目的:通过代理解决网络无法访问openAI的问题
项目源码地址:https://github.com/raokun/YarpProject
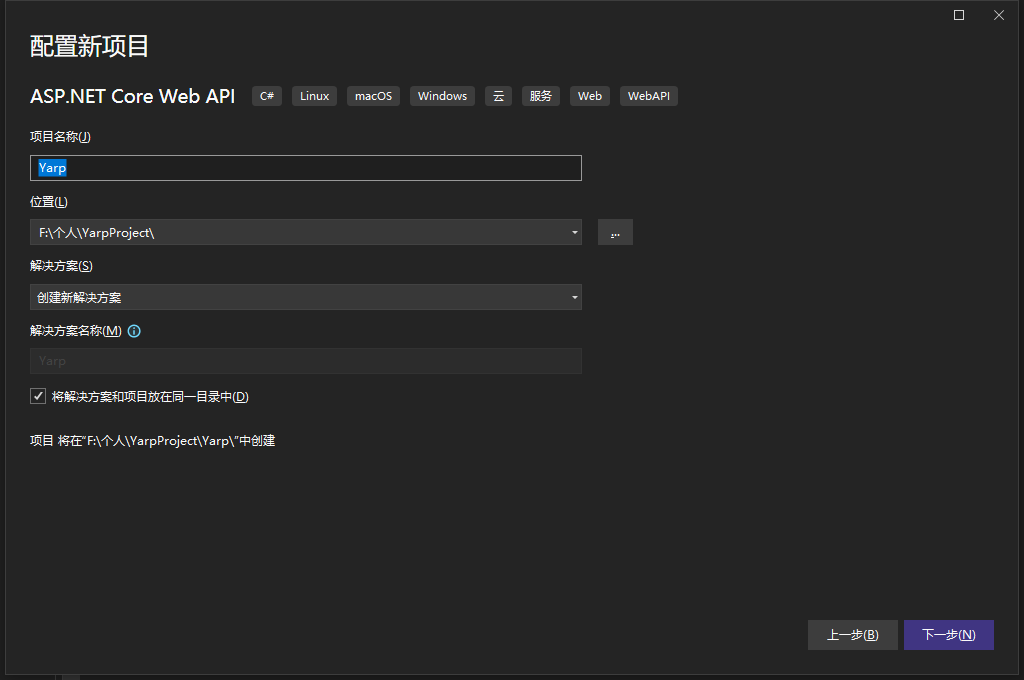
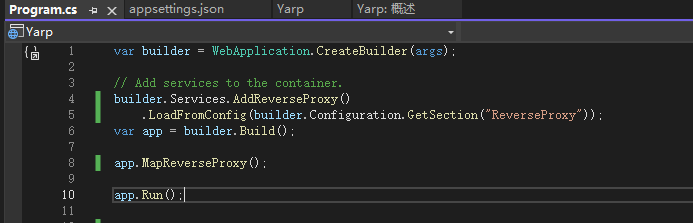
创建一个webapi项目


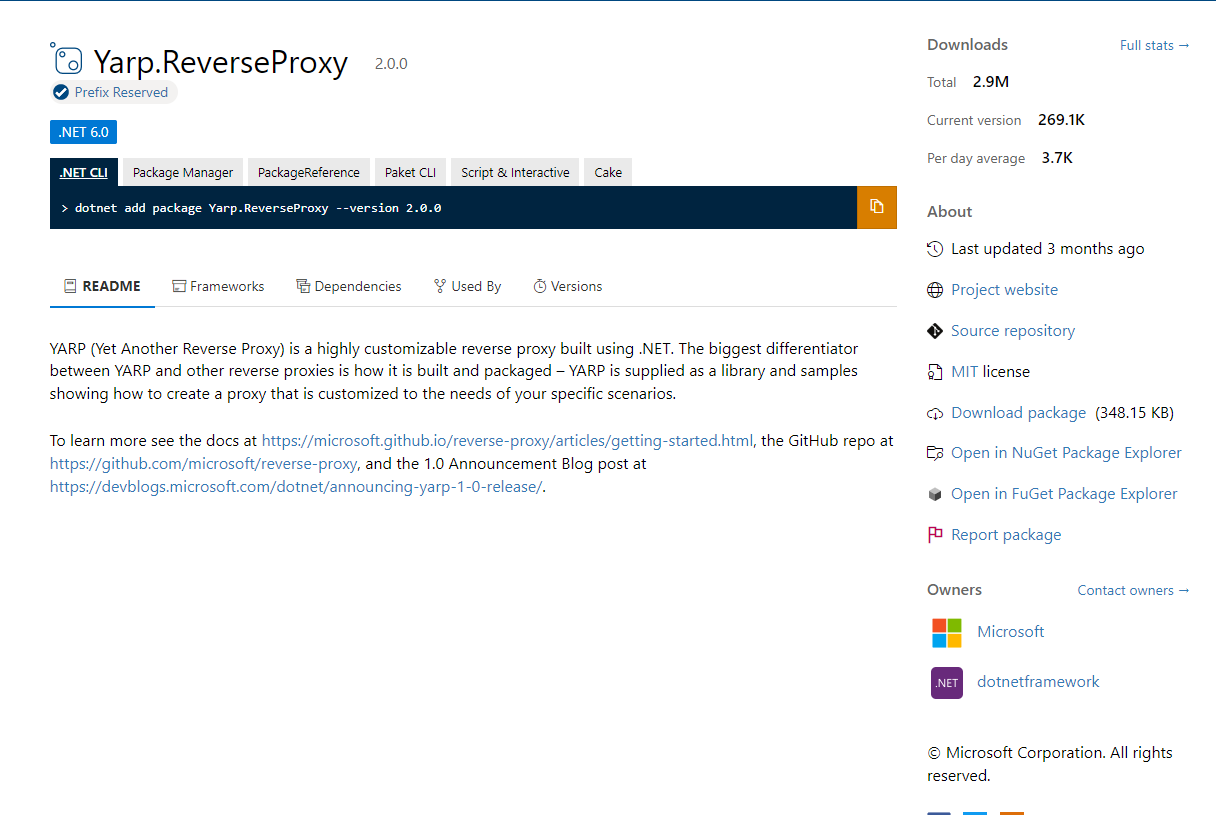
https://www.nuget.org/packages?q=Yarp.ReverseProxy复制

PackageReference最新版本为2.0.0,复制PackageReference
<PackageReference Include="Yarp.ReverseProxy" Version="2.0.0" />
复制
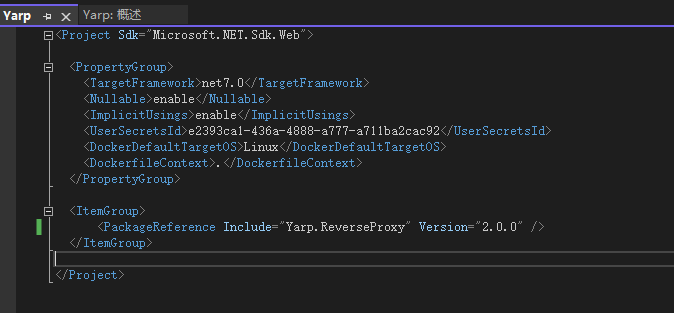
项目中安装Yarp.ReverseProxy


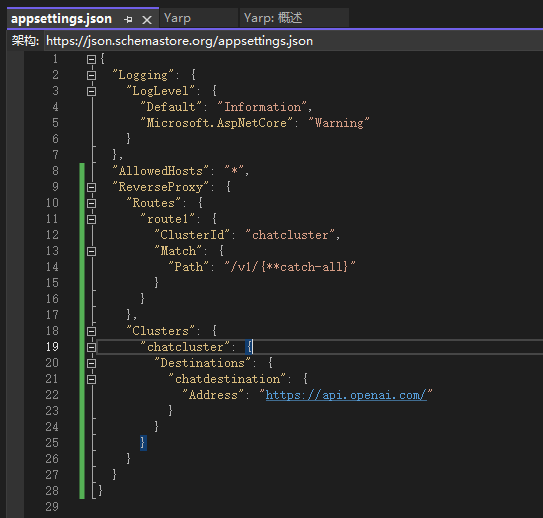
配置内容:
"ReverseProxy": {
"Routes": {
"route1": {
"ClusterId": "chatcluster",
"Match": {
"Path": "/v1/{**catch-all}"
}
}
},
"Clusters": {
"chatcluster": {
"Destinations": {
"chatdestination": {
"Address": "https://api.openai.com/"
}
}
}
}
}
复制
.net项目部署docker可参照我的博客:TerraMoursVue-V0.1部署(适用于通用的vue项目部署到服务器docker)
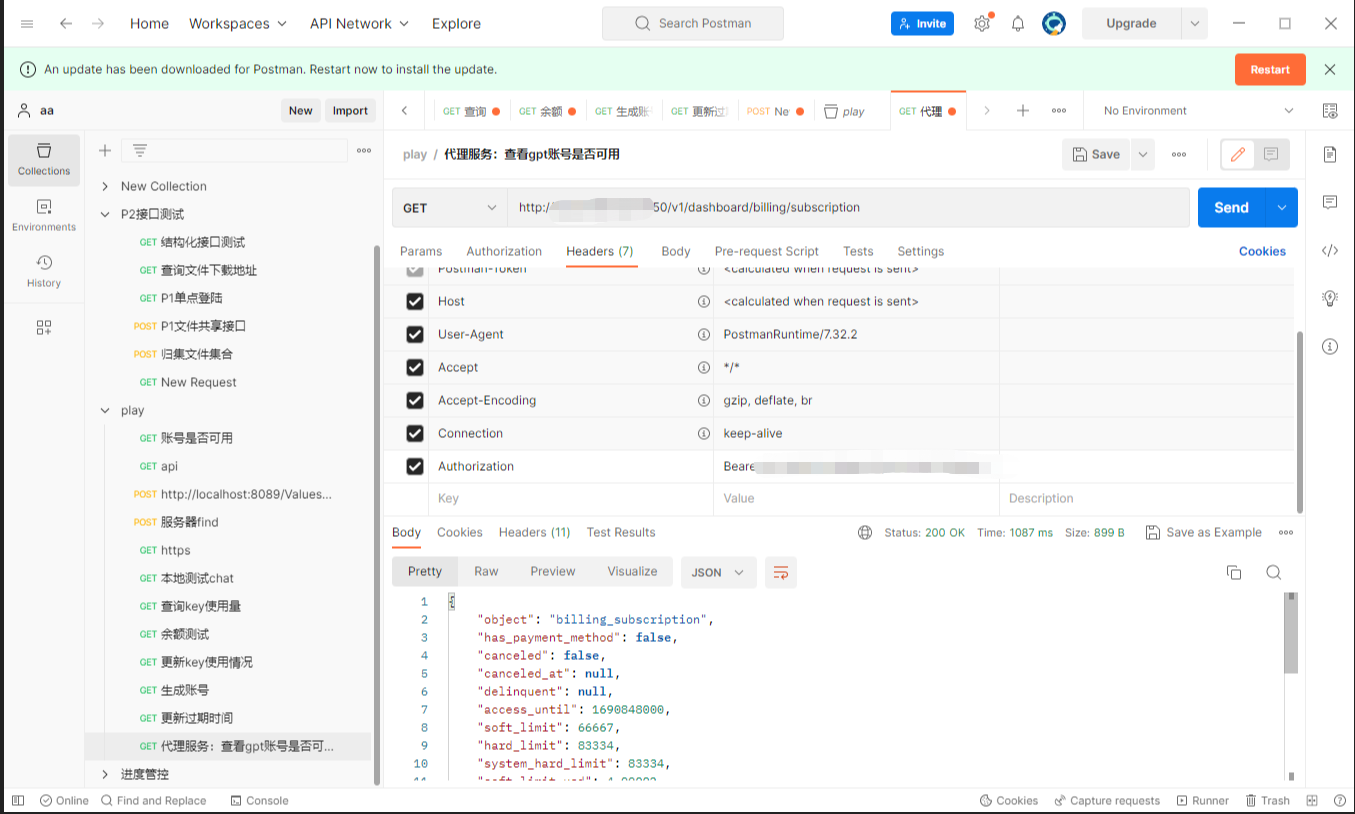
选择一台可以访问openAI的服务器
http://{你的IP}:{端口} 代理了https://api.openai.com

什么是Yarp.ReverseProxy,怎么使用Yarp.ReverseProxy开发一个反向单例的.net7项目复制

Yarp.ReverseProxy 是一个 .NET Core 平台下的反向代理库,它提供了一组 API,可以让 .NET 开发人员轻松地实现反向代理功能。开发人员可以使用 Yarp.ReverseProxy 提供的 API 来将客户端的请求代理到多个后端服务器,同时还可以对代理请求进行各种处理,例如路由、重定向、负载均衡、缓存等等。
使用 Yarp.ReverseProxy 开发一个反向代理的 .NET Core 项目,可以按照以下步骤进行:
在开发过程中,Yarp.ReverseProxy 官方文档提供了详细的 API 文档和使用示例,开发人员可以按照文档说明调用相应的 API 进行开发和测试。同时,也可以参考其他开源项目的源代码,例如 dotnet/aspnetcore 中的 Samples/ReverseProxy 示例项目,以了解如何更好地使用 Yarp.ReverseProxy。
总而言之,使用 Yarp.ReverseProxy 开发一个反向代理的 .NET Core 项目是一个相对简单、高效的方案,因为其提供了很好的性能、可扩展性和易于维护性。内部实现 Yarp.ReverseProxy 是基于 ASP.NET Core 的构建的,为了使用它,需要先安装 .NET Core SDK 和 Visual Studio。安装完成之后,在 Visual Studio 中创建一个新的 ASP.NET Core Web 应用程序,并在 NuGet 中安装 Yarp.ReverseProxy 包。拥有基本知识后可以开始使用 ReverseProxy
"ReverseProxy": {
"Routes": [
{
"RouteId": "wordpress",
"ClusterId": "wordpress",
"Match": {
"Path": "/wordpress/{**catch-all}"
}
}
],
"Clusters": {
"wordpress": {
"Destinations": {
"pass": {
"Address": "http://localhost:8081",
"Metadata": {
"Protocol": "http"
}
}
}
}
}
}
复制这个配置文件定义了一个名称叫“wordpress”的代理路由,它可以“匹配”来自客户端的 RESTful API 请求,并将它们代理到一个名为“pass”的目标位置。代理目标的地址是“http://localhost:8081”。
public class Startup
{
public void ConfigureServices(IServiceCollection services)
{
services.AddReverseProxy()
.LoadFromConfig(Configuration.GetSection("ReverseProxy"));
}
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
app.UseRouting();
app.UseEndpoints(endpoints =>
{
endpoints.MapReverseProxy();
});
}
}
复制这段代码将引入反向代理中间件,并从 appsettings.json 文件中加载配置信息。接下来将使用端点映射定义反向代理的路由和目标地址。在本例中,端点映射使用 UseEndpoints() 方法创建了一个反向代理路由。
这就是使用 Yarp.ReverseProxy 实现的简单反向代理功能。当然,若要进行更复杂的代理操作,例如路由匹配规则,请求目标服务器的接口转换,或者负载均衡和故障转移等,则需要更详细的配置、代码处理和调试工作。
总之,ASP.NET Core 中的 Yarp.ReverseProxy 反向代理库可以方便地实现应用程序的负载均衡和扩展性,即使不准确地按照该教程的步骤进行,也可为读者提供足够的知识点来实现使用中可能会遇到的大多数问题。