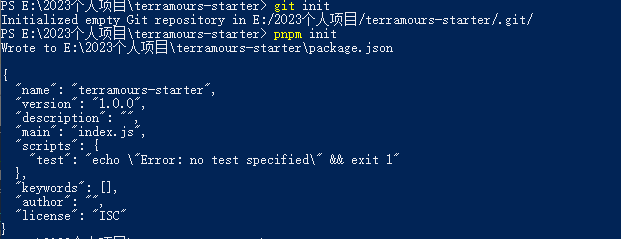
我创建了一个文件夹,然后在文件夹中打开了powershell
E:\2023个人项目\terramours-starter
复制git init pnpm init复制

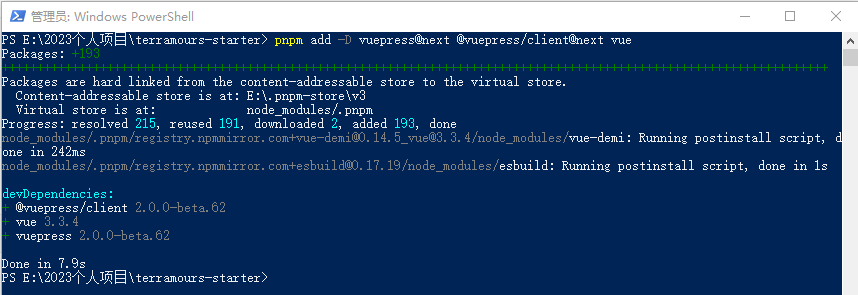
pnpm add -D vuepress@next @vuepress/client@next vue复制

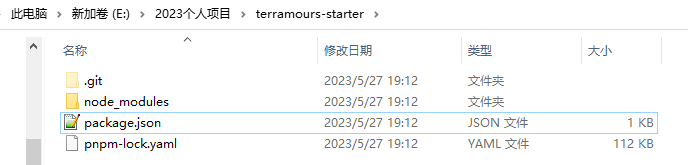
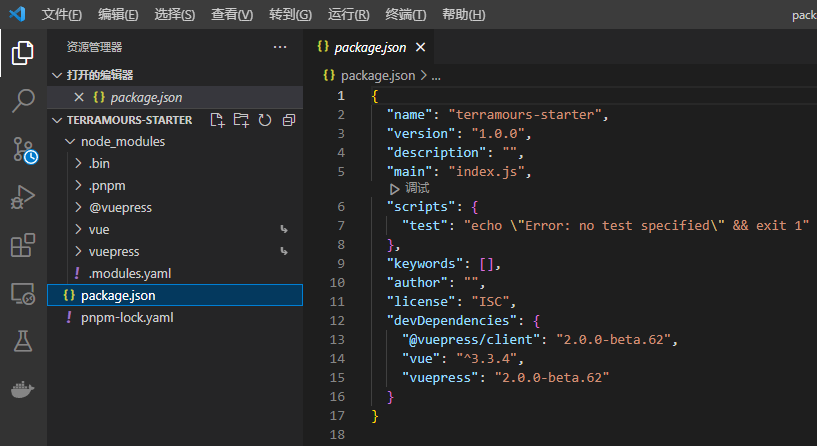
构建后的文件夹中已有了初始文件



内容:
{
"scripts": {
"docs:dev": "vuepress dev docs",
"docs:build": "vuepress build docs"
}
}
复制
echo 'node_modules' >> .gitignore echo '.temp' >> .gitignore echo '.cache' >> .gitignore复制

mkdir docs echo '# Hello VuePress' > docs/README.md复制
pnpm docs:dev复制
当你修改你的 Markdown 文件时,浏览器中的内容也会自动更新。
