vue为HTML绑定css中的class样式是通过v-bind实现的。
把需要绑定的样式class名赋值给一遍变量,然后通过变量v-bind绑定class属性,绑定后的class并不会覆盖原来的class属性,而是与原来的class进行叠加。如下所示,div初始时便有一个class1的属性,然后通过v-bind绑定了myclass变量,与时多了一个class2,页面刷新后,div便有了两个class属性:class1和class2;当点击div后,myclass值修改为class3,于是,div的class变成了class1和class3.
<div id="root">
<!-- 绑定class样式--字符串写法,适用于:样式的类名不确定,需要动态指定 -->
<!-- 这是完整写法
<div class="class1" v-bind:class="myClass" @click="changeClass"></div>
下面这个是缩写:
-->
<div class="class1" :class="myClass" @click="changeClass"></div> <br/><br/>
</div>
<style>
.class1{
width:400px;
height:100px;
border:1pxsolidblack;
}
.class2{
border:4pxsolidred;;
background-color:rgba(255,255,0,0.644);
background:linear-gradient(30deg,yellow,pink,orange,yellow);
}
.class3{
border:4pxdashedrgb(2,197,2);
background-color:gray;
}
</style>
<script type="text/javascript">
Vue.config.productionTip = false
const vm = new Vue({
el:'#root',
data:{
myClass:'class2',
},
methods: {
changeClass(){
this.myClass = 'class3'
}
},
})
</script>
复制


(1)数组形式绑定
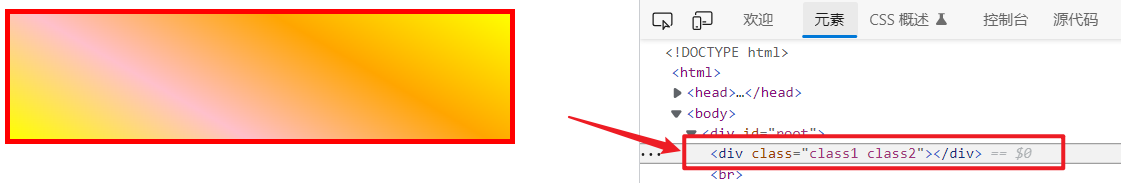
将所有需要绑定的样式class名称放入一个数组里,通过v-bind绑定数组,即可实现同时绑定多个class:
<div id="root">
<!-- 绑定class样式--字符串写法,适用于:样式的类名不确定,需要动态指定 -->
<!-- 这是完整写法
<div class="class1" v-bind:class="myClass"></div>
下面这个是缩写:
-->
<div class="class0" :class="myClass"></div> <br/><br/>
</div>
<style>
.class0{
width:400px;
height:100px;
border:1pxsolidblack;
}
.class1{
background-color:yellowgreen;
}
.class2{
font-size:30px;
text-shadow:2px2px10pxred;
}
.class3{
border-radius:20px;
}
</style>
<script type="text/javascript">
Vue.config.productionTip = false
const vm = new Vue({
el:'#root',
data:{
myClass:['class1', 'class2', 'class3'], // 多个class
}
})
</script>
复制

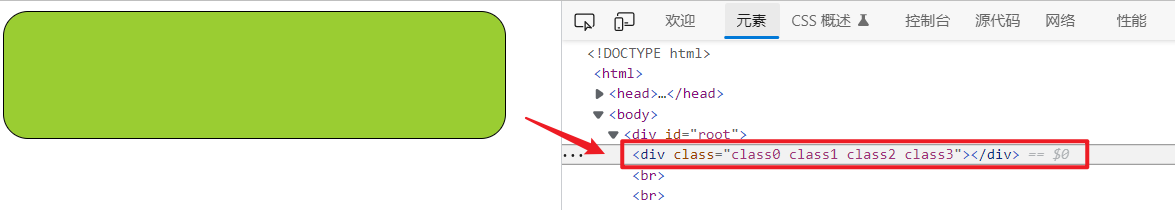
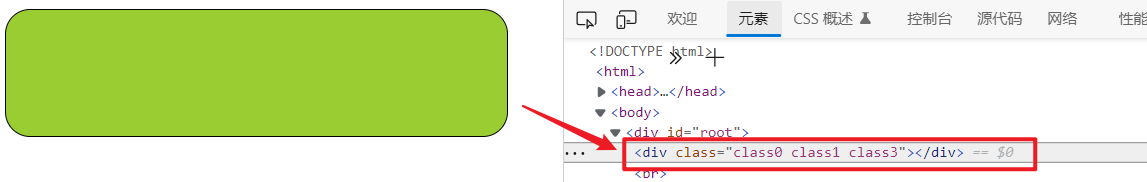
**(2)对象形式绑定
<div id="root">
<!-- 绑定class样式--字符串写法,适用于:样式的类名不确定,需要动态指定 -->
<!-- 这是完整写法
<div class="class1" v-bind:class="myClass"></div>
下面这个是缩写:
-->
<div class="class0" :class="myClass"></div> <br/><br/>
</div>
<style>
.class0{
width:400px;
height:100px;
border:1pxsolidblack;
}
.class1{
background-color:yellowgreen;
}
.class2{
font-size:30px;
text-shadow:2px2px10pxred;
}
.class3{
border-radius:20px;
}
</style>
<script type="text/javascript">
Vue.config.productionTip = false
const vm = new Vue({
el:'#root',
data:{
myClass:{ // 对象形式绑定class,当值为true时,样式生效
class1: true,
class2: false,
class3: true
}
}
})
</script>
复制
因为class2的value值为false,所以并未板吊顶class2的值:

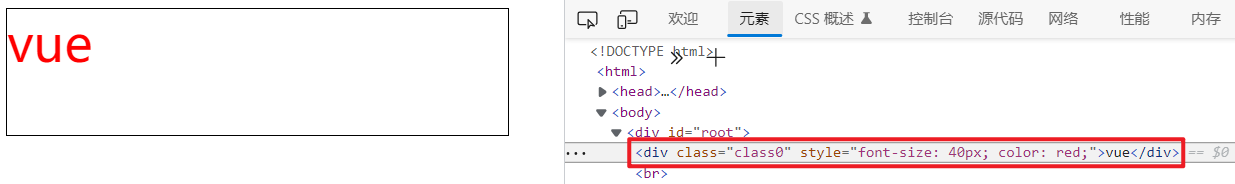
vue也可以直接绑定style样式,此时,将style各样式以对象形式书写,并复制给一个变量,再通过v-bind进行绑定:
<div id="root">
<!-- 绑定class样式--字符串写法,适用于:样式的类名不确定,需要动态指定 -->
<!-- 这是完整写法
<div class="class0" v-bind:style="myStyle"></div>
下面这个是缩写:
-->
<div class="class0" :style="myStyle">vue</div> <br/><br/>
</div>
<style>
.class0{
width:400px;
height:100px;
border:1pxsolidblack;
}
</style>
<script type="text/javascript">
Vue.config.productionTip = false
const vm = new Vue({
el:'#root',
data:{
myStyle:{ // 绑定样式
fontSize: "40px",
color: "red"
}
}
})
</script>
复制