Winform界面中,有时候,需要对界面进行一些多语言的处理,以适应客户场景的使用,如有时候需要考虑英文、日文、韩文等客户的使用,那么在Winform界面如何实现这种多语言的正常处理呢,本篇基于Winform开发框架的基础上介绍使用多语言的处理过程。
在国际化环境下,越来越多的程序需要做多语言版本,以适应各种业务需求的变化。在Winform应用程序中实现多语言也有常规的处理方式处理,不过需要针对每个语言版本,重新修改Winform界面的显示,对一些常规的辅助类,也需要引入一个统一的资源管理类来处理多语言的问题,相对比较繁琐。
我们的Winform开发框架,主要为了简化多语言的处理,编写了一些辅助的处理类库,读取对应的JSON多语言对键值对应文件,实现多语言的切换处理。
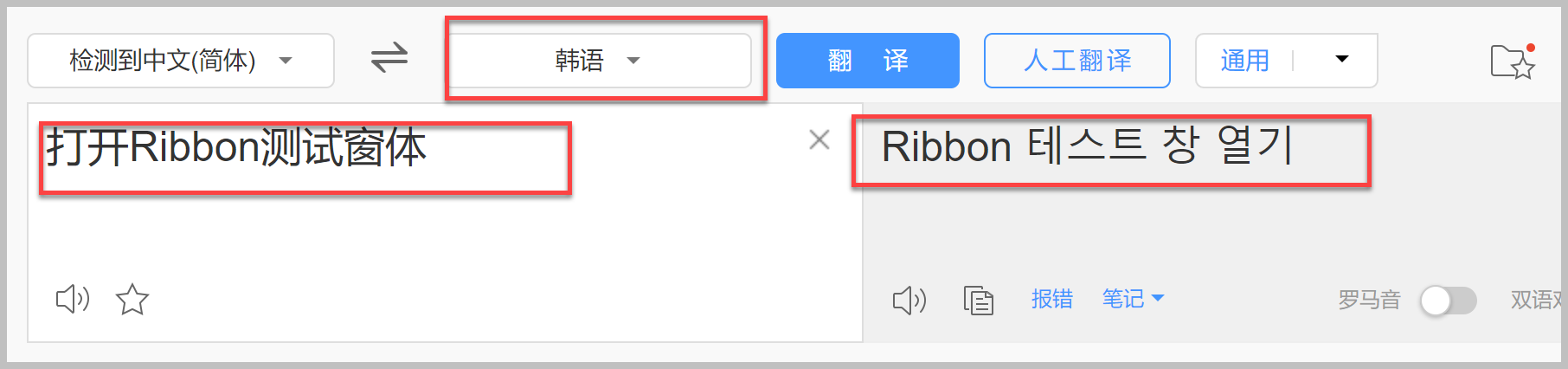
我们在开始编写程序的时候,使用我们熟悉的中文,然后在百度翻译(https://fanyi.baidu.com/)或者Google翻译对应的内容,存储在对应的目录中。

程序运行的时候,加载对应目录json文件即可实现多语言的处理。
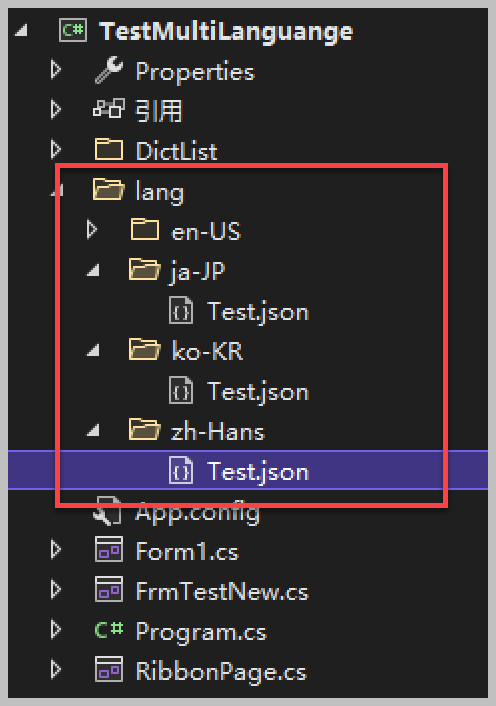
首先我们开发系统的时候,需要创建一些多语言的对应目录,具体的目录我们遵循约定规则即可。

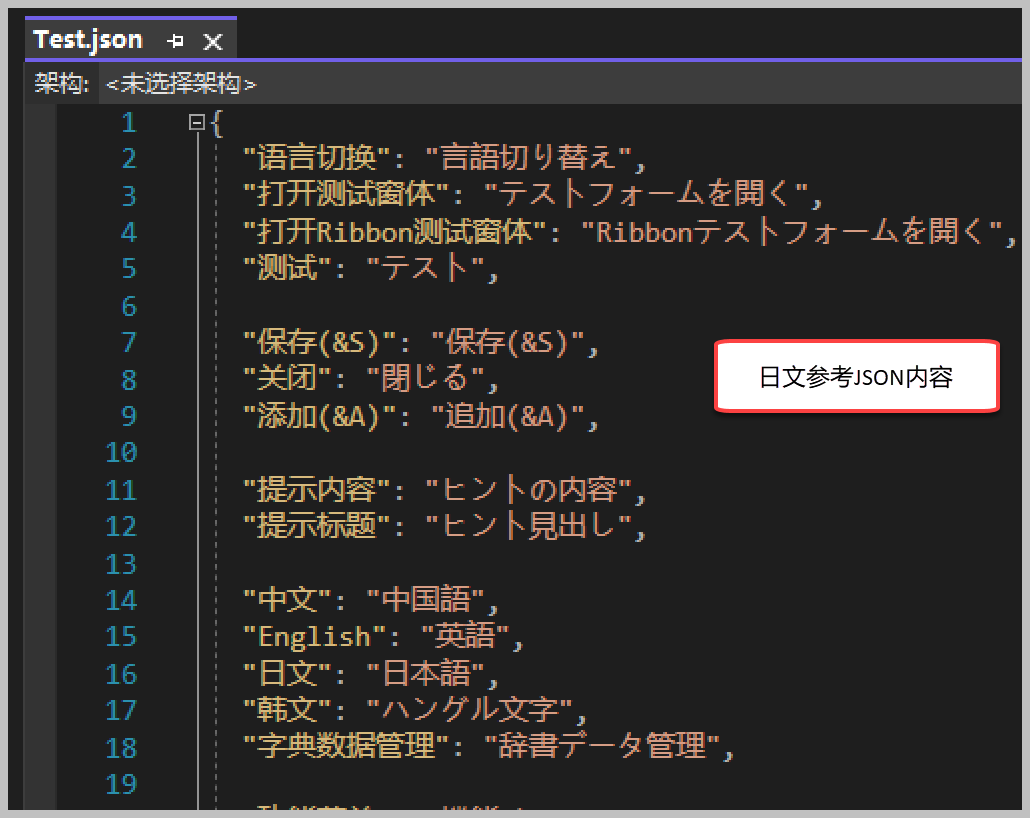
为了便于我们的处理,我们以中文为键,其中JSON里面对应的中文和其他语言的翻译结果,如下面是日文的参考内容。

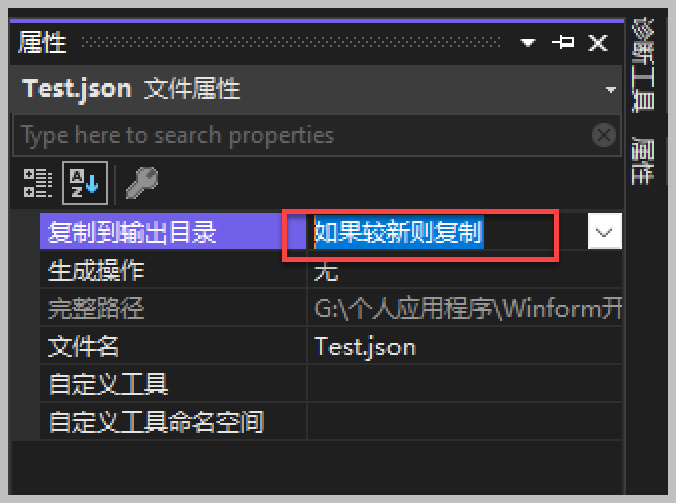
我们记得把JSON文件,始终复制到目录上或者如果较新则复制,

这个目录就是会输出到debug或者Release的运行目录中,我们就是根据相对于运行目录进行资源读取即可,所有模块共用同一的多语言文件,我们可以把各个模块基础通用的多语言文件放在Basic.json文件中,也可以根据模块独立起名。
实际上目录名称是为了区分而已,程序加载的时候,会把目录下面所有的JSON文件进行加载,读取里面的键值作为资源的字典参照。
我们以我们常规的母语开发,即使我们不做多语言,也不影响代码的正常处理,我们只需要把窗体上和代码里面的中文提取出来,然后进行多语言处理(如变为英文/韩文/日文)即可。
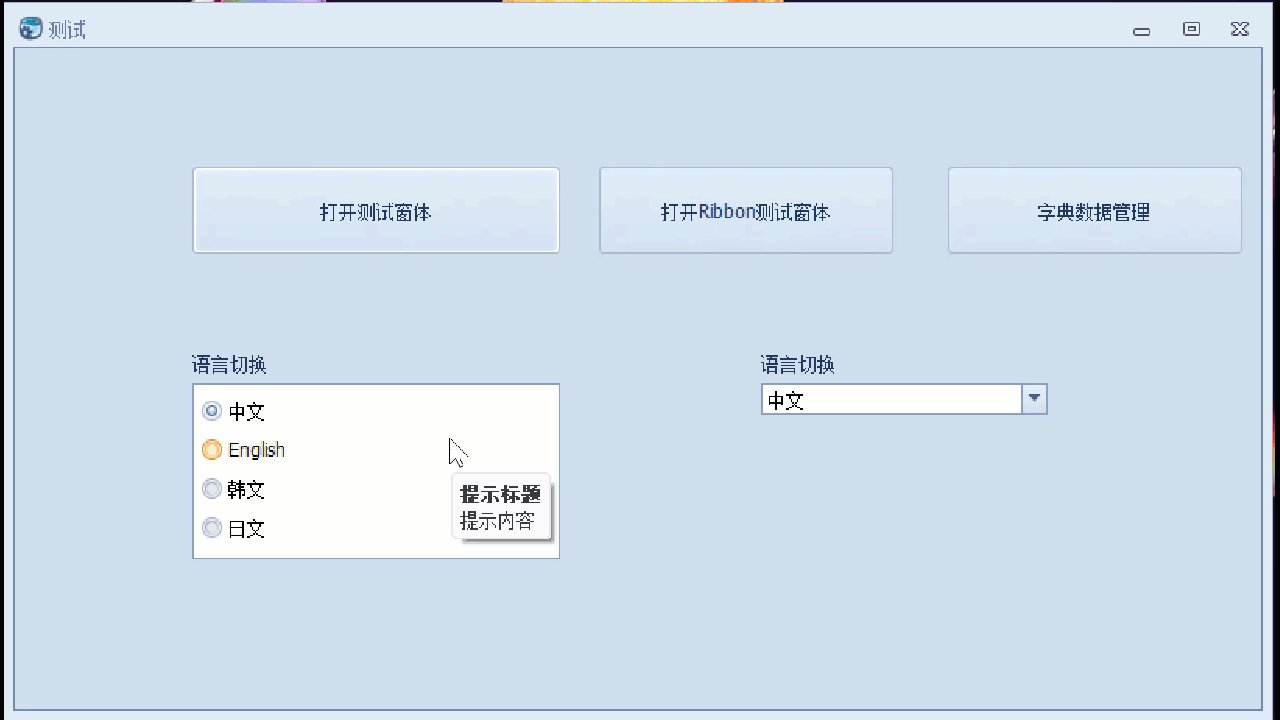
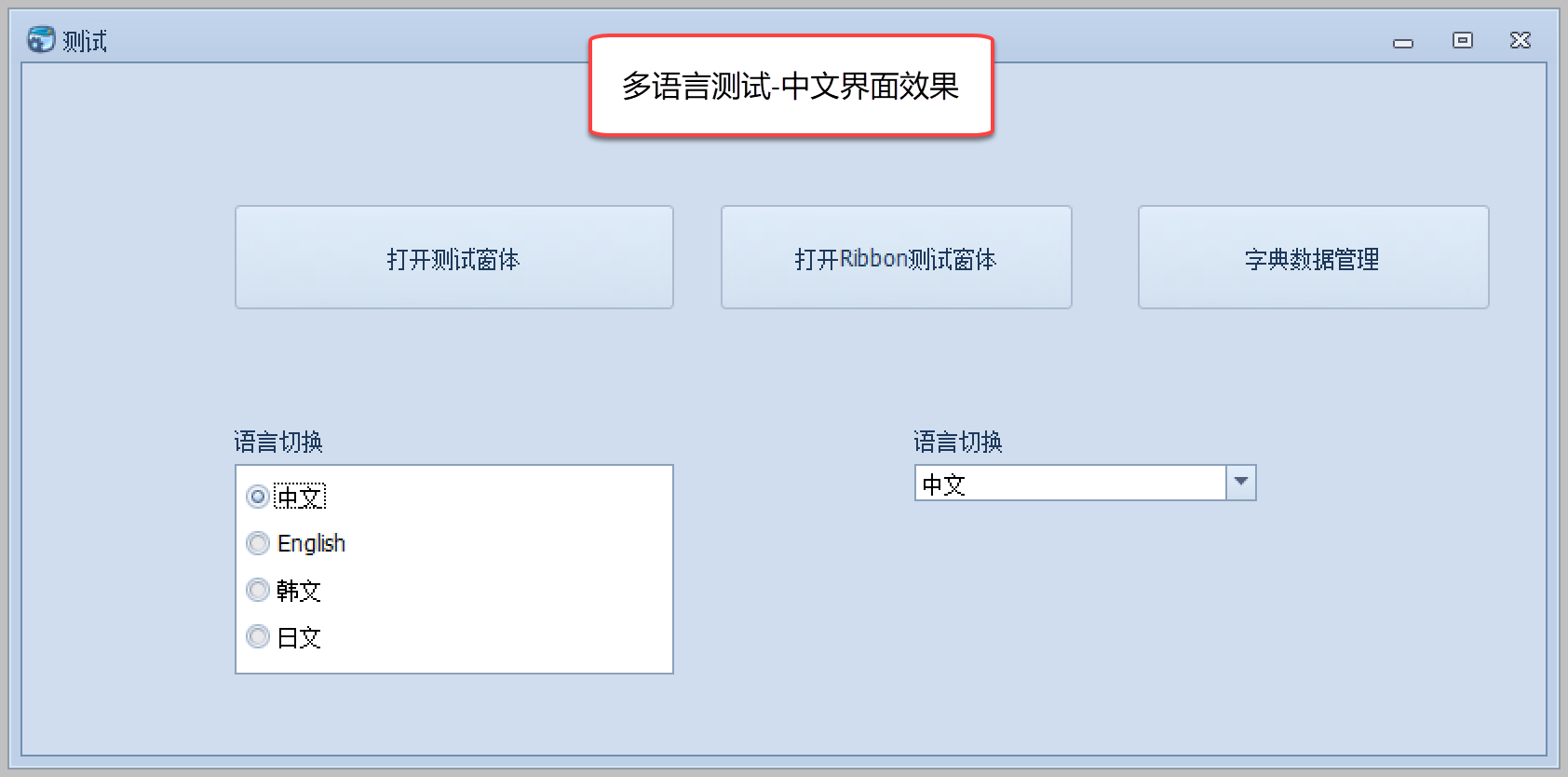
为了便于体验多语言的切换实际效果,我这里编写了一些测试的案例,并准备了中文、英文、日文、韩文的对照JSON文件,默认界面效果如下。

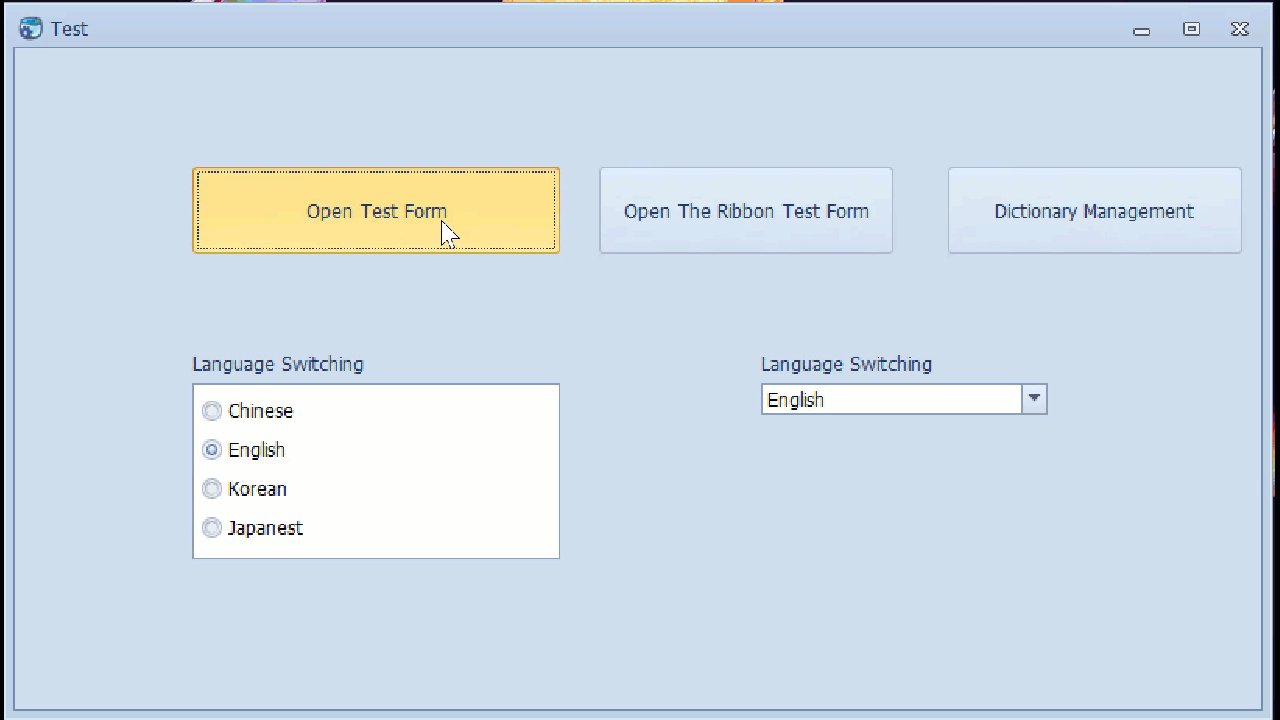
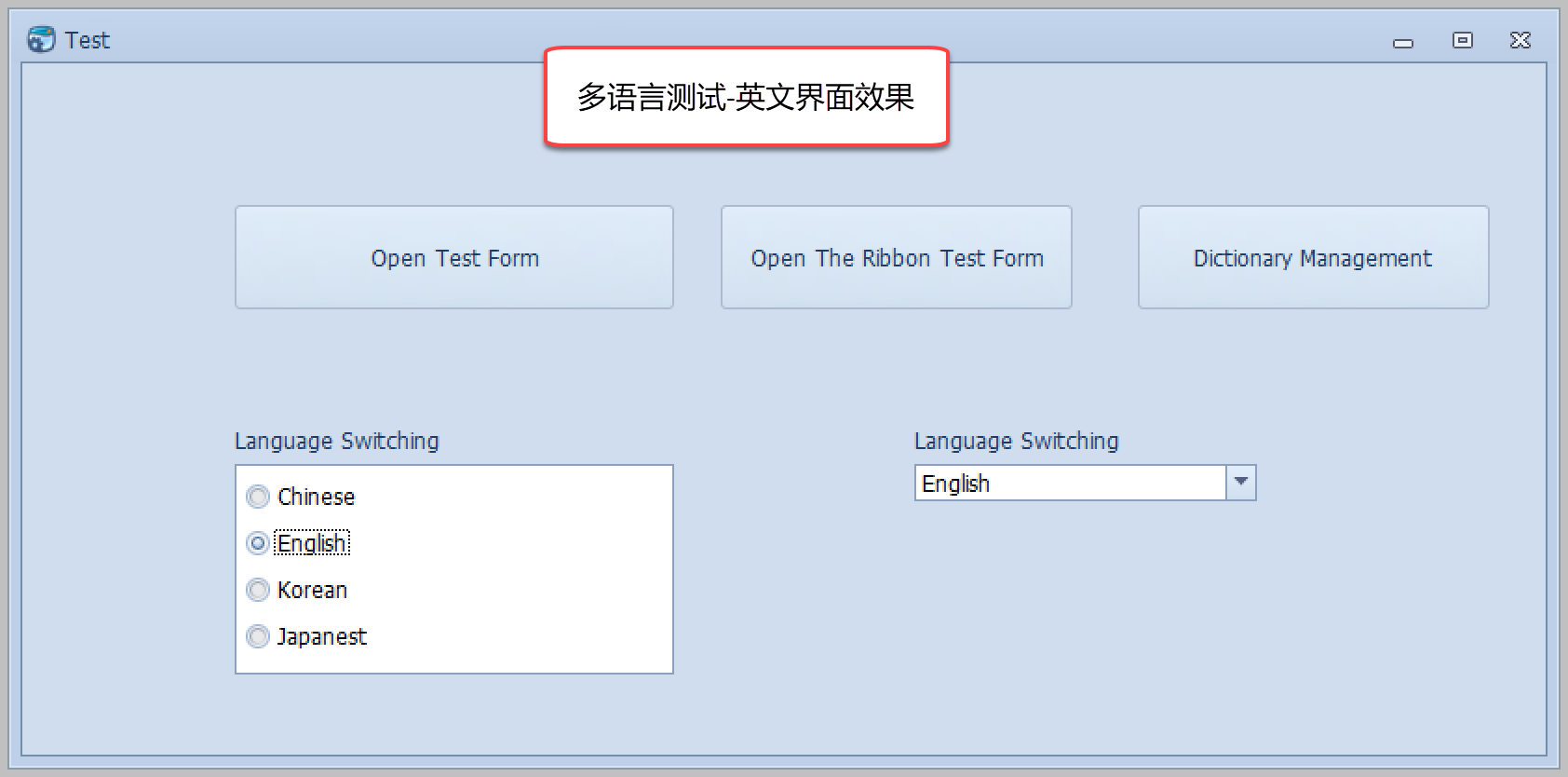
切换到英文的时候,界面如下所示。

控件英文界面效果

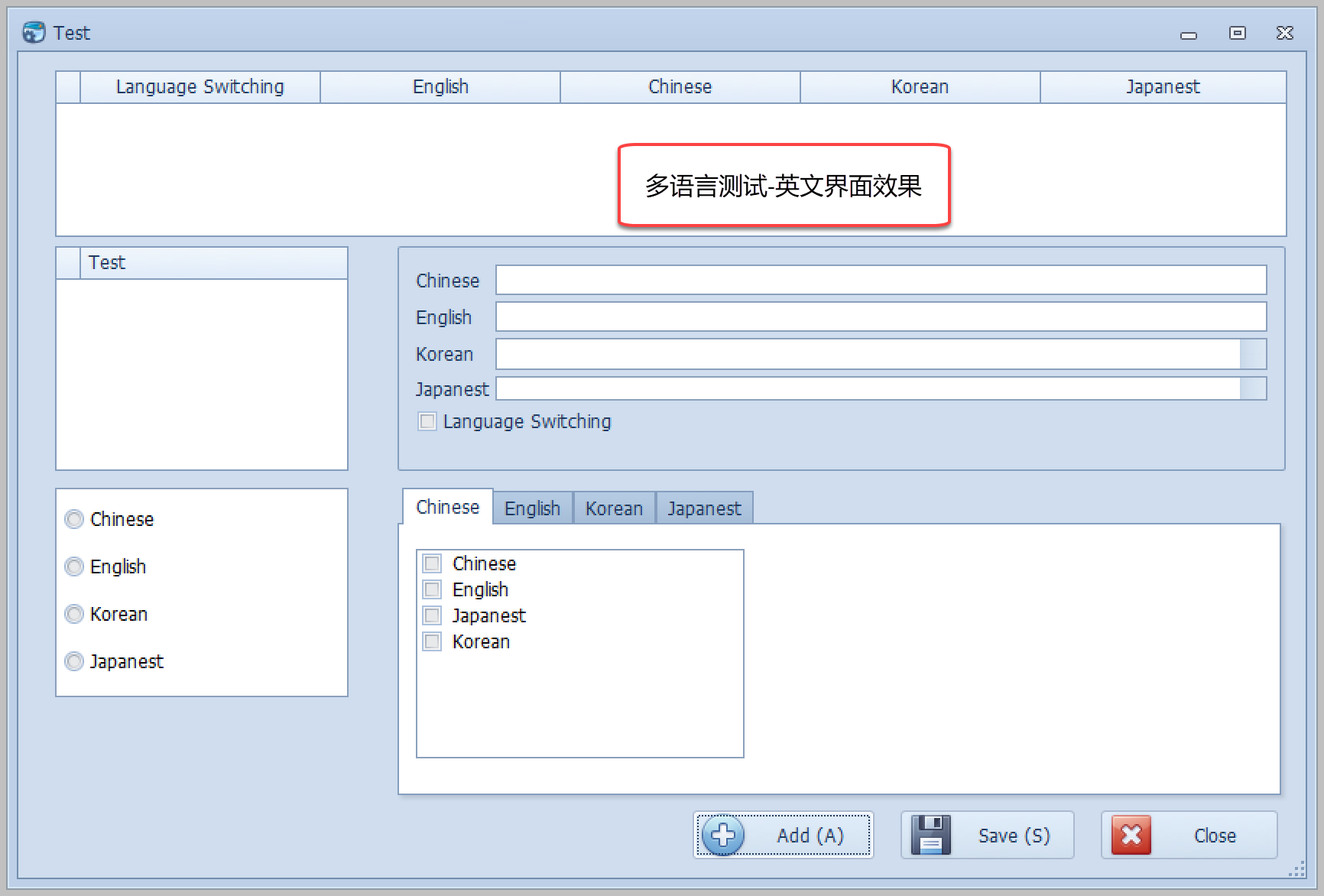
其他英文测试界面

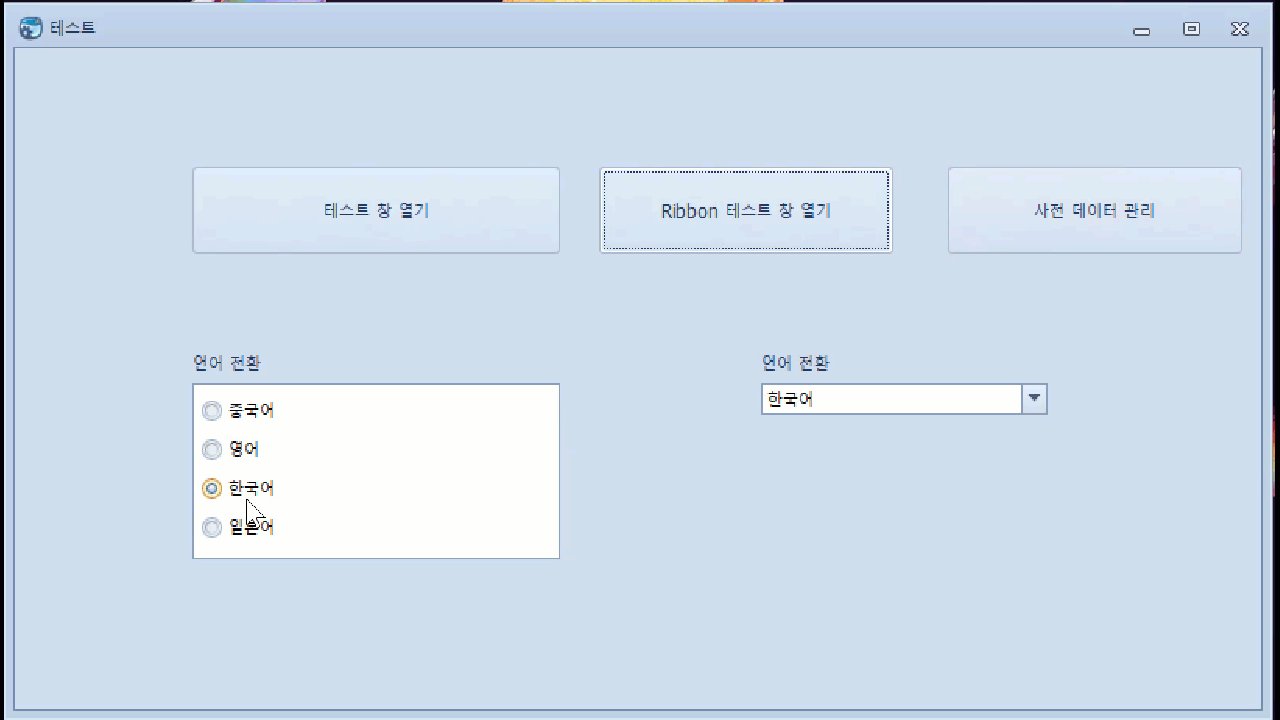
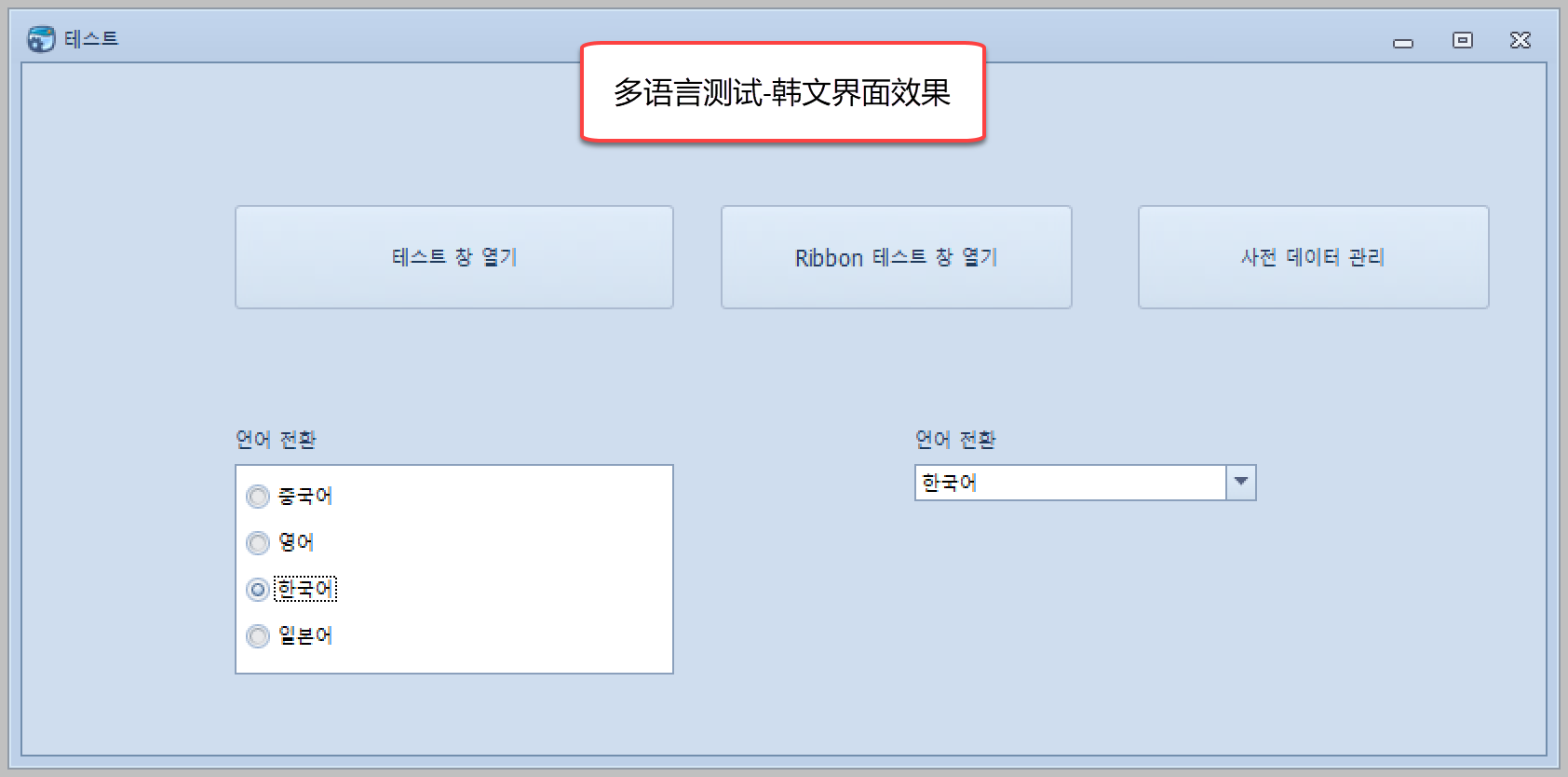
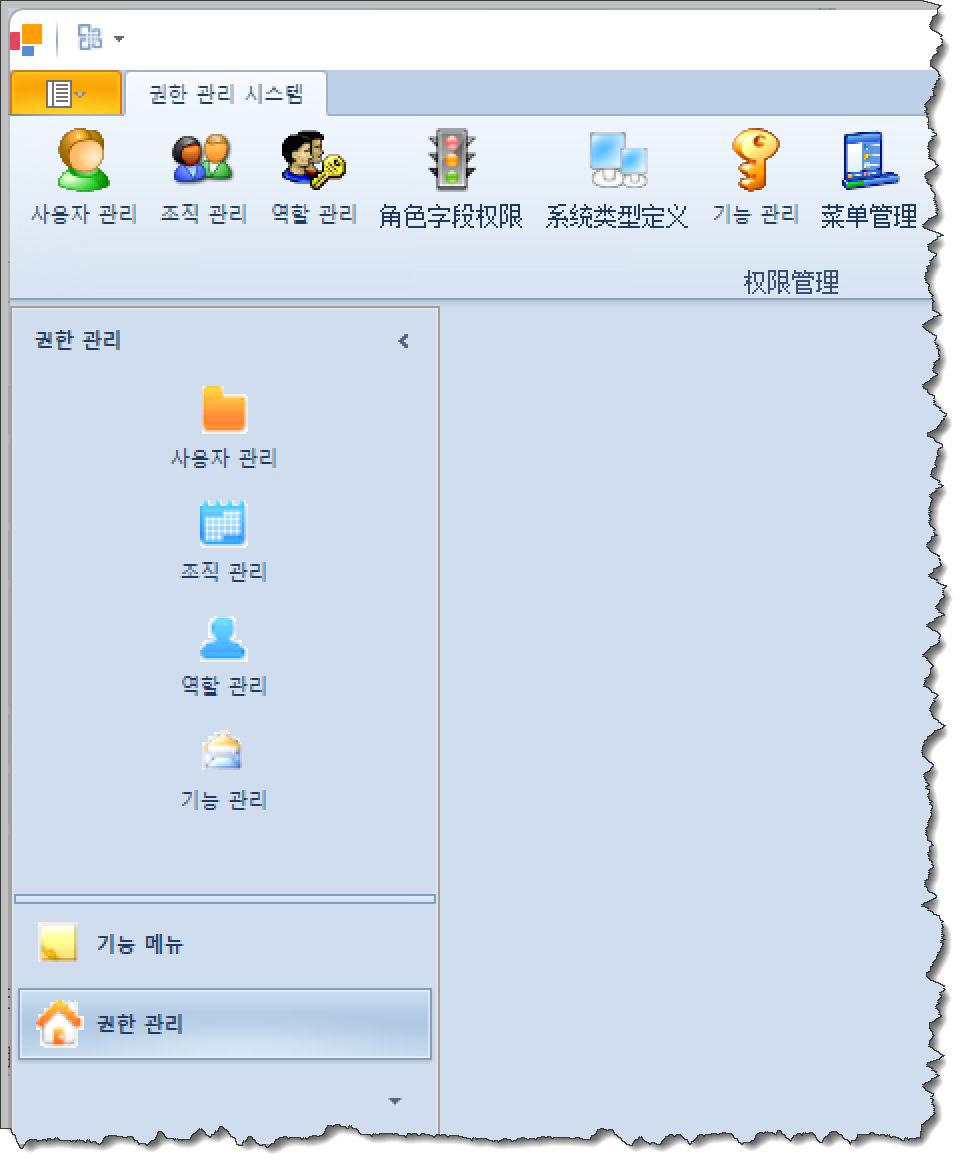
切换韩文界面效果如下所示

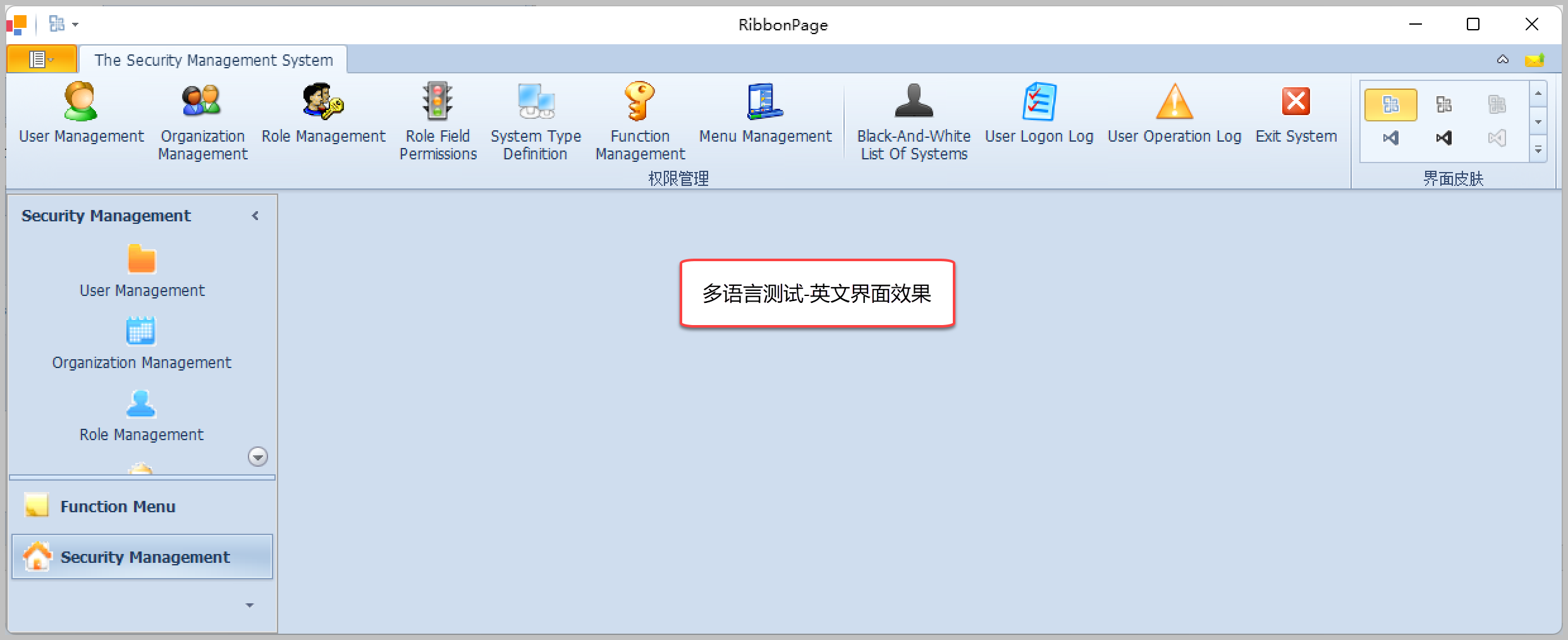
其他视图界面效果

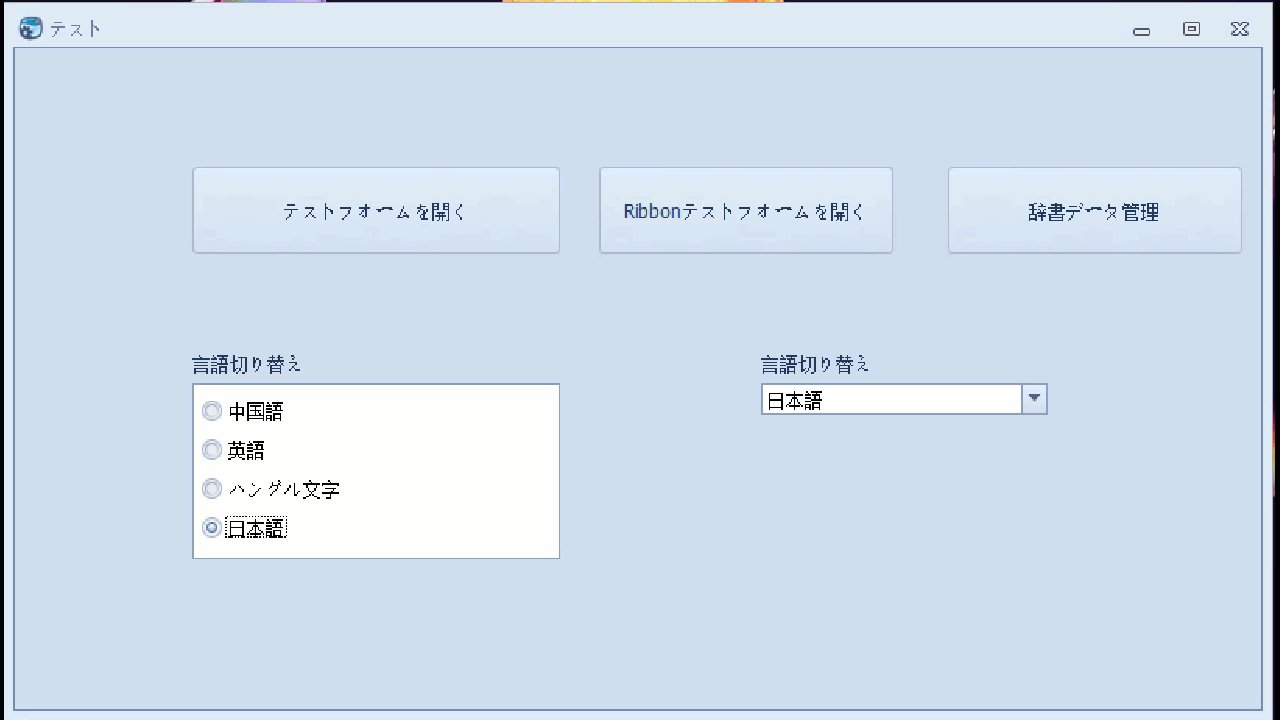
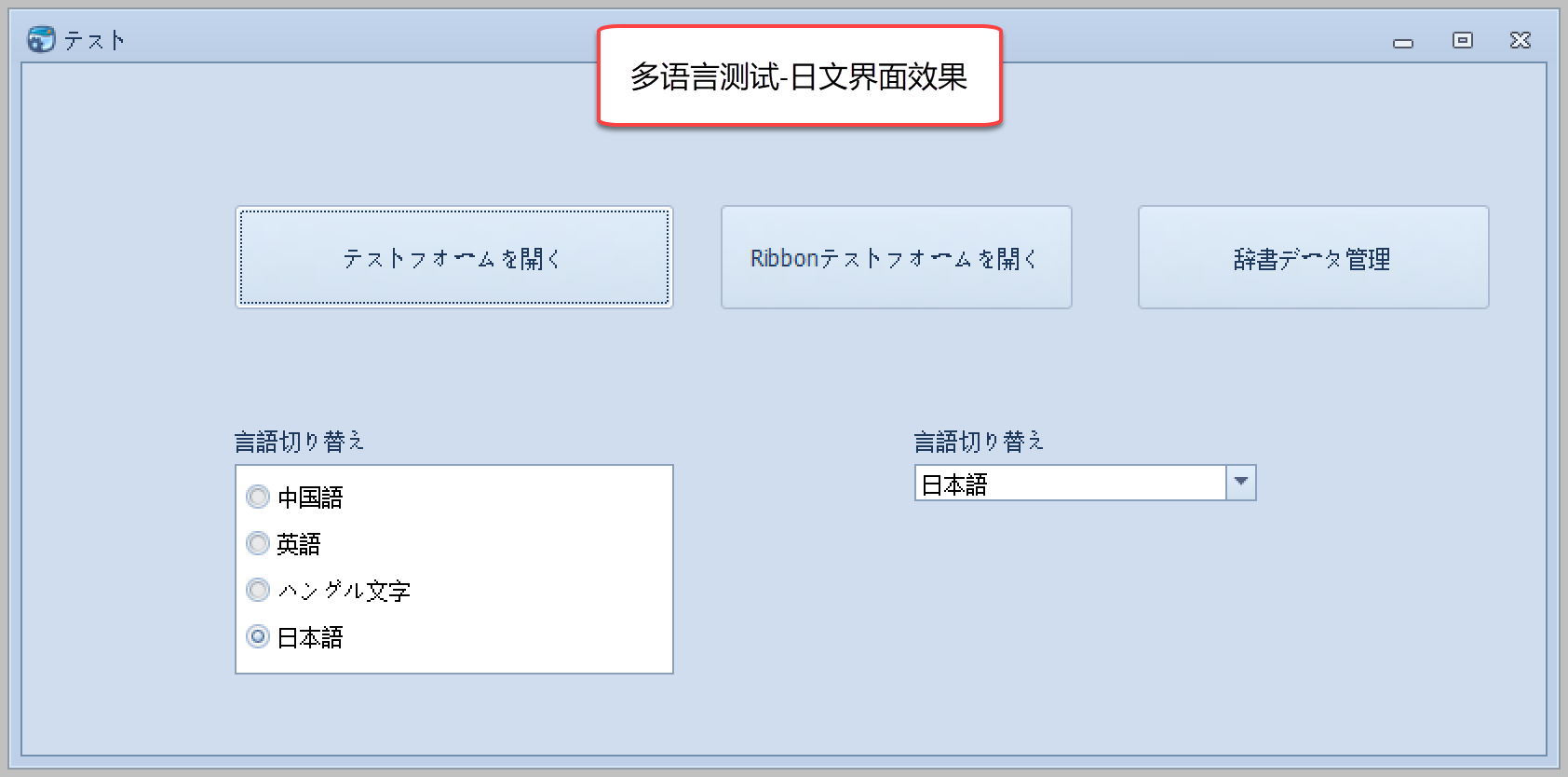
日文界面效果如下。

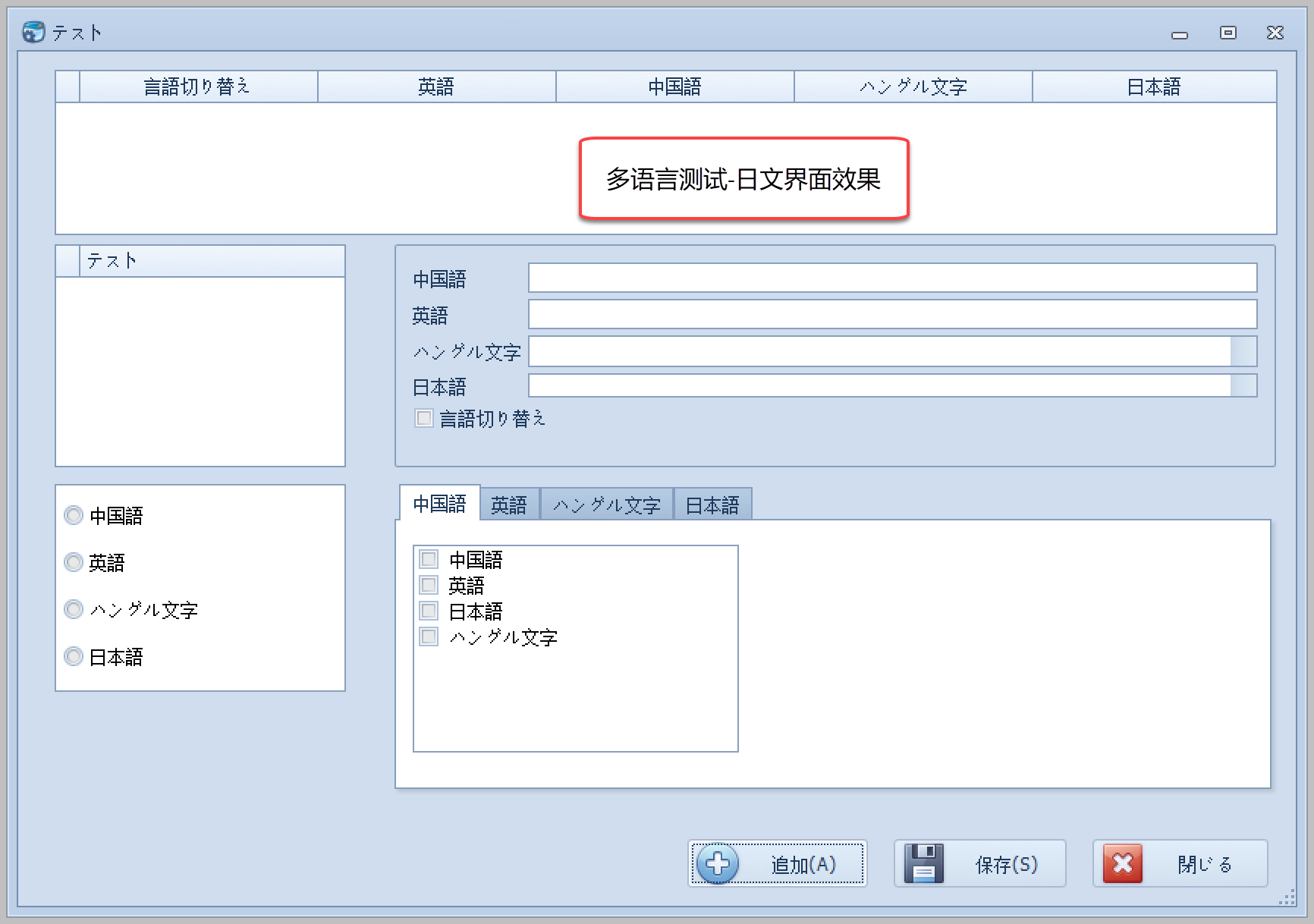
为了更好的测试其他控件的多语言处理,我们编写了一些控件的展示界面如下GridControl,TreeList等控件。

效果都没有问题,来回测试测试也是正常,符合要求。
看完实际的效果,那么我们需要如何在代码中处理,才能实现多余的正常切换呢。
首先我们为了记住用户选择的语言区域信息,我们在配置文件中增加一个键值用来保存区域代码。
<?xml version="1.0" encoding="utf-8"?> <configuration> <appSettings> <add key="CultureInfo" value="en-US" /> </appSettings>复制
然后切换语言的时候,编写处理语言的切换和区域的存储即可,如下所示。
/// <summary> /// 改变界面的语言 /// </summary> /// <param name="lang"></param> private void ChangeLang(string lang) { if (lang == "cn") { System.Threading.Thread.CurrentThread.CurrentUICulture = new System.Globalization.CultureInfo("zh-Hans"); config.AppConfigSet("CultureInfo", "zh-Hans"); } else if (lang == "kr") { System.Threading.Thread.CurrentThread.CurrentUICulture = new System.Globalization.CultureInfo("ko-KR");//韩文界面 config.AppConfigSet("CultureInfo", "ko-KR"); } else if (lang == "en") { System.Threading.Thread.CurrentThread.CurrentUICulture = new System.Globalization.CultureInfo("en-US");//英文界面 config.AppConfigSet("CultureInfo", "en-US"); } else if (lang == "jp") { System.Threading.Thread.CurrentThread.CurrentUICulture = new System.Globalization.CultureInfo("ja-JP");//日文界面 config.AppConfigSet("CultureInfo", "ja-JP"); } LanguageHelper.Reload();//重新初始化JSON资源 LanguageHelper.InitLanguage(this, true);//刷新界面控件 }复制
上面的LanguageHelper 辅助函数,主要就是用来对界面进行多语言处理的。
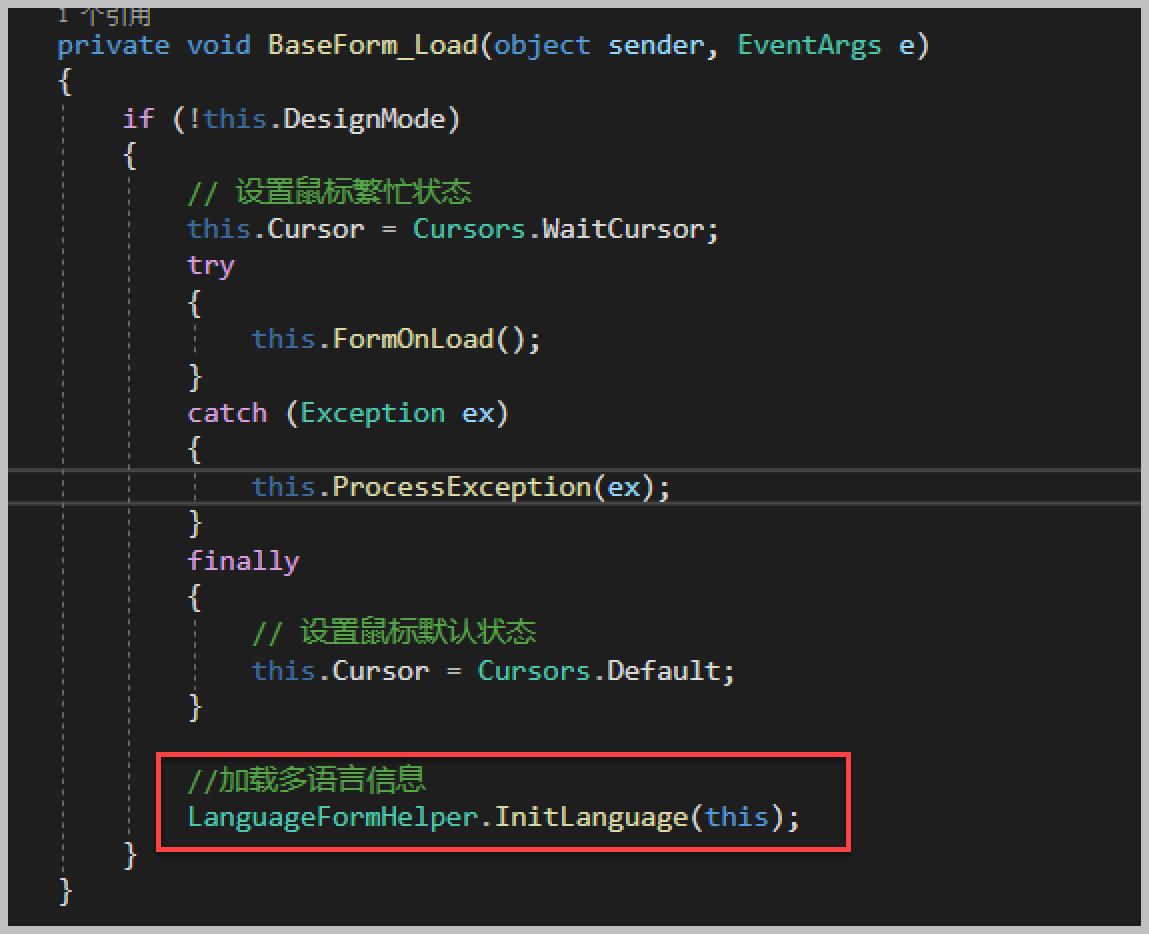
为了方便,我们的封装的基类窗体BaseForm、BaseEditForm、BaseDock等基础窗体,我们一般在界面初始化的时候,都会调用LanguageHelper 辅助函数来进行界面的多语言处理。

因此,如果是采用我们的基类窗口,那么默认就带有多语言的处理功能了,我们按照约定规则,处理好对应的多语言翻译文件JSON文件即可。
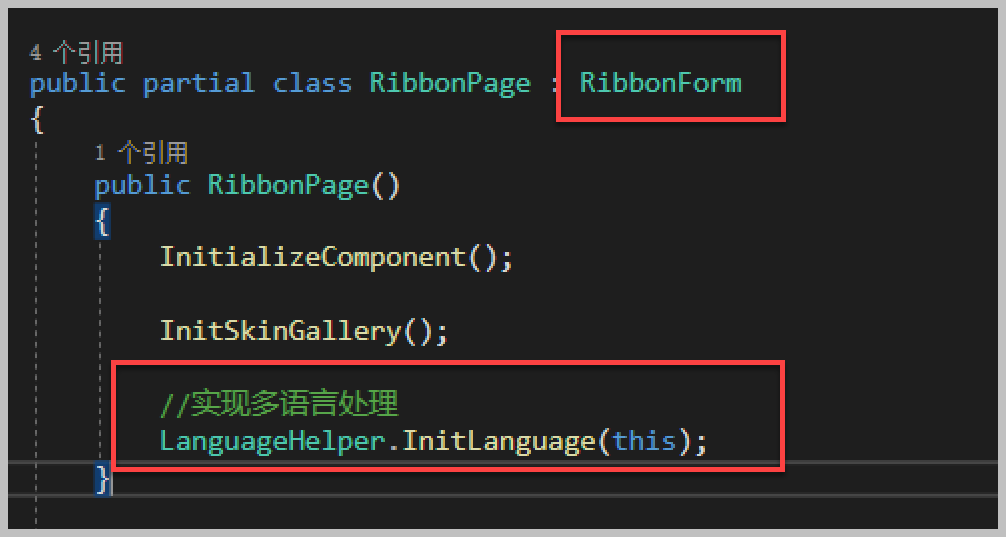
如果是对于一些自定义的窗体,或者继承默认的窗体类,那么在构造函数完成处理的时候,可以增加一行代码来处理多语言,如上面的规则所示即可。

这样也就能实现多语言的处理了