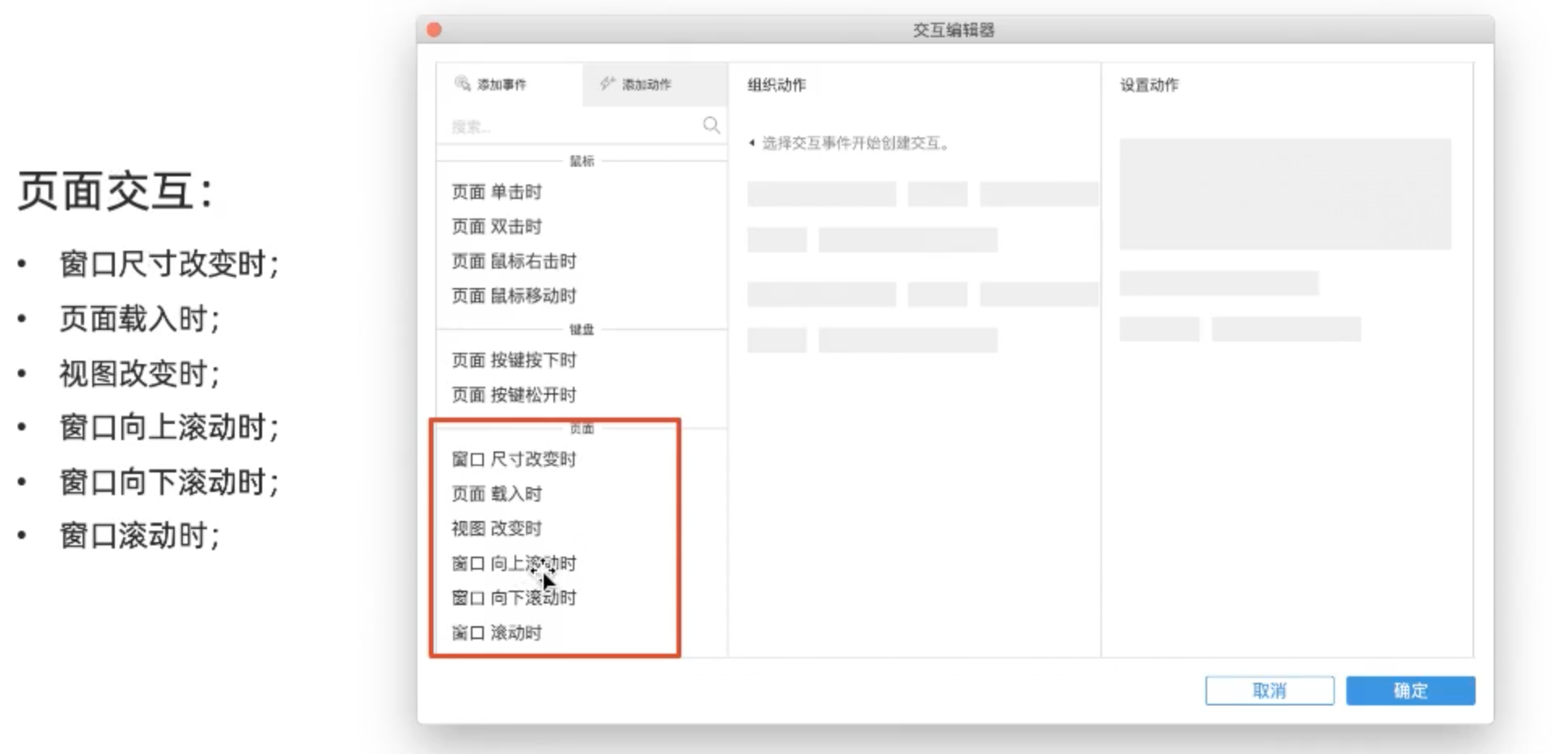
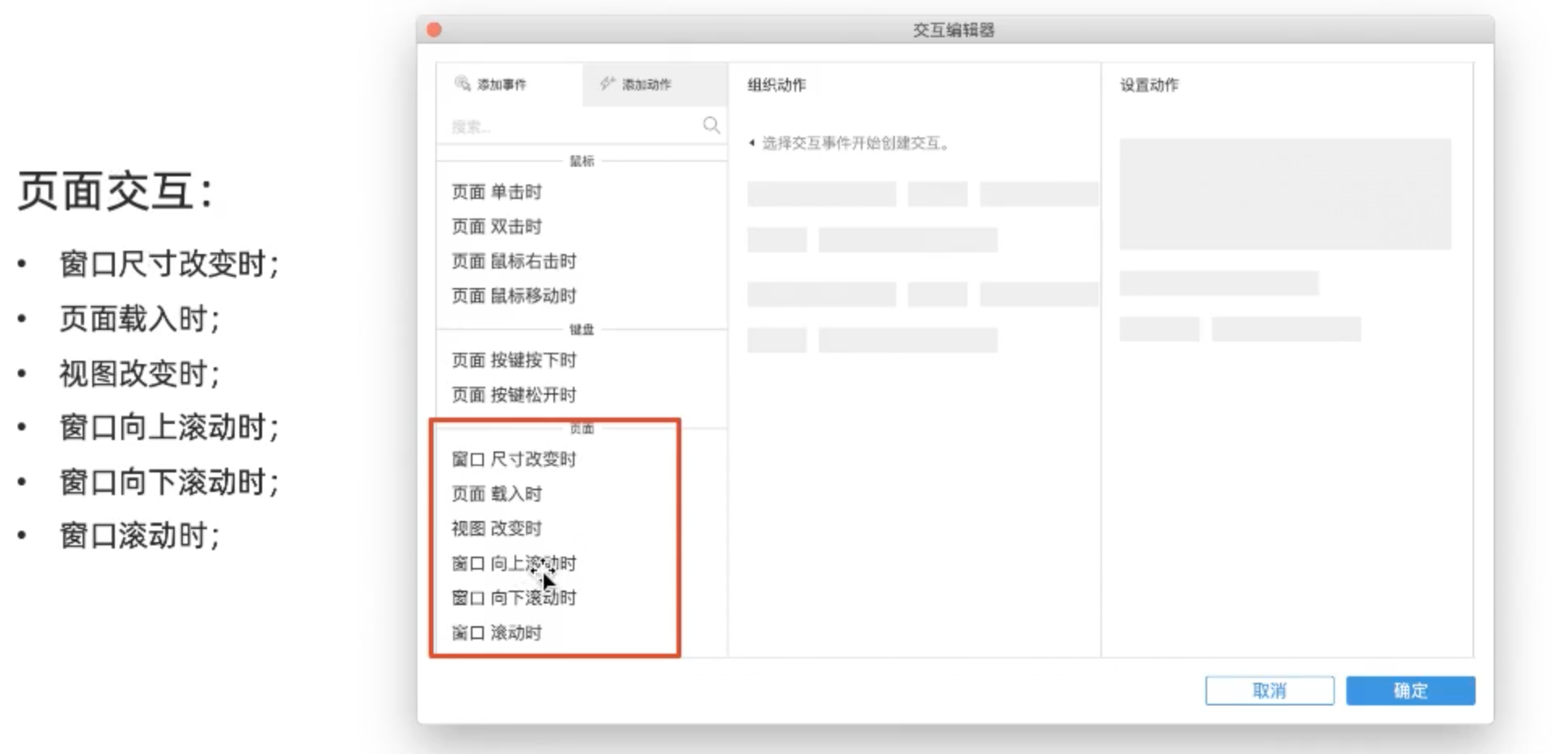
Axure 页面交互
axure,页面,交互
·
浏览次数 : 18
小编点评
我无法直接从您提供的内容中生成内容,因为我无法理解您的意思或生成简单的排版。
如果您想让我生成内容时带简单的排版,您可以尝试以下方法:
1. **使用文字描述您的内容:** 例如,如果您想编写一段关于天气的文章,您可以说:“天气很好,阳光明媚,温度约为25摄氏度。”
2. **使用图片或视频作为参考:** 您也可以上传图片或视频,这些图像或视频将作为您的内容的参考。
3. **使用代码作为参考:** 如果您熟悉编程,您可以使用代码来生成您的内容。
4. **使用其他语言:** 您可以使用其他语言,例如英语、中文或西班牙语,来生成您的内容。
正文

与Axure 页面交互相似的内容: