若依官网文档地址:http://doc.ruoyi.vip/ruoyi/document/hjbs.html
本教程主要内容,自定义数据库表,使用若依开源系统生成代码并配置权限。
选用ry-vue版本,项目地址:https://gitee.com/y_project/RuoYi-Vue.git
本地新建数据库ry-vue,使用项目中的ry_20230706.sql和quartz.sql初始化数据库表及数据。
修改项目中application-druid.yml的数据库连接串。
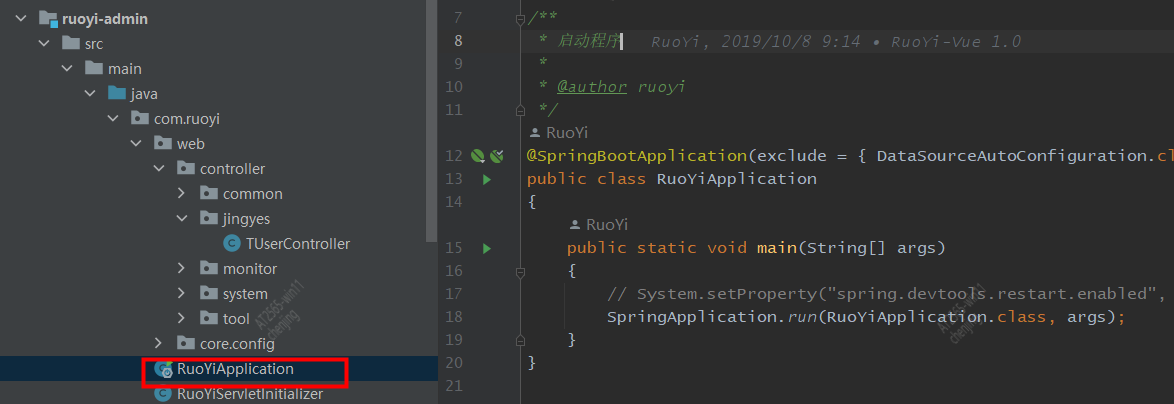
启动SpringBoot服务端,管理后台所在路径是ruoyi-admin,默认端口是8080。

启动前端项目,目录是ruoyi-ui。命令行是
npm install npm run dev复制
CREATE TABLE `t_user` (
`id` bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT '主键ID',
`name` varchar(30) NOT NULL DEFAULT '' COMMENT '姓名',
`age` int(11) NULL DEFAULT NULL COMMENT '年龄',
`gender` tinyint(2) NOT NULL DEFAULT 0 COMMENT '性别,0:女 1:男',
PRIMARY KEY (`id`)
) COMMENT = '用户表';
复制在系统工具->代码生成页面,导入表t_user
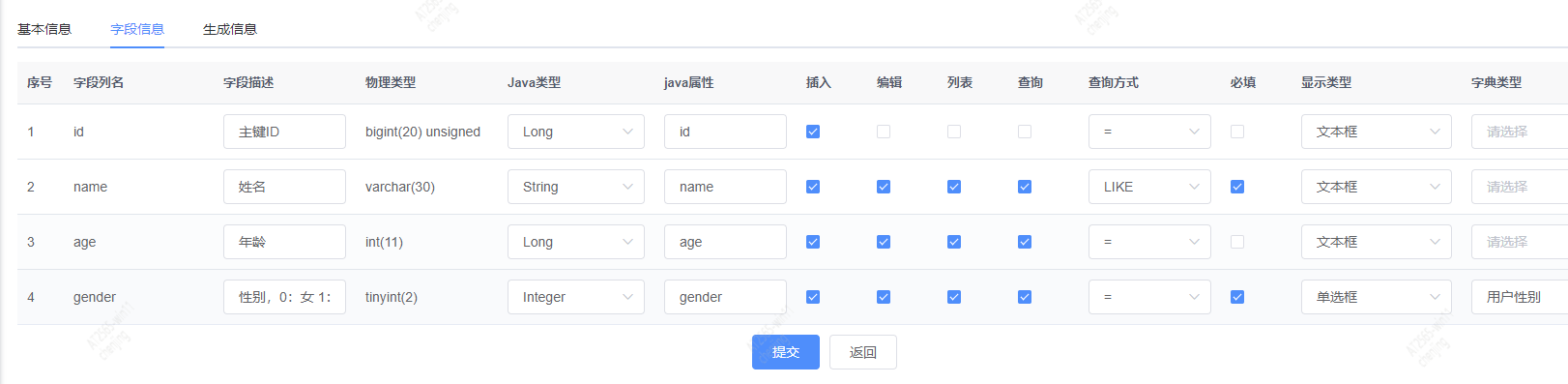
编辑生成工具


生成压缩包,解压复制到相应的目录。
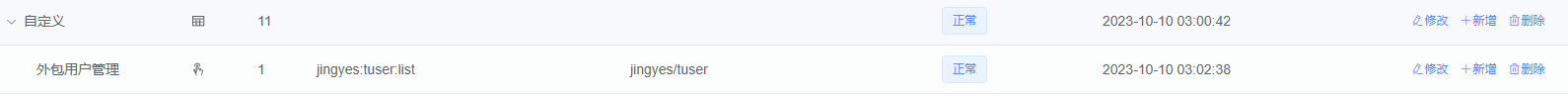
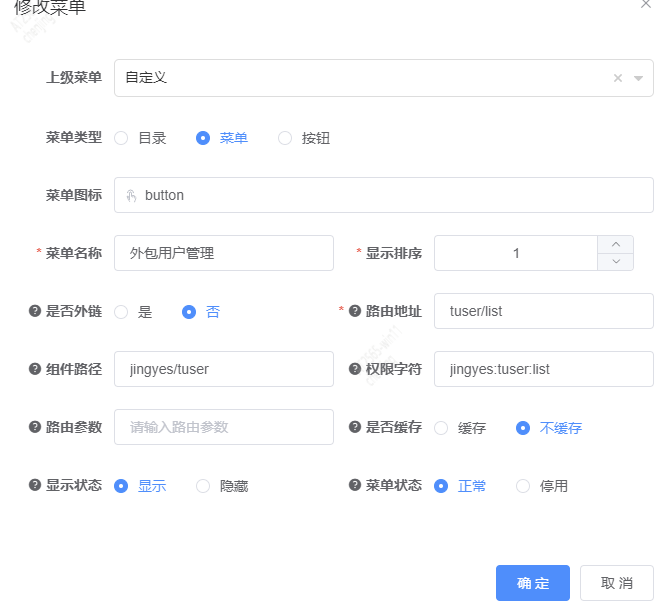
我们新定义两级菜单“自定义>>外包用户管理”。这个操作比较简单,如下图所示:


要注意的是路由地址和组件路径,要与项目中的路径一致。
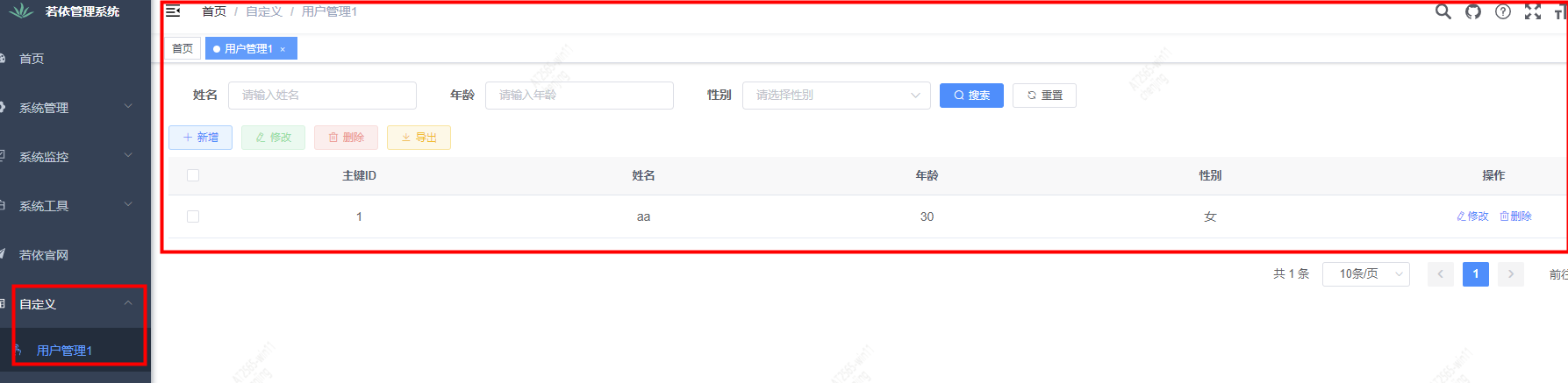
重启项目看效果:

我们新配置一个账户jingyes,专门用于管理外包用户。
先新增角色 外包管理,菜单权限对应我们刚刚新加的菜单。

添加用户,角色设置为刚刚新增的 外包管理员
注意:用户名称是登录账号,用户昵称是个称呼,我一开始就搞反了。

使用新的用户账号登录,左侧菜单展示正常,但是页面中没有操作按钮。

为了正常使用操作按钮,我们需要为每个操作配置对应的权限菜单。首先看下TUserController中有哪些action需要配置权限,然后在菜单管理中配置相应的按钮。
@RestController
@RequestMapping("/jingyes/tuser")
public class TUserController extends BaseController
{
@Autowired
private ITUserService tUserService;
/**
* 查询用户列表
*/
@PreAuthorize("@ss.hasPermi('jingyes:tuser:list')")
@GetMapping("/list")
public TableDataInfo list(TUser tUser)
{
startPage();
List<TUser> list = tUserService.selectTUserList(tUser);
return getDataTable(list);
}
/**
* 导出用户列表
*/
@PreAuthorize("@ss.hasPermi('jingyes:tuser:export')")
@Log(title = "用户", businessType = BusinessType.EXPORT)
@PostMapping("/export")
public void export(HttpServletResponse response, TUser tUser)
{
List<TUser> list = tUserService.selectTUserList(tUser);
ExcelUtil<TUser> util = new ExcelUtil<TUser>(TUser.class);
util.exportExcel(response, list, "用户数据");
}
/**
* 获取用户详细信息
*/
@PreAuthorize("@ss.hasPermi('jingyes:tuser:query')")
@GetMapping(value = "/{id}")
public AjaxResult getInfo(@PathVariable("id") Long id)
{
return success(tUserService.selectTUserById(id));
}
/**
* 新增用户
*/
@PreAuthorize("@ss.hasPermi('jingyes:tuser:add')")
@Log(title = "用户", businessType = BusinessType.INSERT)
@PostMapping
public AjaxResult add(@RequestBody TUser tUser)
{
return toAjax(tUserService.insertTUser(tUser));
}
/**
* 修改用户
*/
@PreAuthorize("@ss.hasPermi('jingyes:tuser:edit')")
@Log(title = "用户", businessType = BusinessType.UPDATE)
@PutMapping
public AjaxResult edit(@RequestBody TUser tUser)
{
return toAjax(tUserService.updateTUser(tUser));
}
/**
* 删除用户
*/
@PreAuthorize("@ss.hasPermi('jingyes:tuser:remove')")
@Log(title = "用户", businessType = BusinessType.DELETE)
@DeleteMapping("/{ids}")
public AjaxResult remove(@PathVariable Long[] ids)
{
return toAjax(tUserService.deleteTUserByIds(ids));
}
}
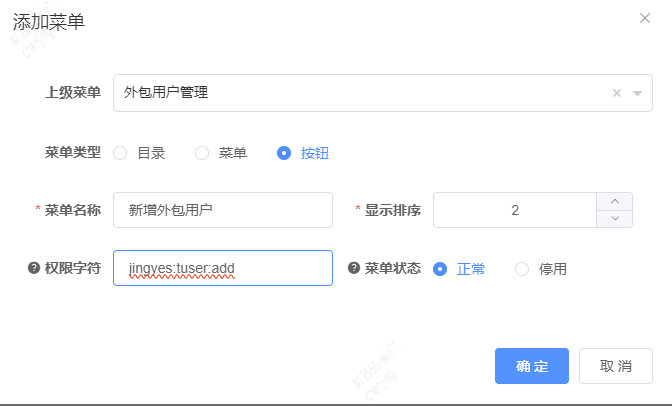
复制例如新增按钮,权限配置如下图所示,权限字符要和代码中对应。其他都类似

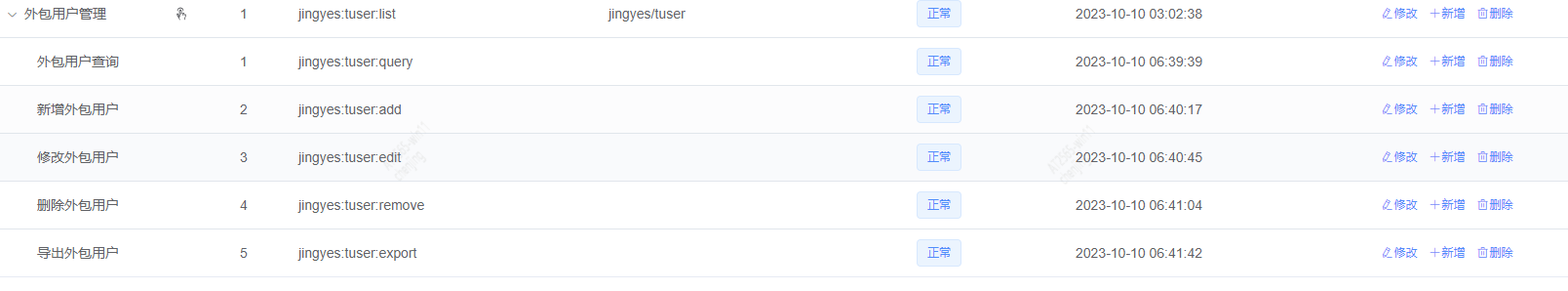
添加完成后的效果如下,总共配置了这些操作按钮的权限。

最后记得给外包管理员的角色勾选上这些权限

再次切换账号登录,页面功能已经ok。

