一、问题提出:
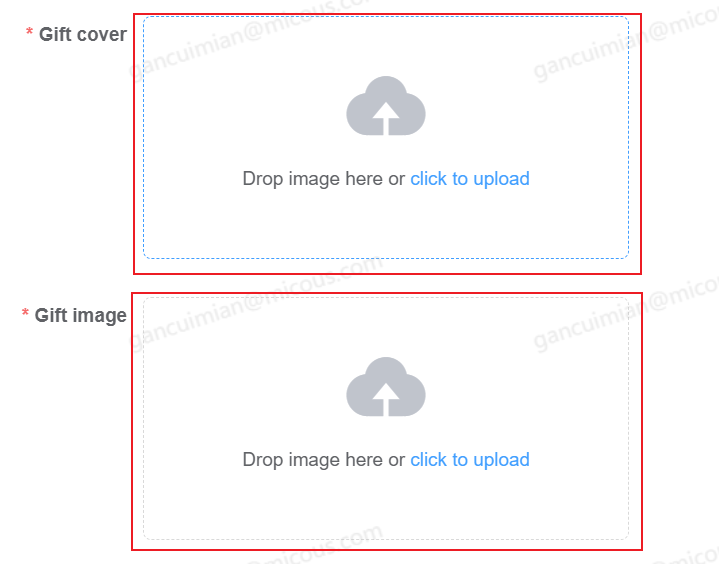
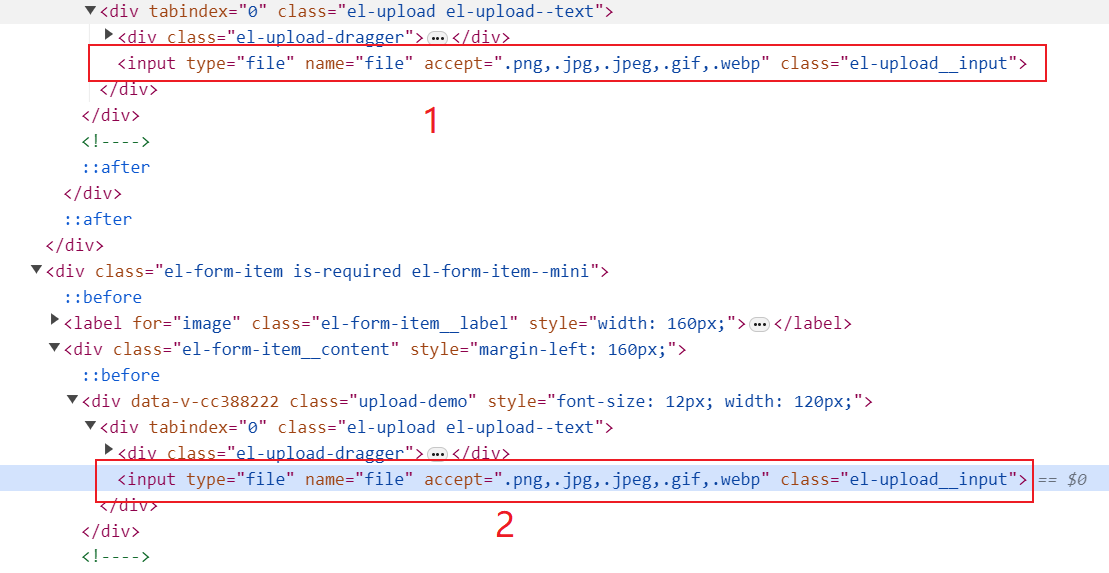
后台前端框架改版,之前是angularjs,现在用vue,导致input标签定位失败,只能定位到第一个input标签,查看后台源代码发现这两个标签是一模一样,如下图:
二、问题思考过程
1.为什么以前的版本可以定位成功,而现在的就定位不了啦
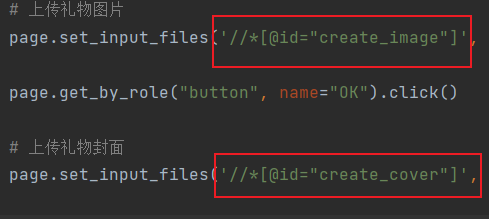
查阅之前版本的这部分定位代码,发现原来的框架是用xpath定位,并且每个元素有自己的id做区分,所以我们可以做分别定位
2.改版后,使用xpath定位,为什么只能定位上传第一个图片
因为两个标签是一样的,如果使用input标签定位是做不了区分的,当定位到第一个完成后,第二个定位方式与第一个一致,还是继续会定位到第一个标签,然后操作
三、问题解决过程
1.通过查阅资料,发现可以使用label定位
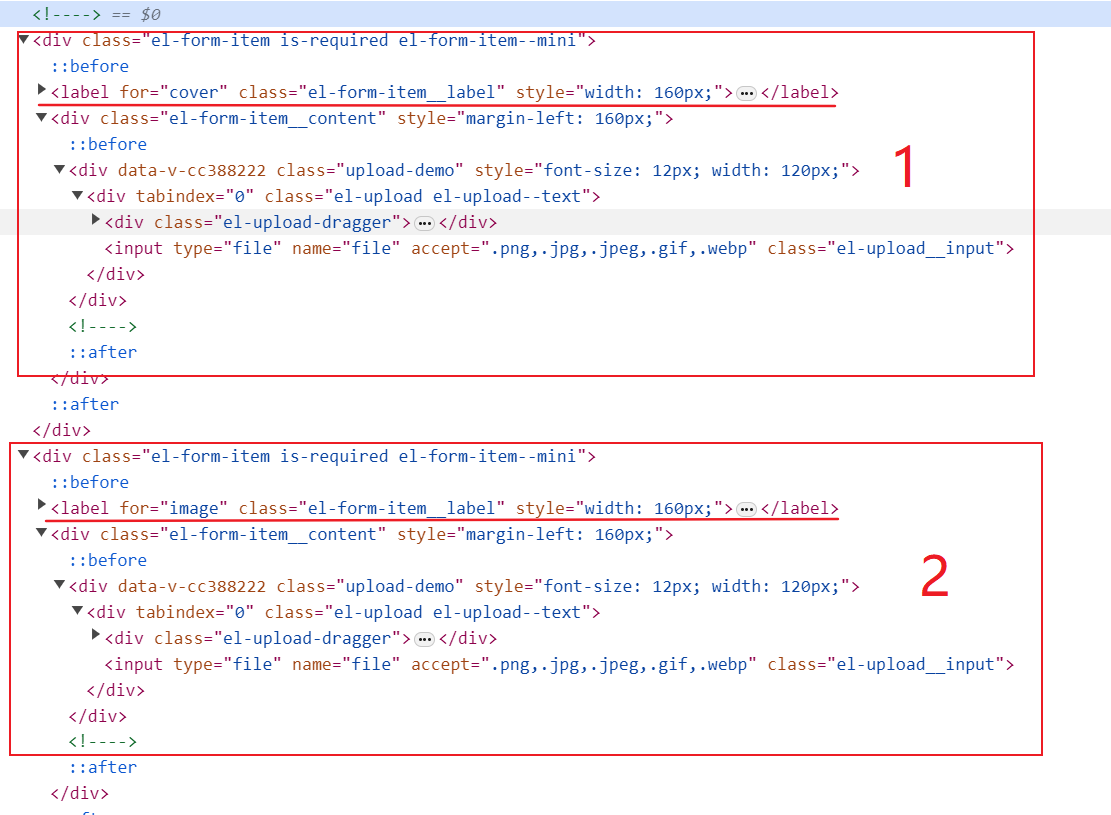
label标签,我们看下图发现,input标签是一样的,并且有一个div和input标签平级,然后外边包着一层div,然后外边又包着一层div,然后外边也有一层div,这个div平级中有一个label标签,两者平级外还有一层div。
通过发现两者包裹着的div只有label标签是不同的,根据for属性做了区分,比如for="cover",和for="image",我们可以从这里入手,先根据label属性定位,然后定位到他的兄弟div,然后再往里定位两层div,然后就可以定位到input标签就可以了
定位代码:
//label[@for="cover"]/following-sibling::div/div/div/input
定位语法:
获取兄弟元素标签名:following-sibling::兄弟元素标签名
获取父级元素标签名:parent::父元素标签名
四、总结
1.遇到问题不要慌
刚开始定位不到的时候,试了很多种方法,一度想放弃使用ui自动化,后来隔段时间在思考,或许就会豁然开朗,解决之后,发现很简单嘛
2.善于使用搜索
当不知道怎么解决后,使用搜索之后,看了很多解决方式都解决不了自己的问题
我们如果输入"web自动化元素定位不到",会发现乱七八糟的答案,根本找不到我们想要的,所以我们需要优化下问题:"vue 相同标签 定位不到 ",发现第一个就是我们想要的答案
我的博客即将同步至腾讯云开发者社区,邀请大家一同入驻:https://cloud.tencent.com/developer/support-plan?invite_code=odd0a3xo3606