Avalonia是一个跨平台的.NET框架,用于构建漂亮、现代的图形用户界面(GUI)。使用Avalonia,您可以从单个代码库创建适用于Windows、macOS、 Linux、iOS、Android和Web Assembly的原生应用程序。
本文部分内容来自官方文档地址:官方文档
Avalonia兼容所有支持.NET Standard 2.0的平台。您可以点击这里找到有关.NET标准版本的详细信息。
Avalonia官方支持下列平台:
在Linux上,下列发行版支持Avalonia:
下列环境中使用IntelliSense,极好地支持Avalonia XAML开发:
运行下列命令安装模板Avalonia模板:
dotnet new install Avalonia.Templates

注意:.NET 6.0及更早版本,请改用
--install选项。
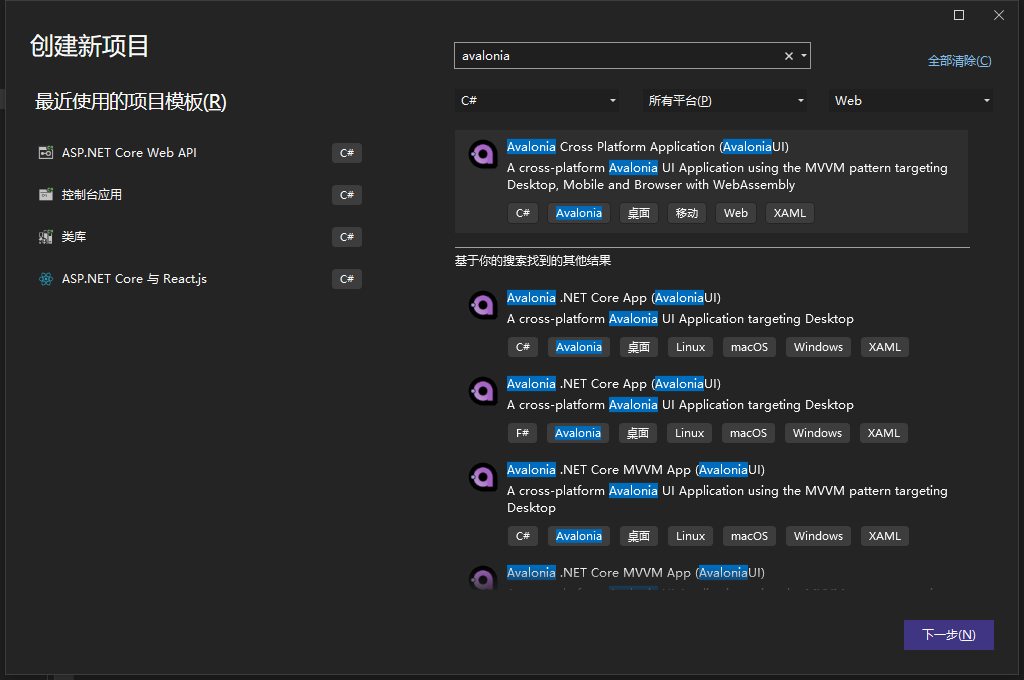
搜索:avalonia,现在可以看到有各种类型模板可以选择了

安装模板后,可以通过运行以下命令创建新的Avalonia应用程序:
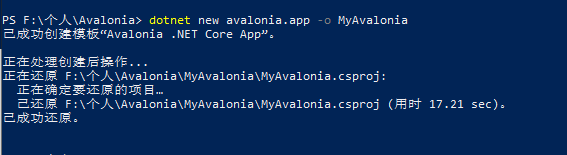
dotnet new avalonia.app -o MyAvalonia

这将在您的应用程序目录下创建一个名为MyAvalonia的新文件夹。

要运行应用程序,请导航到MyApp目录并运行:
cd MyAvalonia
dotnet run

Avalonia应用程序现在已经启动并运行。您可以打开MyApp文件夹,开始改进和构建应用程序。
avalonia提供verbose级别日志:
Viual Studio 的菜单中选择 "工具" → "选项"Avalonia XAML EditorMinimum Log Verbosity 下选择 Verbose选择“显示输出来源:Avalonia Diagnostics”,日志将显示在 Visual Studio 输出窗口中。

Visual Studio 不展示 Avalonia 预览器
有时 Visual Studio 会使用 WPF 编辑器而不是 Avalonia 打开 XAML 文件。一般关闭显示错误的文件并重新打开它,问题就能解决。
如果这样做没有效果,可以右键单击该文件并选择[打开方式…]。在打开的对话框中,选择[Avalonia XAML Editor]。
我没有预览界面
如果未正确显示预览界面,请尝试(重新)构建项目或解决方案。预览器需要有效的构建才能正常工作。
此外,如果解决方案中有多个项目,则可能需要选择渲染预览的项目。