在WPF中,引入了依赖属性这个概念,提到依赖属性时通常都会说依赖属性能节省实例对内存的开销。此外依赖属性还有两大优势。
本文将主要介绍依赖属性是如何存取数据的以及多属性值的取值优先级。
CLR属性是private字段安全访问的封装
对象实例的每个private字段都会占用一定的内存,字段被CLR属性封装起来,每个实例看上去都带有相同的属性,但并不是每个实例的CLR属性都会多占一点内存。因为CLR属性是一个语法糖,本质是Get/Set方法,再多的实例方法也只有一个拷贝。
以TextBlock为例,共有107个属性,但通常使用的最多的属性是Text,FontSize,FontFamily,Foreground这几个属性,大概有100个左右属性是没有使用的。若按照CLR属性分配空间,假设每个属性都封装了一个4Byte的字段,一个5列1000行的列表浪费的空间就是4×100×5×1000≈1.9M。而依赖属性则是省下这些没有用到的属性所需的空间,其关键就在于依赖属性的声明和使用。
依赖属性的使用很简单,只需要以下几个步骤就可以实现:
DependecyObject。在WPF中,几乎所有的控件都间接继承自DependecyObject。DependencyProperty类型变量,这个静态变量所引用的实例并不是通过new操作符创建,而是使用简单的单例模式通过DependencyProperty.Register创建的,下文会对这个方法进行介绍。public class ValidationParams:DependencyObject
{
public object Param1
{
get { return (object)GetValue(Param1Property); }
set { SetValue(Param1Property, value); }
}
// Using a DependencyProperty as the backing store for Data. This enables animation, styling, binding, etc...
public static readonly DependencyProperty Param1Property =
DependencyProperty.Register("Param1", typeof(object), typeof(ValidationParams), new PropertyMetadata(null));
}
复制代码中Param1Property才是真正的依赖属性,Param1是依赖属性的包装器,这里有一个命名约定,依赖属性的名称是对应包装器名称+Property组成。在Visual studio中输入propdp,然后Tab键就会自动生成依赖属性以及包装器的代码片段,然后根据实际情况修改相应的参数和类型。
Register方法的第一个参数为string类型,用来指明作为依赖属性包装器的CLR属性;第二个参数指定依赖属性存储什么类型的值,第三个参数指明依赖属性的宿主是什么类型,第四个参数是依赖属性元数据,包含默认值,PropertyChangedCallback,CoerceValueCallback,ValidateValueCallback等委托。
从修饰符可以看出依赖属性是一个静态的只读变量,要确保不同实例的依赖属性正确赋值,肯定不能把数据直接保存到这个静态变量中。这里其实也是依赖属性机制的核心。
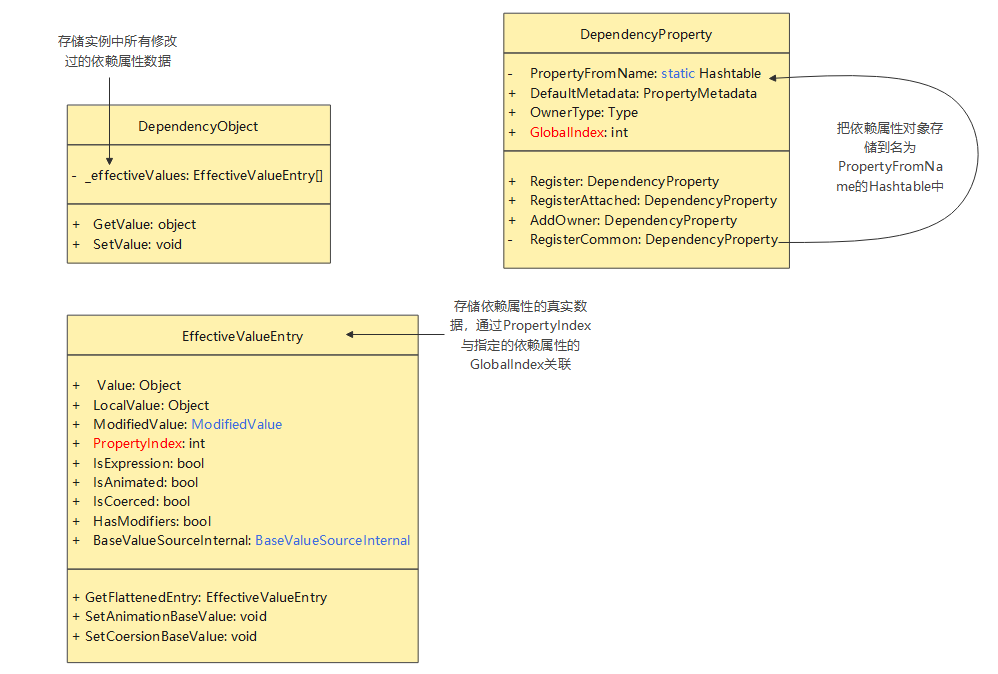
与依赖属性存取数据有三个关键的类型:DependencyProperty、DependencyObject、EffectiveValueEntry。
DependencyProperty:依赖属性实例都是单例,其中DefaultMetadata存储了依赖属性的默认值,提供变化通知、限制、检验等回调以及子类override依赖属性的渠道。GlobalIndex用于检索DependencyProperty的实例。应用程序中注册的所有DependencyProperty的实例都存放于名为PropertyFromName的Hashtable中。DependencyObject:依赖属性的宿主对象,_effectiveValues是一个私有的有序数组,用来存储本对象实例中修改过值得依赖属性,GetValue、SetValue方法用于读写依赖属性的数值。EffectiveValueEntry:存储依赖属性真实数值的对象。它可以实现多属性值,具体来说就是内部可以存放多个值,根据当前的状态确定对外暴露哪一个值(这里涉及到多个值选取的优先顺序的问题)。
前边提到依赖属性实例是使用简单的单例模式通过DependencyProperty.Register创建的。通过阅读源码发现,所有的DependencyProperty.Register方法重载都是对DependencyProperty.RegisterCommon的调用。为了方便介绍,下文只是提取RegisterCommon方法中的关键代码
private static DependencyProperty RegisterCommon(string name, Type propertyType, Type ownerType, PropertyMetadata defaultMetadata, ValidateValueCallback validateValueCallback)
{
FromNameKey key = new FromNameKey(name, ownerType);
.....略去校验以及默认元数据代码
// Create property
DependencyProperty dp = new DependencyProperty(name, propertyType, ownerType, defaultMetadata, validateValueCallback);
// Map owner type to this property
// Build key
lock (Synchronized)
{
PropertyFromName[key] = dp;
}
return dp;
}
复制代码的大致意思是生成一个FromNameKey类型的key,然后构造一个DependencyProperty实例dp,并存放到名为PropertyFromName的Hashtable中,最后返回这个实例dp。
FromNameKey是DependencyProperty中的内部私有类,其代码如下:
private class FromNameKey
{
public FromNameKey(string name, Type ownerType)
{
_name = name;
_ownerType = ownerType;
_hashCode = _name.GetHashCode() ^ _ownerType.GetHashCode();
}
public override int GetHashCode()
{
return _hashCode;
}
...略去部分代码
private string _name;
private Type _ownerType;
private int _hashCode;
}
复制这里特地介绍这个类是因为FromNameKey对象是依赖属性实例的key,它的hashcode是由Register的第一个参数(依赖属性包装器属性名称字符串)的hashcode和第三个参数(依赖属性宿主类型)的hashcode做异或运算得来的,这样设计确保了每个DependecyObject类型中不同名称的依赖属性的实例是唯一的。
接下来就是使用(读写)依赖属性了,前边提到DependecyObject中提供了GetValue、SetValue方法用于读写依赖属性。先看下GetValue方法,代码如下:
public object GetValue(DependencyProperty dp)
{
// Do not allow foreign threads access.
// (This is a noop if this object is not assigned to a Dispatcher.)
//
this.VerifyAccess();
ArgumentNullException.ThrowIfNull(dp);
// Call Forwarded
return GetValueEntry(
LookupEntry(dp.GlobalIndex),
dp,
null,
RequestFlags.FullyResolved).Value;
}
复制方法前几行是线程安全性和参数有效性检测,最后一行是获取依赖属性的值。LookupEntry是根据DependencyProperty实例的GlobalIndex在_effectiveValues数组中查找依赖属性的有效值EffectiveValueEntry,找到后返回其索引对象EntryIndex。EntryIndex主要包含Index和Found两个属性,Index表示查找到的索引值,Found表示是否找到目标元素。
GetValueEntry根据LookupEntry方法返回的EntryIndex实例查找有效值EffectiveValueEntry。如果entryIndex.Found为true,则根据Index返回_effectiveValues中的元素,否则new一个EffectiveValueEntry实例。
SetValue方法也是先通过GetValueEntry查找有效值对象,找到则修改旧数据,反之则new一个EffectiveValueEntry实例赋值,并添加到_effectiveValues中。
至此,我们也大致了解了依赖属性存取值的秘密。DependencyProperty并不保存实际数值,而是通过其GlobalIndex属性来检索属性值。每一个DependencyObject对象实例都有一个EffectiveValueEntry数组,保存着已赋值的依赖属性的数据,当要读取某个依赖属性的值时,会在这个数组中去检索,如果没有检索到,会从DependencyProperty保存的DefaultMetadata中读取默认值(这里只是简单的描述这个过程,真实情况还涉及到元素的style、Theme、父节点的值等)。
前边提到依赖属性支持多属性值,WPF中可以通过多种方法为一个依赖项属性赋值,如通过样式、模板、触发器、动画等为依赖项属性赋值的同时,控件本身的声明也为属性进行了赋值。在这种情况下,WPF只能选择其中的一种赋值作为该属性的取值,这就涉及到取值的优先级问题。
从上一小节的图中可以看到EffectiveValueEntry中有两个属性:ModifiedValue和BaseValueSourceInternal,ModifiedValue用于跟踪依赖属性的值是否被修改以及被修改的状态。BaseValueSourceInternal是一个枚举,它用于表示依赖属性的值是从哪里获取的。在与ModifiedValue一起使用,可以确定最终呈现的属性值。
EffectiveValueEntry中GetFlattenedEntry方法中以下代码及注释可以看出强制值>动画值>表达式值这样得优先级
internal EffectiveValueEntry GetFlattenedEntry(RequestFlags requests)
{
......略去部分代码
// Note that the modified values have an order of precedence
// 1. Coerced Value (including Current value)
// 2. Animated Value
// 3. Expression Value
// Also note that we support any arbitrary combinations of these
// modifiers and will yet the precedence metioned above.
if (IsCoerced)
{
......略去部分代码
}
else if (IsAnimated)
{
......略去部分代码
}
else
{
......略去部分代码
}
return entry;
}
复制其中表达式值包含样式、模板、触发器、主题、控件本身对属性赋值或者绑定表达式。其优先级则是在BaseValueSourceInternal中定义的。枚举元素排列顺序与取值优先级顺序刚好相反。
// Note that these enum values are arranged in the reverse order of
// precendence for these sources. Local value has highest
// precedence and Default value has the least. Note that we do not
// store default values in the _effectiveValues cache unless it is
// being coerced/animated.
[FriendAccessAllowed] // Built into Base, also used by Core & Framework.
internal enum BaseValueSourceInternal : short
{
Unknown = 0,
Default = 1,
Inherited = 2,
ThemeStyle = 3,
ThemeStyleTrigger = 4,
Style = 5,
TemplateTrigger = 6,
StyleTrigger = 7,
ImplicitReference = 8,
ParentTemplate = 9,
ParentTemplateTrigger = 10,
Local = 11,
}
复制综合起来依赖属性取值优先级列表如下:
CoerceValueCallback对依赖属性约束的强制值。SetValue设置的值,或者XAML中直接对元素本身设置值(包括binding、StaticResource、DynamicResource)WPF对依赖属性的优先级支持分别使用了ModifiedValue和BaseValueSourceInternal,大概是因为约束强制值和动画值是临时性修改,希望在更改结束后能够恢复依赖属性原有值。而对于样式、模板、触发器、主题这些来说相对固定,不需要像动画那样结束后恢复原来的值。
依赖属性是WPF中一个非常核心的概念,涉及的知识点也非常多。像RegisterReadOnly、PropertyMetadata、OverrideMetadata、AddOwner都能展开很多内容。要想真正掌握依赖属性,这些都是需要熟悉的。