好家伙,
书接上回,在上一篇中,我们已经实现了合并生命周期
现在,我们要在我们的初始化过程中,注册生命周期

红框为本篇涉及到的.js文件
export const HOOKS =[ "beforeCreated", "created", "beforeMount", "mounted", "beforeUpdate", "updated", "beforeDestory", "destroyed", ] //遍历生命周期 HOOKS.forEach(hooks=>{ starts[hooks] = mergeHook }) function mergeHook(parentVal,childVal){ if(childVal){ if(parentVal){ //把子元素合并进去 return parentVal.concat(childVal) }else{ return [childVal] //[a] } }else{ return parentVal } }复制
(此处仅为与hook相关的部分代码)
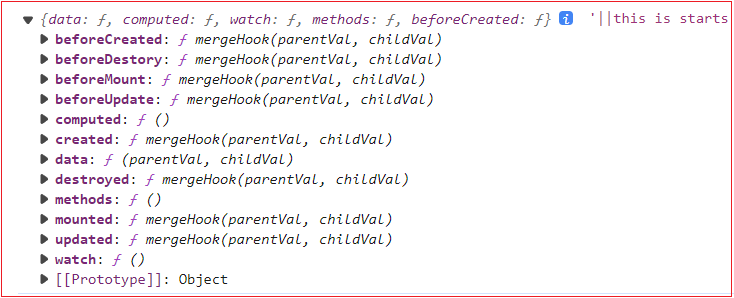
此处,对HOOK进行定义,并将合并方法mergeHook传给Hook中的starts数组

的callHook方法
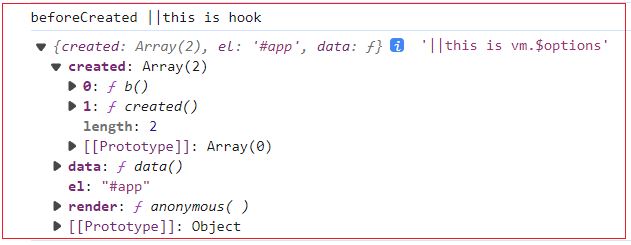
//生命周期调用 export function callHook(vm, hook) { // console.log(vm.options,"||this is vm.options") console.log(hook,"||this is hook") console.log(vm.$options,"||this is vm.$options") const handlers = vm.$options[hook] if (handlers) { for (let i = 0; i < handlers.length; i++) { handlers[i].call(this) //改变生命周期中的指向 } } }复制

首先,它会在控制台输出 hook 的值,用于调试目的。
接着,它会从 vm.$options 中获取与 hook 相对应的处理函数数组 handlers。
若存在 handlers,它会遍历 handlers 数组,并通过 call 方法调用每个处理函数。
注意,在调用处理函数时,使用了 call 方法改变了 this 指向,确保处理函数在正确的上下文中执行。
在init.js文件中
export function initMixin(Vue) { Vue.prototype._init = function (options) { // console.log(options) let vm = this //options为 vm.$options = mergeOptions(Vue.options, options) callHook(vm,'beforeCreated') //初始化状态 initState(vm) callHook(vm,'created') // 渲染模板 el if (vm.$options.el) { vm.$mount(vm.$options.el) } }复制
(仅为init.js中的部分代码)
lifecycle.js文件
export function mounetComponent(vm, el) { //源码 callHook(vm, "beforeMounted") //(1)vm._render() 将 render函数变成vnode //(2)vm.updata()将vnode变成真实dom let updataComponent = () => { vm._updata(vm._render()) } new watcher(vm, updataComponent,()=>{},true) callHook(vm, "mounted") }复制
按顺序调用我们的生命周期函数
你会问,不是还有四个吗?
"beforeUpdate", "updated", "beforeDestory", "destroyed",复制
这里还没写完,后面还有一系列的处理
这几个方法后面会加上的
好家伙, 1.使用场景 现在来,来想一下,作为一个使用Vue的开发者,假设现在我们要使用created(),我们会如何使用 1.1. .vue文件中使用 {{ message }}