有些测试场景或者事件,playwright根本就没有直接提供方法去操作,而且也不可能把各种测试场景都全面覆盖提供方法去操作。比如:就像鼠标悬停,一般测试场景鼠标悬停分两种常见,一种是鼠标悬停在某一个元素上方,然后会出现下拉子菜单,第二种就是在搜索输入过程,选择自动补全的字段。关于鼠标悬停,selenium把这个方法放在了Actions.java文件中,因此也被称之为Actions的相关操作。今天跟随宏哥先来看看鼠标悬停出现下拉菜单和自动补全的情况playwright是如何处理。
鼠标悬停出现下拉菜单,顾名思义就是:鼠标悬停在某一元素上出现下拉菜单。
宏哥这里用百度首页的更多元素,悬停出现拉来菜单,然后点击“音乐”为例进行实战。
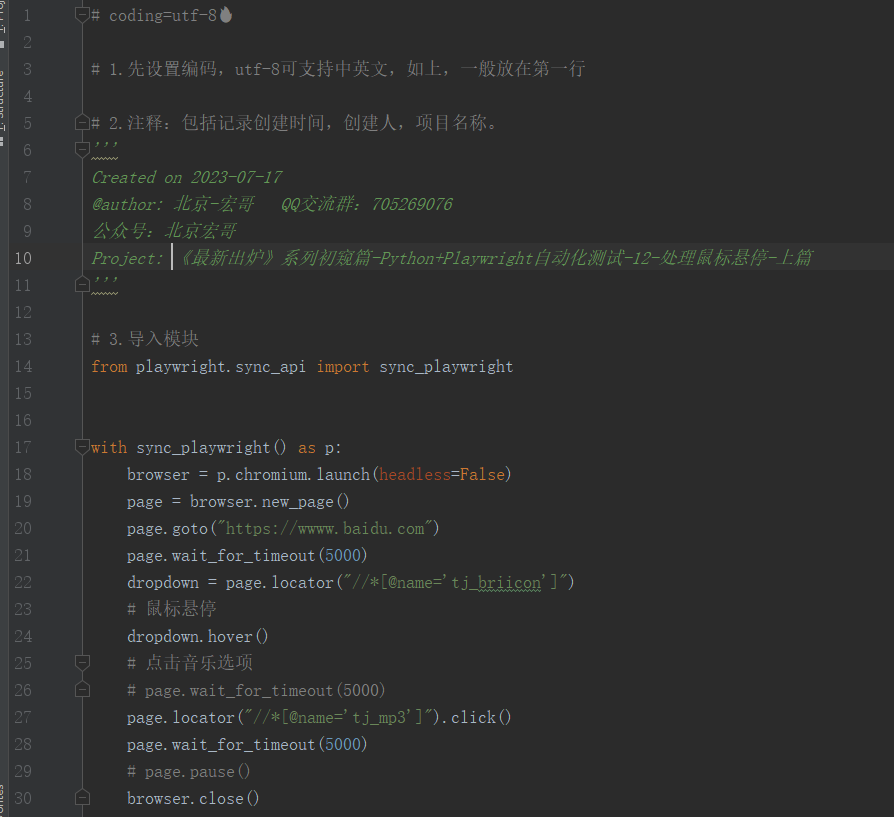
代码设计如下:

# coding=utf-8🔥 # 1.先设置编码,utf-8可支持中英文,如上,一般放在第一行 # 2.注释:包括记录创建时间,创建人,项目名称。 ''' Created on 2023-07-17 @author: 北京-宏哥 QQ交流群:705269076 公众号:北京宏哥 Project: 《最新出炉》系列初窥篇-Python+Playwright自动化测试-16-处理鼠标悬停-上篇 ''' # 3.导入模块 from playwright.sync_api import sync_playwright with sync_playwright() as p: browser = p.chromium.launch(headless=False) page = browser.new_page() page.goto("https://wwww.baidu.com") page.wait_for_timeout(5000) dropdown = page.locator("//*[@name='tj_briicon']") # 鼠标悬停 dropdown.hover() # 点击音乐选项 # page.wait_for_timeout(5000) page.locator("//*[@name='tj_mp3']").click() page.wait_for_timeout(5000) # page.pause() browser.close()复制
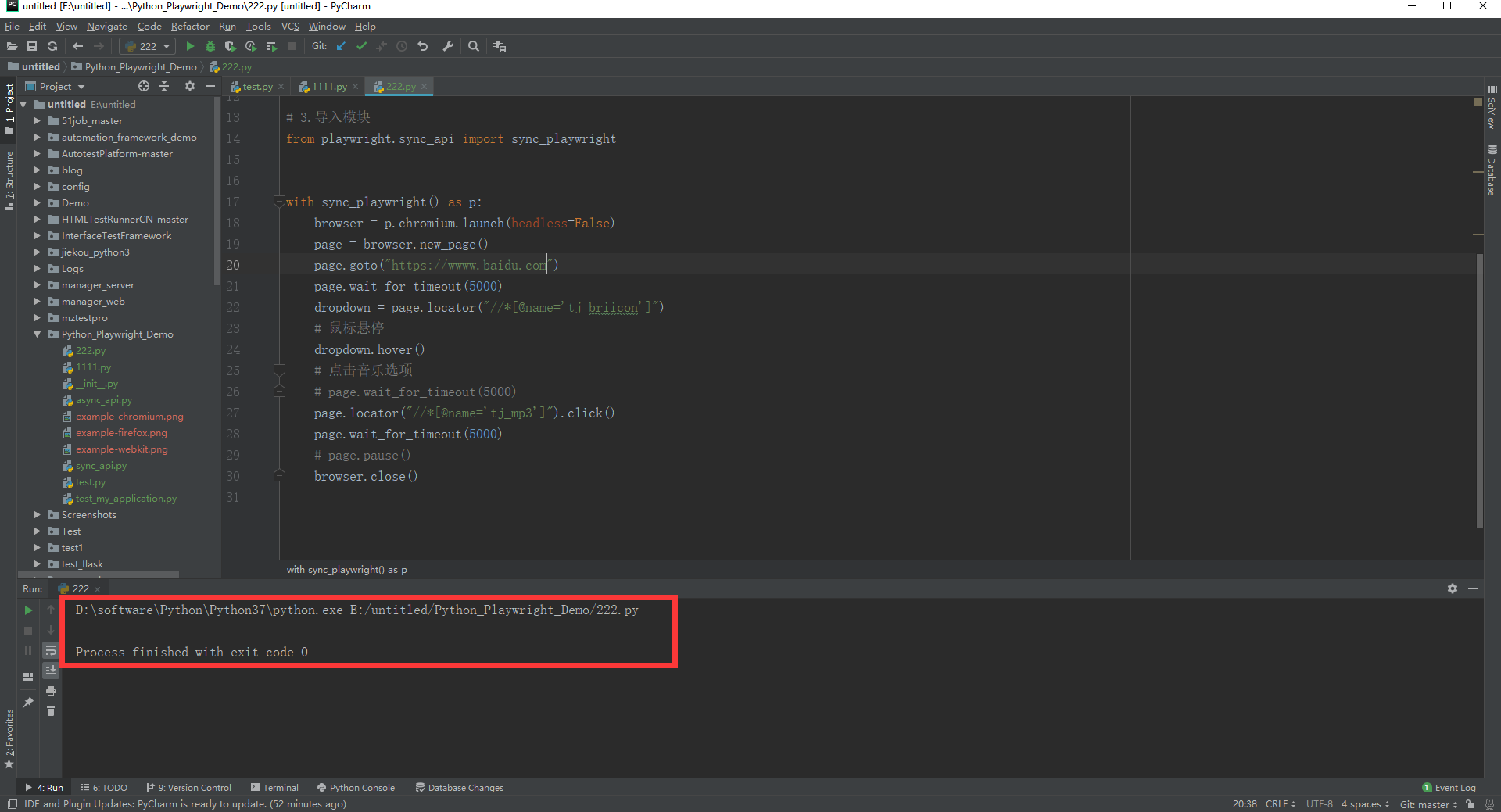
1.运行代码,右键Run'Test',控制台输出,如下图所示:

2.运行代码后电脑端的浏览器的动作。如下图所示:

在搜索框输入关键词后,后提示相关内容,然后将其补全进行搜索。
宏哥这里就以百度搜索为例,进行实战。
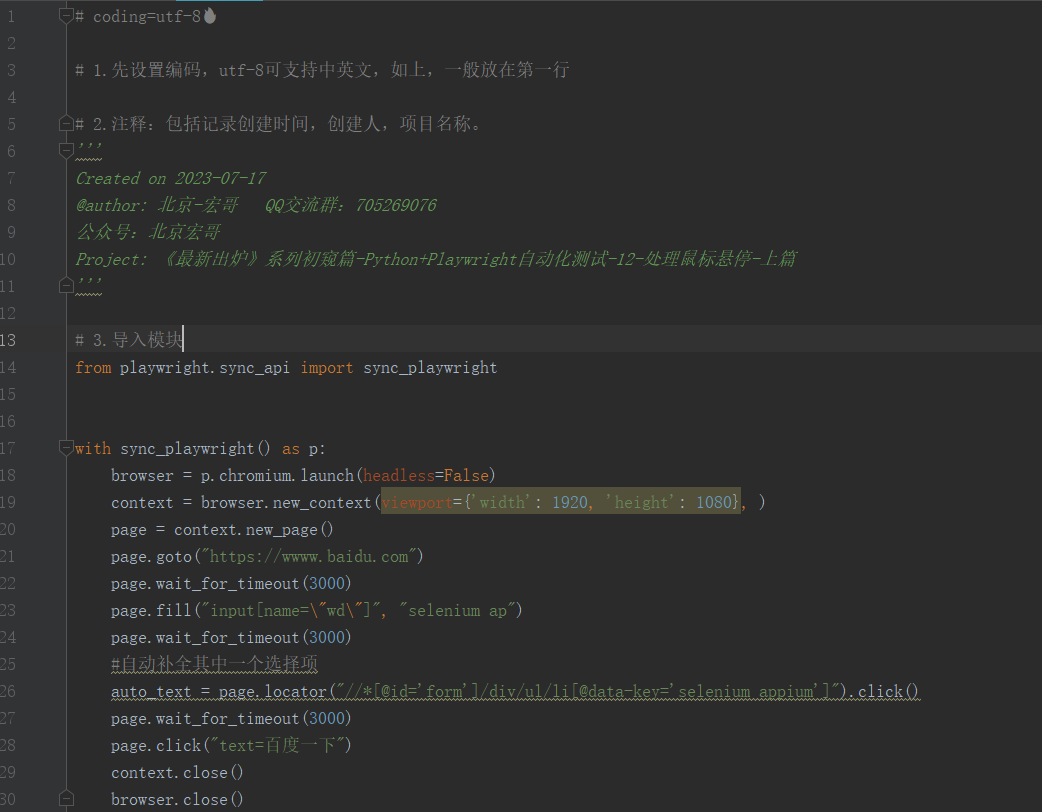
代码设计如下:

# coding=utf-8🔥 # 1.先设置编码,utf-8可支持中英文,如上,一般放在第一行 # 2.注释:包括记录创建时间,创建人,项目名称。 ''' Created on 2023-07-17 @author: 北京-宏哥 QQ交流群:705269076 公众号:北京宏哥 Project: 《最新出炉》系列初窥篇-Python+Playwright自动化测试-16-处理鼠标悬停-上篇 ''' # 3.导入模块 from playwright.sync_api import sync_playwright with sync_playwright() as p: browser = p.chromium.launch(headless=False) context = browser.new_context(viewport={'width': 1920, 'height': 1080}, ) page = context.new_page() page.goto("https://wwww.baidu.com") page.wait_for_timeout(3000) page.fill("input[name=\"wd\"]", "selenium ap") page.wait_for_timeout(3000) #自动补全其中一个选择项 auto_text = page.locator("//*[@id='form']/div/ul/li[@data-key='selenium appium']").click() page.wait_for_timeout(3000) page.click("text=百度一下") context.close() browser.close()复制
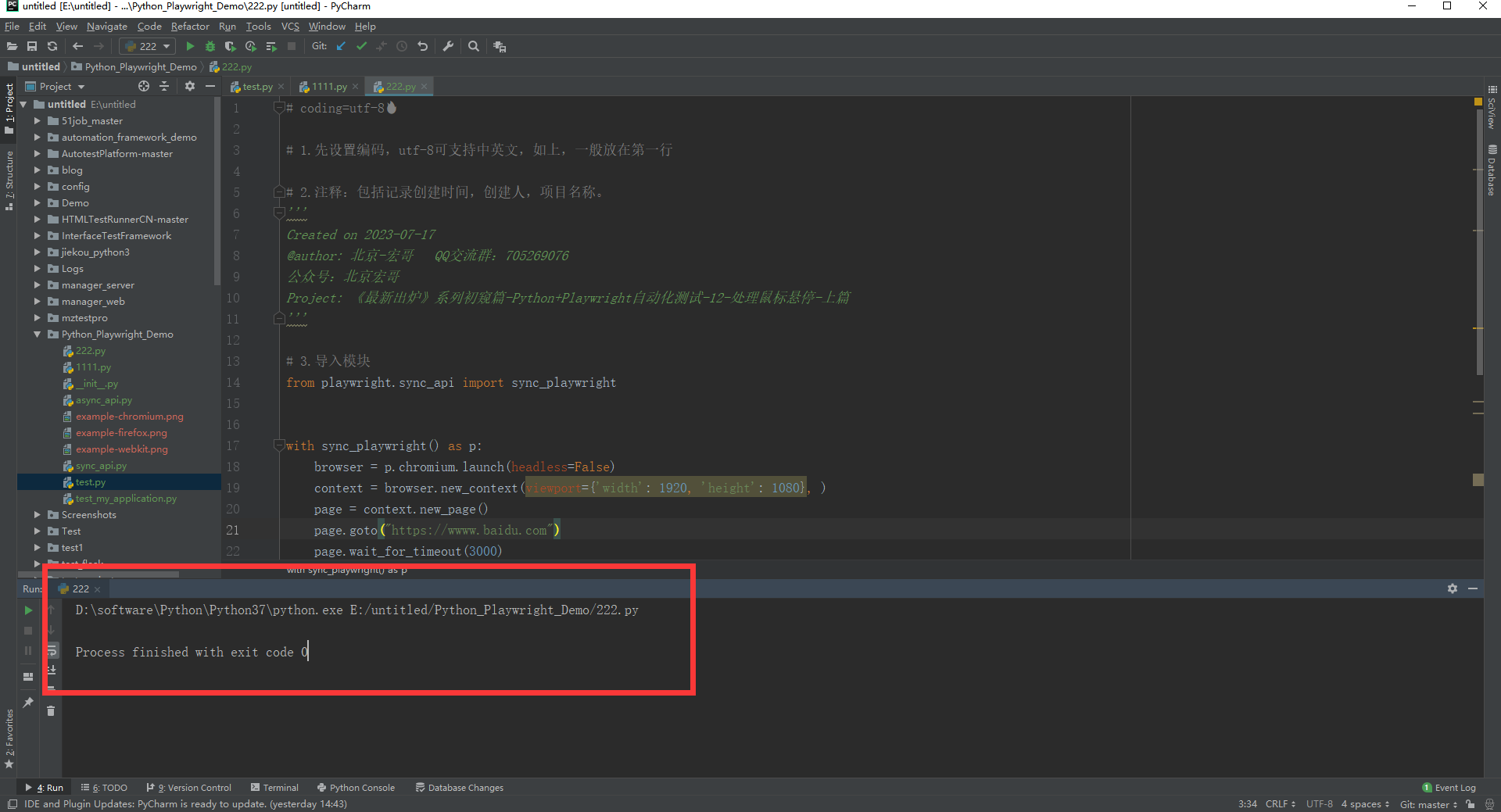
1.运行代码,右键Run'Test',控制台输出,如下图所示:

2.运行代码后电脑端的浏览器的动作。如下图所示:

在Web应用程序中,悬停是一种常见的操作,通常用于显示提示信息或下拉菜单。
好了,时间不早了,今天就分享和讲解到这里。感谢您耐心的阅读和学习。