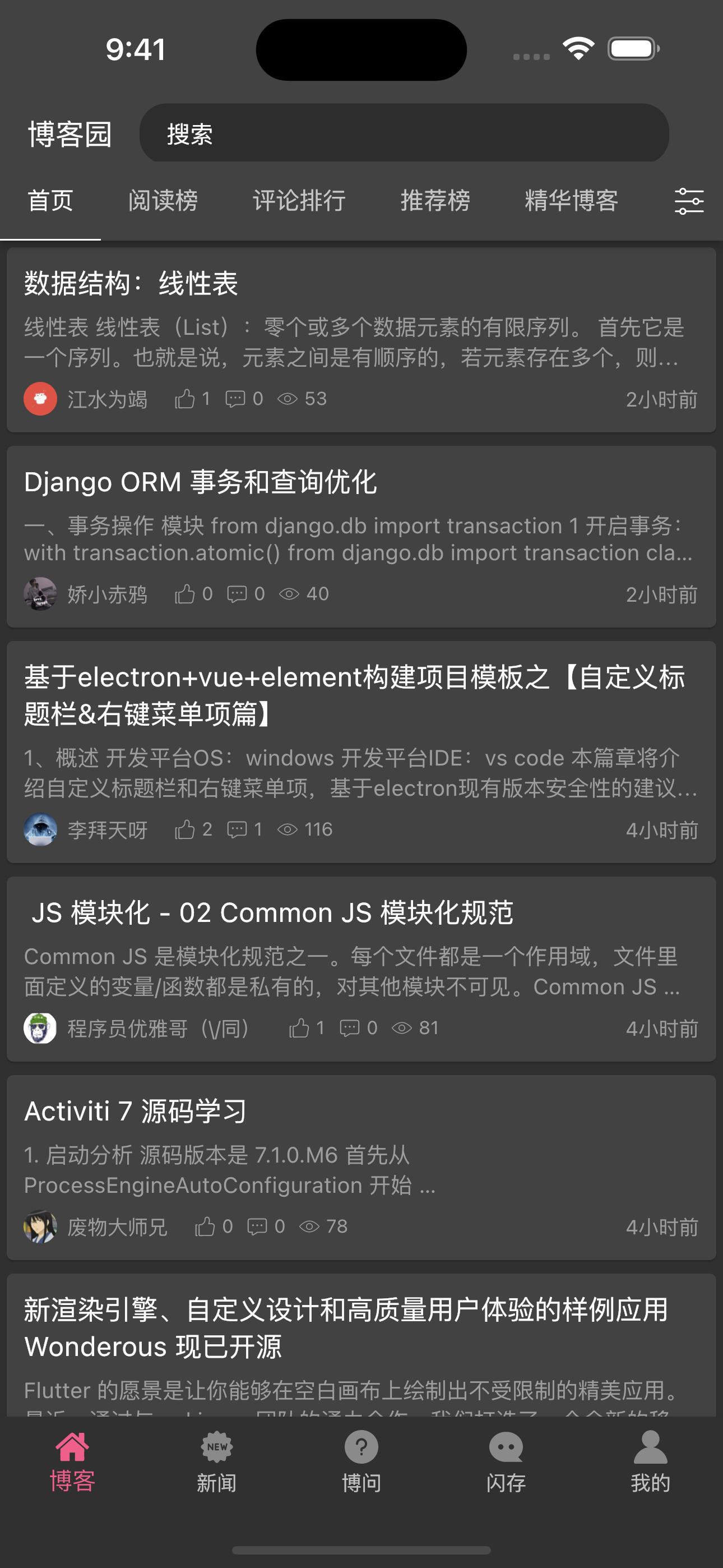
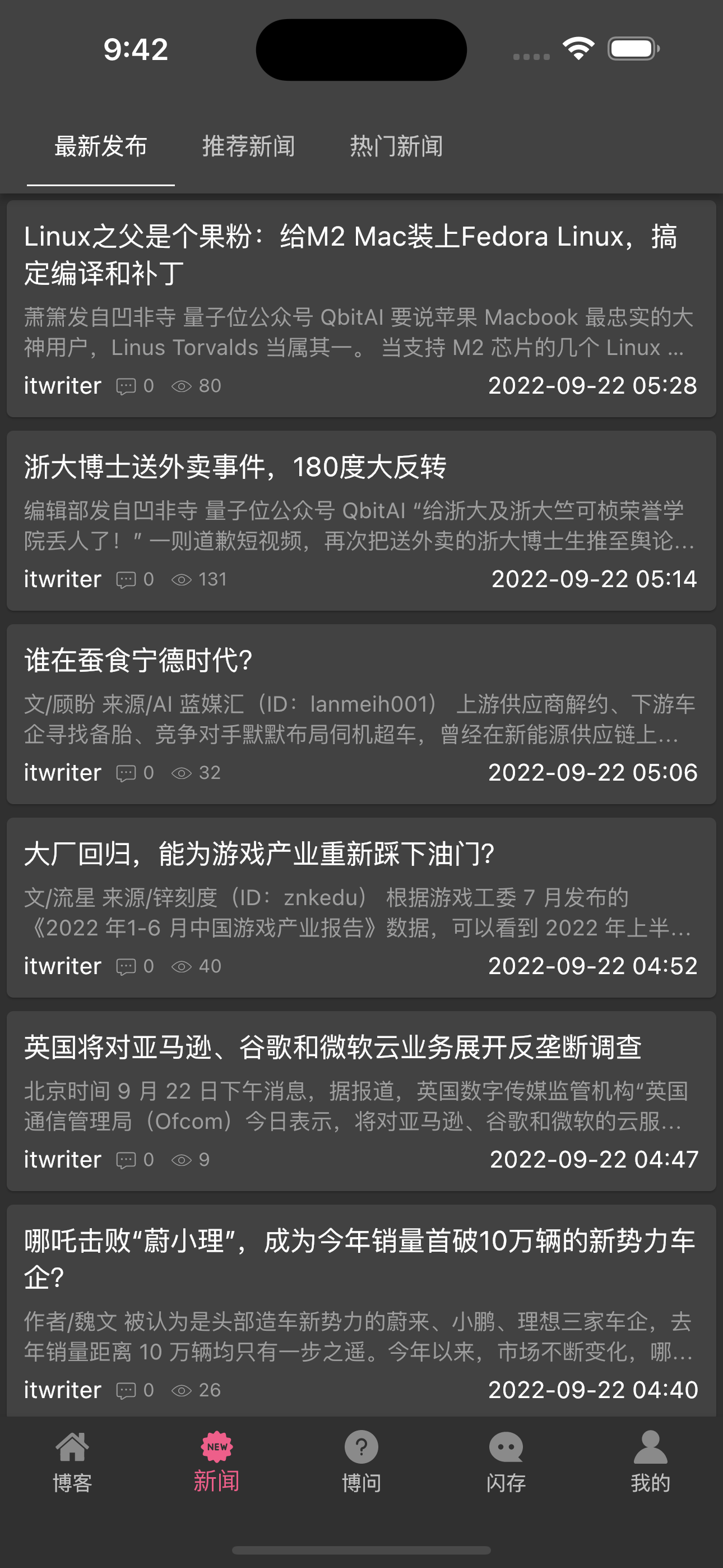
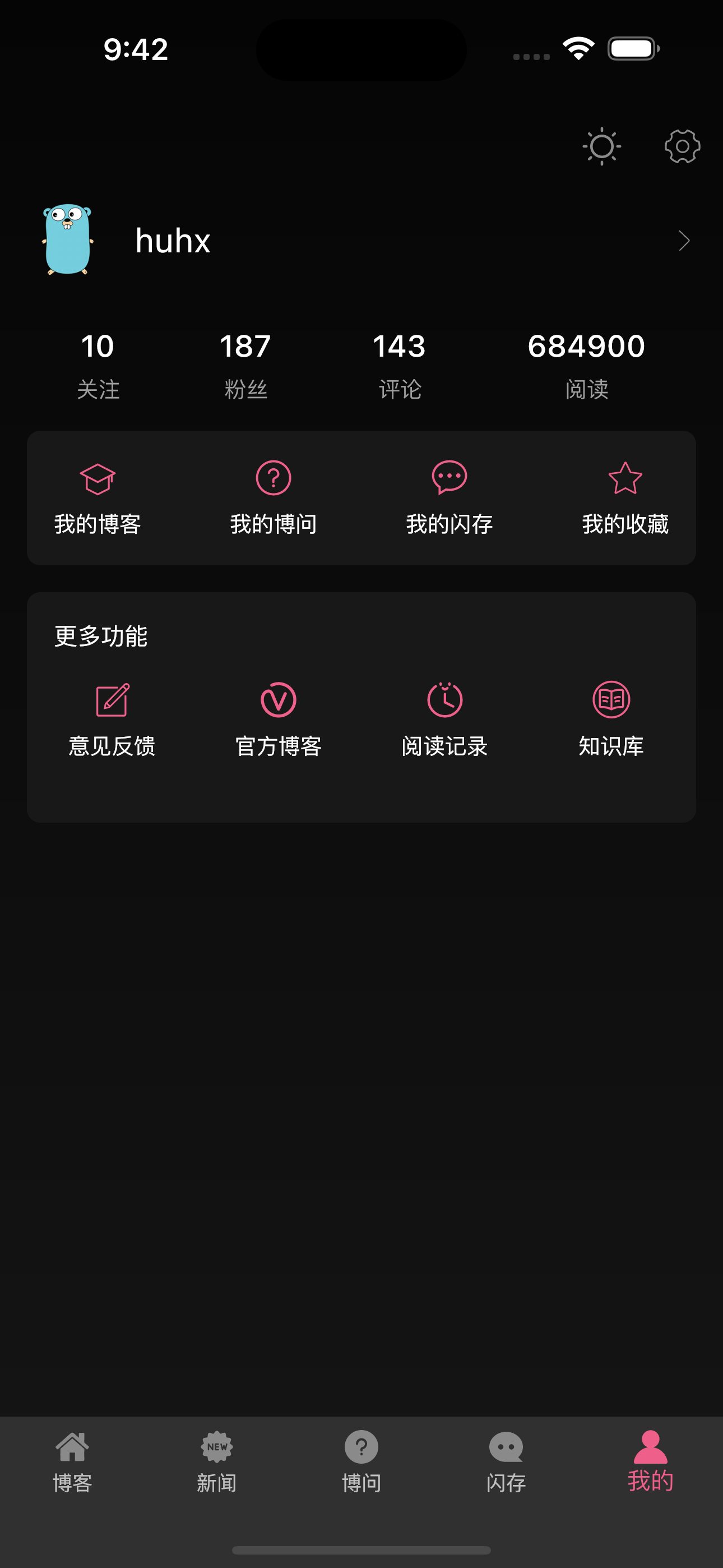
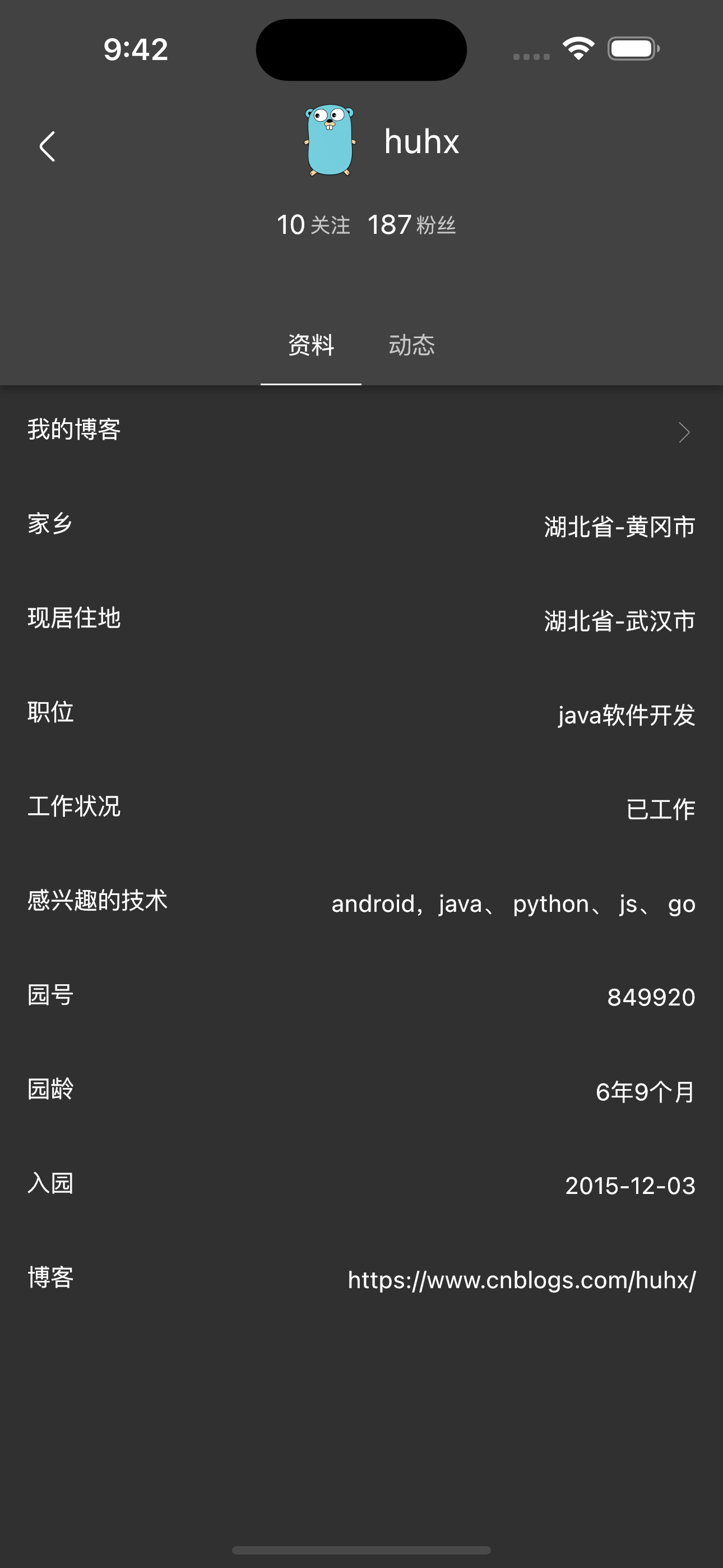
简单易用并且同时支持Android/Ios平台。
功能包含博客园首页、新闻列表、博问列表 、闪存、我的博客、知识库等。










在启动项目之前,需要在根目录创建.env文件。里面包含博客园的id和secret。
clientId={{cnblog_client_id}} clientSecret={{cnblog_secret_id}} notRobotCookie=CfDJ8EOBBtWq0dNFoDS-ZHPSe51ATHuFFilG3imii1Hj5WZ-TAK98xT4mJquvSMlYdkzfVCmpAWdt1VyGSpqZ5Q8GulXT3q-Essgs3ttLCLRTzIqo0Klt-nZCkblG6ST2zI2Og复制
可以在 Github Releases 页面进行下载。
DFrame 是一个适用于 .NET 和 Unity 的分布式压力测试框架。
这个库允许您用纯 C# 代码编写分布式负载测试场景,不需要奇怪的 gui、dsl、xml、json、yaml。除了 HTTP/1 之外,您还可以通过用 C# 编写代码,来测试 HTTP/2、gRPC 等网络传输。

DFrame 和 Locust 类似,由两部分组成, DFrame.Controller (由 Blazor Server 构建)作为 Web UI, DFrame.Worker 作为 C# 测试场景脚本。 DFrame 作为 Nuget 库提供,如果您熟悉 C#,就可以轻松上手。
// Install-Package DFrame
using DFrame;
// WebUI:7312, WorkerListen:7313
DFrameApp.Run(7312, 7313);
public class SampleWorkload : Workload
{
public override async Task ExecuteAsync(WorkloadContext context)
{
Console.WriteLine($"Hello {context.WorkloadId}");
}
}
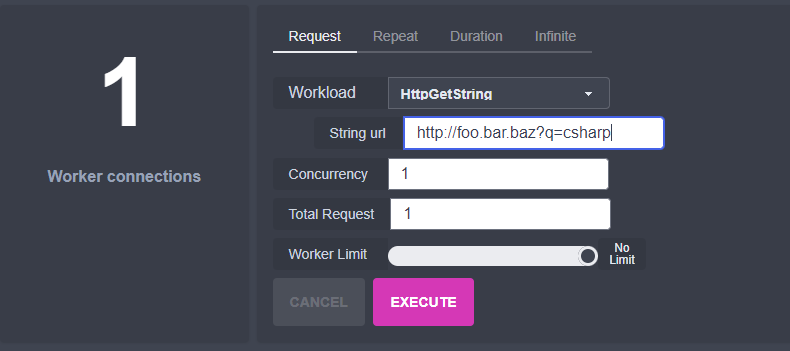
复制现在您可以打开浏览器,访问 localhost:7312, 简单设置并进行测试。

您还可以设置参数,比如可以传入动态的 URL,可以在构造函数中接收参数。
using DFrame;
using Microsoft.Extensions.DependencyInjection;
var builder = DFrameApp.CreateBuilder(7312, 7313);
builder.ConfigureServices(services =>
{
services.AddSingleton<HttpClient>();
});
await builder.RunAsync();
public class HttpGetString : Workload
{
readonly HttpClient httpClient;
readonly string url;
// HttpClient 从 DI 获取
// URL 从 Web UI 传入
public HttpGetString(HttpClient httpClient, string url)
{
this.httpClient = httpClient;
this.url = url;
}
public override async Task ExecuteAsync(WorkloadContext context)
{
await httpClient.GetStringAsync(url, context.CancellationToken);
}
}
复制
如果您只想简单的测试 HTTP GET/POST/PUT/DELETE,可以启用 IncludeDefaultHttpWorkload ,这样就可以传入 url 和 body 参数。
using DFrame;
var builder = DFrameApp.CreateBuilder(7312, 7313);
builder.ConfigureWorker(x =>
{
x.IncludesDefaultHttpWorkload = true;
});
builder.Run();
复制DFrame 还支持在分布式场景中使用,对于每个 Worker,可以使用下面的代码,连接到统一的 Controller.
using DFrame;
using Microsoft.Extensions.Hosting;
await Host.CreateDefaultBuilder(args)
.RunDFrameWorkerAsync("http://localhost:7313");
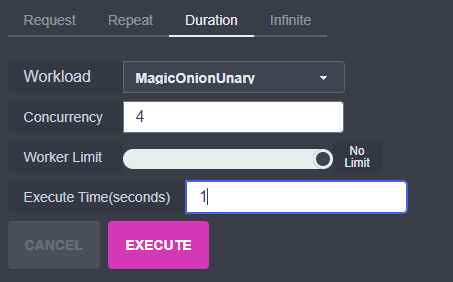
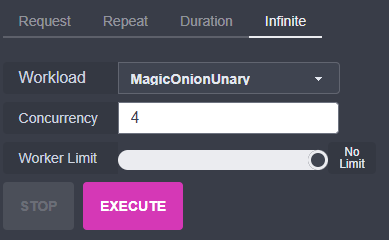
复制DFrame 有四种测试模式,可以根据需要自由配置。
Request 模式,可以设置总的执行次数,每个负载的并发数。

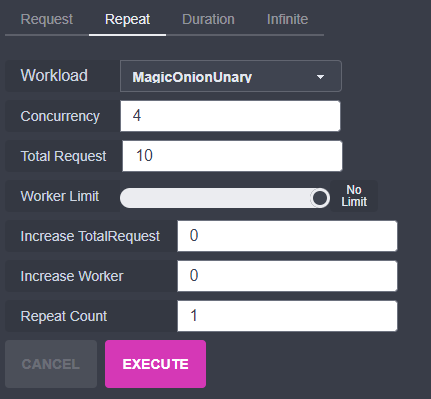
Repeat 重复模式,和 Ramp-Up 类似,并发数和请求数是逐步上升的。

Duration 可以对测试设置固定的时间。

Infinite 无穷的,持续执行,直到点击 STOP。

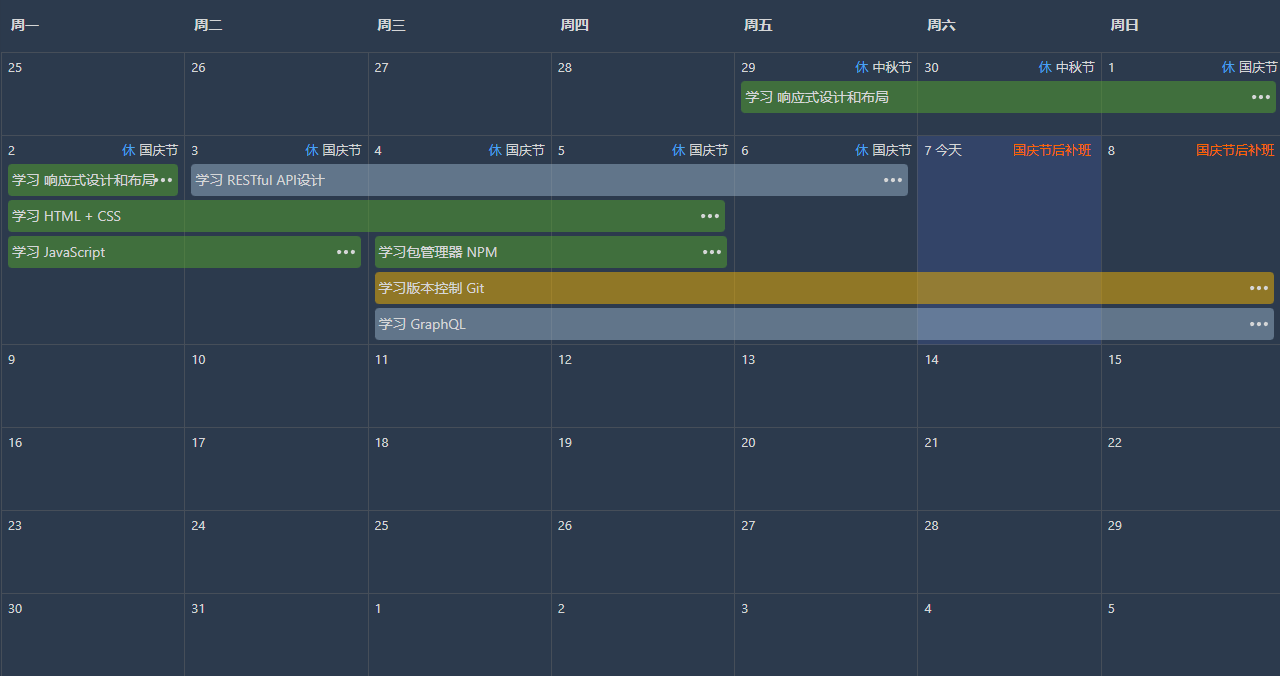
Rhea 是一个基于 C# 和 .NET 6 开发的在线任务管理平台,类似于 禅道、Jira、Redmine, 滴答清单等。
支持多视图多维度统一管理任务。多级结构,工作区,空间,文件夹,列表,可以更灵活的进行任务管理。
应用支持多主题和主题色切换,灵活搭配,随心所欲。
Rhea 使用的技术栈为 C# 和 .NET 6, 前端使用了 Angular 和 CDK, 存储使用了 Redis 和 Sql Server,数据库访问框架使用 EntityFramework Core, 应用实时通知使用了微软的 SignalR 框架。
Rhea 适用于个人和团队使用,对于个人永久免费使用,支持无限制创建任务。
项目地址: https://rhea.cc




项目地址: https://rhea.cc