在万物互联的时代,现代人已普遍接受电视、音箱等电器设备具备智能化能力,也是在这个趋势下,我们身边越来越多的iOT设备联网和交互成为刚需。
但iot设备也面临到一些非常显著的痛点,例如iot设备的内存、处理器等核心元件无法与手机、电脑等高端的智能化设备相比,很难直接运行一些大型的应用服务,所以一直以来在智能设备上我们都很难享受到在手机移动端、PC电脑端一致的服务体验。
也正是在这样挑战下例如鸿蒙这种强调低功耗的操作系统能够在iot设备上有非常好的适配性,今天也想具体谈谈低功耗这件事。
轻量化技术载体
在正式展开低功耗之前,也想说说我们国内技术圈特有的一种轻量化技术载体——小程序。小程序本身是一种极度轻量、随用随开且无需下载的应用载体形式,由于体积极度小和丰富的生态应用在国内拥有非常高的活跃度,微信、支付宝、抖音等头部超级App都依赖小程序弥补各个场景的空缺。
所以也有很多的iot厂商关注到如何利用小程序去为用户提供服务的同时,也用这种轻量化的方式去引入符合自身需要的场景应用。
究其小程序的技术原理,因为采用了 AppService 和 WebView 的双线程模型,它基于 WebView 和原生控件的混合渲染方式来拓展 Web 的基础功能,从而确保在移动端能够获得出色的性能和用户体验。
但是小程序这种方式本身需要寄附于App才能运行,而对于内容和处理速度本身有限的iot设备而言可能还是有一定的难度。是否有更低耗的方式呢?
低功耗引擎
目前市面上也有部分的低功耗引擎是能够提供给iot设备进行集成的,最典型的当属鸿蒙和 Cliptrix,鸿蒙大家都很熟悉了在手机、电视、手表、车载都有不少的应用场景,Cliptrix是小程序容器技术FinClip推出的低功耗引擎,主要价值是利用这个引擎小程序能够获得更优秀的渲染性能与诸多特性增强,使终端用户再一次接近原生体验。

我们都知道,在基于 Web 体系的架构下,小程序的部分基础体验会受到 WebView 提供的能力限制,当小程序基于 WebView 环境下使用时,WebView 中的 DOM 树创建、JS 逻辑、CSS 解析、Layout、样式计算等内容都发生在同一个线程中。也就是说,基于 WebView 运行的小程序可能存在如下问题:
1、由于 JS 引擎限制,内存使用有一定要求,JS 解释速度不一;
2、渲染使用 WebView,导致对性能和功耗有一定要求,开销较大,也无法提供媲美原生的流畅体验;
在一些硬件配置较低的设备(如 POS 机,穿戴设备等)中运行使用小程序时可能会出现无法运行,运行后卡顿的问题。 Cliptrix 的开发目标则是作为完全独立的小程序渲染引擎,与当前小程序逻辑分开,最终完全替换现有的 WebView 引用,保证即使在硬件配置较低的设备中也可以提供流畅的使用与运行体验。
JS Core 选型
在 JS 引擎的研判选型后,Cliptrix 选择了 QuickJS,不仅能够提供相比 V8 与 JSCore 更加轻量的体积,还拥有不错的性能表现,此外还支持 AOT(Ahead of Time,即将 JS 代码预编译成本地机器代码),可以大幅提高 JS 的加载速度。
尤其是在嵌入式设备等资源有限的环境中,QuickJS 可以提供非常出色的内存管理能力。
渲染方案
对于 WebView 的场景来说,Cliptrix则是通过自定义 Webview 进行能力实现,其中包括“页面绘制+页面栈维护+页面事件通信+QuickJS 引擎”的相关能力。
在传统的 WebView 中的 DOM Tree 渲染时,可能会存在有“重排与绘排”导致的性能损耗,渲染阻塞导致的页面无法响应的问题。复杂的 DOM 结构与深层次的嵌套也会增加代码的复杂性,尤其是在单页面应用中 DOM 树过于庞大所导致的操作与管理成本居高不下。
为了改进性能,通过 Cliptrix 直接绘制 UI,提供了对齐 WebView 的 API 的渲染容器,不仅可以保证不同终端与平台中的一致性渲染,也可以提供良好的性能。
小程序支持
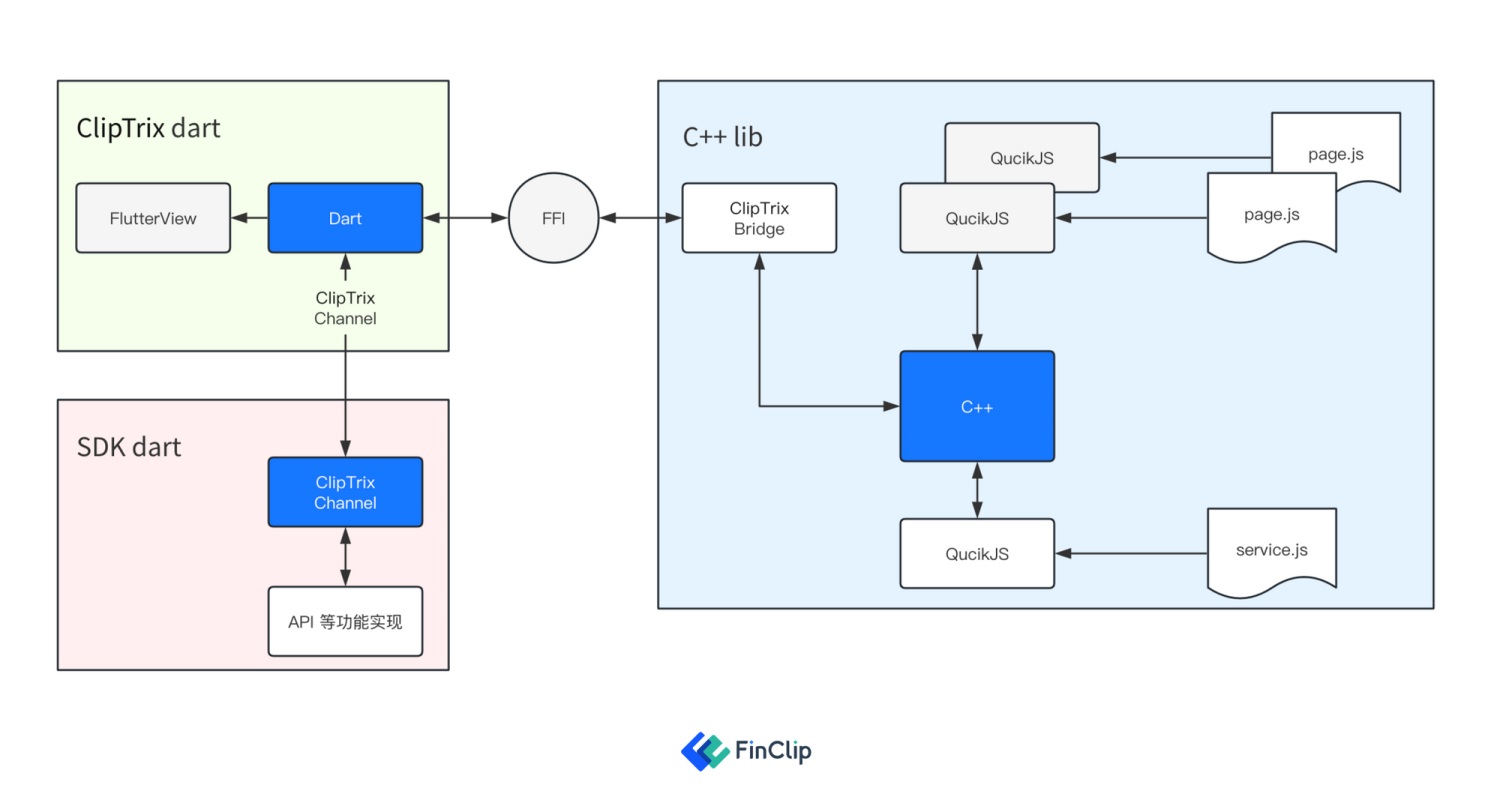
小程序的逻辑层与视图层没有较大变化,原本的逻辑层与视图层分别由 JSCore 或 WebView 分别负责,在 Cliptrix 引擎中则分别由 QuickJS 实例负责,二者之间的通讯事件则通过 C++ 进行转发。一些对应的事件(如 ServiceReady 或 API )也会发送至 Cliptrix dart进行应用层处理,C++ 与 dart 的通讯则通过外部函数接口 FFI(Foreign Function Interface)高效进行。
Cliptrix的应用场景
Cliptrix 中通过一条单独的线程来负责“JS 执行”与“渲染执行”,获得例如“通过共享资源降低每个页面中内存的消耗,节约运行内存与通信时间消耗”等相关优化,解决不会再出现大量内存占用的问题。
在页面中内容渲染的流程中,由于 WebView 需要向后兼容,积累了较多的历史包袱,但考虑到其在设计起初并非是为了在小程序场景中使用落地,即使渲染流水线较为冗长复杂也是广大开发者已经接受的现状。
而在 Cliptrix 中不仅大幅度提升了相关进展与性能指标,对于小程序终端开发者和用户也是无感的,基本不需做任何适配或者代码修改,基于 WebView 环境的小程序代码无需任何改动就可以在全新的框架中运行(由于实现机制的差异,目前 Cliptrix 中只实现了小程序中的部分组件)。
在硬件设备中,Cliptrix 能够带来较为优异的硬件设备适配体验,目前 FinClip 已经支持小程序在手机,智能电视,车载大屏等多种硬件中使用。