作者:京东科技 于振京
还在为
npm i安装大量依赖等待时间较长,npm扁平化node_modules依赖版本冲突在苦恼吗,不用苦恼pnpm为你保驾护航
主要影响:安装依赖包的过程,假如使用的是npm install会根据package-lock.json进行软件包的安装,如果没有package-lock.json会根据package.json进行生成并对安装的依赖包扁平化处理,安装依赖包的时长由两个因素导致:
1.package.json依赖包的量
2.网速
运维工程师
前端服务器由于部署工程较多,依赖包占用磁盘空间太大,不够用怎么办,还在花钱申请扩容吗,使用
pnpm解决你的问题
主要影响:构建前端工程时jenkin任务一般会清除服务器的node_modules然后重新安装依赖,避免构建最新分支代码缺少依赖,另外一台服务器可能会部署很多前端工程,这样就会存在不同工程中安装了相同的依赖浪费服务器磁盘空间
我们使用以下几种工具管理依赖包
npm:nodejs自带工具,万物之主它的诞生给前端带来了春天
npx:与npm同根同源,区别在于npm将依赖安装在本地,而npx避免了本地安装,直接对依赖包寻址执行
nrm:npm的镜像源管理工具,使用它可以快速切换npm源
cnpm:淘宝镜像包管理工具
yarn:facebook推出的包管理工具,曾风靡一时
由于本章的主角是pnpm以上工具不做详细介绍,但以上包管理工具都有以下几个问题
安装包耗时较长,虽yarn做了下载优化和缓存,但与pnpm相比还是略逊一些
占用存储空间较大,当开发机或服务器前端工程较多时,工程越多冗余包就会越多
扁平化处理,npm v3之后引入了扁平化机制,解决地域依赖问题,但又带来了以下几个问题
-- 依赖结构的不确定性
-- 扁平化算法本身复杂性很高,耗时较长
-- 项目中仍然可以非法访问没有声明过依赖的包 (幽灵依赖)
我们会得到以下几个buff加持
快速:官网解释:比其他包管理模块快2倍
高效:通过软硬链接寻址存储库,已达到节省磁盘的目的
严格:pnpm默认创建了一个非平铺的node_modules,因此避免了相同插件不同版本引用不对称的问题,此设计完美解决了地域依赖和幽灵依赖
对于pnpm为什么能达到【快速】和【高效】,就需要认识下软链接和硬链接了
电脑文件系统中的多个文件共享一个文件存储单元
window: mklink /H aaa_hard.js aaa.js
macos: ln aaa.js aaa_hard.js
以绝对或者相对路径的形式指向其他文件目录的引用
window: mklink aaa_soft.js aaa.js
macos: ln -s aaa.js aaa_soft.js
在执行pnpm install或pnpm add <pkg>命令时,PNPM会自动使用硬链接、软链接的方式管理依赖包
pnpm官网:https://pnpm.io/zh/


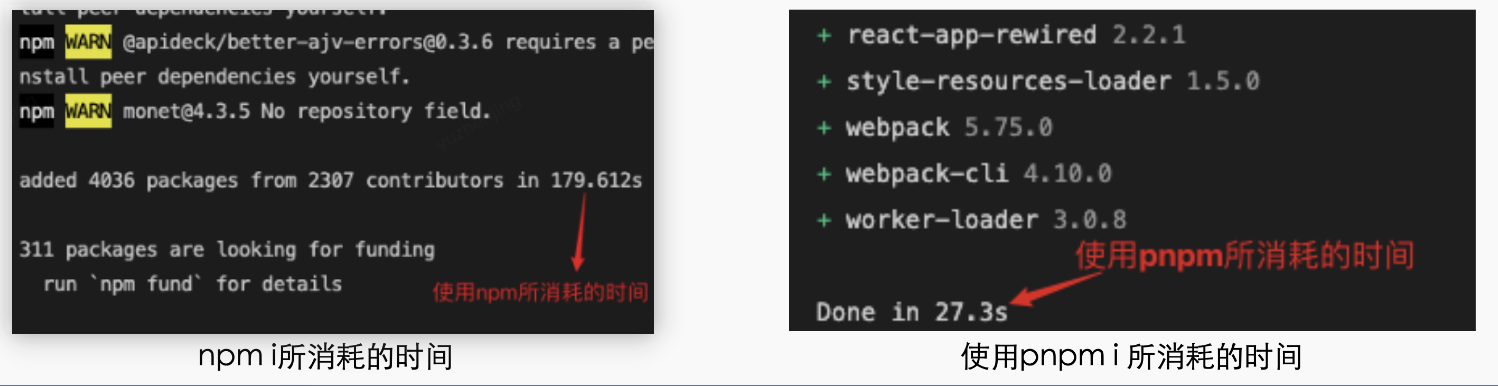
上图是同一个工程使用npm和pnpm所需时间比较,npm耗时
179.612秒而pnpm只需要27.3秒