从今天开始,学习MASA框架,目标是基于MASA做一套开源项目。
我们今天先把框架源码下载下来,以便后面每天的学习和对照。
源码地址:Masa.Blazor
源码我们后面再看,先跟着github上的readme,快速上手,创建测试项目
开发环境搭建
安装.NET SDK 6.0
安装Visual Studio Code或Visual Studio 2022
对应的环境我们都有,继续
CLI
Install Template
dotnet new --install Masa.Template
我们跟着这一步,安装依赖
Create Project
dotnet new masabp -o Masa.Test
Blazor WebAssembly
dotnet new masabp --mode Wasm -o Masa.TestWasm
Blazor RCL
dotnet new masabp --mode ServerAndWasm -o Masa.TestRcl
Go to the Server project directory
cd Masa.Test\Masa.Test.Server
Run
dotnet run
ok,test项目启动成功,运行时系统会提醒安装ssl证书,一直同意就可以。
不过谷歌浏览器提示:您的连接不是私密连接
解决办法:用Edge浏览器打开。
运行结果:

页面都是用raror写的,现在看起来还挺费劲的,对照代码,看看登录页的实现
登录页页面:

代码部分:
@page "/pages/authentication/Login-v2"
@layout EmptyLayout
<MRow Class="max-height ma-0">
<MCol Md=4 Sm=12 Class="neutral-lighten-5">
<image class="ml-12 mt-12" style="height:40px;"
src="https://cdn.masastack.com/stack/images/logo/MASAStack/logo-h-en.png?x-oss-process=image/resize,w_200">
</image>
<div class="d-flex pb-12" style="height: calc(100% - 88px);">
<div style="width:450px;" class="ma-auto">
<h3 class="neutral-lighten-1--text">让变化更简单</h3>
<div class="mt-12 neutral-lighten-1--text">
让变化更简单,让视觉更美好,让体验更丰富,欢迎来到Masa产品系列。
</div>
<image class="mt-12" src="/img/login/left.svg"></image>
</div>
</div>
</MCol>
<MCol Md=8 Sm=12 Class="fill-lighten-1 block-center">
<Masa.Test.Pages.Authentication.Components.Login HideLogo Elevation="0" Width="500"
CreateAccountRoute="pages/authentication/register-v2"
ForgotPasswordRoute="pages/authentication/forgot-password-v2">
</Masa.Test.Pages.Authentication.Components.Login>
</MCol>
</MRow>
<a href="https://beian.miit.gov.cn/" target="_blank" class="neutral-lighten-3--text"
style="position:absolute;bottom:48px;margin-left:63%;text-decoration:none;font-size:14px;">浙ICP备2021013592号-1</a>
@code {
[Inject]
public NavigationManager Navigation { get; set; } = default!;
public void Login(MouseEventArgs args)
{
Navigation.NavigateTo(Navigation.BaseUri);
}
}
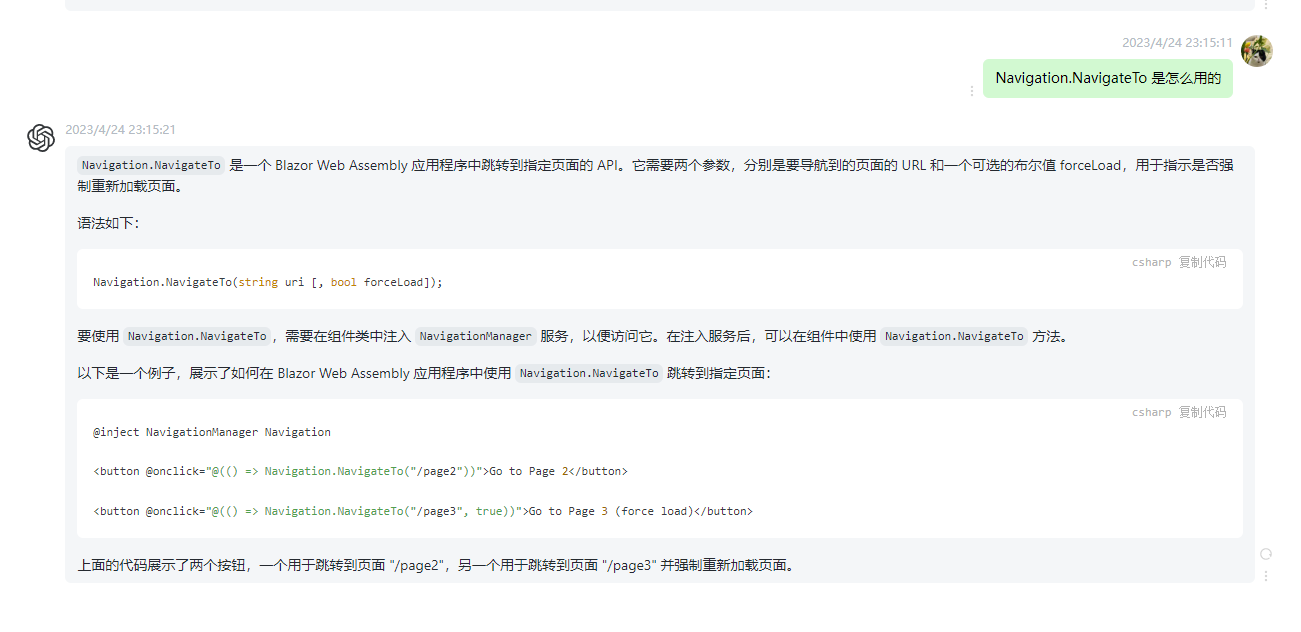
其中关于Navigation.NavigateTo 的用法,我问了chatgpt,给出的答案是:

可见test项目中大部分的页面只是实现了跳转,没有实现对逻辑上的基本判断。
不过demo项目已经给我们展示了masa团队在项目管理系统框架上的内容是相当丰富的,页面UI也很符合企业的审美。
转眼已经十一点半了,时候不早了,我们明天继续。明天继续学习masa。
明天的目标,跟着文档实现本地开发。