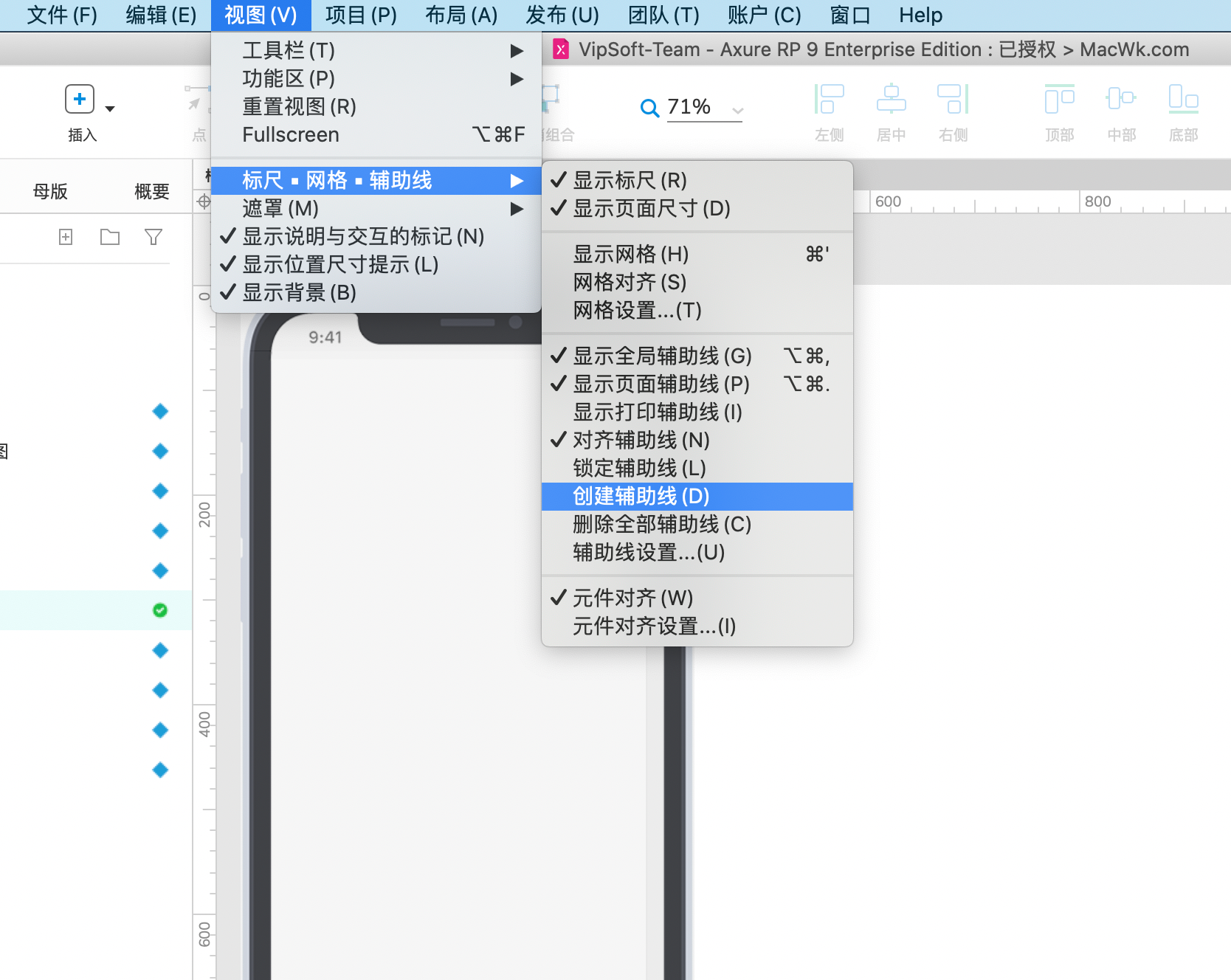
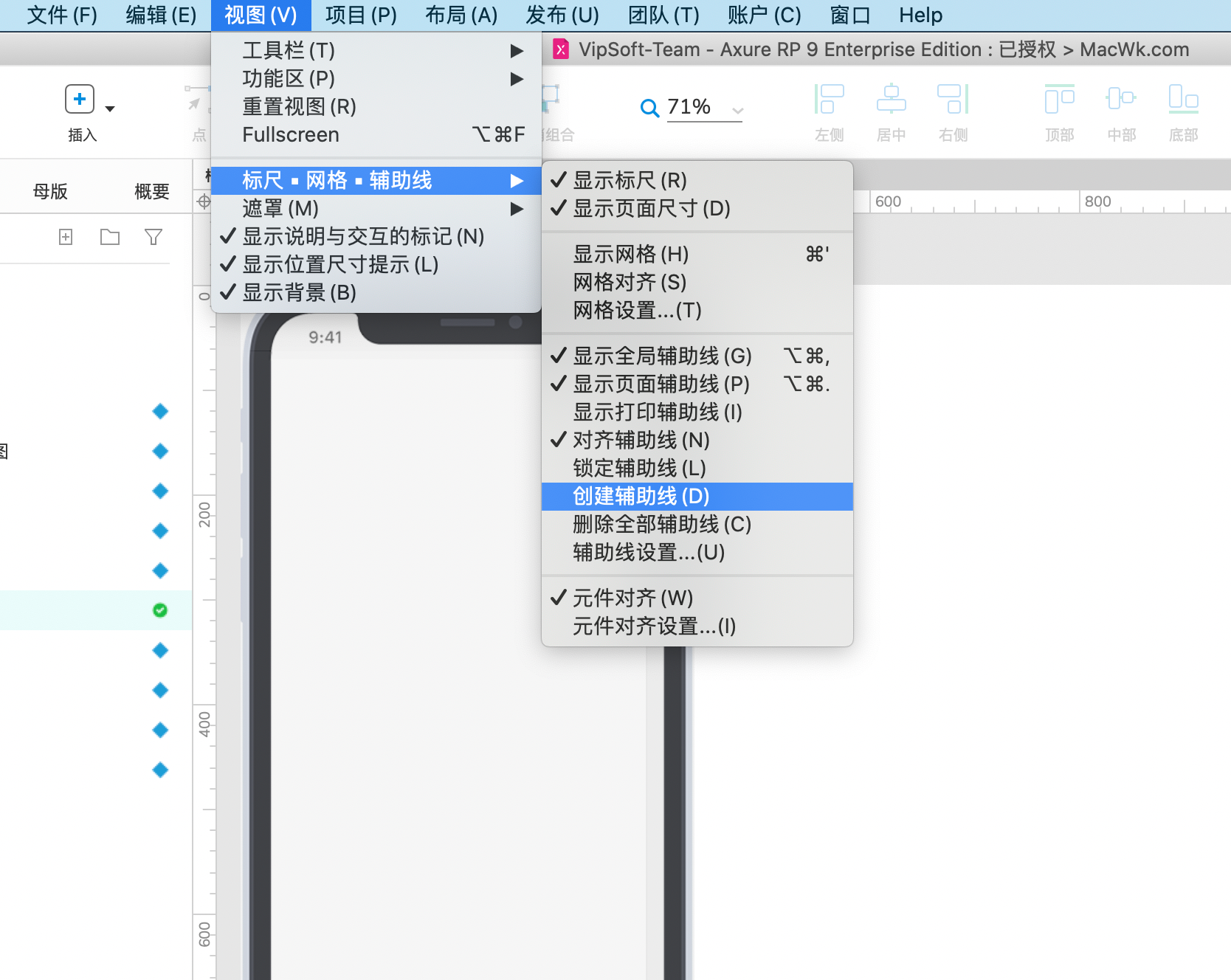
正文
全局辅助线
在所有页面都会显示,比如主页面是框架、子页面通过【内联框架】去加载,为了子页面的元件不偏移,可以创建创建全局辅助线


页面辅助线

与Axure 辅助线--栅格化布局相似的内容: